ブログは、ただ文章を書く以外に事前調査や画像の編集など複数の作業があります。WordPress を使っているなら、メンテナンスやエラー対応もしていかなければなりません。
そうした日々の作業を少しでも効率的にこなすためのツールがたくさんあるので、実際に使っているものを中心にご紹介していきます。
環境に合わせて、最適なツールを探してみてください。
WordPress 管理関連
エックスサーバー
WordPress でブログを運営する場合、レンタルサーバーが必要です。
個人ブログであれば月額 300 円ほどの格安サーバーでも問題ありませんが、表示速度や安全性を考えると月額 1,000 円前後のサーバーがおすすめ。なかでも「エックスサーバー」は安定度が高く、サポート体制も充実していてイチオシです。
Cocoon
WordPress には様々なテーマがあり、デザインだけではなく機能面も強化できます。
日本語対応の無料テーマで群を抜いているのは「Cocoon」で、前述のエックスサーバーではファイルをダウンロードしなくても簡単にインストール可能です。
有料テーマを使ったほうが検索で有利になる、ということはないので、初期費用をおさえたいなら Cocoon を使いましょう。
TeraPad
WordPress の各ファイルを編集(カスタマイズ)するには、テキストエディタが必要です。
管理画面から直接ファイルを編集できますが、トラブルが起きやすいので初心者にはおすすめしません。面倒でもファイルをダウンロードし、テキストエディタで編集して再アップロードしましょう。
VSCode などプログラミングに特化したエディタもたくさんありますが、ちょっとした編集なら「TeraPad」のようなシンプルなエディタのほうが使いやすいと思います。
FileZilla
WordPress でブログを運営するなら、いざというときのために FTP クライアントソフトを用意しておきましょう。以下の用途で必要です。
- WordPress 本体やテーマファイルのダウンロード
- WordPress にアップロードしたメディアファイルのダウンロード
- トラブル対応(プラグイン強制停止など)
「FileZilla」は高機能ながら無料で使えるおすすめソフトです。
Bitwarden
「Bitwarden」は、無料で使えるパスワード管理ツール。
ブログ関連のツールを使うときはほぼパスワード必須ですが、簡単に推測できる文字列・同じパス―ワードの使いまわしは絶対にやめましょう。
パスワード管理ツールがあれば、複雑な一意のパスワードを生成できるほか、マスターパスワードさえ覚えておけばワンクリックでログイン情報を入力できます。
「LastPass」から「Bitwarden」への乗り換え手順
画像素材関連
写真 AC
「写真 AC」は、ブログのアイキャッチ画像や記事内のイメージで使いやすい素材がそろっています。とくに日本人モデルのフリー画像を探しているならおすすめ。
無料アカウントは、グループサイトの イラスト AC や シルエット AC でも共通です。
Pixabay
