Web サイトを印刷または PDF にして保存するとき、サイドバーや広告などは不要ですよね。
いらないものは取り除いて、メインコンテンツ(記事本文)のみきれいに印刷・保存したいなら、「PrintWhatYouLike」という無料ツールがおすすめです。
概要と使い方を解説していきます。
PrintWhatYouLike をおすすめする理由
Web ページを印刷・保存する主な方法は以下の 3 つ。
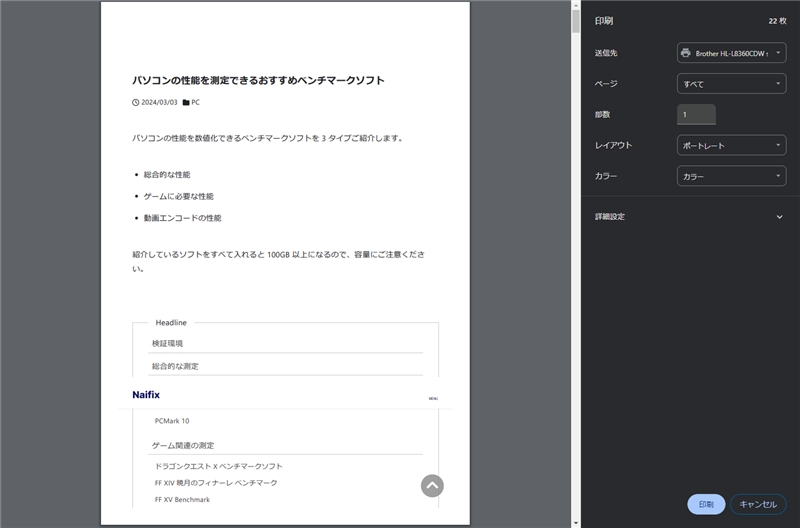
- ブラウザの印刷機能を使う
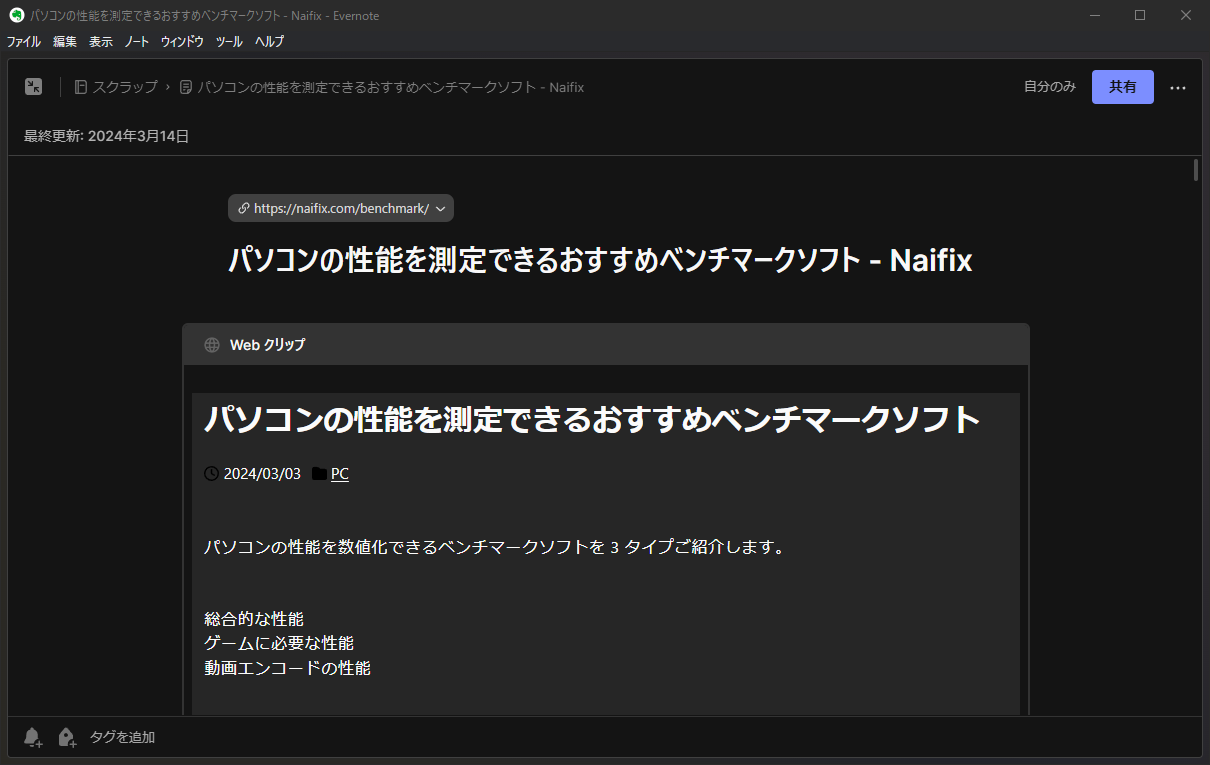
- いったん Evernote などアプリメモに保存する
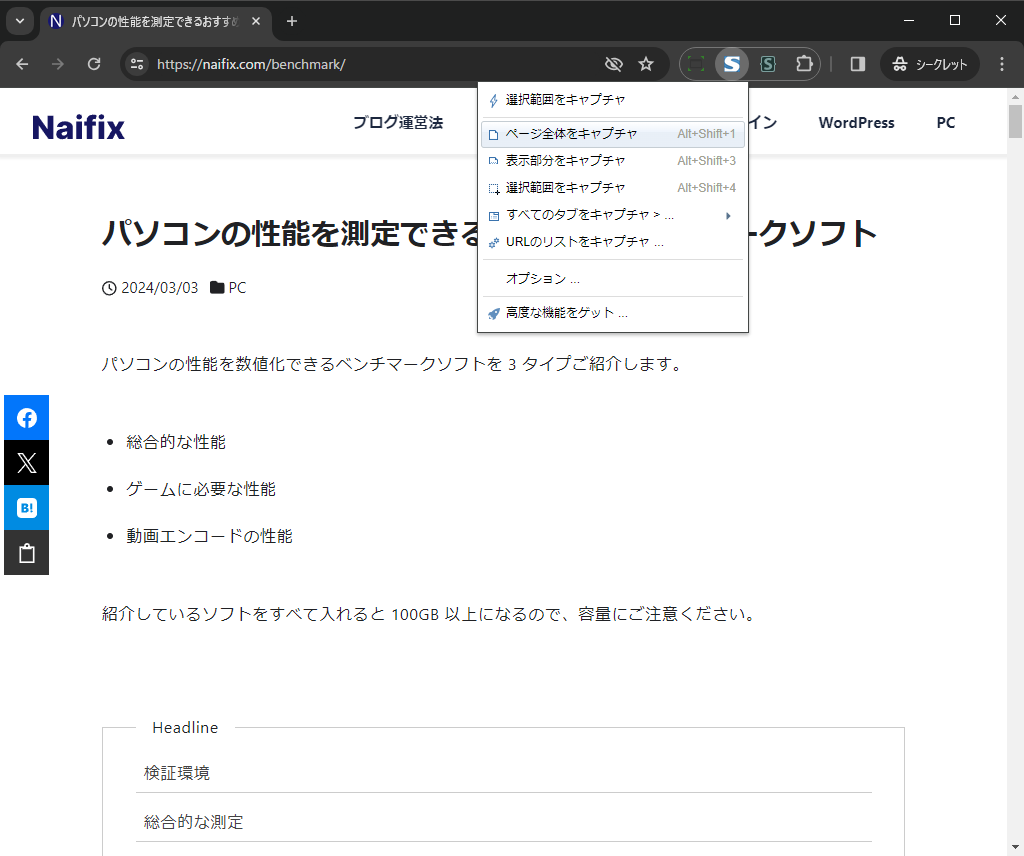
- キャプチャソフトを使う
いずれの方法もデメリットがあります。
ブラウザの印刷機能は手軽だが、不要なものまで映り込んでしまう。

