縦長の Web ページ全体をキャプチャ(スクリーンショット)する主な方法は以下の 4 つです。
いずれも操作は簡単なので、自分の環境に合わせた方法を選択しましょう。
なかにはキャプチャ後に簡単な画像編集加工までできるツールもあり、資料作成やデザインサンプルの紹介などで重宝します。
とりあえず今すぐキャプチャを撮りたいなら、以下の拡張機能がおすすめです。
Headline
キャプチャ専用アプリ
PriScVista
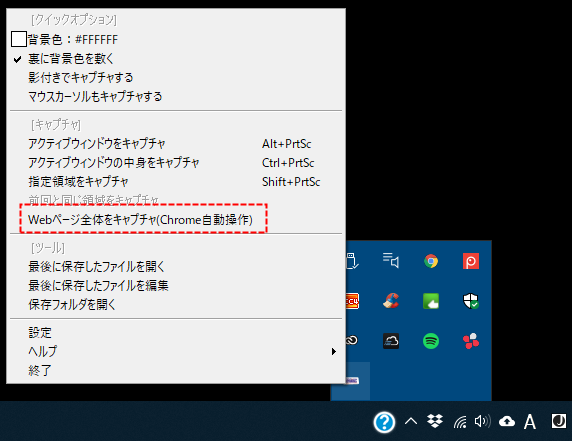
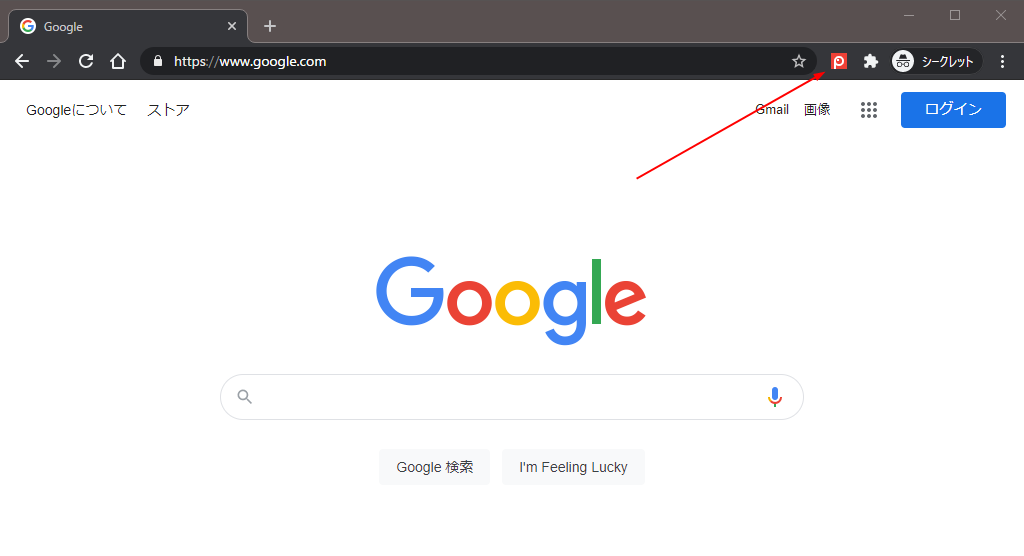
「PriScVista」は、マウスカーソルも同時にキャプチャできる Windows 専用の高機能ツール。Web ページ全体のキャプチャは、Chrome デベロッパーツールの自動操作によって行われます。
使い方

キャプチャした画像の編集を選択すると、デフォルトで Windows アプリ「切り取り & スケッチ」が開かれます(設定で変更可)。
