ブログ記事を完成させるまでに、事前の調査・執筆・公開後のチェックなどやるべきことがたくさんあります。
少しでも効率よく仕上げていくためのツールはいろいろありますが、本記事では Chrome の拡張機能に的を絞ってご紹介していきたいと思います。
さらに執筆スピードを速めたいなら、以下の記事も合わせてご覧ください。
Headline
事前調査に便利な拡張機能
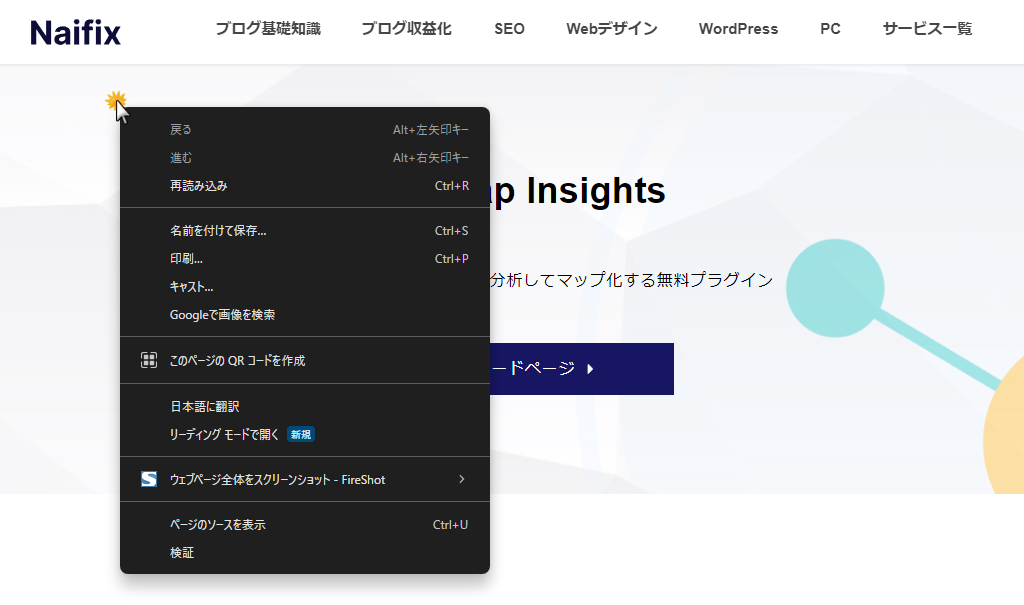
Enable Right Click & Select: allow copy

Enable Right Click & Select: allow copy は、右クリックが禁止されているサイトで強制的に右クリックを有効化する拡張機能です。
場合によってはマウスジェスチャーや中クリックも使えないので、作業効率が落ちてしまいますよね。
もしあなたのブログで無断転載を防止するために右クリックを禁止しているなら、ただユーザビリティを低下させているだけかもしれません。
ブログの無断転載・パクリ・コピーを防止する 13 の対策方法