Evernote のクリップ機能はスクラップや共有向けで、印刷には向いていない。

上記のデメリットを解決できるのが PrintWhatYouLike で、簡単な操作で不要部分を削除してから印刷・保存できます。
使い方を見ていきましょう。
PrintWhatYouLike の使い方
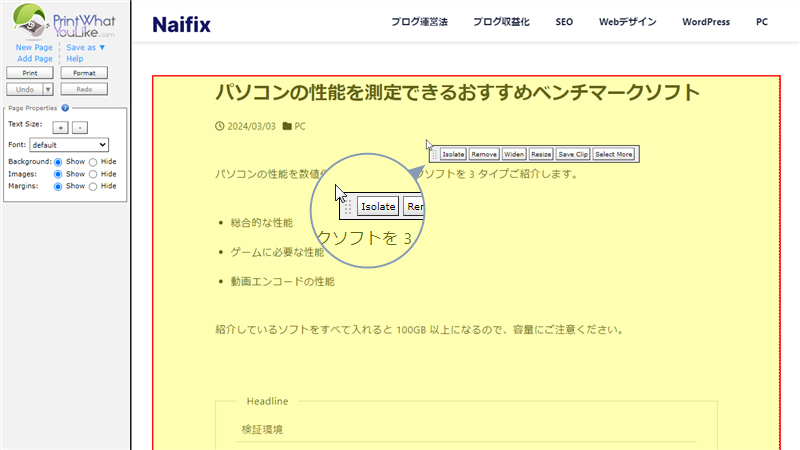
カーソルを載せると赤枠が表示されるので、切り抜きたい部分を大まかに指定します。