不要なソフト・アドオンを追加せず、Windows 機能だけで処理したい場合におすすめ。
Screenpresso
「Screenpresso」は Windows 専用の高機能キャプチャツールで、静止画だけではなく動画撮影までできるおすすめのツールです。画像のトリミングやサイズ変更のほか、簡単な編集加工もできますよ。
Web ページ全体のキャプチャは、Chrome 拡張機能を使います。
使い方

当サイトで掲載しているキャプチャ画像の大半は、Screenpresso で撮影・加工しています。
Screenpresso の拡張機能でキャプチャすると上部固定メニューなどが正常に撮影できないため、全体のキャプチャは後述する別の Chrome 拡張機能(Fireshot)を使うのがおすすめ。
オンラインサービス
webtopdf

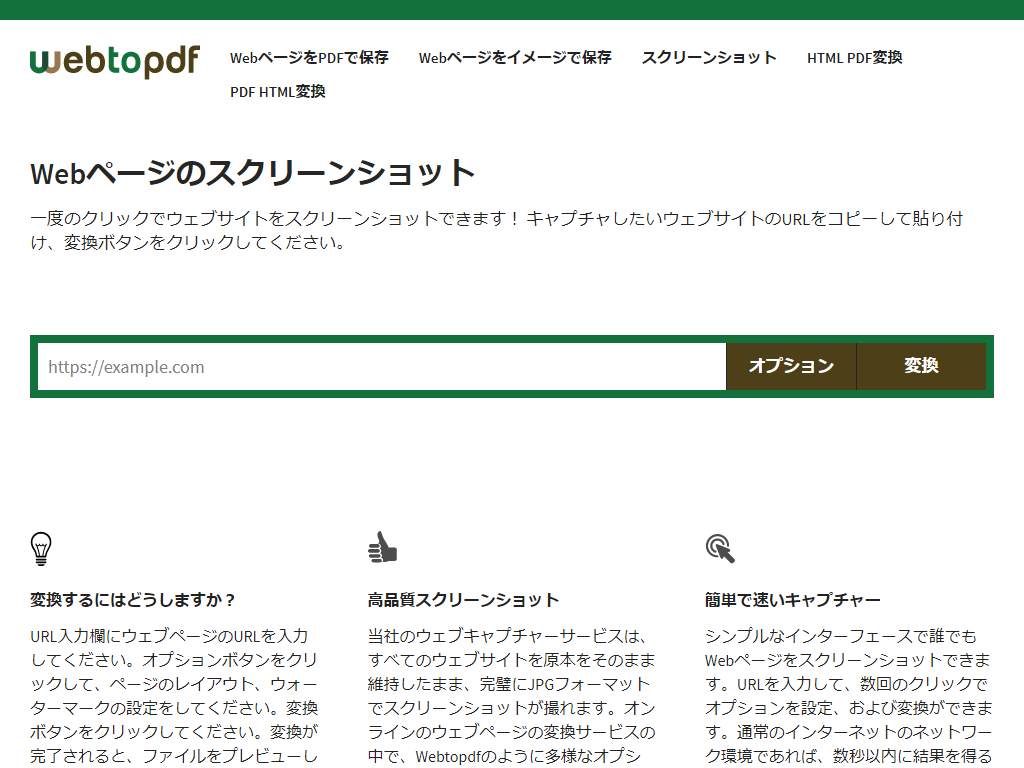
「webtopdf」は、URL を指定するだけで Web ページ全体をキャプチャしてくれるオンラインサービス。
