検索サイトからのアクセスを増やすには、最低限の検索エンジン最適化(SEO)が必要です。
SEO ノウハウはネット上にたくさんありますが、まずは Google が公開している「検索エンジン最適化(SEO)スターター ガイド 」で基本的な部分を勉強しましょう。
でも、SEO スターターガイドは一般的なすべてのサイトを対象としており、WordPress ブログでは改めて対策しなくてもよい部分もいくつかあります。
本記事では WordPress でブログを運営している初心者が対応しておくべき点のみをピックアップして解説していきます。推奨項目を満たしているか、確認してみてください。
WordPress ブログで優先して対応すべき 9 項目
SEO スターターガイドで優先して取り組むべき項目は以下の 9 個です。
- わかりやすく有益な記事タイトルを付ける
- 適切な見出しを付ける
- カテゴリーを最適化する
- シンプルでわかりやすいパーマリンク(URL)にする
- 過度な広告量にならないよう注意する
- リンクのテキストはわかりやすいものにする
- 画像の alt を設定する
- スマホで読みやすくする
- ユーザーが求めているものを書く
それぞれ詳しく見ていきましょう。
01. わかりやすく有益な記事タイトルを付ける
検索ユーザーは、記事タイトルを見て「この記事を読むべきか」を判断します。メインキーワードを含めるのはもちろん、ユーザーを引きつけるタイトルにするのがベストですね。
昔は 32 文字以内にするのがなかば常識となっていましたが、現在はそれほど気にする必要はありません。パソコンとスマホでは検索結果に表示される文字数が違いますし、そもそも 32 文字に近ければ検索評価が上がるわけではないからです。
文字数だけを基準に考えても最適なタイトルは付けられませんが、30 ~ 40 文字を一応の目安として考えておきましょう。
具体的なノウハウは以下の記事をご覧ください。
02. 適切な見出しを付ける
記事の見出しは、本でいうところの「章」と同じです。単なるアクセントや装飾として使うのではなく、タイトルと見出しだけで記事の内容を推測できるものにしましょう
あまりに見出しが多すぎると読みづらくなってしまいますし、どれが大見出し <h2> でどれが中見出し <h3> なのか、読者にわかりづらいデザインになっているとマイナスです。
どこからどこまでが一区切り(一つの章)なのか、視覚的にも意味的にもわかりやすく整えておくのがベスト。
なお、「最低限いくつの見出しを入れればよいか」という規定はとくにないので、数だけで考えないようにしてください。「H3 が 1 つだけなのは NG」のように解説しているサイトもありますが、それだけで検索評価が下がることはありません。
03. カテゴリーを最適化する
SEO スターターガイドに記されている「ナビゲーションページ」は、WordPress ブログのカテゴリーページにあたります。読者にとってわかりやすいカテゴリー名を付け、各記事を適切に分類しましょう。
ブログにおいて各カテゴリーページは重要なページとなりますから、ヘッダーメニューやサイドバーからリンクしておくとよいですね。
カテゴリーページを noindex にする、というノウハウが流行ったこともありましたが、現在はとくに気にしなくて大丈夫です。カテゴリーにかぎらず、タグなども下手に noindex にすると検索流入が減るおそれがあります。
その意味と効果をきちんと理解した上で設定してください。
WordPress「カテゴリー」と「タグ」の違いと使い分け方
04. シンプルでわかりやすいパーマリンク(URL)にする
パーマリンク(各記事の URL)が検索順位に大きく影響することはありません。日本語を使ってもよいですし、数字だけにしても OK です。
