読みやすいブログにするためには、フォントの種類・行間・余白といった全体のデザインが関わってきます。
でも、どんなに素晴らしいデザインになっていても、優秀な WordPress テーマを使っていても、文章の書き方によっては一気に読みづらくなってしまいます。枠線(ボックス)や強調などの装飾も、多用すればいいというものではありません。
読みやすい記事を書くための基本と、細かいテクニックを学んでいきましょう。
Headline
読みやすいブログとは
「読みやすいブログ」の定義は人によって違うかもしれませんが、本記事では「流し読みしやすい記事」のことを指します。
記事を書く側として、一字一句間違えないよう丁寧に仕上げるのは当然のことです。でも、ユーザーは一字一句読むことはありません。
たいていは、自分のほしい情報がありそうな部分だけに集中し、そのほかはザッとスクロールして素通りします。あなたも、検索して何かを探すときは同じようにするのではないでしょうか。
流し読みしやすい記事を書くための基本
流し読みしやすい記事を書くために重要なのは、以下の 3 つ。
- 記事タイトル
- 見出し(目次)
- 強調(装飾)
「記事タイトル・見出し・強調箇所」だけをざっと読んで、記事の内容がある程度わかるようになっているのが理想的、ということです。
| 記事タイトル | ユーザーが最初に目をとめる部分。記事の内容を的確に表すものにしましょう。 読まれるブログ記事タイトルの付け方 |
|---|---|
| 見出し | ユーザーが必要な情報を探すきっかけとなる部分。記事全体のポイントを伝えるものにしましょう。 適切な見出しの付け方 |
| 強調 | ユーザーが流し読みするときに注目する部分。強調を多用すると逆に目立たなくなるので注意しましょう。 ブログデザインの基礎 |
上記 3 点に加え、文章そのものの書き方、リスト・表の活用などが読みやすさに影響します。次に、そうした細かいテクニックを見ていきましょう。
読みやすい記事にするためのテクニック
01. 指示語を多用しない

「これ」「それ」といった、「こそあど言葉」と呼ばれる指示語を多用すると、流し読みしづらくなってしまいます。
よく見られるのは、見出しと本文を連続させたような書き方です。
NG 例
H2:記事タイトルにキーワードを含める
これはとても重要です。でも、キーワードだけを意識して不自然にならないよう注意してくださいね。
改善例
H2:記事タイトルにキーワードを含める
記事タイトルにキーワードを含めるのは、とても重要です。でも、キーワードだけを意識して不自然にならないよう注意してくださいね。
「これ」が見出しを指しているのか、その直前の本文を指しているのか、読者に伝わっていないかもしれません。
見出しは章のタイトルと同じと考え、本文とは切り離してください。くどいように見えるかもしれませんが、見出しは必ず読まれる、という思い込みを捨てるとよいですね。
02. リスト・表を活用する

すべて文章で説明しようとすると、読者は長文を読まされることになります。
読んでわかる記事ではなく、見てわかる記事づくりを目指しましょう。文章の一部をリストや表にするだけで生まれ変わります。
NG 例
WordPress でブログを運営するのに最低限必要なのは、サーバー・ドメイン・WordPress 本体です。
改善例
WordPress でブログを運営するのに最低限必要なのは、次の 3 つです。
- サーバー
- ドメイン
- WordPress 本体
内容によっては一文にしたほうが読みやすくなるかもしれませんし、本文全体がリストだらけなのもまた読みにくいと思います。
適度なバランス感覚が求められますが、重要なポイントはリスト形式にする、と覚えておけばよいでしょう。不要な装飾も削れますしね。
03. 一文を短めにする

Web の文章は、短いほど読みやすいものです。
文字数ありきで考えないほうがよいですけど、長めになるクセがあるなら「60 文字以内」を心がけましょう。くどい言い回しを避け、できるだけかんたんな語句に置き換えるのも効果的です。
NG 例
ブログの一文が長くなりすぎる理由を考察してみると、おそらく自分の書きたいことだけを思いつくままに書きなぐっていて、読む人のことを考えず、どうすれば読みやすくなるかという視点が欠如しているからだと思われます。(103 文字)
改善例
ブログの一文が長くなりすぎるのは、自分の書きたいことを思いつくままに書いているからです。(44 文字)
どうすれば読みやすくなるか、という視点をもとに改善しましょう。(31 文字)
一文を長くすることに、とくにメリットはありません。
ブログ記事の主役は、書き手ではなく読み手。読者を無視した文章にならないよう注意してください。
04. こまかな改行を入れない