キャプチャは 1 枚の画像ではなく、オプションで指定したページサイズに従って分割されます。ページ番号やウォーターマークも入れられるため、印刷や PDF 化に向いているツールですね。
印刷向けのレイアウトにするせいか、処理に数分かかるのが難点。
Capture Full Page

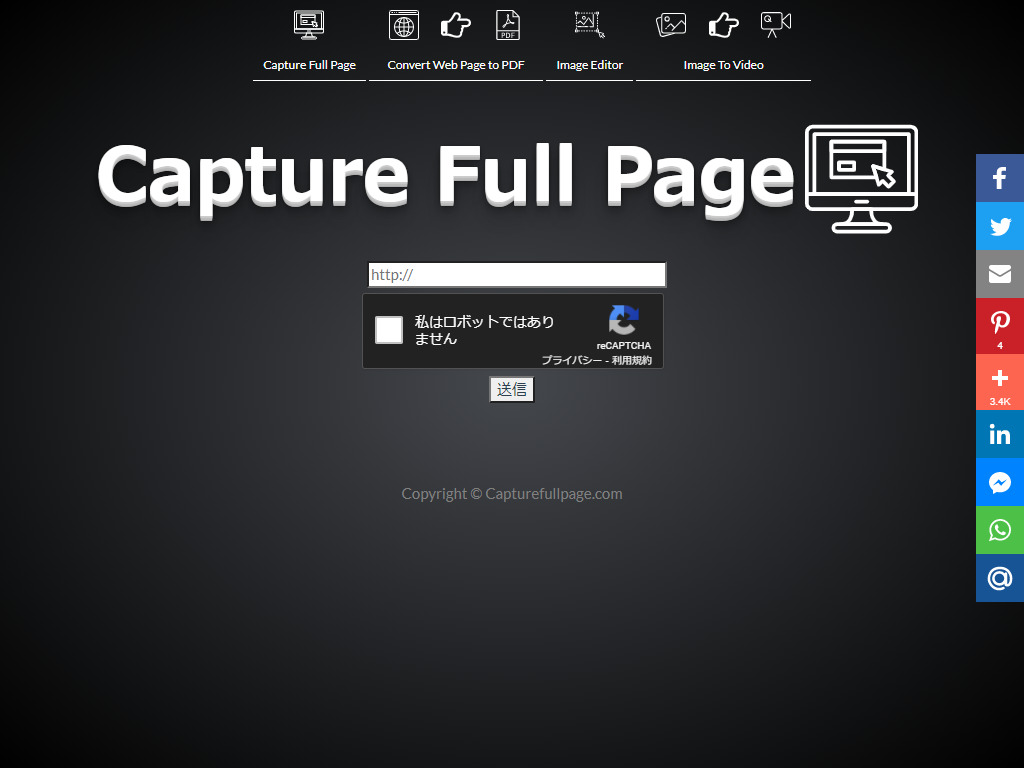
「Capture Full Page」は URL 指定だけで Web ページ全体を 1 枚の画像に変換してくれるお手軽ツール。画像は横 1280 px で固定され、保存形式は JPEG のみです。
Lazy Load を採用している Web ページを指定すると、スクロールしなければ見えない部分の画像がキャプチャできません。WordPress はデフォルトで Lazy Load が有効になっているので、ブログの撮影には向かないと思います。
PC にアプリをインストールできない・ブラウザ拡張機能も入れられない、という環境のとき臨時に使うのがよいかもしれません。
ブラウザ標準機能(開発ツール)
メジャーなブラウザには、Web ページ全体をキャプチャする機能が標準装備されています。
