いざブログを始めてみたものの、どうやって記事を書けば多くの人に読んでもらえるのか。初心者にとって難しいところだと思います。
ブログの書き方に厳密なルールはありませんが、アクセス数や収益を伸ばしたいなら「読者にも検索エンジンにも読みやすい記事」にしなければなりません。
そこで、ブログ初心者でもクオリティの高い記事を書く方法を、以下 3 つのセクションに分けて全 17 項目に細分化しました。
- 記事執筆前の準備
- 記事執筆・公開
- 記事公開後の作業
SEO ライティングの基礎をマスターするための完全ガイドとなっているので、繰り返し読んで実践していきましょう。
記事執筆前の準備
記事執筆前の準備は、読者の需要を探り、大まかな記事構成を決めていく作業がメインです。
「ブログを書く」一連の作業で最も時間のかかる部分ですが、読まれる記事を作るために欠かせない部分なので手を抜かず取り組みましょう。
01. メイントピック候補をあげる
まずは「どのようなことを書くか」を決めるために、記事のメイントピック(=ネタ)を決めます。
特化ブログなら、そのジャンルに基づいて決めればよいので迷うことはないですね。たとえば WordPress に特化しているなら、テーマ・プラグイン・カスタマイズ・エラー対応などがトピック候補となります。
雑記ブログは何でも自由に書けるぶんトピック選定に迷うかもしれませんが、日々の出来事や体験からネタを探していけばいくらでも見つかりますよ。
- Google AdSense 審査に合格した
- ワイヤレスイヤホンを買い替えた
- 久しぶりに友人とボウリングに行った
今回は、上記体験例のなかから「ボウリング」に決めたと仮定して話を進めていきます。
02. トピックを絞り込む
メイントピックを決めたら、記事の内容を具体的に絞り込んでいきます。「ボウリングの何について書くか」を決める作業ですね。
トピックを絞り込む方法はいろいろありますが、ここでは ラッコキーワード というキーワードツールを使ってみましょう。
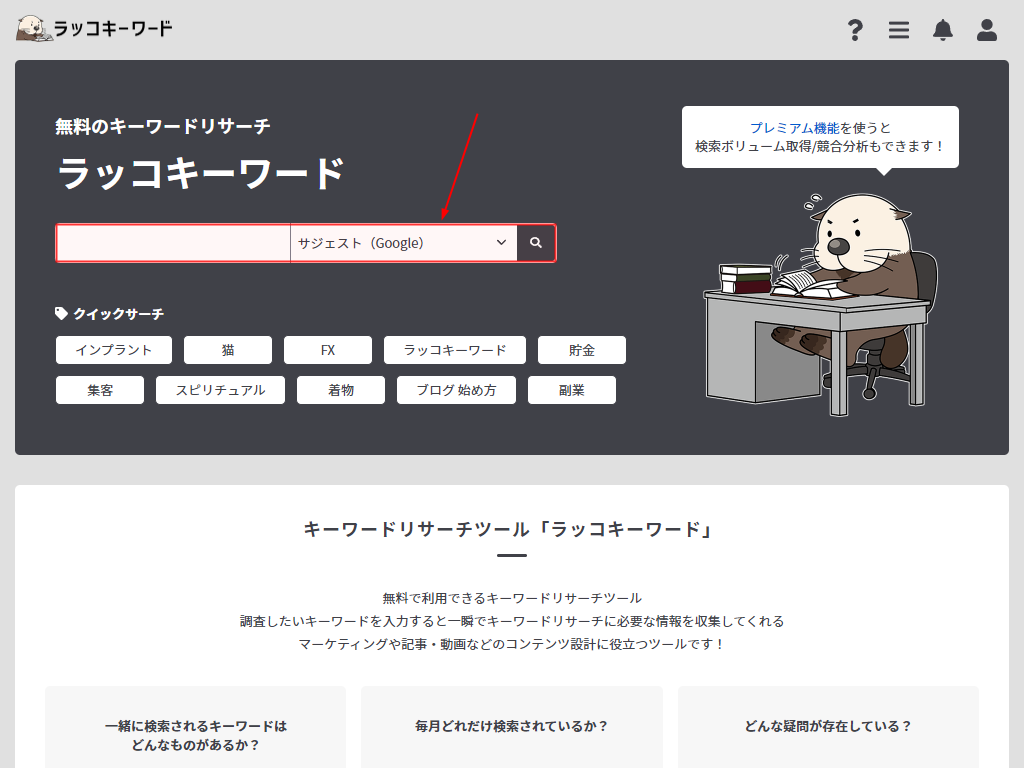
まず、「サジェスト(Google)」を選択し、メイントピックを入力します。

