ブログの記事タイトルはとても奥が深く、たった数文字の変更で SEO(検索順位やクリック率)に大きく影響します。
ユーザーの目的を達成する質の高い記事を書くことは大前提ですが、どんなに素晴らしい記事を書いても、記事タイトルの付け方によっては読まれる確率がガクンと落ちてしまうのです。
では、どのようなタイトルを付ければユーザーの目を引き、検索上位に入れるのか。本記事では 4 つのコツを解説しています。具体的なサンプルも掲載しているのでぜひご覧ください。
読まれるブログ記事タイトルを付ける 4 つのコツ
効果的なブログ記事タイトルを付けるために、次の 4 つをおさえておきましょう。
- 40 文字を目安に「見せる」ことを意識する
- 記事タイトルはキャッチコピーと考える
- ユーザーを具体的にイメージする
- どこに焦点を当てるのか考える
01. 40 文字を目安に「見せる」ことを意識する
記事タイトルは 32 文字を目安にする、というノウハウを目にしたことがあるかもしれません。
これは「Google の検索結果」と「はてなブックマーク」で表示されるタイトルの文字数から導き出された数字。32 文字におさめれば検索評価が上がる、という意味ではありません。
32 文字説が支持されていたとき(2014 年ぐらい)とは時代も変わっていますからね。
現在はスマホと PC で検索結果の表示が違いますし、検索結果画面の表示は何度も変更が加えられています。また、はてなブックマーク以外に Google Discover などアクセスの起爆剤となるサービスが増えているので、もはや「32 文字」にこだわる必要はないでしょう。
たとえば、Google Discover では以下のとおり 60 文字近く表示されることがあります。

検索において、タイトルの文字数だけが原因で順位に影響することはありません。無理やり 32 文字に収めようとして不自然な日本語になるなら、50 文字で適切なタイトルをつけたほうがよいです。
しかし、記事タイトルが 100 文字以上にもなると、それはタイトルとして意味を成していないと言えます。そこまで長くなると、どの媒体でもタイトルがすべて表示されず、読む価値があるか読者は判断できないでしょう。
あまりに短い文字数で記事の内容を的確に表すことは難しいですが、「読ませる」のではなく「見せる」ことを意識するのがよいと思います。Yahoo! ニュースのトピックスが、見せることを意識して 13 文字を上限としているのは有名な話ですね。
ネット媒体の場合、文字を読ませるというのは、結構大変な作業だと思います。サイトの性格にもよると思いますが、トピックスの場合は、文字を「読ませる」というよりは、文字を「読ませる」というよりは、「見せる」という意識でやっています。空間的な制約もありますが、短時間で情報を咀嚼しようとしたときに、一目でわかるということの方がネット媒体の場合は大切ではないでしょうか。
Yahoo!ニュース トピックスが13文字である理由 (1/4):MarkeZine(マーケジン)
ブログの記事タイトルを 13 文字に制限しなくてもよいですが、検索結果や SNS など、どこで表示されても必ず見える前半部分(おおむね 20 文字ぐらい)は重視してください。
「タイトルの前半にキーワードを配置する」というノウハウも、検索順位向上のためではなく、読者に「自分が探し求めている情報がそこにある」と思ってもらうための施策です。
記事タイトル前半を重視しつつ、トータルで 30 ~ 40 文字前後を一応の目安として考えておきましょう。
02. 記事タイトルはキャッチコピーと考える
ブログ記事タイトルは、作文や論文などの「題名」とは少し違います。読者を惹きつけるためのキャッチコピーと覚えておきましょう。
つまり、記事の内容を表すだけではなく、読者に興味を抱かせて記事を開いてもらう役割があるということ。
たとえば「WordPress ブログのアクセスアップ」について記事を書くとき、作文・論文感覚だと次のようなタイトルが思いつくかもしれません。
WordPress のアクセスアップを考える
作文は、先生が読んでくれる・みんなが聞いてくれる、ということが前提なのでこれで OK です。わざわざ目を引く必要はなく、作文のテーマを的確に表していればよいのですから。
しかし、ブログは作文と違い、記事を公開すればだれかが必ず読んでくれるわけではありません。記事が読まれるまでに、「記事の存在を知る」「記事を読むべきかタイトルで判断する」という 2 つの壁があります。
記事タイトルは、その両方に関わってくる重要な要素なのです。読者の興味をそそるキャッチーなタイトルにしましょう。
03. 読者を具体的にイメージする
記事そのものにも言えることですが、「これから公開する記事をだれに読んでほしいのか」はかなり重要なポイントです。とりあえずだれかに読まれればいい、と思って書いた記事には最適なタイトルが付けられません。
初心者に向けた記事であれば、そのままタイトルに入れてみてください。
WordPress 初心者がアクセスアップを考える
ただ、上記の例は「初心者」というワードが入ってはいるものの、読者に向けたタイトルとは言えません。
記事の主役は読者ですから、記事タイトルは自分に向けて書くのではなく相手に向けて発信すべきです。それを踏まえて改善すると、以下のようになります。
WordPress 初心者必見!アクセスアップするための方法を教えます
さらに一歩踏み込んで、「WordPress ブログのアクセスアップについて知りたい初心者はどのような言葉で検索するか」も考えましょう。すなわち、キーワードですね。
「アクセスアップ」ではなく、「アクセスを増やす」や「訪問者を増やす」で検索するかもしれません。または、「アクセスが増えない」や「読まれない」というネガティヴな言葉かもしれません。
そのうちの 1 つを含めると、以下のようなタイトルになります。
WordPress 初心者必見!読まれないブログのアクセスアップ方法を教えます
キーワードツールを使えば、どのフレーズでどの程度検索されているか、というのは調べられます。でも、読者像が具体的にイメージできていないとそのデータを活用しきれません。
キーワードありきで考えるのではなく、検索する「人」のことを考えましょう。
04. どこに焦点を当てるのか考える
「記事タイトルにはキーワードを入れる!」だけを意識すると、重要そうなキーワードをあれもこれも詰め込みたくなると思います。前述の「アクセスアップ」の言い換えもそうですね。
「WordPress ブログのアクセスアップ方法」なんて数え切れないほどありますが、すべてのキーワードをタイトルに入れるとどうなるでしょうか。
WordPress 初心者がブログのアクセス数を増やすためには必要なのは SEO?SNS?Google Discover?本当に効果的なおすすめの対策法とは!