ただし、Lazy Load を採用している Web ページでは、スクロールしなければ見えない部分の画像がキャプチャできません。いったんページ下部までスクロールし、画像をすべて読み込んだ状態でキャプチャしましょう。
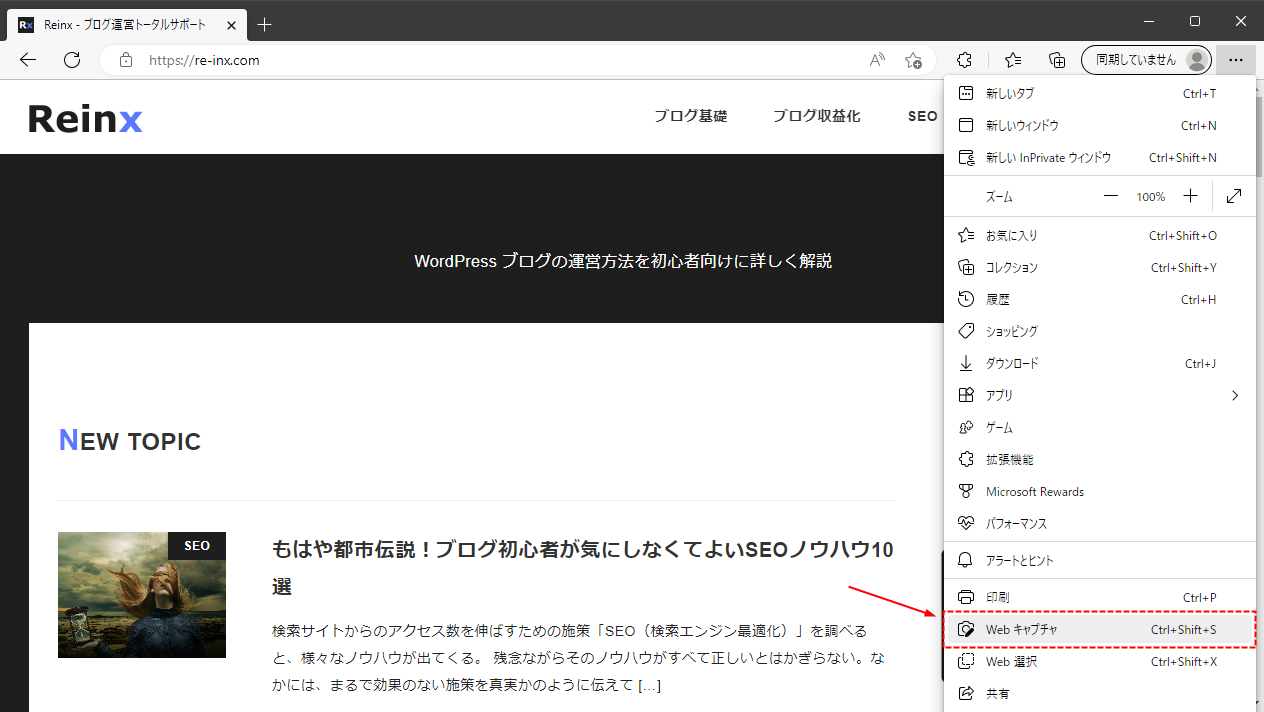
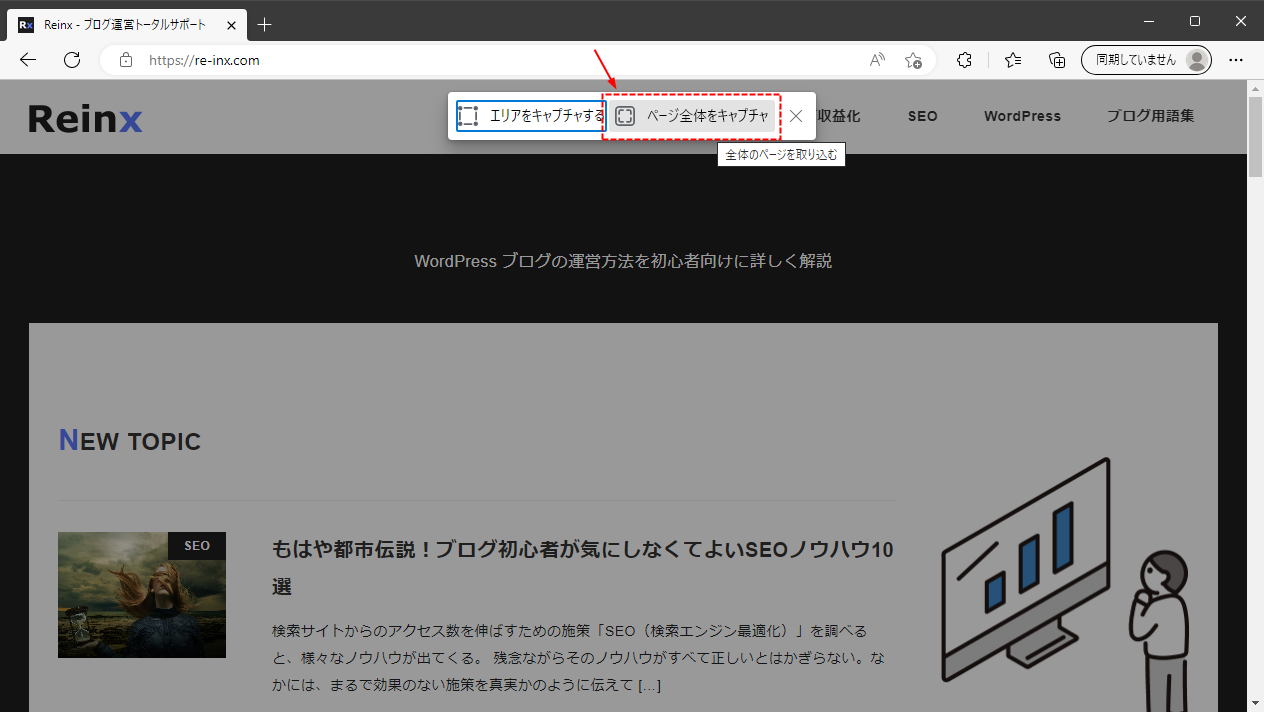
Microsoft Edge
Chromium 版 Microsoft Edge のキャプチャ機能は、今回紹介するすべての方法のうち最も簡単な方法。
とくに設定等は必要なく、2 ステップで Web ページ全体をキャプチャできます。動作もかなり軽い印象です。
使い方


キャプチャした画像は、Edge 設定内の「ダウンロード」で指定した場所に保存されます。
ふだんから Edge を使っているなら、改めてキャプチャツールを準備しなくてもよさそうです。
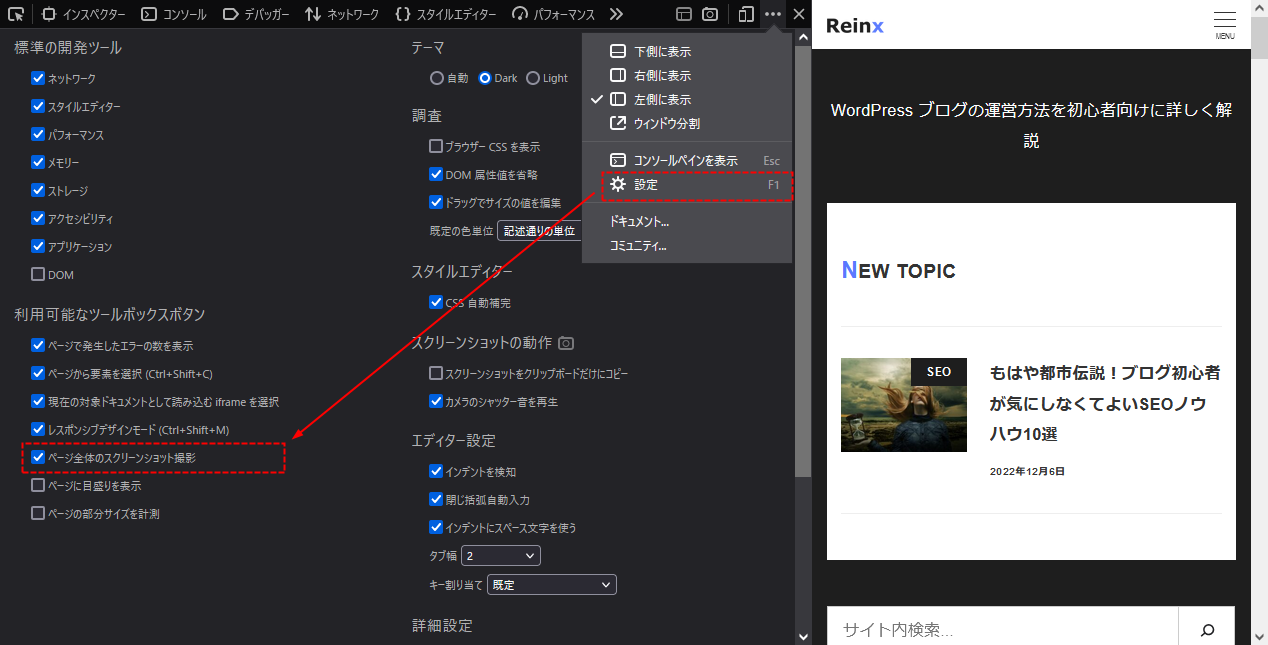