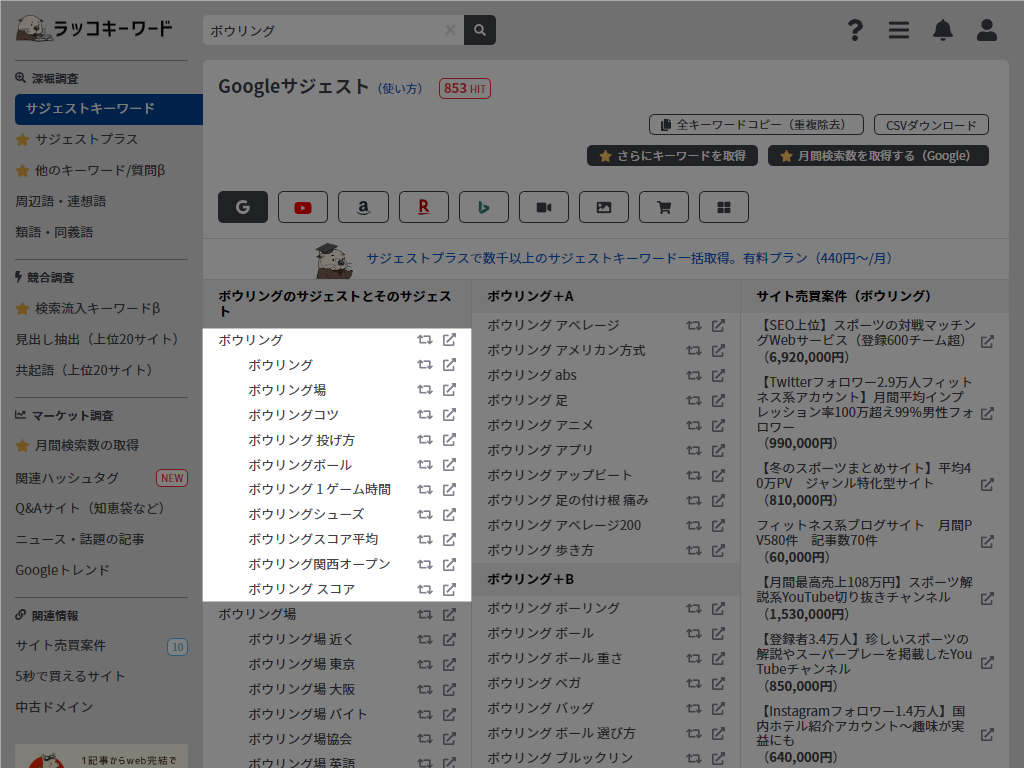
キーワード候補が一覧で表示されるので、左上のサジェストを中心に具体的な候補をピックアップします。

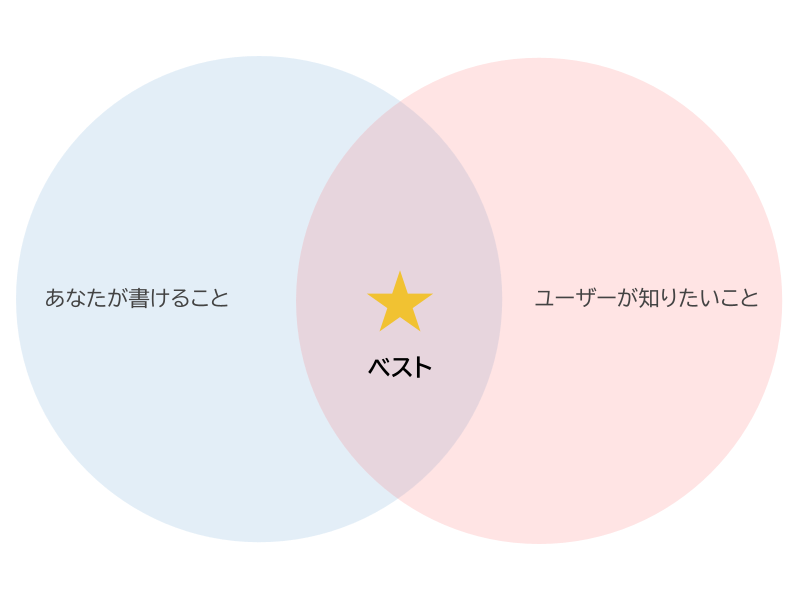
ここで重要なのは、「あなたの書きたいこと・書けること」と「読者の知りたいこと」がマッチするか、の一点のみ。
書きたいこと・書けることばかり記事にしても、需要がないため読まれないかもしれません。読者の知りたいことを書くにしても、あなたに十分な知識・経験がなければ低品質コンテンツになってしまいます。
ネットで調べたらわかるような情報だけをまとめた記事に価値はないので、不得手なジャンル・トピックは避けてください。

検索ボリュームをトピック選定基準にする方法もありますが、初心者は気にしなくてかまいません。「キーワードツールで表示されている = 実際に検索されている語句」なので、需要はゼロではないからです(季節性・時事性の高いキーワードは除く)。
そのトピックに精通していれば、需要があるかどうかはわかりますよね。
上記例で言えば、経験者なら「ボウリング コツ」「ボウリング 投げ方」の需要が高そうだと推測できますし、改めて勉強しなくてもそのトピックで記事が書けるはず。
もしキーワードを見てもピンとこないなら、知識・経験量が足りないので、メイントピックの選定からやり直してください。知らないことを書こうとしている時点で、圧倒的に不利です。
03. だれに何を伝える記事にするかを決める
「ボウリング コツ」「ボウリング 投げ方」で記事を書くにしても、だれが何を知りたいのかで内容は大きく変わってきます。
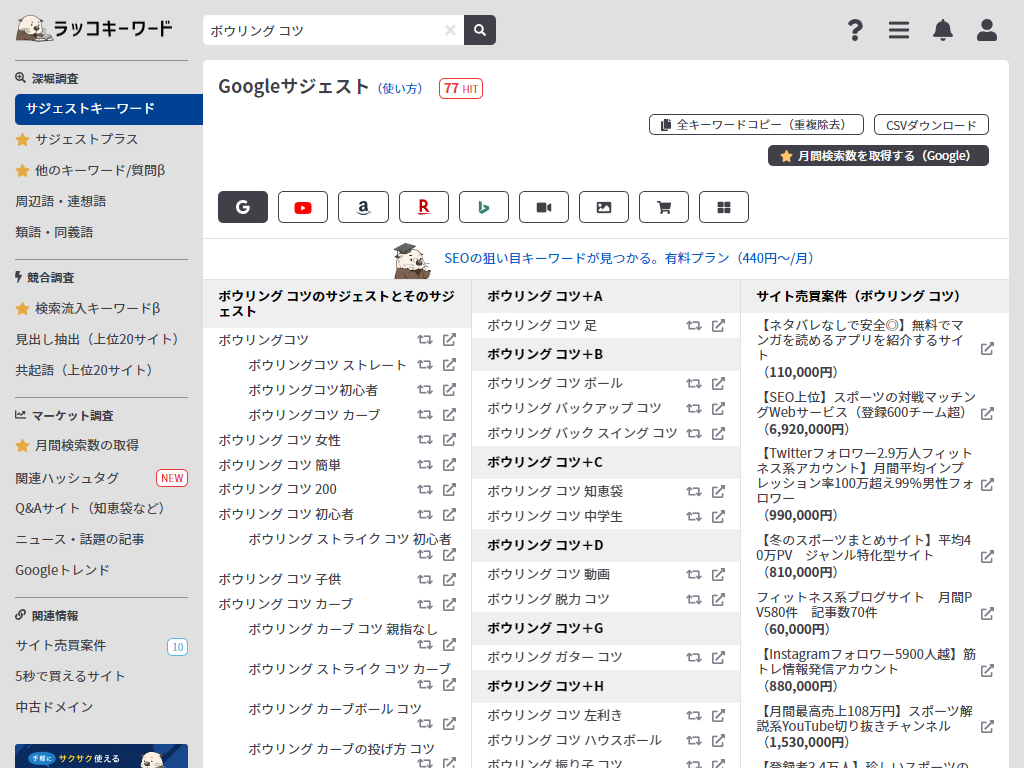
再びラッコキーワードを使い、キーワードを深掘りしてみましょう。「ボウリング コツ」で再調査すると、以下のとおり詳細なデータが表示されます。

「だれ」と「なに」が入り混じっているので、グループ分けて整理してみましょう。
| だれが | 初心者 / 女性 / 子ども / 中学生 / 左きき |
|---|---|
| なにを | ストレート / カーブ / ローダウン / ストライク / 脱力 / ゲーム |
