ブログ記事は「検索上位に入れば安泰」というわけではありません。放っておけばライバルブログに抜かされるかもしれませんし、Google のアップデートで順位が大きく変わることもあります。
全体的にアクセス数が減少しているなら、新記事の公開だけではなく過去記事のメンテナンスも必要です。定期的に過去記事をリライトし、競合サイトに負けない品質を保ちましょう。
本記事では、ブログ初心者向けに過去記事リライト・修正のコツを解説していきます。
ブログ初心者でもクオリティの高い記事を書く方法は、以下のページをご覧ください。
過去記事をリライト・修正すべき理由
ここで言うリライトとは、「自分が書いた記事を書き直して改善する」という意味です。「ほかのブログの記事を書き直して自分の記事として公開する」という意味ではありません。
ほかのブログを書き直すのは著作権侵害であり、れっきとした違法行為なので絶対にやめましょう。そんなことをしてもアクセス数は増えませんし、訴訟に発展して失うもののほうが大きくなってしまいます。
検索上位サイトの構成をそのまま真似たり、複数サイトの記事を組み合わせるのも同様です。
検索上位ブログを「真似する」と「パクる」は何が違う?正しい競合分析方法
なぜリライトすべきなのか
ブログを始めたばかりであれば、記事数が少ないゆえに全体の検索順位が上がりづらい、ということは十分考えられます。最初のうちは新記事の公開に専念しても問題ありません。
ブログを 100 記事書いてもアクセス数や収益が増えない原因
しかし、過去に公開した記事は、何らかの理由でパフォーマンスが低下し、検索順位・アクセス数が低下する可能性があります。
- 情報が古くなっている
- そのときだけ需要のある内容だった
- もっとクオリティの高い記事が他サイトで公開された
検索エンジンのアルゴリズムは定期的に変わるので、何もしなくとも検索順位が戻ることもあります。でも、内容が古く、相対的に質が劣るものであれば読者にとって役立つ記事とは言えません。いずれは低下していくでしょう。
ブログを読みにきてくれる読者のためにリライトすれば、過去記事の検索順位は安定し、新記事の公開によってアクセス数が右肩上がりに伸びていきます。
また、せっかく書いた記事がずっと検索下位のまま、ということもありますよね。そうした記事を書き直して改善すれば、徐々に検索順位が上がってブログ全体のアクセス数が底上げされます。

どの記事からリライトすればよいのか
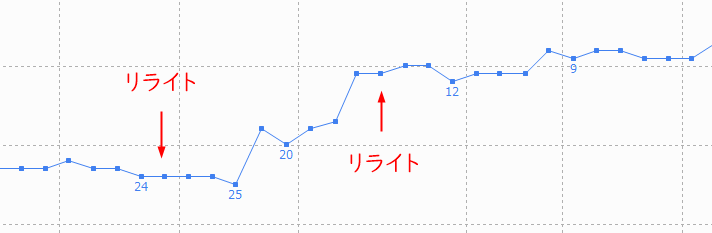
真っ先にリライトしたいのは、「あともう少しで検索 1 ページ目に入れそうな記事」です。11 ~ 20 位ぐらいの記事ですね。