焦点がボケていて、ユーザーの目を引くことはできそうにありません。「?」をたくさん使うと、安っぽくも見えます。
記事の内容にもよりますが、もし SEO をメインにしたものならそこに焦点を当てたタイトルがベストです。その他は最後にさりげなく加えておきましょう。
WordPress 初心者必見!ブログのアクセス数を増やすために最低限必要なSEO施策+α
タイトルの焦点がボケる = 記事そのものがボケている、ということかもしれません。SEO 以外のアクセスアップについては、別記事として公開したほうがよい気もします。
まとめ記事は別として、「1 記事 1 テーマ」で深く掘り下げたほうが読者からも検索エンジンからも好まれますからね。広く浅く、ではなく、狭く深くを意識してください。
今すぐ応用できるブログ記事タイトル例
4 つのコツをおさえていれば、今までと比べて数段レベルの高い記事タイトルをつけられるはずです。とは言っても、記事タイトルの付け方に絶対的な正解はなく、公開前に悩むことも多いと思います。
そこで、いくつかのテクニックを交えたサンプルをご用意しました。
「WordPress アクセスアップ」について書かれた記事のタイトルを改良していきます。
パターン1
対義語・反対語を組み合わせる
反対の意味をもつ語句を組み合わせる方法は、初心者でも簡単にできるテクニックです。
アクセスが「増える」方法を伝えるなら、「減る」という言葉を入れます。ネガティヴなフレーズで検索されるときもカバーできますね。
WordPress のアクセス数が減っているあなたへ!効果的な増やし方を教えます
パターン2
カンタンをアピールする
記事の内容が簡単であることをアピールすると、ユーザーの目を引きやすくなります。
どれほど簡単にできることなのかを具体的に伝えましょう。「簡単」という言葉は人によってとらえ方が違うので、だれでも共通してイメージできる数字にするのがおすすめです。
初心者でも 1 日たった 10 分で WordPress のアクセス数を上げる方法
パターン3
数字で具体的に伝える
パターン 2 のように、タイトルに数字を入れるのは王道パターンです。
ただ数字を使うだけではなく、掛けたり割ったり単位を変えたりと、といろいろ変換してみましょう。どれが一番インパクトのある数字になるでしょうか。
WordPress 初心者が 3 ヶ月でアクセス数を 2 倍にした全手法
WordPress 初心者が 90 日でアクセス数 200 %アップを達成した全手法
WordPress 初心者が 3 ヶ月でアクセス数を倍増させた 8 つの方法
数字だらけになると、ちょっとくどい印象になるかもしれません。また、記事一覧に並んでいるタイトルが「○つの方法」「○つの秘訣」ばかりだったら、ワンパターンすぎてキャッチコピーと言えなくなります。
何がなんでも数字を入れる、ということではないのでご注意を。
パターン4
読者像をもっと明確にする
初心者を対象にするとしても、初心者の定義自体あいまいですよね。たとえば、以下の 2 つはどちらも初心者に該当します。
- ブログを 10 年以上書いているけど WordPress は使い始めたばかり
- 仕事で WordPress を扱っているけどブログを書いたことはない
ただ「初心者」とするのではなく、読者像をもっと掘り下げて具体的にイメージしてください。
WordPress に関する知識ゼロの素人がアクセス数をぐんぐん伸ばす方法