ここであらゆるキーワードを盛り込もうと考えると、内容が浅くだれにも響かない記事になってしまいます。上記例だと、『大人でも子どもでも、ゲームや実戦でハイスコアをとる投げ方』のような、わけのわからない記事になるかもしれません。
読まれる記事を書きたいなら、幅を広げるのではなく狭めてください。
最も書きやすいのは、あなたと近い環境(年齢・性別・好みなど)の人物に向けた記事です。つまり、「ボウリングのコツが知りたいと思っていた過去の自分」を対象とする、ということですね。
過去の自分が「ボウリング コツ」で検索するとしたら、その目的は何でしょうか。ただ上達したいだけではなく、何らかの理由があるから上達したいと思ったはずです。
- 友人に負けて悔しかった
- パートナーにいいところを見せたかった
- プロボウラーを目指そうと思った
ただキーワードを見るだけではなく、その目的を推測しておくのはかなり重要なポイントです。それで記事の内容や結論が変わってきますから。
たとえば、「お遊びで 180 点出すコツ」と「大会に参加して 200 点を出すコツ」は、内容がまったく異なります。
いかに情報を詰め込むかではなく、いかにユーザーの目的を達成できるかを意識しましょう。
04. 記事のテイストを決める
記事の内容と方向性が決まったら、テイストを決めます。検索ユーザーはどのようなスタイルの記事を好むかを調べる、ということです。
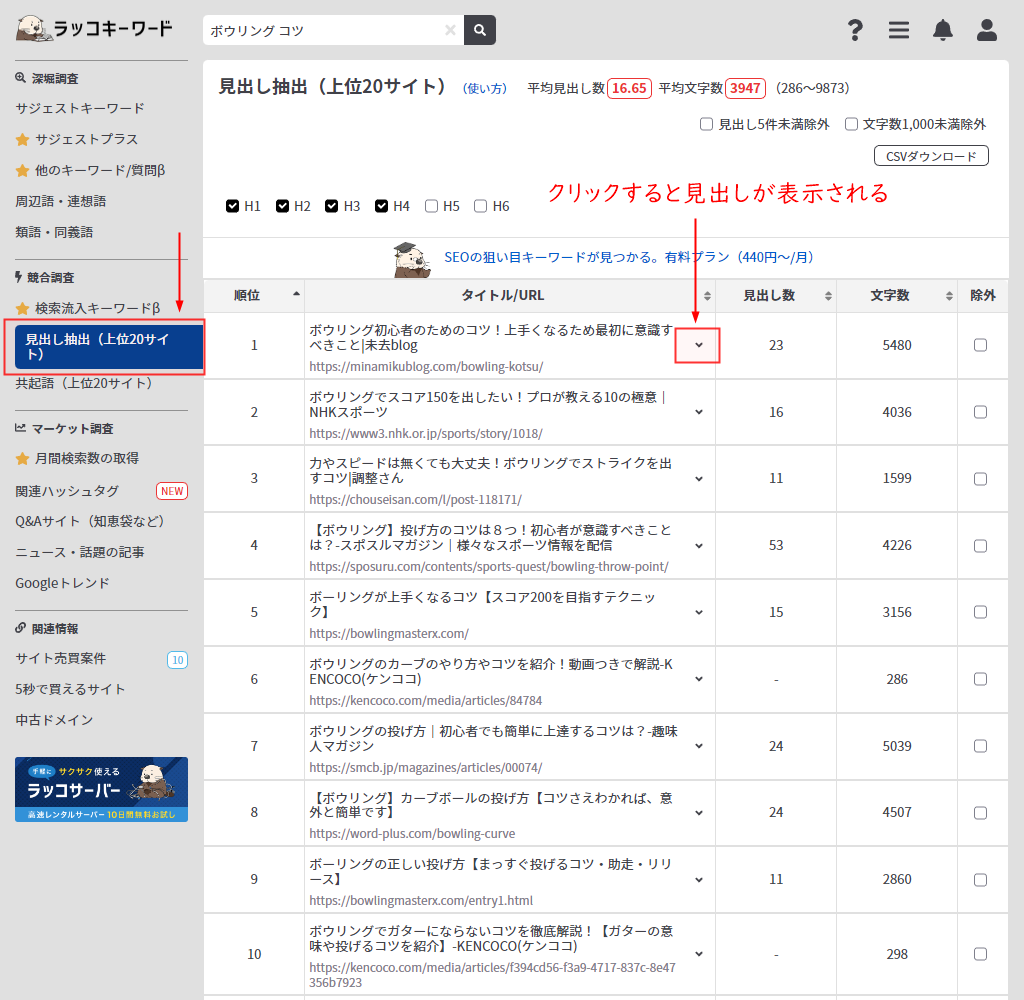
先ほどのラッコキーワードで「見出し抽出」を選択し、そのキーワードでの上位サイト一覧を見てみましょう。
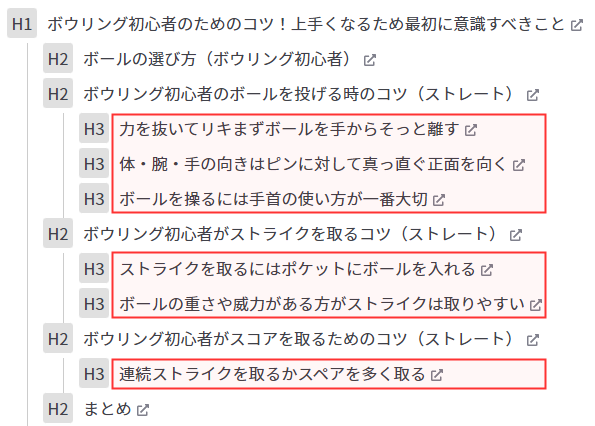
「」をクリックすると見出しも表示されるので、上位 10 サイトのデータはざっと見ておくことをおすすめします。

ここでのチェックは、上位サイトに書いてあることを模倣するためではありません。どのようなテイストが好まれるかを大まかに把握するため、です。各サイトのタイトル・見出しからその傾向を探ってみましょう。
タイトルだけ眺めると、5 位以内の 2 つのページは「10」「8 つ」と数字が入っているようです。つまり、複数のコツが書かれているということですね。