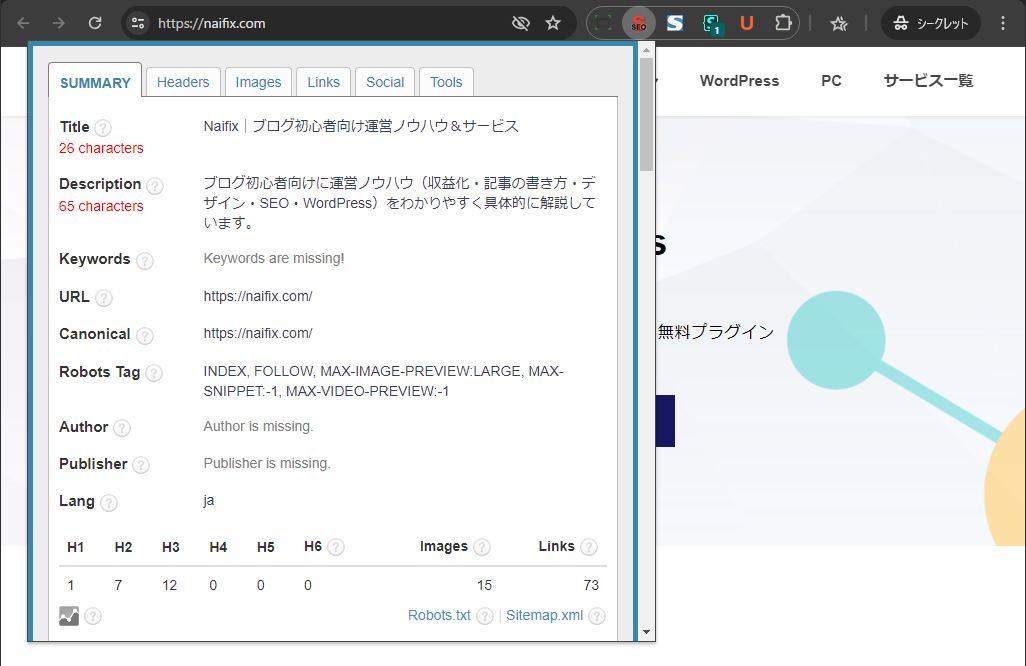
SEO META in 1 CLICK

SEO META in 1 CLICK は、表示しているページの title や meta description ほか、見出しや発リンクなどを一括してチェックできる拡張機能です。
事前に競合サイトのチェックが必要なときにおすすめ。
ただし、見出し構成をそのままパクるといった行為は NG です。上位サイトを真似したところで検索評価は上がりません。
検索上位ブログを「真似する」と「パクる」は何が違う?正しい競合分析方法
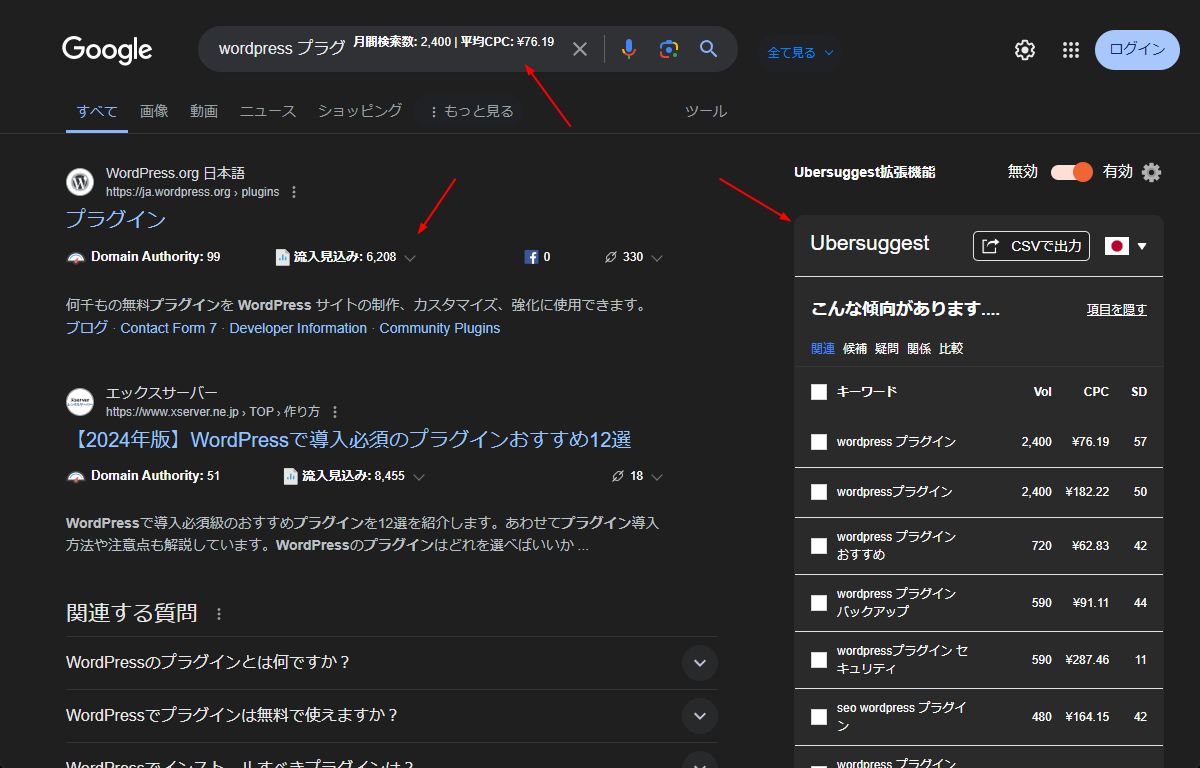
Ubersuggest

Ubersuggest は、同名サービスがリリースしている SERP 用の拡張機能です。
検索ボリューム・関連キーワード・各サイトのドメインオーソリティ(DA)などが表示されるので、そのキーワードで上位に入れる可能性を探るのに最適。
競合サイトを分析できる拡張機能は、ほかにもいくつかあります。詳細は以下の記事をご覧ください。