検索 1 ページ目と 2 ページ目ではアクセス数が全然違いますし、「100 位の記事を 10 位にする」のに比べれば「11 位の記事を 10 位にする」ほうがはるかに簡単です。
今まで 10 位以内に入っていた記事の順位が 11 位以下に落ちたなら、それもリライト対象にしましょう。ちょっとした変更でも再び順位が上がり、アクセス数が戻ってきます。
ただし、旬なトピックを中心にアクセスを集めている トレンドブログ なら、過去記事の修正はそれほど重要ではありません。時間と共に需要そのものが低下していきますから、修正したところでアクセス数は変わらないはずです。
時季を問わない内容の記事(=エバーグリーンコンテンツ)であれば定期的なリライトを心がけましょう。
いつリライトすればよいのか
どのタイミングでリライトするかは、ブログの記事数や運営スタイルによって変わってきます。
まだ 10 記事ぐらいしかないのであれば、新記事の執筆に専念し、50 記事ほどたまった段階で一度見直します。
その後、30 記事または 50 記事など、一定の記事数に達したらリライトを考えます。
1 年のうち特定の月にしか読まれない記事があるなら、翌年の同じ時期になる直前に見直します。
毎年 7 月の花火大会イベント記事が読まれているなら、6 月ごろには新しい情報に直しておく、という形です。
Google アップデートなどで過去記事の順位が低下したときは、リライトして順位回復を目指します。
公開されるアップデート情報に合わせるのではなく、GRC などで順位を記録しておき、大きな動きがあったときはリライトを考えましょう。
関連記事が少ないから検索順位が伸びない、ということもあるので、「新記事公開:過去記事リライト = 8:2」ぐらいで考えておくのがよいと思います。
WordPress で過去記事をリライトするときの注意点
WordPress は、公開済みの記事を編集するとき「下書きに戻す」か「更新」かの選択肢しかありません。途中までリライトして下書き保存すると、公開済みの記事がそのまま下書きに戻ってしまう(読者が読めなくなる)ので注意してください。
少しずつリライトするなら、別記事としてコピーしておくか、外部エディターなどに保存しておくとよいですね。
もしくは、プラグイン Yoast Duplicate Post の「書き換え&再公開」機能を使うと、公開済みの記事を下書き保存できます。
Yoast Duplicate Post|記事の複製と過去記事リライトに重宝するプラグイン
過去記事リライト・修正のコツ
Search Console のデータやキーワードツールを活用して過去記事をリライトする方法もありますが、まずは現在の自分のレベルから見て足りていない点を修正してみましょう。