ただ、SEO スターターガイドや SEOer が発信しているノウハウから総合的に判断すると、シンプルかつ意味のある単語にするのが一応の正解と言えます。毎回設定するのは手間かもしれませんが、数秒で済むのできちんと設定しておきましょう。
大元となる WordPress のパーマリンク設定は、「投稿名」がベター。日付やカテゴリー名を含めると、あとで再編集したときに URL が変わってしまうおそれがあるためです。
URL の最後につけるスラッシュ(トレイリングスラッシュ)は、あってもなくてもかまいません。両者は別の URL とみなされるため、内部リンクするときはスラッシュのありなしを統一することだけ忘れないようにしてください。
WordPressのパーマリンク設定は検索評価に影響しないけど、使い勝手を考えるとシンプルな「投稿名」がおすすめ。
— Reinx (@ReinxWeb) October 30, 2022
最後のスラッシュ(トレイリングスラッシュ)を付けるかどうかは好みの問題です。
運営途中で設定変更するとマズイので、最初に設定しておきましょう。 #ブログ初心者 pic.twitter.com/1j2NlrddF7
ブログ初心者が月 1 万 PV を達成するためのブループリント
05. 過度な広告量にならないよう注意する
広告をたくさん貼ればそれだけ収益も増えそうですが、これは完全に逆効果。過度な広告は記事を読む邪魔になり、読者の印象も悪くなってしまいます。
Google AdSense 自動広告を使うと、最大でページ量に対して 30 % の広告が表示されます。これにアフィリエイト広告なども入ってくると、記事を読んでいるのか広告を見ているのかわかりませんよね。
手動で広告を設置しているなら、自動広告の量は少なくしておきましょう。また、「ファーストビューを広告で占領しない」のも大切です。
自分が訪問者の立場ならどう感じるか、で考えるとよいですね。
ブログ初心者が Google AdSense で稼ぐための 10 のアドバイス
06. リンクのテキストはわかりやすいものにする
リンクするさいは、「ここ」や「こちら」ではなく、リンク先がどんなページかわかる具体的なフレーズにしましょう。つまり、キーワードを含めるのと同じ意味です。
| NG 例 | リンク色の解説は こちら |
|---|---|
| OK 例 | 主要サイトのテキストリンク色比較データはこちら |
不自然にキーワードを詰め込むと、単なるスパムとみなされるかもしれません。内部リンクの場合は、リンク先の記事タイトルをそのまま使えば OK です(テキストでもブログカードでも同じ)。
また、外部リンクに nofollow を設定するのは、広告リンクだけと覚えておいてかまいません。各 ASP から発行されたリンクをそのまま使ってください。
※ ASP から発行されたリンクを改変すると規約違反になることがあるので要注意
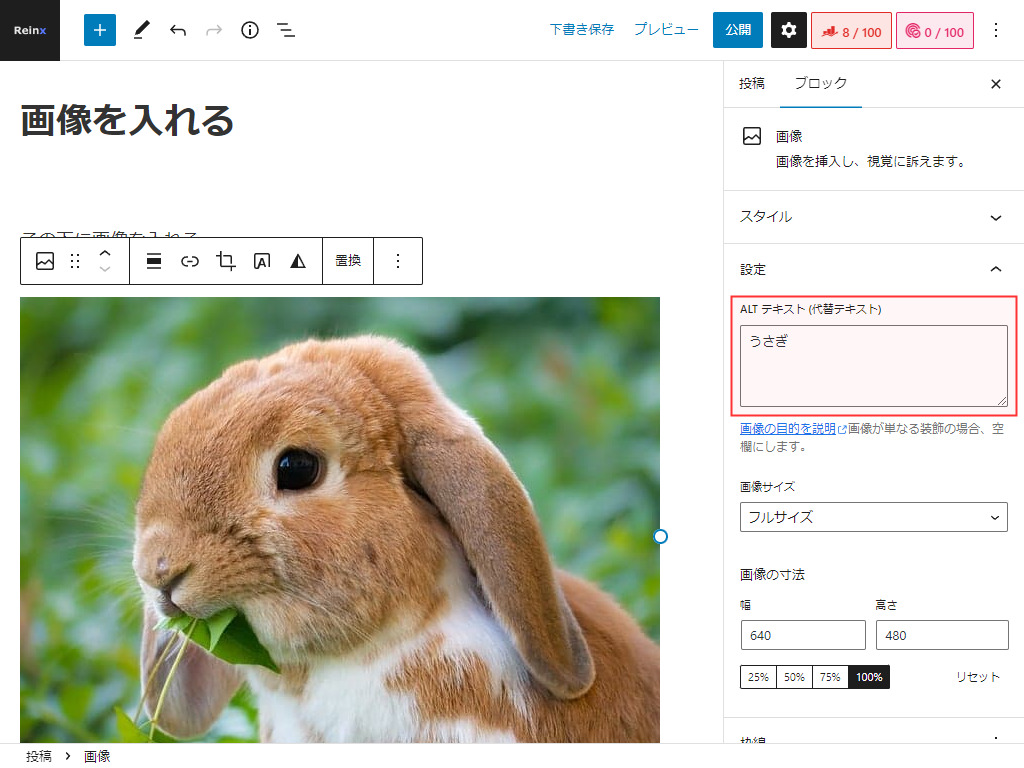
07. 画像の alt を設定する
ブログ記事内に画像を挿入するさいは、必ず alt を設定しましょう。
日本語では「代替テキスト」と呼ばれていて、画像が何らかのトラブルで表示されないとき代わりに表示されるものです。Google を含む検索エンジンは、この alt を画像を理解するヒントにしています。
alt は、それがどのような画像か日本語で具体的に設定しておけば OK。SEO に効果がありそうだからと、画像とまったく関係のないキーワードを詰め込むのはダメですよ。
画像とは関連性がない見出しのテキストをそのまま alt にする、というのは NG です。

WordPressの記事に画像を入れるときのベストプラクティス