海外のフリー画像素材サイト「Pixabay」は日本語に対応しています。個人ブログでよく使われており、一度は見かけた画像があるはず。
商用利用でもクレジットなしで使えますが、画像そのものを販売するのは NG です。
O-DAN
「O-DAN」は、その名のとおりフリー画像素材を横断検索できるサービス。2023 年 11 月現在、40 サイトの横断検索に対応しています。
前述の Pixabay も含まれていて、最適なイメージが見つからないときに利用するとよいですね。画像の利用規約はサイトによって異なるので、商用利用やクレジット表記の要不要などに気をつけましょう。
Adobe Stock
「Adobe Stock」は有料の素材サイトですが、無料で使える素材もそれなりに揃っています。
フリー素材だとどうしても他のブログとかぶってしまうので、差別化したいときは有料素材のほうがよいですね。とくに商用 LP などは、無料素材というだけで信頼性に影響するかもしれません。
30 日間の無料体験で 10 枚の素材をダウンロードできるので、ぜひ試してみてください。
ソコスト
ソコソコ使えるストックイラストをコンセプトにした「ソコスト」は、個人ブログでの利用が増えているように思います。
ユーザーの目をひきたいときにワンポイントで使うのがおすすめ。一部カラーを調整でき、ブログ全体の統一感を出しやすい素材集です。
いらすとや
オフラインでも見かけるようになった「いらすとや」は、こんなイラストもあるのか、というマニアックな画像がたくさんあります。
そのままでも十分使えますが、数点のイラストを組み合わせて編集したほうがオリジナリティを出せます。
画像編集関連
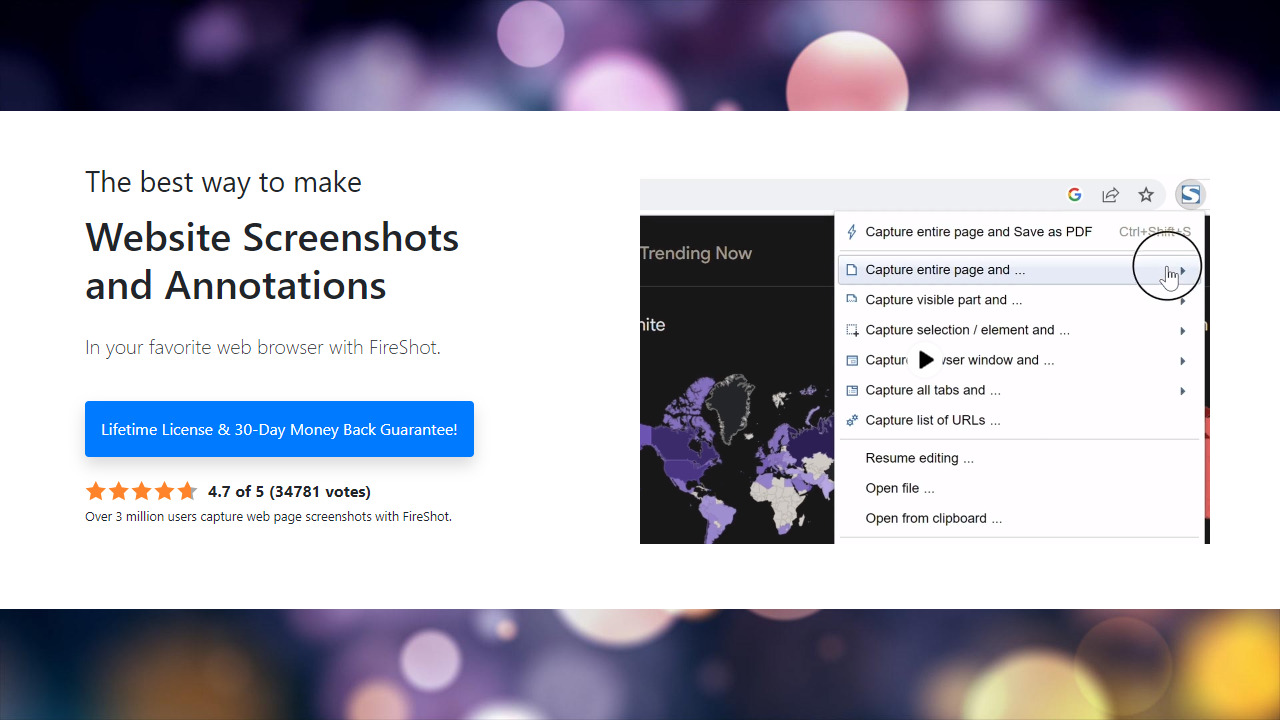
FireShot
「FireShot」は、Web サイトのキャプチャ画像を撮影するブラウザ拡張機能。
ブラウザに表示されている範囲だけではなく、縦長の Web ページ 全体を撮影できます。Web サービスの解説記事を書くときなどにおすすめ。
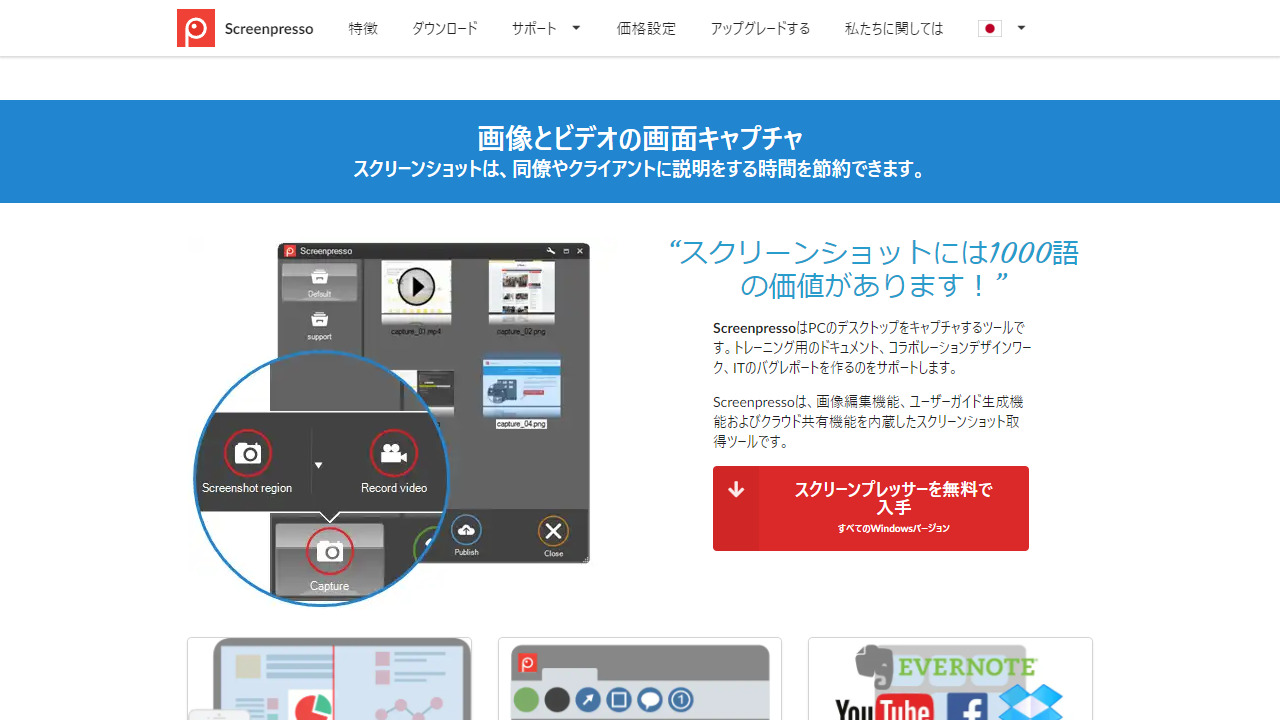
Screenpresso
「Screenpresso」は、パソコンにインストールするタイプのキャプチャツール(Windows 専用)。
簡易的な編集機能もついていて、画像リサイズのほか、文字・記号・枠線の追加など、ブログ記事で使うぐらいであればこれ一つでほぼ完結します。
Window Resizer
「Window Resizer」は、ブラウザのサイズを一瞬で変更できる Chrome 拡張機能。
本記事の画像は、同ツールでウィンドウサイズを固定し(1280 x 720)、前述の Screenpresso でキャプチャを撮影しています。全体的に統一感を出したいときは必須です。
Canva
ブログで使うアイキャッチ画像ほか、Instagram や TikTok の画像・動画作成にも重宝する「Canva」はここ数年でユーザー数が一気に伸びています。
最近は、X でテンプレートを配布するアカウントも増えましたね。
当アカウントのココナラのヘッダーや出品イメージで使用している画像は、いずれも Canva で数分で作ったものです。