最初からツールに頼ると、ただキーワードを詰め込んだだけの低品質な記事になりかねません。
その記事を書いた時点から見れば、今のあなたは確実に成長しています。昔の記事を読み返すと、「この記事読みにくいし、わかりづらい…」と感じる部分が必ず出てくるので、そこを書き直すだけで十分改善できます。
チェックポイントをいくつか解説していきますので、迷ったときのご参考になれば幸いです。
記事タイトルの修正ポイント
- 記事タイトルにキーワードが入っているか/詰め込みすぎていないか
- 記事タイトルは特定のターゲットに向けられたものか
- 記事タイトルで読むメリットを伝えられているか
読者は、記事タイトルを見てその記事を読むかどうかを判断します。
記事タイトルは、検索結果だけではなく、SNS シェアや記事一覧ページなど様々な場所で表示されますよね。
そのため、SEO のことだけ考えてキーワードを詰め込むのではなく、読者の興味関心をひき、読むメリットを伝える必要があります。
| 修正前(NG) | SEO で最も重要なのはコレだとわかった |
| 修正後(OK) | SEO で最も重要なのはタイトル!修正しただけで検索 1 位になった実例 |
上記例の修正前の記事タイトルは、「コレって何だろう」と興味をそそるタイトルに思えるかもしれません。でも、具体性に欠けていますし、そもそも “SEO コレ” で検索する人はいないので、記事タイトルを目にしてもらう機会は激減すると考えられます。
修正後の記事タイトルは、記事に何が書かれているのか具体的に表しています。SEO に興味がある人はもちろん、タイトルを修正しようかどうか迷っている人は「自分にとって必要な情報がありそうだ」と思ってくれるでしょう。
記事タイトルを修正するだけで検索順位が上がるケースも多いので、最優先で見直してください。タイトルの付け方は以下の記事で詳細に解説しています。
見出しの修正ポイント
- 見出しは設定されているか
- 見出しは順序が守られているか
- 見出しにキーワードは含まれているか
記事の見出しは、記事タイトルに次いで重要な部分です。
見出しを修正するときは、「タイトルと見出しだけで記事の内容を推測できるか」をもとに考えるのがよいですね。そうすればキーワードも自然と入ってきます。
書店で本を購入するときのことをイメージしてみてください。まず書籍名が目に入り、パラっとめくって目次を見てから買うかどうかを判断するんじゃないでしょうか。ブログもそれと同じです。
| 書籍 | ブログ記事 |
|---|---|
| 書籍名 | 記事タイトル |
| 各章のタイトル | 大見出し(H2) |
| 各章内の見出し | 中見出し(H3) |