Web デザイナーにこそ読んでほしい WordPress ブログで 50 万 PV を達成するための基礎知識
不特定多数に向けたほうが幅広く読まれそうな気がしますが、実はそれだけ記事に対して不満を持つ読者を増やすことにもなります。アバウトなイメージではなく、「たった一人に満足してもらう」ことを目指しましょう。
パターン5
実際に検索されているキーワードをそのまま使う
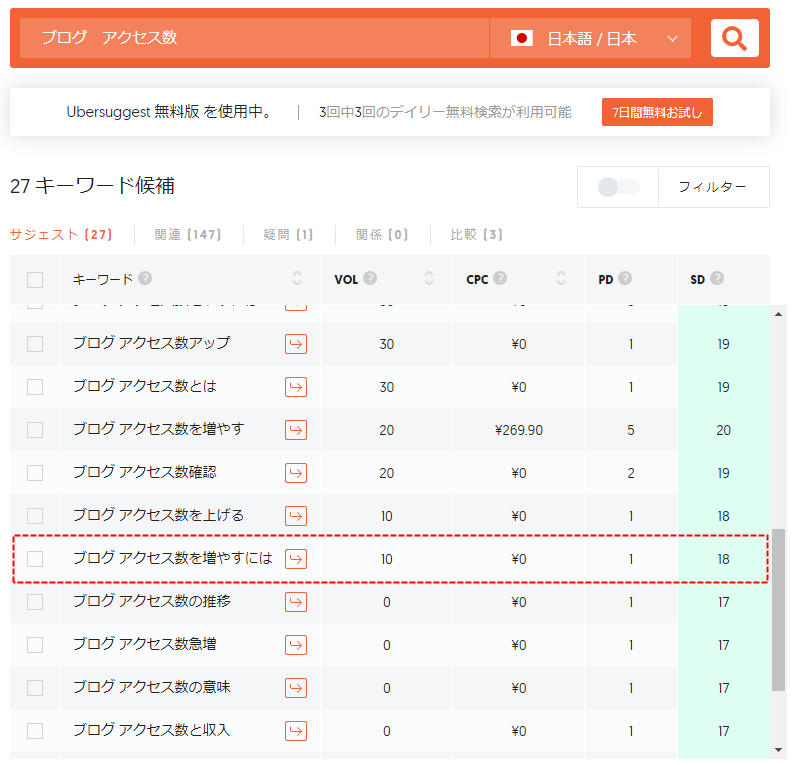
ツールで関連キーワードを調べ、実際に検索されているフレーズでタイトルを組み立てることもできます。
Ubersuggest で「ブログ アクセス数」のキーワード候補を見ると、「ブログ アクセス数を増やすには」というフレーズが出てきました。

検索意図とズレないよう注意しながら、このフレーズを直接入れてみましょう。
初心者が WordPress ブログのアクセス数を増やすには 3 つの施策が必要!
キーワードだけ見てタイトルに盛り込んでも、検索上位には入れません。
検索ユーザーは何が知りたくて「ブログ アクセス数を増やすには」で検索したのか、その背景をイメージすると、タイトルも記事も質の高いものになります。
パターン6
未来を想像してもらう
アクセスアップの「先」を伝えるのも、ユーザーの目を引く効果があります。
アクセスアップについて知りたい方は、なぜブログのアクセス数を増やしたいと思っているのでしょうか。もしかすると、収入を増やしたいのかもしれません。
WordPress ブログのアクセス数を 5 倍にしたら年収が 10 倍になるカラクリとは
結局は、検索ユーザーが何を求めているのか、という部分が要になってきます。読者の目的を理解し、その答えが記事に書かれていることをタイトルで伝えるのがベストです。
ブログ記事タイトルに関する Q&A
ブログ記事タイトルの最適な文字数は?
「32 文字以内」というノウハウが常識のようになっていましたが、現在はとくにこだわる必要はありません。
短すぎても長すぎてもタイトルの意味を成さないため、おおむえ 40 文字前後を一応の目安として考えましょう。
記事タイトルを頻繁に変更しても問題ない?
「検索上位を狙うためだけの施策」は逆効果となる可能性が高く、毎日のようにコロコロ変えるのはおすすめしません。
検索評価が固まるまで数ヶ月かかることもあるので、しばらく様子を見ましょう(公開直後に誤字脱字に気づいて修正するのは OK )。
「SEO タイトル」は入力したほうがよいのか
テーマやプラグインによっては「記事上部に表示されるタイトル <h1>」と「検索向けのタイトル <title>」を別々に設定できますが、一般的なブログであればとくに調整する必要はありません。
記事タイトルに関するまとめ
ブログの記事タイトルを付けるコツは以下の 4 つ。
- 40 文字を目安に「見せる」ことを意識する
- 記事タイトルはキャッチコピーと考える
- ユーザーを具体的にイメージする
- どこに焦点を当てるのか考える
一瞬でタイトルがひらめくこともありますが、たいていは何十パターンも候補を出すことになります。
タイトルが正しいかどうか(検索上位に入れるかどうか)は、公開してみて初めてわかること。タイトルの付け方に何日も悩むぐらいなら、いったん公開してあとから修正したほうがよいと思います。
試行錯誤を重ねながら、自分なりのパターンを完成させていきましょう。