08. スマホで読みやすくする
日本では検索シェアの 75 % 以上がスマホとなっています。ジャンルによりますが、ブログに訪れる読者の 7 ~ 8 割がスマホユーザー、と考えておくとよいですね。
記事を書くときはパソコンやタブレットを使っているかもしれませんが、記事を公開したあとは必ずスマホでもチェックしておきましょう。
スマホで見せ方が難しいのは、「複雑な表」です。大きな表は横スクロールなどで対応できますが、それでも見づらいのには変わりないので、できるだけシンプルな表作成を心がけてください。
画像に文字入れしている場合も、拡大しなければ見えないようなら別の形で表現できないか検討したほうがよいでしょう。通常のテキストも、13 px 以下の小さなフォントを使うのはおすすめしません。
09. ユーザーが求めているものを書く
検索上位に入るためには、高品質なコンテンツが欠かせません。SEO スターターガイドにも、次のように記されています。
人を引きつける有益なコンテンツを作成すれば、このガイドで取り上げている他のどの要因よりもウェブサイトに影響を与える可能性があります。
興味深く有益なサイトにする
高品質なコンテンツ・有益なコンテンツとは具体的に何なのか、というのが難しいところですね。一言で表すと、「読者が求めている情報が記されている満足度の高い記事」のことです。
高品質のコンテンツを作成するには、時間、労力、専門知識、才能 / スキルのうち少なくとも 1 つが十分にあることが必要です。コンテンツが事実として正確で、記述が明確で、内容が包括的であることを確認してください。
テーマに応じた適切な量のコンテンツを提供する
検索ユーザーが求めている情報がそこになければ、どんな施策をしても検索上位に入れません。検索順位は相対的に決まるものですから、競合サイトより質の高い情報を提供していきましょう。
余裕があれば対応しておきたい 6 項目
次にあげていく 6 項目は、余裕があれば対応しておくのでかまいません。
- meta description を設定する
- 有益な 404 ページを作成する
- 運営者情報を明示する
- SNS などで宣伝する
- Search Console 登録と分析
- アクセス解析ツールによる分析
01. meta description を設定する
メタディスクリプション(meta description)は、そのページの概要を検索エンジンに伝える役割をもちます。検索結果では、「スニペット」に採用されることもあります。

文字数に制限はありませんが、検索結果に表示されることを考えると 100 文字以内を目安にしておくとよいですね。
検索結果で必ず反映されるわけではなく、同じページでもキーワードによっては本文の一部が反映されます。また、Google に任せたほうがクリック率が向上することもあります。
概要を書くのが苦手であれば、「検索上位なのにクリック率が低い記事」や「主力となる記事」のみ meta description を設定するのでもかまいません。
WordPress 本体に meta description 記入欄はないので、テーマまたはプラグインの機能を使いましょう。
02. 有益な 404 ページを作成する
WordPress テーマのほとんどは、テーマ独自の 404 ページ(404.php)が用意されています。
ただし、「見つかりませんでした」だけの簡易的な表示になっていることもあるので、読者の利便性を考えるなら自分で設定したほうがよいでしょう。プラグインを使えばだれでも簡単に作れます。
WordPress 404 エラーページの作り方・カスタマイズ方法
なお、404 ページが検索評価に悪影響を及ぼすことはなく、Search Console から削除リクエストを送信する必要もありません。