あっしゅくま
ブログの表示をできるだけ速くするために、画像の圧縮軽量化は欠かせません。
専用ツールはいろいろあるが、日本語対応で初心者にも使いやすいのは「あっしゅくま」です。以下の記事で圧縮率の検証をしているので参考にしていただければと思います。
SEO 関連
Google アナリティクス
「Google アナリティクス」は、無料で使えるアクセス解析ツール。
個人ブログで使うには高機能すぎますが、データをためておけばのちのち本格的な分析ができます。2023 年 7 月から新しい仕様(GA4)に完全に切り替わったので、旧バージョン(UA)を使っているなら移行できているか確認しておきましょう。
Google Search Console
ブログが Google 検索でどのように認識されているか知りたいなら、「Search Console」で調査しましょう。
どのようなキーワードで検索されているのか、ブログに技術的な問題が発生していないか、といった状況をきちんと把握しておけば、検索流入を伸ばす足がかりにできます。
技術的なエラーがないのにインデックス登録されないのであれば、品質に問題がある可能性大です。
Search Console「ページのインデックス登録レポート」解説
ラッコキーワード
「ラッコキーワード」は、多数のブロガーが愛用しているツール。
キーワード調査のほか、検索上位サイトの分析(文字数カウントや見出し抽出)もできるので、ぜひ使ってみてください。有料版にすると、Google キーワードプランナーから取得した検索ボリュームを閲覧できます。
検索上位を参考にするのは、ときとして無断転載・劣化コピーになりますからご注意ください。
Ahrefs
「Ahrefs」はプロ御用達の SEO ツール。
無料で使えるツールもいくつか用意されています。キーワード選定のほか、どのキーワードでどのくらいの流入があるか、という簡易的な競合サイトチェックに便利です。
たとえ個人ブログでも、検索上位に入っていればこうしたツールで徹底的に分析されています。
GetKeyword
「GetKeyword」は、再検索ワードの調査に役立つツール。
新記事を書くときにも使えますが、既存の記事をリライトするのに向いていると思います。検索ユーザーが本当に知りたいことは何なのか、ツールで探ってみましょう。
検索順位チェックツール GRC
Search Console は検索結果に表示されたときだけ掲載順位が反映されるため、定点観測には向きません。日々の動向を探りたいなら、検索順位チェックツールを使いましょう。
「GRC」は Windows 専用で、エラーが少なく安定して順位を取得できます。自分のサイトだけではなく、競合サイトの順位もチェックしておけば何かヒントが見つかるかもしれません。
PageSpeed Insights
表示速度は検索評価の一つとなっています。あまりに遅い場合は検索順位に悪影響を及ぼすので、一度はブログの状況を「PageSpeed Insights」でチェックしておきましょう。