見出しを正しく使うと、ユーザーにとっても検索エンジンにとっても読みやすい記事になります。単なる文のつなぎやアクセントとして使うのではなく、わかりやすい構成にするための要素と覚えておきましょう。
見出しタグは <h2> ~ <h6> までありますが、すべて使わなくても大丈夫です。ほとんどの記事は <h2> と <h3> のみで十分ですし、<h4> まで使えばどんな記事でも対応できます。
※ 参考までに、当サイトでは <h2> と <h3> のみです
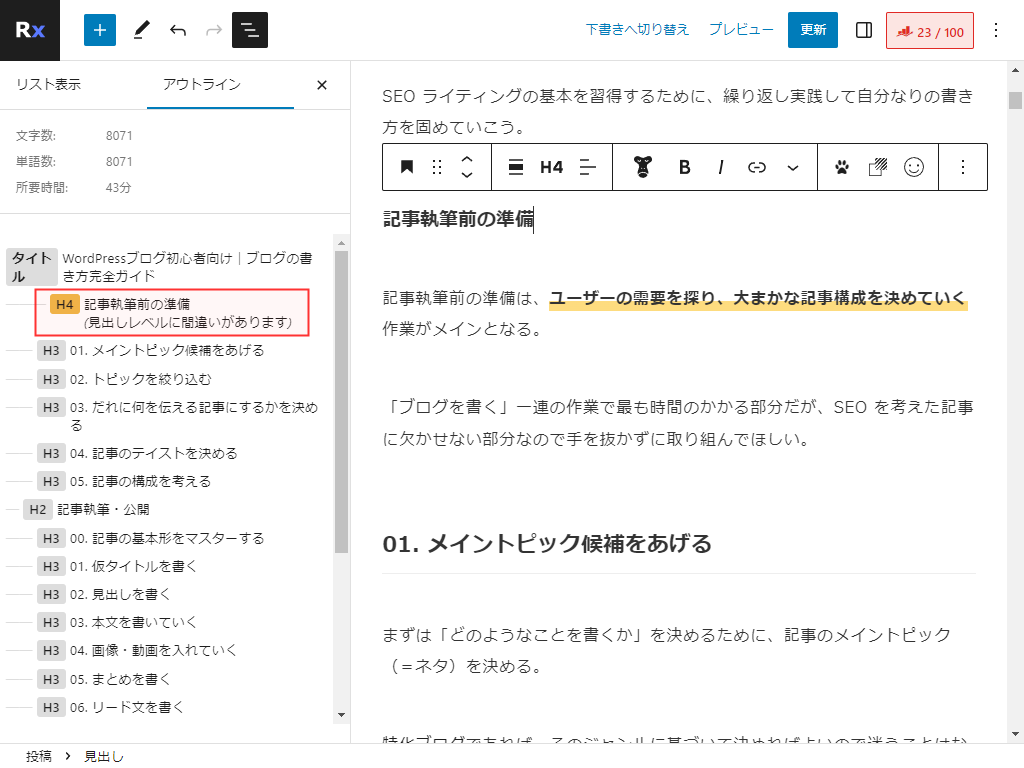
リライトするときは、見出しタグの順番が守られているかもチェックしてください。<h2> の次に <h4> を使うのは NG です。
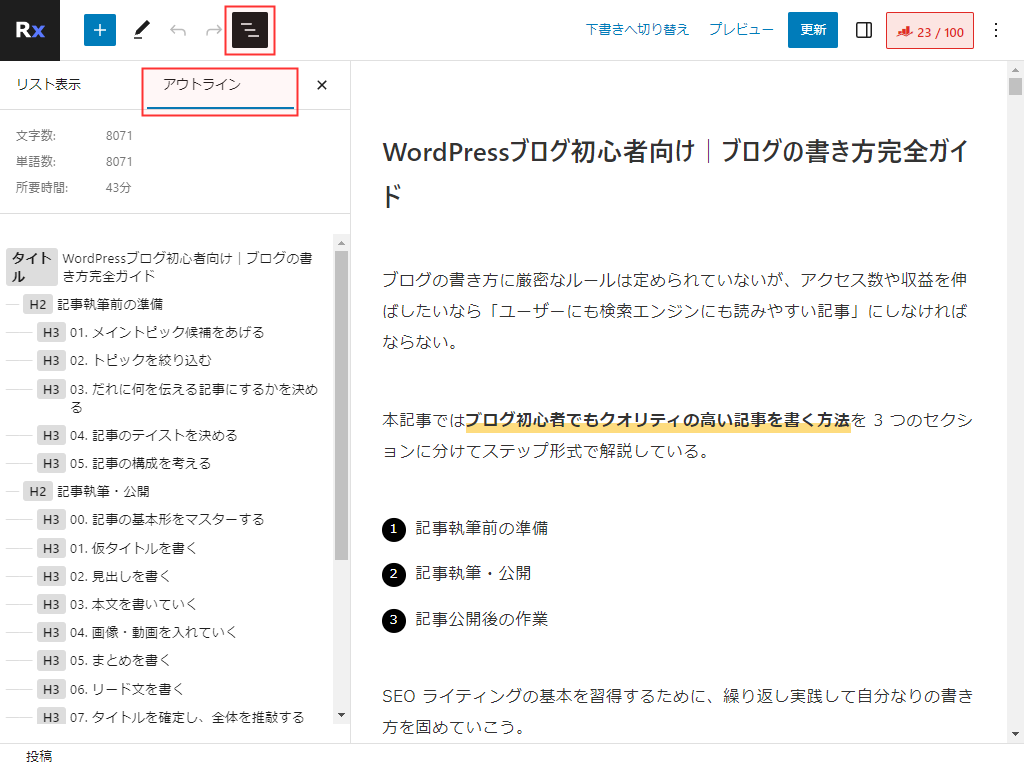
WordPress では、投稿編集画面左上のメニューボタンから「アウトライン」を選択すると、全体の構成を確認できます。

タグの順番が間違っていると、「見出しレベルに間違いがあります」と表示されるのでわかりやすいですね。

見出しの順番が正しいから検索順位が上がりやすい、ということはありませんが、読者にも検索エンジンにも読みやすい記事を書くなら守っておきたいルールです。
画像の修正ポイント
- 画像に適切な alt(代替テキスト)が設定されているか
- アイキャッチ画像は記事と関連しているか
- テキストを画像に置きかえたほうが理解しやすくならないか
- スマホで見てもきちんと表示されているか
画像の役割はいろいろありますが、基本的には「テキストの代わりに画像を使って、読者によりわかりやすく伝える」ために使います。
何となく見た目がさびしいから、という理由だけでフリー素材をべたべた貼るのはおすすめしません。文脈とは関係のない画像がたくさんあれば、検索評価にも悪影響となります。
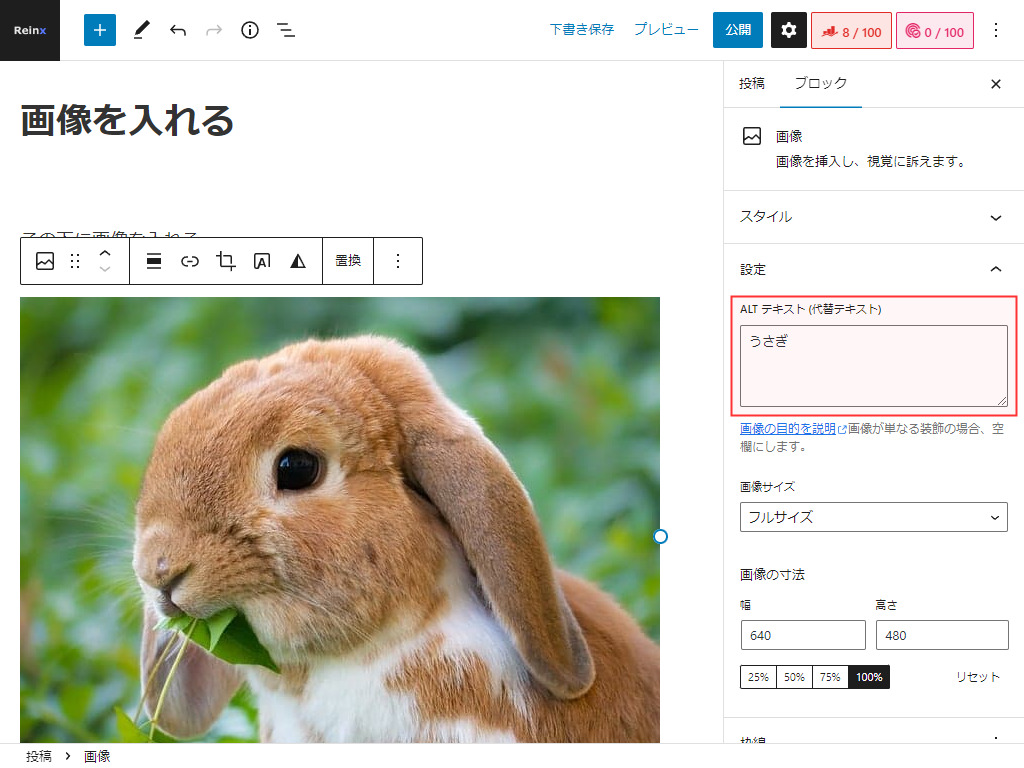
また、画像を見直すときは、alt(代替テキスト)がきちんと入力されているかも確認しておきましょう。alt は、目の不自由な方や検索エンジンが画像の内容を理解するのに役立ちます。

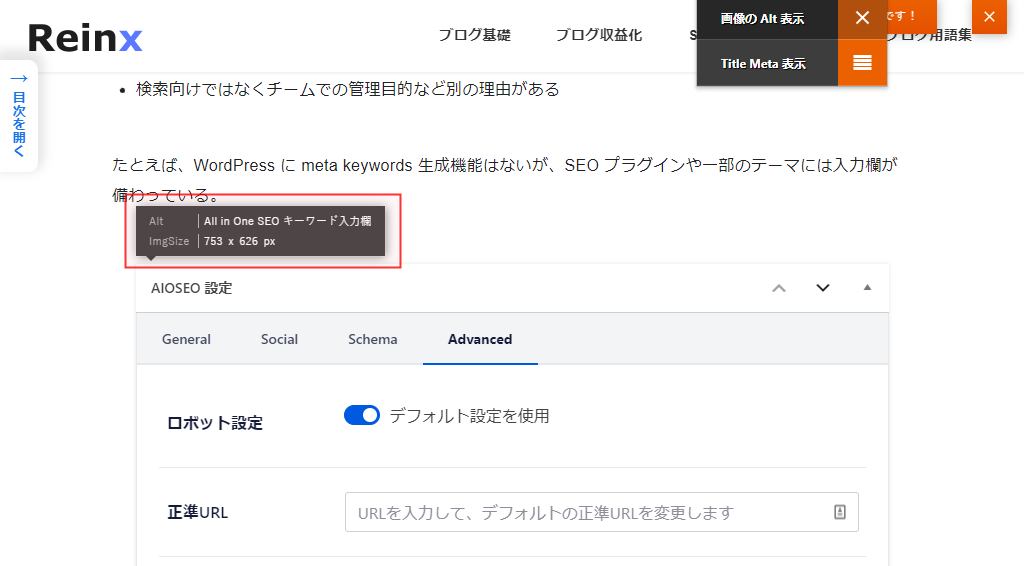
Chrome 拡張機能「Alt & Meta viewer」を使うと、フロント(実際に表示される記事)でも alt を確認できます。リライト前に一括でチェックしておくとよいですね。

ブログのジャンルにもよりますが、読者の 7 割以上はスマホでブログを読んでいます。そのため、パソコンでの見やすさではなく、スマホでの見やすさを優先して考えてください。