クリックするとメニューが表示されるので、「Isolate」を選択。

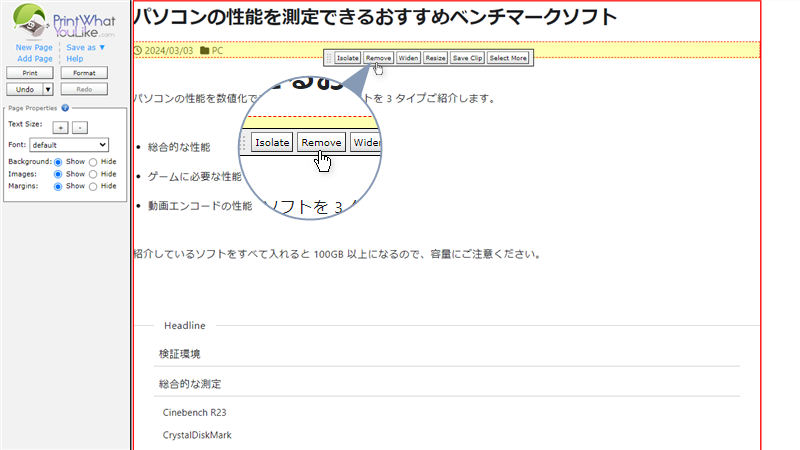
不要な部分を選択し、「Remove」をクリックして削除していきます。

複数箇所を選択するときは、Shift + 左クリック。

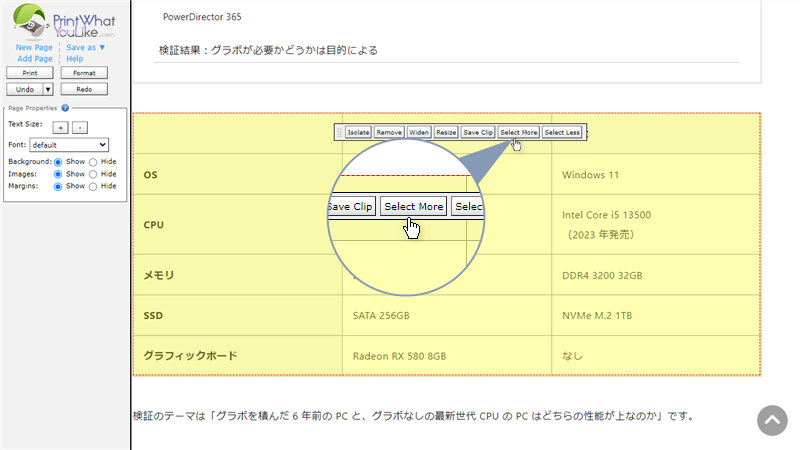
「Select More」で選択要素の拡大もできます。

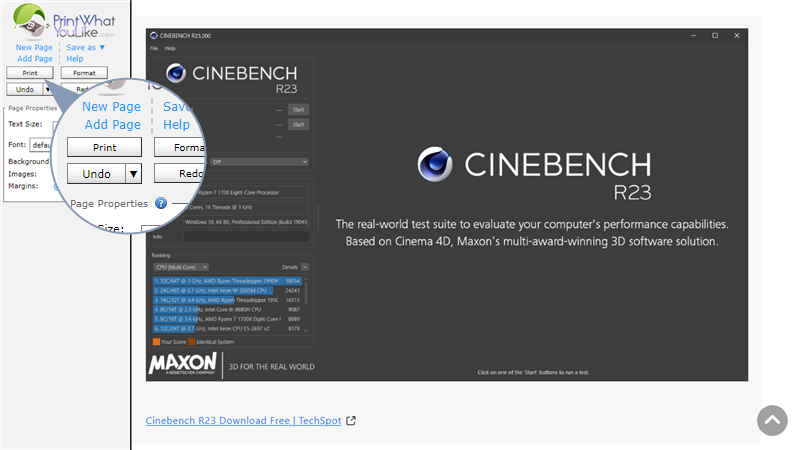
切り抜き作業が終わったら、左メニューの「Print」をクリック。

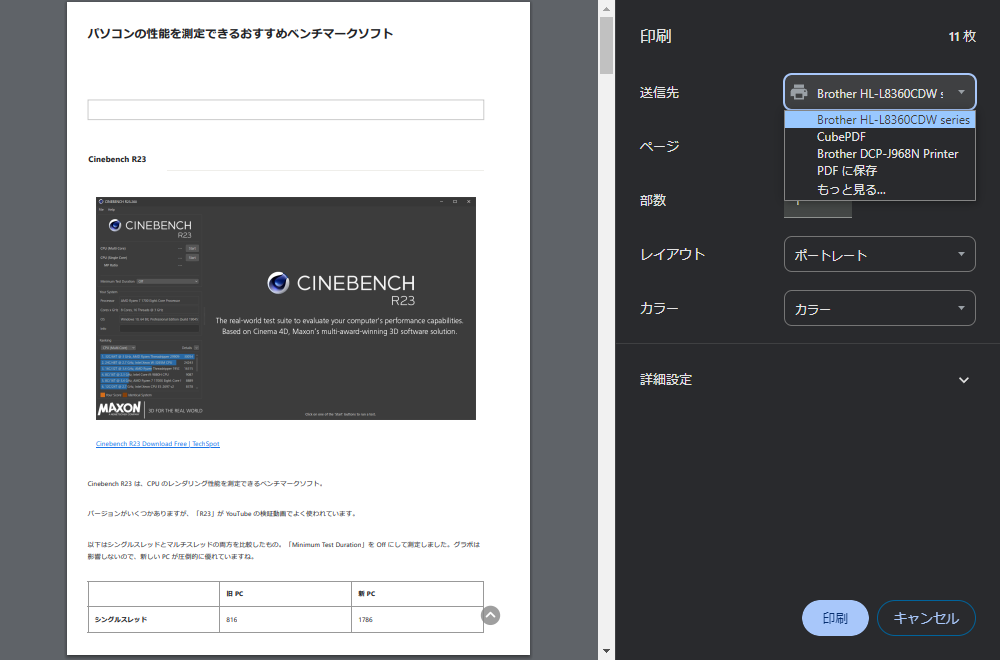
「送信先」で任意のプリンターまたは PDF を指定して完了です。

基本操作は「Isolate」してから「Remove」を繰り返し、「Print」するだけ。
その他、左メニューに以下の項目があります。
| Text Size | テキストサイズ変更 |
|---|---|
| Font | フォント変更 |
| Background | 背景の表示 / 非表示 |
| Images | 画像の表示 / 非表示 |
| Margins | 余白の適用 / 非適用 |
直感的に操作できるので、実際に試してみてください。
以下は実際に PrintWhatYouLike で PDF 化したファイルです。
まとめ
Web サイトをきれいに印刷・PDF 化できる無料サービス「PrintWhatYouLike」のご紹介でした。
社内資料の共有やスワイプファイルの作成に便利なので、ぜひ使ってみてください。
変更履歴
- 2024.03.14
-
古くなっていた情報(Chrome 拡張機能の紹介)を削除し、内容を更新しました。