他人のブログのアクセス数・被リンクを調査できる分析ツール 5 選
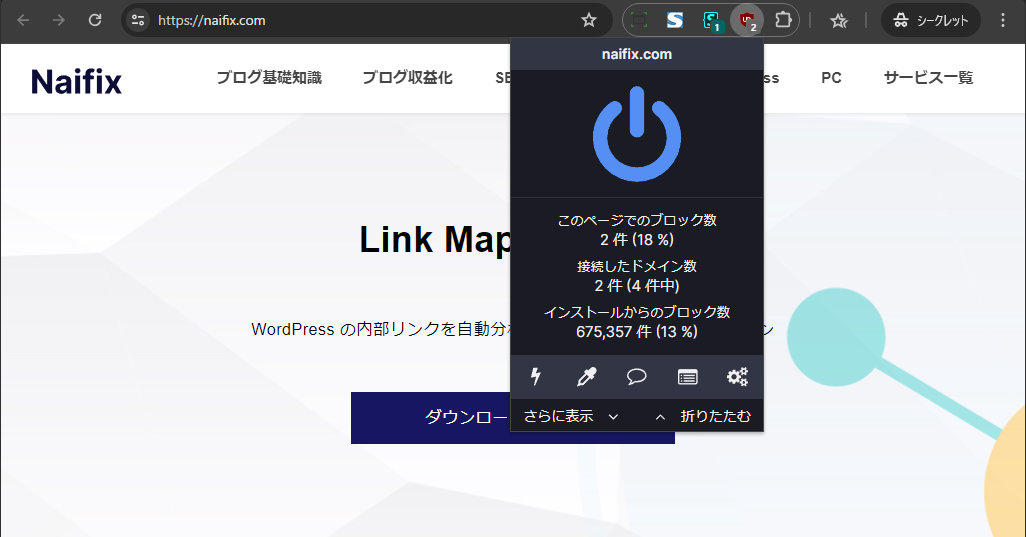
uBlock Origin

uBlock Origin は、広告やアクセス解析のトラッキングをブロックしてくれる拡張機能です。
自分のブログを見るとき、Google AdSense の「無効なトラフィック」を防止するためにも入れておくとよいですね。
※ 競合調査で広告位置を確認したいときは OFF にしておきましょう
ブログ運営者に広告ブロック用ブラウザ拡張機能をおすすめする理由
執筆がはかどる拡張機能
Create Link

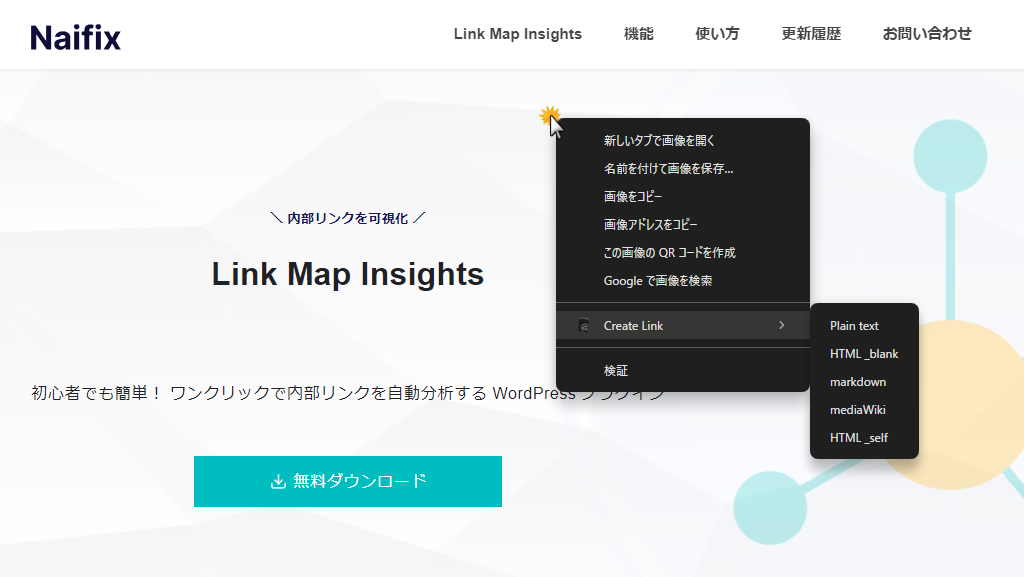
Create Link は、ワンクリックでページタイトルと URL を <a> タグに変換してくれる拡張機能です(マークダウン形式も可)。
<a> タグはクリップボードにコピーされており、そのまま投稿編集画面で貼り付ければリンクとして認識されます。