画像に小さな文字をビッシリ入れていると、スマホでは小さすぎて読めないかもしれません。
WordPress で画像を挿入するときに気をつけたいファイル名と alt 設定
記事本文の修正ポイント
- 流し読みしやすい文章になっているか
- 箇条書きや表に変更できるところはないか
- 誤字脱字がないか
- 古くなっている情報はないか
- リンク切れはないか
- 関連記事にリンクしているか
文章は、書けば書くほど上達するものです。定期的に過去記事を読み返すと、自分の文書が下手だと感じると思います。それだけレベルアップしている証拠ですね。
過去記事のリライトは、ときに新記事を書くより時間がかかるかもしれません。
それでも面倒くさがらずに、読者のことを第一に考え、言い回しを変えたり、箇条書きや表を使って流し読みしやすい文章にすべきです。
読みやすいブログ記事を書くための基本とライティングテクニック
本文の修正と合わせ、リンクのチェックもしておきましょう。
「新記事から過去記事へのリンク」は入れていても、「過去記事から新記事へのリンク」を見落としていないでしょうか。関連記事へのリンクは、定期的なリライトのときだけではなく、新記事公開のたびにチェックすべき部分です。
Google が公開しているガイドも参考にしつつ、記事全体の質を高めていってください。
有用で信頼性の高い、ユーザーを第一に考えたコンテンツの作成 | Google 検索セントラル
カテゴリー・タグの修正ポイント
- カテゴリーは適切か
- 単体の記事にのみ使われているタグがないか
記事のリライト・修正だけではなく、ブログ全体のメンテナンスも重要です。記事数が増えてきたら、カテゴリーとタグの見直しをしてみてください。
「とりあえず記事のキーワードをタグに設定して複数入れておく」という使い方は何の意味もないので、いっそのことすべて削除したほうがよいかもしれません。不要なページを作らないようにするのも、また大切なことです。
カテゴリーとタグを適切に使い分けると、読者も検索エンジンも記事を探しやすくなります。それが間接的に SEO に良い影響をもたらしますので、リライトと合わせて改善していきましょう。
WordPress「カテゴリー」と「タグ」の違い&おすすめの使い分け方
過去記事リライトに関する Q&A
リライトすると必ず検索順位が上がりますか?
リライトによって検索順位が上がることもあれば、下がることもあります。
もし下がったとしても、検索エンジンがどの部分を評価していたのか特定しやすくなるので、むしろラッキーですね。WordPress を使っているなら、リライト前の状態にすぐ戻せるよう、リビジョンを保存しておくのがおすすめです。
リライトするとどのくらいで効果が出てきますか?