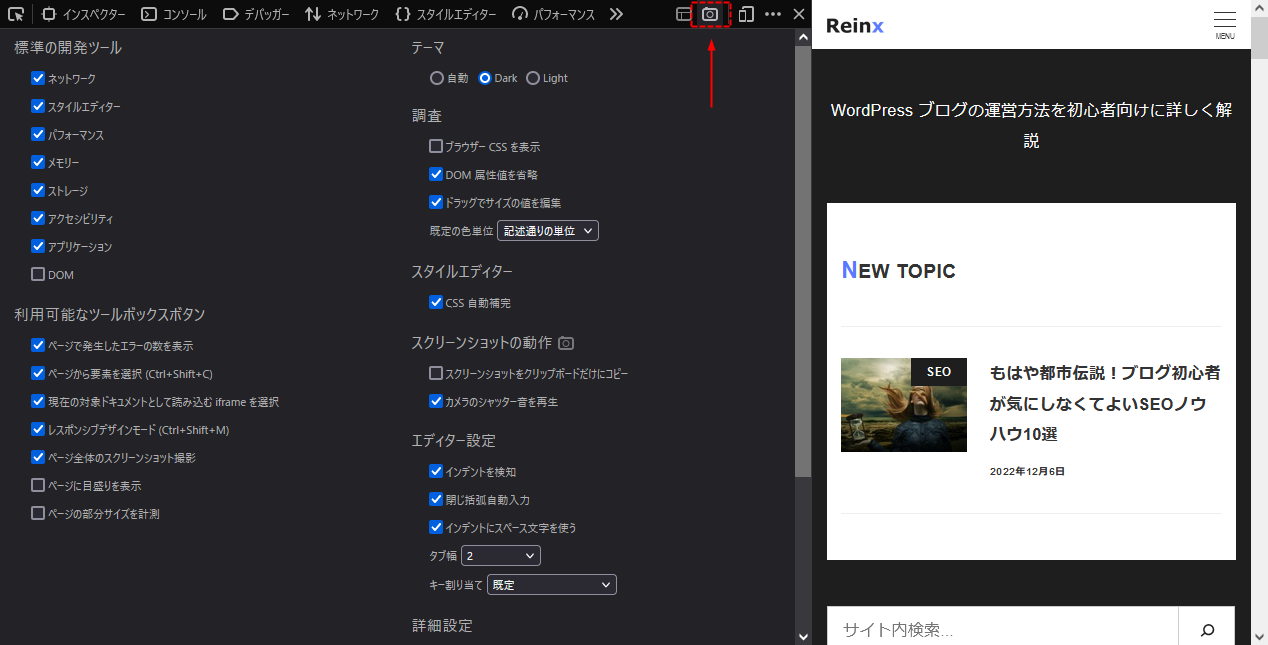
Firefox
Firefox は、一度設定してしまえば Web ページ全体をすぐにキャプチャできます。
使い方
Firefox デベロッパーツールは、以下のいずれかで開けます。
- 右クリック → 要素を調査
- F12 キー
- Ctrl + Shift + I(Windows)
- Cmd + Opt + I(OS X)


キャプチャ画像は、ブラウザオプションの「ファイルとプログラム」で指定した場所に保存されます。
アイコンをクリックすれば一瞬でキャプチャしてくれますが、デベロッパーツールをあまり使ったことがないなら操作しづらいかもしれません。
Google Chrome
Google Chrome はキャプチャに一手間かかりますが、任意のサイズ(横幅)で撮影したいときは便利です。
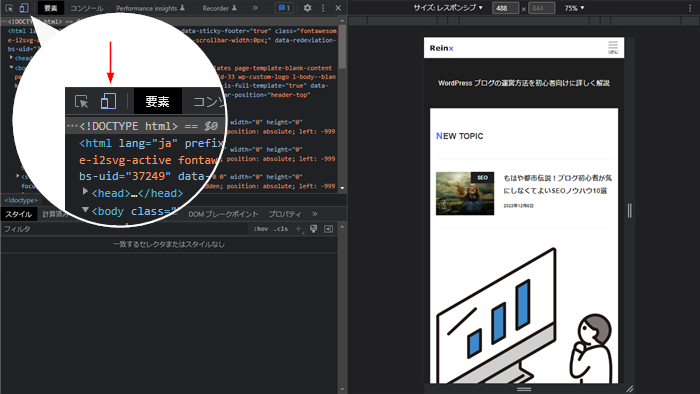
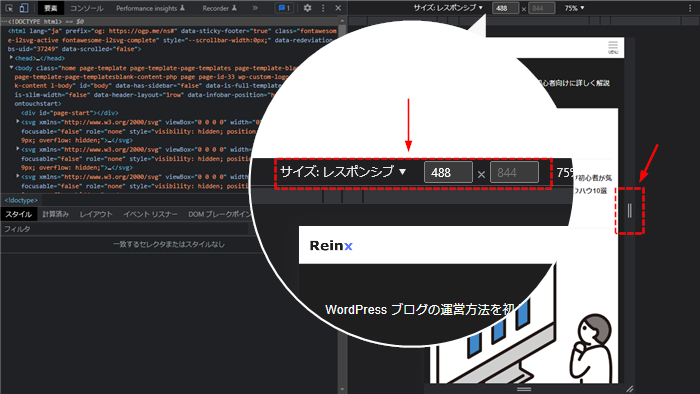