ページタイトルをコピー&貼り付け → URL をコピー&貼り付け、という作業から解放されるのでかなり重宝すると思います。
FireShot

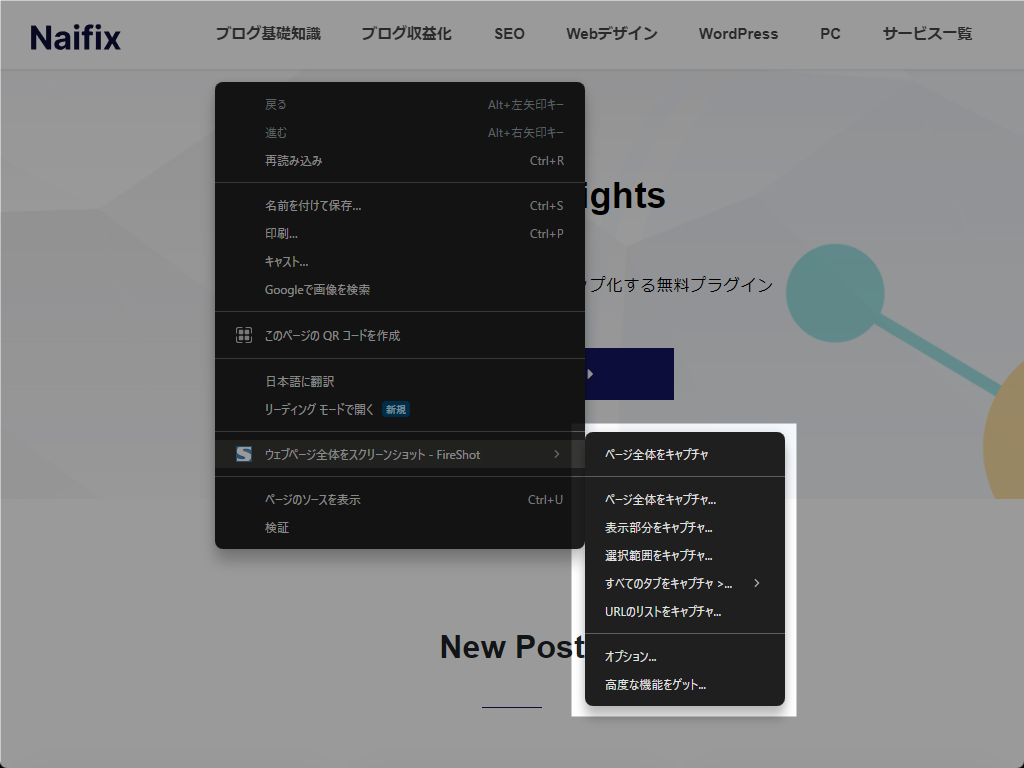
FireShot は、キャプチャ(スクリーンショット)を高機能化してくれる拡張機能です。
部分的なキャプチャであれば OS のスクリーンショットでも十分ですが、「縦長のページを 1 枚の画像にしたい」ときは Fireshot のほうが便利。
LP を画像や PDF として保存しておき、ライティングやデザインの勉強をするのにもよいですね。
縦長の Web ページ全体をキャプチャして画像保存する方法 4 パターン
公開後のチェックに便利な拡張機能
Alt & Meta viewer

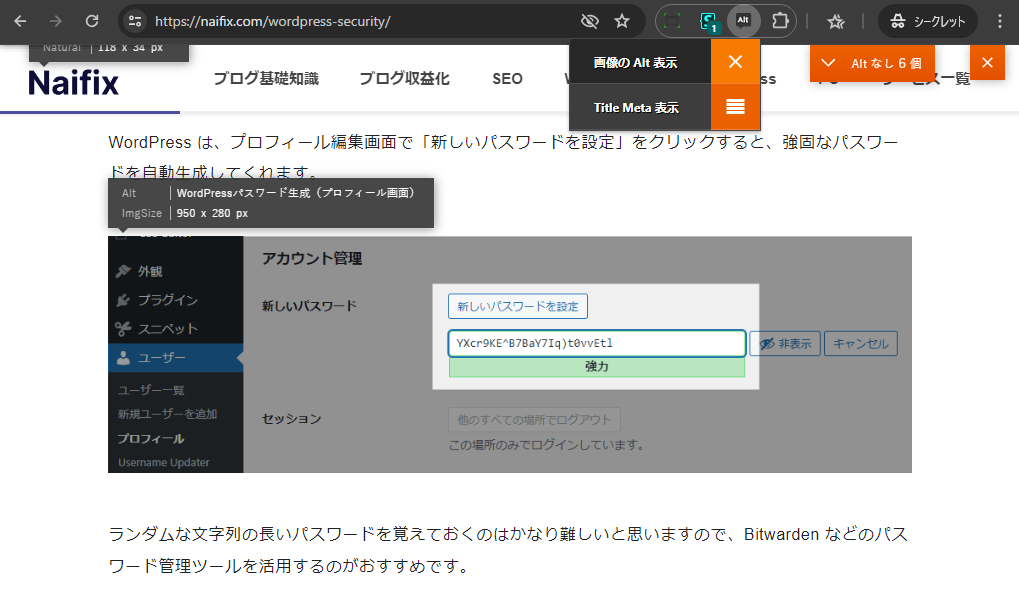
Alt & Meta viewer は、ページ内の画像の alt(代替テキスト)を一括チェックしてくれる拡張機能です。
プレビュー画面でチェックしてもよいですし、記事公開後の再確認で使うのも OK。