1 位のページの見出しを見てみると、数字こそ入っていないものの、こちらも複数のコツが書かれているのがわかります。

さらに実際の検索結果画面を見てみると、最上部の強調スニペットにはコツのリストと画像が表示されていて、ページ中盤には動画が出てきます。動画の内容もリスト形式みたいですね。

以上の情報から、記事のテイストは以下の 2 つがベストだと考えられます。
「ボウリングにコツなどない! 楽しめればそれで OK !」のようなタイトルで記事を書いても、上位表示は難しいでしょう。検索ユーザーの疑問や悩みを解決するコンテンツではないからです。
検索結果から推測できるのは現時点での正解なので、今後は変わるかもしれません。それでも、読者を無視した記事では上位に入れませんから、タイトルにキーワードを入れるだけでなく記事の内容もきちんと吟味してください。
05. 記事の構成を考える
「だれに何を伝えるか」「記事のテイストはどうするか」で、記事の土台ができました。その土台をもとに、記事の構成を考えていきます。
まず、「ボウリング コツ」の答えを自分で書き出してみましょう。ここで競合サイトの記事を読んで真似しようとすると、無断転載の低品質コンテンツになるかもしれません。安易にラクしようとせず、頭に汗をかいて自分で考えてください。
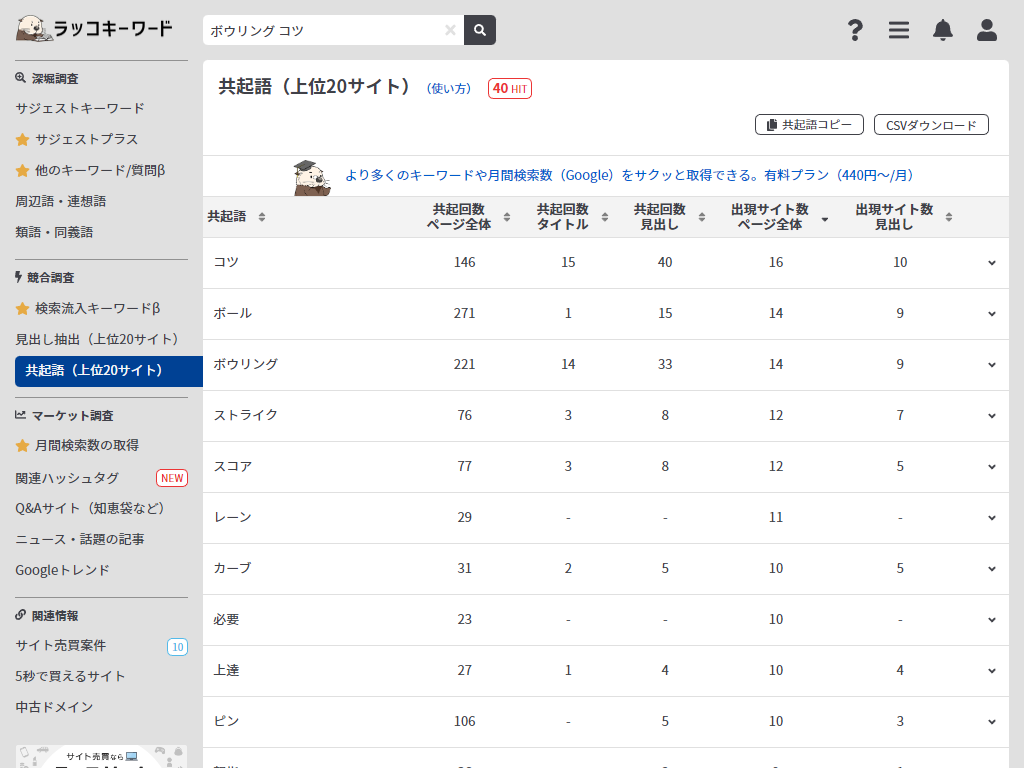
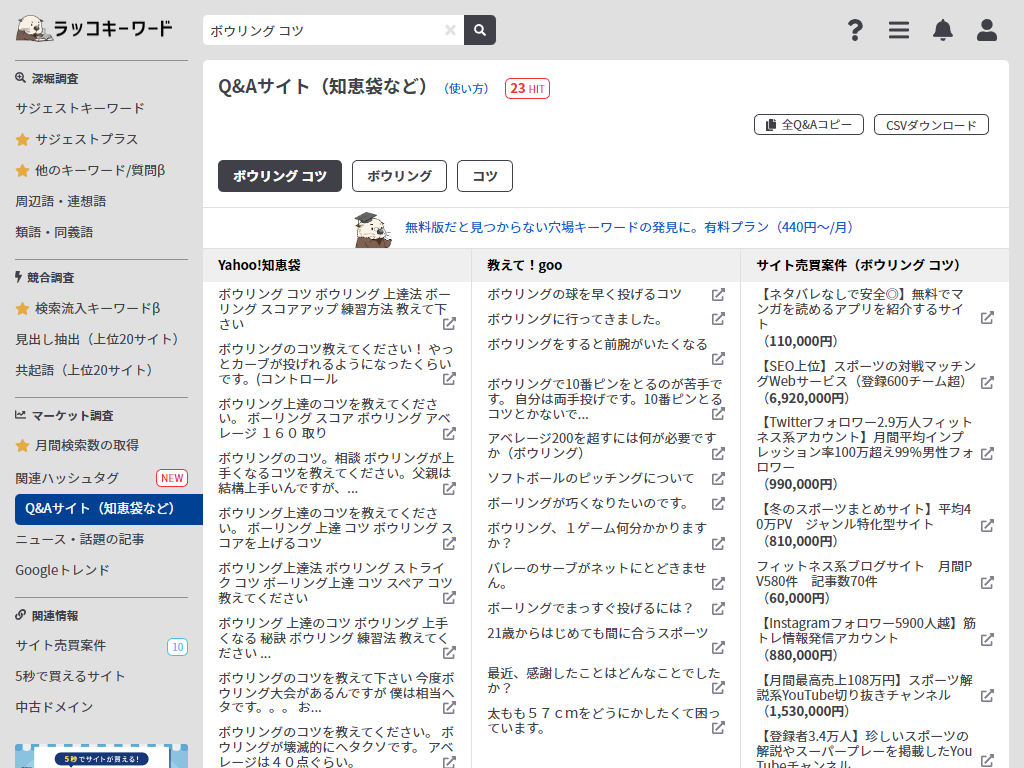
答えを書き出したあと、検索ユーザーとのズレがないかを探って足りない材料を集めます。ラッコキーワードの「サジェストキーワード」のほか、「共起語」や「Q & A サイト」も参考にすると、ヒントがたくさん見つかりますよ。


今回は以下のように整理してみました。
これをもとに記事を書いていきます。
記事執筆・公開
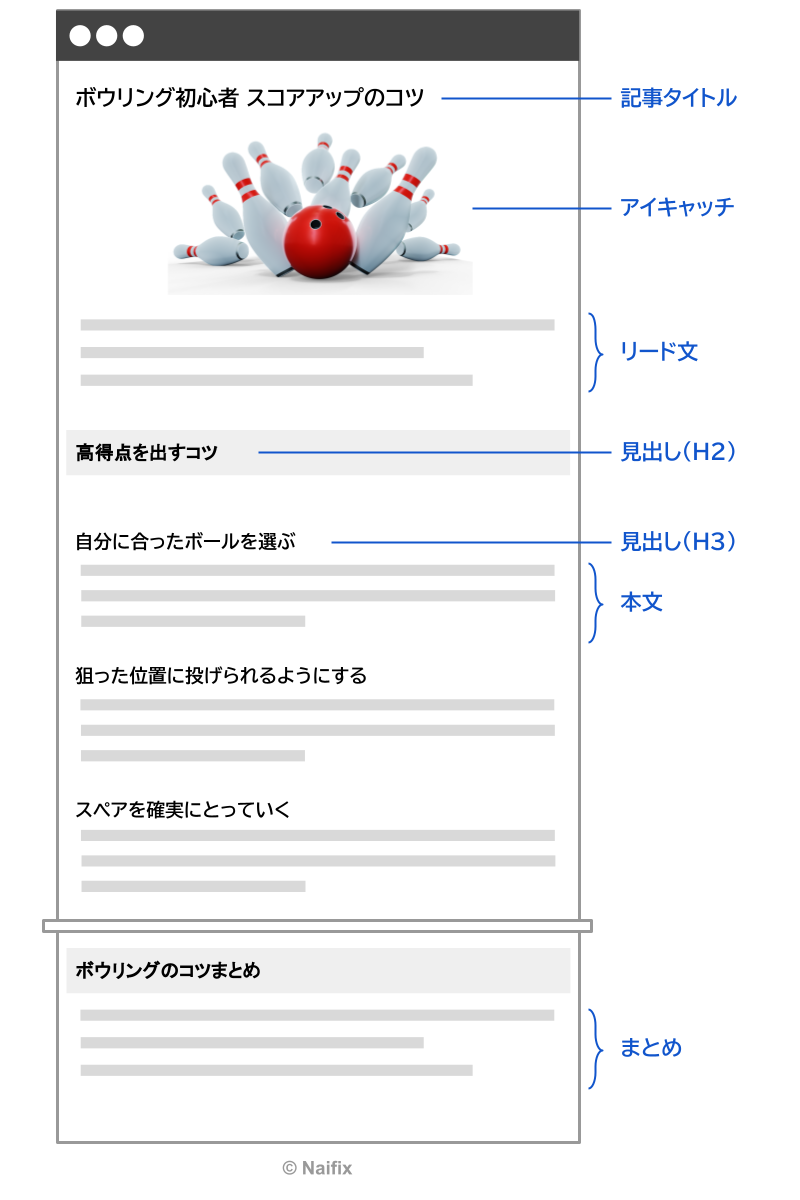
記事を書き始める前に、ブログ記事の代表的な構成例をおさらいしておきましょう。

各要素の概要は下表のとおりです。
| 記事タイトル | タイトルは記事の内容を的確に表し、ユーザーの目をひくものにする |