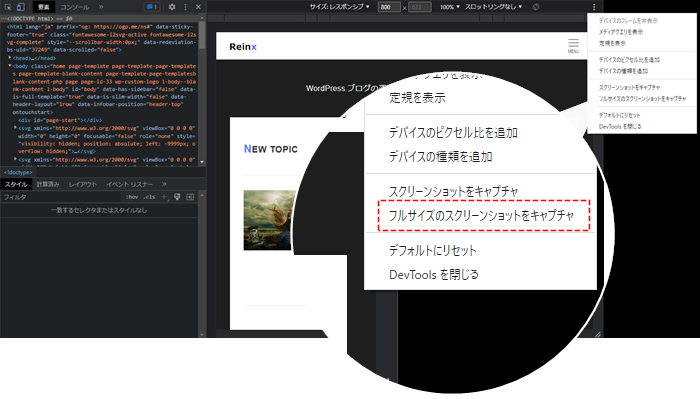
使い方
Chrome デベロッパーツールは、以下のいずれかで開けます。
- 右クリック → 要素を調査
- F12 キー
- Ctrl + Shift + I(Windows)
- Cmd + Opt + I(OS X)



同一の Web ページを異なるサイズで数パターンキャプチャしたい、というときにも便利ですね。
ブラウザ拡張機能(アドオン)
アプリやオンラインツールを使わず、ブラウザのみでキャプチャを撮りたいときは、拡張機能を入れたほうが使い勝手がよいと思います。
代表的な拡張機能を 3 つ紹介します。
Fireshot|シンプルなタイプ
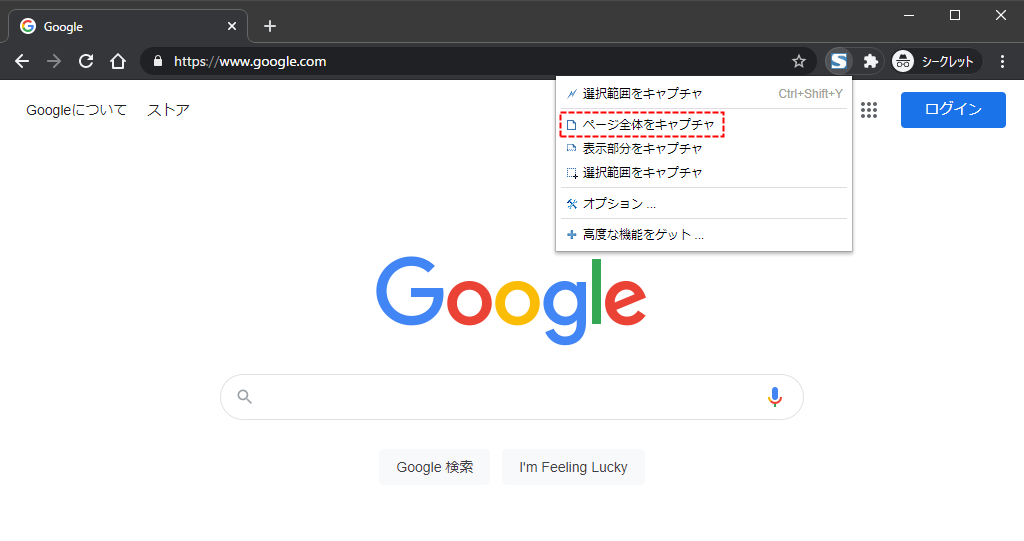
Web ページ全体をキャプチャするだけの目的なら、「Fireshot」がシンプルでおすすめ。
キャプチャしたいページを開き、アイコンをクリックして「ページ全体をキャプチャ」を選択するだけです。画像(PNG / JPEG)のほか、PDF でも保存できます。