alt がなくても検索エンジンは前後の文脈などから画像の内容を推測してくれますが、より正確に伝えるために alt は必ず設定しておきましょう。詳細は以下の記事で解説しています。
WordPress で画像を挿入するときに気をつけたいファイル名と alt 設定
Check My Links

Check My Links は、ページ内のリンク状況を一括チェックしてくれる拡張機能です。
記事内のリンクが切れていないか、公開後に確認しておきましょう。
「内部リンクがプレビューの URL になっている」「URL のコピペミスでリンクが切れている」といったことがあるかもしれません。
Display Ranking

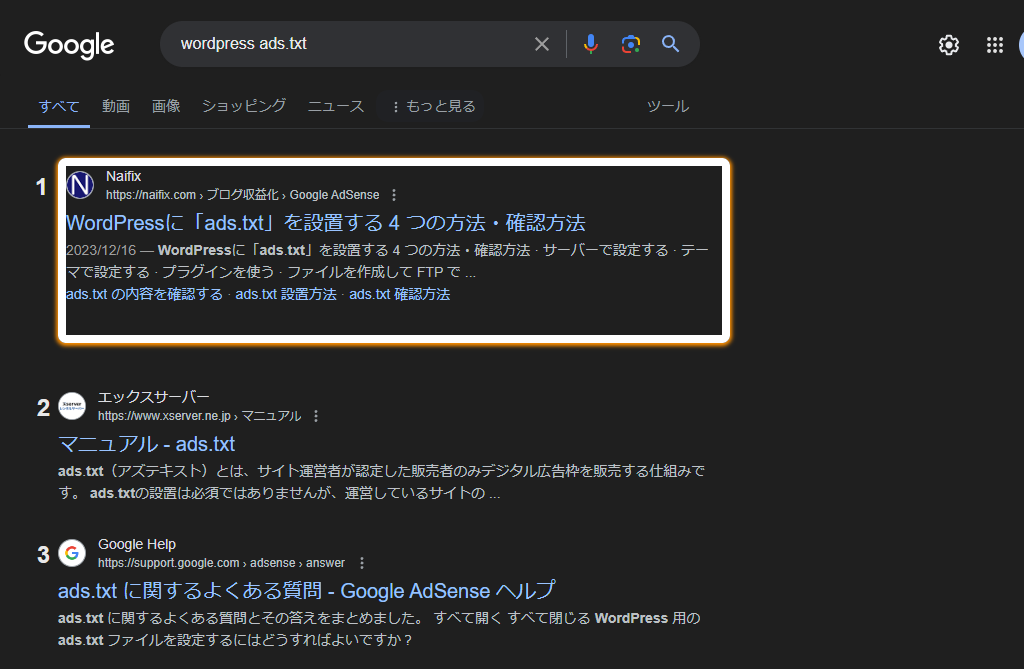
Display Ranking は、検索結果画面で順位を表示してくれるほか、登録しておいた URL を強調表示してくれる拡張機能です。
記事を公開してすぐに検索で表示されるとはかぎりませんが、狙ったキーワードで何位につけているのかは確認しておくとよいですね。
全体的に俯瞰するなら、Search Console や GRC を活用しましょう。
NoFollow

NoFollow は、各リンクの nofollow やページの noindex / nofollow を一括チェックしてくれる拡張機能です。
以下の 3 点をチェックしておきましょう。
- アフィリエイトリンクが nofollow になっているか
- 内部リンクに nofollow が付いていないか
- ページは noindex になっていないか
内部リンクの取り扱いについては、以下の記事をご覧ください。
ブログの内部リンク最適化に nofollow は不要!検索順位に悪影響が出るおそれあり
まとめ
以上、ブログ執筆に役立つ Google Chrome 拡張機能のご紹介でした。
まだ使ったことがない拡張機能があったらぜひ使ってみてください。
変更履歴
- 2024.06.12
-
ブログ運営者向けの内容に変更しました。
- 2023.12.23
-
2019 年当時の情報が中心だったため、2023 年版に刷新しました。一部拡張機能の削除・追加を行っています。