|---|---|
| アイキャッチ画像 | アイキャッチ画像は記事内容と関連性が高いものを選ぶ |
| リード文 | 記事の内容を簡潔に表し、ユーザーに読む理由を与える |
| 見出し | そのセクションの内容を的確に表したものにする |
| 本文 | わかりやすさと読みやすさを重視し、文章・画像・動画・表・リストを活用する |
| まとめ | 記事の内容を総括し、ユーザーに行動を促す |
ブログ記事を書くのは、一冊の本を書くのと同じです。
ゼロから自由に書こうとすると手が止まってしまうかもしれませんが、「テンプレートを埋めていく」と考えればスムーズに進められるでしょう。
| ブログ記事 | 本 |
|---|---|
| 記事タイトル | 書籍名 |
| アイキャッチ画像 | 表紙 |
| リード文 | まえがき |
| 見出し | 章・節のタイトル |
| まとめ | あとがき |
フリー素材を加工してオリジナリティの高いアイキャッチ画像を作る方法
06. 仮タイトルを書く
最初に仮タイトルを決めておきます。トピックのキーワードと記事の概要を中心に組み立てましょう。
| トピックのキーワード | ボウリング コツ 投げ方 |
|---|---|
| 概要 | ボウリング初心者にスコアアップのコツを伝える |
仮タイトルなので、単語(キーワード)を並べただけのようなものでかまいません。ここで時間をかけていたら先に進めないので、あまり考えず「記事のお題」として入れておけば OK です。
ボウリング初心者 スコアアップのコツ
記事を書いているうちに最適なタイトルがひらめくかもしれませんし、全体を仕上げてからじっくり考えれば大丈夫です。
07. 見出しを書く
仮タイトルを入れたら、次は見出しを入れていきます。
「リード文 → 見出し → 本文」と上から順に書いていってもよいですが、執筆に慣れていないと、途中で脇にそれて全体の構成がぐちゃぐちゃになってしまいますからね。
見出しを先に入れて本文を埋めていけば、自然とまとまりのある記事になります。今回はリスト形式の記事なので、先ほど整理したリストをそのまま流用するだけで見出しは完成です。
- H2:高得点を出すコツ