Gyazo|共有に特化したタイプ
「Gyazo」は Web ページ全体をキャプチャするだけではなく、「部品」で特定の要素をキャプチャしたいときに便利です。

キャプチャした画像は無期限で Gyazo に保存しておけます(無料アカウント作成で直近 10 枚まで保存可)。
キャプチャ画像を共有することに特化しているため、チームでの使用やクライアントへの連絡に使うならおすすめです。
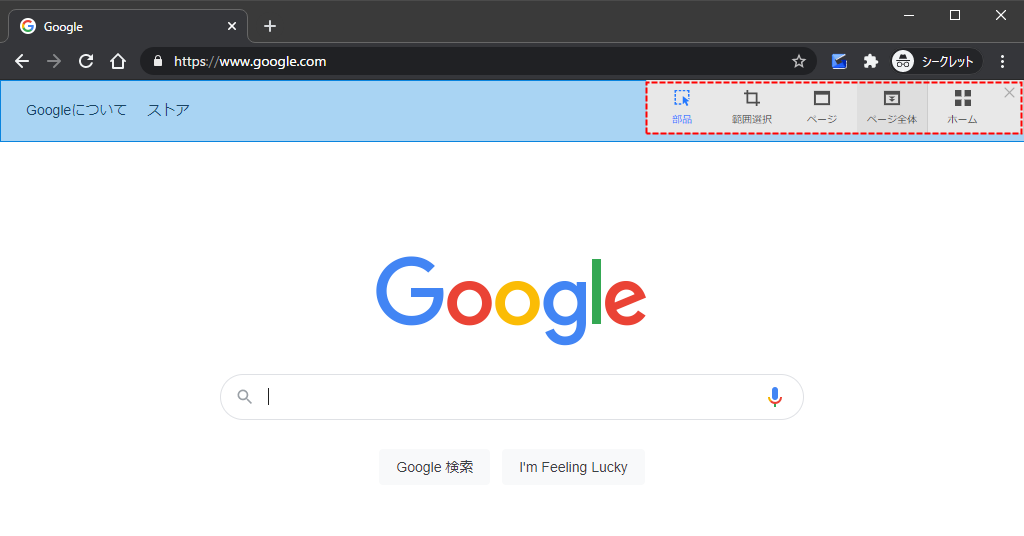
Awesome Screenshot|編集に特化したタイプ
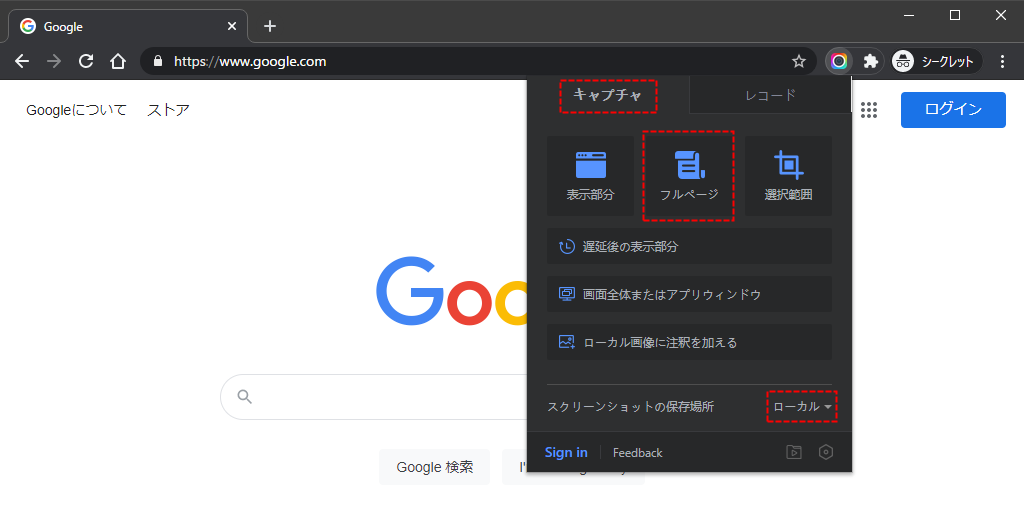
「Awesome Screenshot」は、キャプチャした画像をそのまま加工編集できる優れもの。
デフォルトの保存場所「クラウド」を使う場合は、アカウント作成が必要です。アカウントを作りたくないなら、保存場所を「ローカル」に変更しておきましょう。

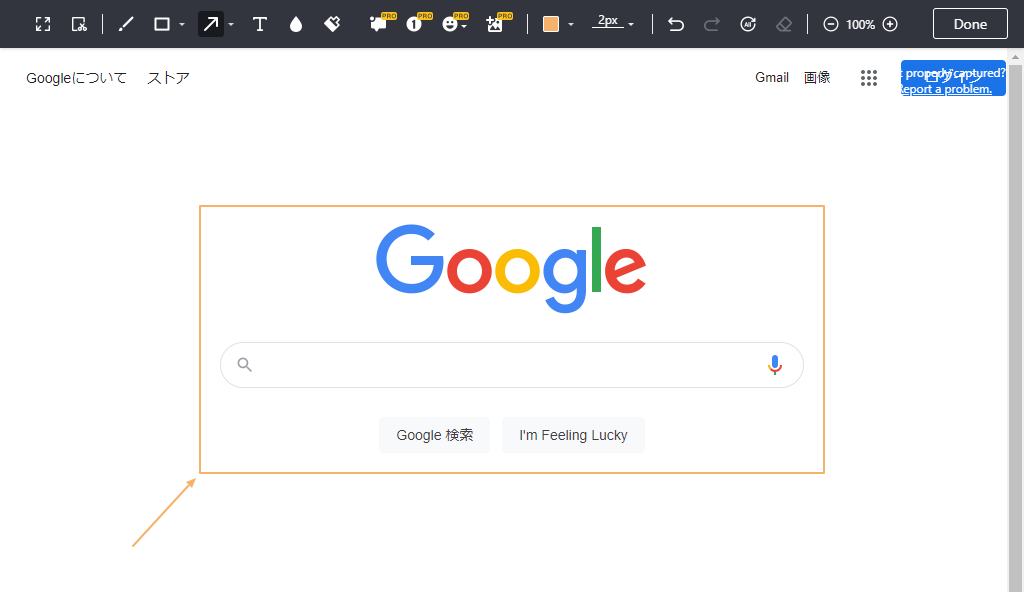