なお、PSI のスコアは、最適化に必要な施策がされているかを数値化したものです。実際の表示速度が反映されているわけではありません(誤解している専門家も多数います)。十分な表示速度なのにスコアは低い、ということもあり得ます。
X (Twitter) 関連
Twitter アナリティクス
「Twitter アナリティクス」は、各ポストのインプレッションやフォロワー数の増減をチェックできる公式ツール。
エンゲージメント率(反応率)の高いポストをチェックし、傾向を探ってみましょう。繰り返しテストして投稿していけば、精度を高められます。
Followerwonk
「Followerwonk」は、フォロワーの動向を分析できるツール。
自分のフォロワーが活動している時間帯をめがけて記事更新をポストすれば、より多くの反応が得られるかもしれません。Social Authority スコアが高いアカウントの活動時間を探ると、シェア率も高くなる可能性があります。
Buffer
X だけの運用ならとくに必要ありませんが、Facebook ページなど複数の SNS 投稿を一元管理したいなら「Buffer」がおすすめです。
曜日ごとに予約投稿する時間を設定できるので、毎週平日 20 時に X と Facebook ページで記事更新情報を同時に投稿する、という使い方ができます。
ブログ投稿関連
Create Link
ブログ記事内からリンクするとき、リンク先のページタイトルをコピペし、次に URL をコピペする、という面倒な作業をしているかもしれません。
「Create Link」を使えば、以下のようなリンクタグをワンクリックで取得できます。
<a href="https://naifix.com/" target="_blank">Naifix - ブログ初心者向け運営ノウハウ&サービス</a>そのまま WordPress エディターに貼り付ければリンクに変換されるので、時間短縮につながります。
Google ドキュメント
「Google ドキュメント」は Google アカウントさえあればどこでも作業できるので、外出先でスマホから下書きを残しておきたい、という場合などにおすすめ。
Google ドキュメント側で見出しを設定しておけば、コピーしてそのまま WordPress エディターに貼り付けるだけで反映されます。
Evernote
「Evernote」があれば、ブログ運営に関する様々な情報を一元管理できます。
- 記事のネタリスト
- 記事の下書き
- ToDo リスト
- PDF や画像など各種資料の保管
- Web ページのクリッピング
最近では Notion のユーザー数も増えていますね。いろいろ試して自分が管理しやすい環境を整えていきましょう。
ブログツールに関するまとめ
ブログ運営に役立つツールは、有名なものからマニアックなものまでまだたくさんあります。最近は AI 関連のツールも増えていますから、時間を作って試してみてください。
※ 本記事のアイキャッチは DALL-E3 で作成しました
そのツールが合うかどうかも人それぞれです。たとえば記事執筆にあたってマインドマップを作成する人もいますが、個人的にはデジタルツールより手書きのほうがしっくりきます。
まずは試してみるのが一番です!