- H3:自分に合ったボールを選ぶ
- H3:狙った位置に投げられるようにする
- H3:スペアを確実にとっていく
- H2:ボールを投げるときのコツ
- H3:自分の投げやすい立ち位置を決める
- H3:歩幅を確認してまっすぐ歩く
- H3:ボールの重さを利用して力を抜いて投球する
- H3:手首が折れないように気をつける
見出しでつまずくなら、自分の考えがうまくまとめられていないのだと思います。
ライティングの勉強をする前に、考えを整理しておきましょう。「超・箇条書き」は、思考整理と共に伝える技術を向上させられるおすすめの書籍。これをマスターしておけば、記事を書くスピードが格段に速くなります。
08. 本文を書いていく
見出しまで完成したら、見出しにそって本文を書いていきましょう。読みやすい文章を書くために気をつけたいのは以下の 4 つです。
- 適度に改行と段落を入れる
- 一文を短めにする
- 装飾を使いすぎない
- リストや表を活用する
いろいろなサイトを見てまわり、自分が読みやすいと思う書き方を真似するのもよいですね(内容を真似するのは NG)。
ライティングノウハウはいくらでも転がっていますが、インプットだけでスキルは身につきません。初めから完璧を目指さず、試行錯誤しながら文章スタイルを確立させていきましょう。
読みやすいブログ記事を書くための基本とライティングテクニック
09. 画像・動画を入れていく
本文を書いたら、よりわかりやすい記事にするために画像や動画を入れていきます。
くどくどと長い説明をしなければ伝わらない内容が、画像 1 枚ですむこともあります。画像や動画には、文章の何倍もの情報量があるということですね。
読者は、あなたの記事を読みたくて訪れているわけではありません。自分の疑問や悩みを解決したくて訪れています。その解決を全力でアシストすることに集中してください。
読んでわかる記事ではなく、「見てわかる記事」を目指しましょう。
挿絵としてフリー画像を多用する人もいますが、記事と関係のない画像はあまり使わないほうがよいです。見出しごとに画像を入れても SEO 効果はありませんし、かえってユーザーの離脱率を高めてしまうだけかもしれません。