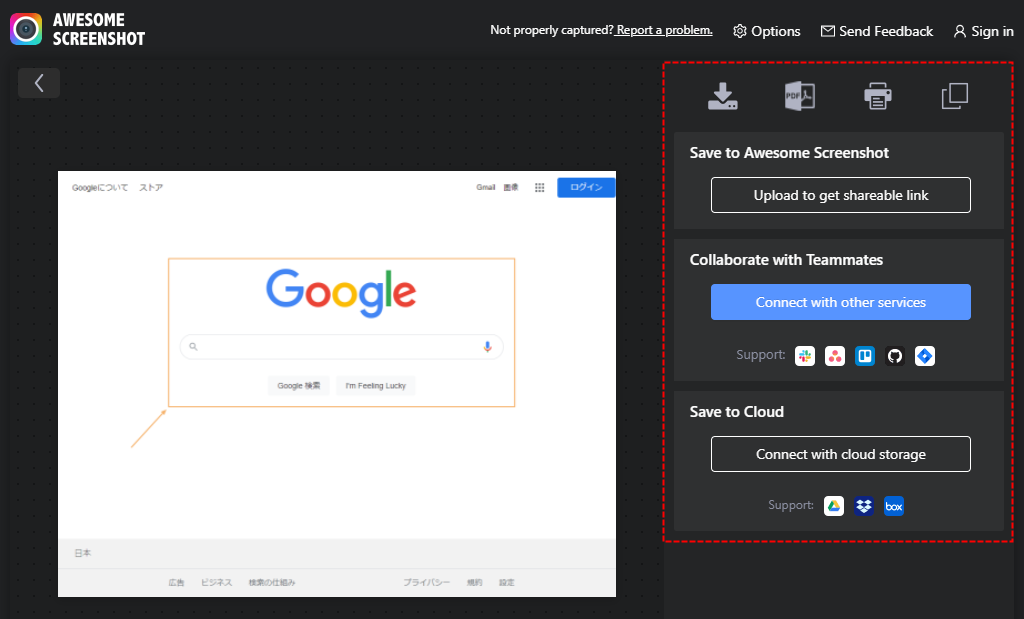
キャプチャ後すぐに編集画面が開くので、枠線や矢印を追加して加工しましょう。編集後、右上の「Done」をクリックすると保存方法・保存場所を選択できます。

Google Drive や Dropbox などに直接保存したいときは、「Save to Cloud」で指定します。外出先でキャプチャを残しておきたいときに便利ですね。

Photoshop や他の画像編集ツールを使うほどでもない、簡単な加工編集ならこれだけで十分です。
Web ページキャプチャ方法まとめ
Web ページ全体をキャプチャする方法はいくつかありますが、最も簡単なのは Microsoft Edge のキャプチャ機能です。
ブログで使うなど、頻繁にキャプチャするのであればブラウザ拡張機能を利用するのがおすすめ。当サイトでは「Fireshot」をメインで使っており、部分的なキャプチャと簡単な加工編集は「Screenpresso」で行っています。
環境に合わせて、いろいろ試してみてください。