記事タイトルだけ変更した翌日に順位が動くこともありますし、本文を大幅に変更しても微動だにしないこともあります。
もし順位に変動がなかったのであれば、コンテンツ以外の部分が評価されているのかもしれません。関連記事を増やしたり被リンク獲得に努めたり、別の要因を探ってみてください。
記事タイトルを頻繁に修正するとペナルティになりますか?
「検索上位を狙うためだけの修正」とみなされると、検索順位に悪影響となる可能性があります。毎日キーワードを入れ替えるなど極端な修正をするのではなく、あくまで読者にとって有益な修正をしていきましょう。
修正箇所は打ち消し線を入れたほうがよいですか?
修正前の情報が読者にとって必要なものであれば、打ち消し線を入れて修正後の情報を追記するとよいですね。
打ち消し線だらけになると読みづらくなるため、一定期間後は完全に書き直してしまってよいと思います。
リライトしてもアクセスが増えなければ削除すべきですか?
他の記事との統合など、できるだけ残しておくことを優先に考えてください。統合するさいは、リダイレクト設定も忘れずに行いましょう。
ブログにとっても読者にとっても不要な記事であれば削除してかまいません。
過去記事リライトまとめ
過去記事をリライトするときにチェックすべきポイントは、以下の 18 個です。
- 記事タイトルにキーワードが入っているか/詰め込みすぎていないか
- 記事タイトルは特定のターゲットに向けられたものか
- 記事タイトルで読むメリットを伝えられているか
- 見出しは設定されているか
- 見出しは順序が守られているか
- 見出しにキーワードは含まれているか
- 画像に適切な alt(代替テキスト)が設定されているか
- アイキャッチ画像は記事と関連しているか
- テキストを画像に置きかえたほうが理解しやすくならないか
- スマホで見てもきちんと表示されているか
- 流し読みしやすい文章になっているか
- 箇条書きや表に変更できるところはないか
- 誤字脱字がないか
- 古くなっている情報はないか
- リンク切れはないか
- 関連記事にリンクしているか
- カテゴリーは適切か
- 単体の記事にのみ使われているタグがないか
まずは「自分で記事を読んだときにブックマークしたくなるか」「友人や知人におすすめできる内容か」を基準にリライトしてみてください。
自分では 100 % の品質になったと感じたら、本格的なリライトのためにアクセス分析やキーワードツールの使用も考えてみましょう。
記事を読んで感想をもらうのが一番わかりやすいので、記事添削サービスを利用したり SNS で呼びかけてみるのもよいですね。数字が伸ばしつつブログ運営を楽しんでいただければと思います。