ページの滞在時間を伸ばしたい、という理由だけで YouTube 動画をたくさん埋め込むのも逆効果です。検索順位を上げるためではなく、ユーザーにとって必要かどうかで考えましょう。
レビュー記事なら自分で写真や動画を撮り、説明記事なら自分で図解を作るのがベストです。
10. まとめを書く
「まとめ」は記事の結論を伝え、ユーザーに行動を促す役割をもちます。
例にあげているボウリング記事であれば、見出しにしたコツをそのままリストで載せておくとわかりやすいでしょう。
ボウリング初心者でも高得点を出すコツは以下の 7 つです。
- 自分に合ったボールを選ぶ
- 狙った位置に投げられるようにする
- スペアを確実にとっていく
- 自分の投げやすい立ち位置を決める
- 歩幅を確認してまっすぐ歩く
- ボールの重さを利用して力を抜いて投球する
- 手首が折れないように気をつける
さっそくボウリング場に行って練習しましょう!
ブログの関連記事や YouTube チャンネルに誘導してもよいですし、DVD などのアフィリエイトリンクを載せておくのもよいですね。
ユーザーの目的に合わせて提案するのがベストです。
11. リード文を書く
記事本体が完成したら、リード文を書きます。記事の概要を伝え、ユーザーに読む理由を与える重要な部分ですね。
書き方に決まりはありませんが、迷ったときは以下の「PAS フォーミュラー」を使ってみてください。
- Problem:読者が抱えている問題を共有する
- Agitate:その問題点を掘り下げ、共感を得る
- Solve:解決策(が記事に書かれていること)を伝える
以下は PAS をもとに作成したサンプルです。
「ただ球を転がす」だけのボウリングは、簡単なように見えてけっこう難しいですよね。
投球時のフォームやピンの狙い方、ボールの選び方など、ボウリングには多くのコツがありますが、初心者にはそれすら難しく思えるものです。隣でストライクをガンガン出しているのを見て、自分には運動神経がないのかなぁ… と落ち込んだりしていませんか?
この記事では、ボウリング初心者が今すぐに高得点を出すためのコツを紹介しています。基本をおさえておけば、運動神経なんか関係ありません。あなたもストライクを量産できますよ!