03. 運営者情報を明示する
運営者情報を掲載するなら、かんたんな情報を記事末尾やサイドバーなどに表示し、プロフィールページを別途用意して詳細を書いておくのがおすすめです。
ブログのジャンルに基づき、自分が興味のある分野や、なぜその分野に詳しいのかを書いておきましょう。専門的なジャンルに特化しているなら、自分の立場を客観的に証明できるのがベスト。資格証明書の写真など、可能な範囲で載せてください。
雑記ブログであれば、ブログだけではなく運営者のファンになってもらうことも考えるとよいですね。どこのだれかわからない人より、親しみのある人のほうが共感してもらえますから。
「自分のことはだれも知らない」を前提に、あなたの魅力を最大限伝えましょう。
04. SNS などで宣伝する
検索以外の流入も増やすと、間接的に検索評価に良い影響を及ぼす可能性があります。
たとえば X(Twitter) で少しバズるレベルでも Google Discover 掲載率が高くなり、そこから自然な被リンク増につながっていきます。
ランキングサイトへの登録など、自分で操作できる範囲の被リンクは検索評価にほぼ影響しません。「検索順位を上げるためだけの施策」は逆効果になるので注意してくださいね。
05. Search Console 登録と分析
Search Console は、自分のブログが Google にどう認識されているかを調べ、そこから改善点を見つけるためのツールです。登録しただけで検索順位が上がるわけではありません。
なかなかインデックス登録されない、というご相談をよくいただきますが、WordPress ブログで技術的なエラーが原因になっているケースはほとんどありません。まれに noindex 設定などが間違っているぐらいですね。
自分の狙ったキーワードで上位表示されているのか、などもチェックできますが、ブログを始めたばかりなら記事を増やすことに専念したほうがいいですよ。
ブログ記事が Google 検索のインデックスに登録されない原因と解決策
06. アクセス解析ツールによる分析
Search Console は、Google 検索の状況のみ調べられます。Yahoo! JAPAN など他の検索サイトや SNS からのアクセス状況をチェックしたいなら、アクセス解析ツールを使いましょう。
Google アナリティクスをおすすめしますが、高機能すぎてブログ運営の分析には使いづらいかもしれません。
Jetpack の統計情報などでも十分状況を把握できますから、アクセス数が少ないうちにいろいろ試してみてください。
改めて対応しなくてもよい 5 項目
以下の 5 項目は、改めて対応する必要はありません。WordPress 本体またはテーマで対応済みになっていることがほとんどです。
いずれもプラグインの導入や独自のカスタマイズで調整できますが、正しい知識を身につけ、正しい方法で実行しないと逆効果となります。
最悪の場合、検索にまったくヒットしないブログになってしまいますからね。
技術的な面にかぎって言えば、「xxx をするだけで検索順位が上がる」というノウハウは眉唾ものです。だれでも思いつく簡単な施策で検索順位が上がることはないので、いい加減な情報にだまされないようご注意ください。
SEO スターターガイド解説まとめ
SEO の根幹にあるのは、「検索ユーザーにも検索エンジンにもわかりやすい有益なコンテンツにしましょう」というもの。
細かく見ればもっとたくさんのノウハウがありますし、ときには検索エンジンをだますようなテクニックも出てきます。でも、どのような手段を使うにせよ、高品質コンテンツがあることが大前提ですからね。
「読者に何をしてほしいか / どうなってほしいか」を考え、有益な情報を提供していきましょう。