核となる部分は記事本文で伝えるので、リード文はスッキリ短めにしましょう。ここを長々と書いてしまうと、記事を読む前に離脱されるかもしれません。
記事を開いた瞬間に飛び込んでくる第一印象(=リード文のわかりやすさ)は、かなり重要ですよ。
ブログを結論から書く 3 つのメリット(PREP / SDS)
12. タイトルを確定し、全体を推敲する
最後に、仮タイトルを見直し、全体を推敲してから公開します。
とくに違和感がなければ仮タイトルをそのまま使ってもかまいません。読まれるタイトルの付け方は、以下の記事をご覧ください。
推敲するときは、できれば音読をおすすめします。黙読するよりは、おかしな言い回しや誤字脱字に気づきやすいですからね。より万全を期すなら、記事完成後にすぐ公開するのではなく、一晩おいてから読み直すとミスを発見しやすいですよ。
本ガイドのとおり進めれば、クオリティの高い記事になっているはず。だれかの役に立つものと信じ、自信をもって公開しましょう。
記事公開後の作業
記事公開後にもいくつかやっておくことがあります。読まれる記事にするために、最後まで手を抜かず取り組みましょう。
13. スマホでチェックする
記事執筆・プレビューの確認は、パソコンや大型タブレットで行うことが多いと思います。
でも、読者の大半はスマホでブログを読むので、自分でもスマホで記事をチェックしたほうがよいですね。とくに気をつけるのは、以下の 4 つです。
- 画像内の文字は問題なく読めるか
- 表やボックスのデザインが崩れていないか
- 意図しない部分で改行されていないか
- リンクは問題なくタップできるか
パソコンではきれいに見えても、スマホだと崩れている、ということはけっこうあります。

また、スマホにはカーソルがないため、タップしないとリンクだとわかりません。タップできるかどうわかりにくい要素(バナー画像など)がないかチェックしておきましょう。
14. 関連性の高い記事からリンクする
ページの下部やサイドバーに新着記事・関連記事を載せておいても、ほとんどの読者はクリックせずに離脱します。スマホだと、そのリンクがあることに気づかれていないかもしれません。
本文内のリンクが最もクリックされますから、関連性の高い記事はリンクでつなげておきましょう。
「新記事 → 過去記事」のリンクは入れていても、「過去記事 → 新記事」のリンクを入れていないブログがたくさんあります。記事数が増えてくるとリンク先を探すのも一苦労ですが、それは読者も同じこと。
読者が記事を探す手間を省き、次からつぎに記事を読んでくれるような形になっているとよいですね。適切なリンクは検索評価にもプラスとなります。
15. Search Console でインデックス登録をリクエストする
ブログ記事が検索結果に出てくるまで、いくつかのプロセスがあります。
- 検索エンジンが記事の存在を発見する
- 記事にアクセス(クロール)して内容を確認する
- 検索インデックスに登録する
- キーワードに基づいて検索結果に表示する
ブログを始めたばかりなら、検索エンジンが公開した記事に気づくまで時間がかかります。こちらから記事の存在を伝え、いち早くクロールしてもらえるよう働きかけておきましょう。
Search Console で XML サイトマップを登録しておき(できれば RSS も)、インデックス登録のリクエストをしておくと万全です。
16. 必要に応じて宣伝する
検索エンジンに更新情報を伝えても、読者に届くまでにはさらに時間がかかります。
すぐに読んでもらいたいなら、X やランキングサイトを活用しましょう。そこから被リンク獲得につながれば、検索順位にも良い影響を及ぼします。
良い商品を作るだけでは売れないのと同じで、良い記事を書くだけでは読まれません。リピーターが繰り返しアクセスしてくれるようになるまで、積極的なアピールも心がけてください。
17. アクセス解析をもとにリライトする
書籍とは違い、ブログ記事は何度でも書き直せます。
記事公開直後はとくに有用なデータがないので、数ヶ月後にアクセス状況を見て、自分の意図した結果が得られているか確認しましょう。
検索順位が低いままなら、記事タイトルが悪かったのかもしれませんし、検索上位サイト以上の情報がなかったのかもしれません。関連記事の足りなさが影響していることもあります。
記事公開から数ヶ月たっていればあなたは確実に成長していますから、その時点のレベルで記事を見直してみてください。読者に最適な情報を届けられるまで、何度も繰り返し記事を改善していけば、良い結果につながります。
ブログの書き方まとめ
端的にまとめると、記事を書く工程は以下の 3 つです。
- キーワードツールでトピックを探す
- そのキーワードで検索する人の背景を考える
- 再びキーワードツールで深掘りして、あなたと読者とのギャップを埋める
アクセスアップにはキーワードが重要、というノウハウの上辺だけをとらえて、「キーワードだけ見て読者を見ていない」ブロガーがたくさんいます。
検索ボリュームや競合性ばかりに目を向けるのではなく、「この記事を読む人は何を必要としており、どうなりたいのか」に焦点を当ててください。
事前準備が何より重要で、最も時間のかかる部分です。準備さえ終わってしまえば、執筆自体にそう時間はかかりません。
あなたの記事を求めている読者のために、インプットとアウトプットを繰り返してブログの書き方をマスターしていきましょう。