一文の途中でこまめに改行を入れる書き方もありますが、それは「パソコンが主流だった昔の書き方」です。
今はスマホユーザーのほうが多く、端末によって一行に表示される文字数は違います。こまかい改行は逆に読みづらくなるため、句点(。)までは改行を入れないほうがよいでしょう。
NG 例
ブログの一文が長くなりすぎるのは、
自分の書きたいことを
思いつくままに
書いているからです。
どうすれば読みやすくなるか、
という視点をもとに
改善しましょう。
改善例
ブログの一文が長くなりすぎるのは、自分の書きたいことを思いつくままに書いているからです。
どうすれば読みやすくなるか、という視点をもとに改善しましょう。
句点ごとに改行するか、または段落にするかは、個々の好みの問題。正解はありません。
また、一文ごとに段落を分ける書き方だと、幼稚な印象を与えてしまいます。フォントサイズも関わってきますから、いろいろなブログを読んで自分が読みやすいと思うスタイルをマネするとよいですね。
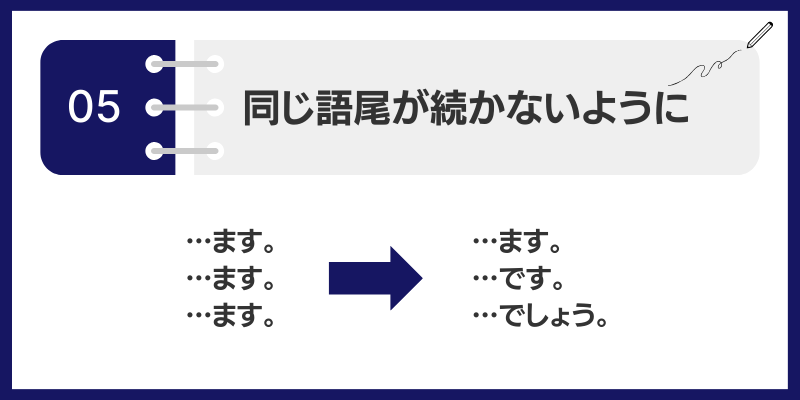
05. 同じ語尾が続かないようにする

一文の最後「です」「ます」が連続していたり、繰り返されていると、全体的に単調な文章になってしまいます。
「~しれません」「~でしょう」など、語尾のバリエーションを増やすと、ほどよいリズム感が生まれて読みやすい文章になります。「です」「ます」を削ってみたり、倒置法を使ってみるのもおすすめです。
NG 例
文章を書くのは思っていたより難しいです。同じことを伝えるのでも、表現方法は人それぞれです。
とある人におすすめされた「沈黙の Web ライティング」を読んでみたいと思います。この本で勉強します。
改善例
文章を書くのは思っていたより難しい。同じことを伝えるのでも、表現方法は人それぞれですからね。
とある人におすすめされた「沈黙の Web ライティング」。まずはこの本を読んで勉強します。
ほかにも、「主語と述語を近づける」「意味が伝わるなら接続詞を削る」といったテクニックがあります。
記事を書けば書くほどあなただけのスタイルができあがっていくので、たくさん読んでたくさん書いていきましょう。何度でも書き直せるのがブログのいいところですね。
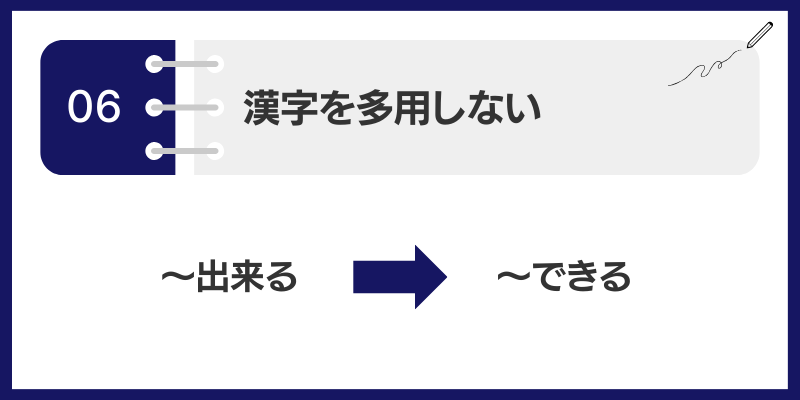
06. 漢字を多用しない(漢字をひらく)

漢字をひらがなにすることを、「漢字をひらく」と言いいます。
ひらいたほうが読みやすい漢字がいくつかあり、「出来る」や「是非」などはその代表的なものです。
NG 例
ブログでお金を稼ぐのは、誰にでも出来ることではありません。
でも、家に居ながら仕事が出来るという夢があります。この機会に是非始めてみて下さい。
改善例
ブログでお金を稼ぐのは、だれにでもできることではありません。
でも、家にいながら仕事ができるという夢があります。この機会にぜひ始めてみてください。
絶対的なルールではなく、どの漢字をひらくかは運営者の好み・考え方にもよります。Web ライターとして活動する場合も、クライアントによって指示が違ってくるでしょう。
自分のブログであれば、ブログ内でルールを統一しておくとよいですね。ルールを決めるうえで参考書がほしいときは、記者ハンドブックをおすすめします。
07. 呼吸や意味の切れ目に読点を入れる

少し長めの文で、まったく読点(、)を入れていないと読みにくくなります。
自分の文章を音読してみて、息継ぎしても不自然ではないところに読点を入れましょう。
NG 例
読点をどこに入れるとよいかは一文の長さや書き手のクセによって異なりますがまったく使われていないと読む気が失せます。
かと言って、読点を、入れすぎた、文章は、幼稚園児が書いたように、見えますね。
改善例
読点をどこに入れるとよいかは、一文の長さや書き手のクセによって異なりますが、まったく使われていないと読む気が失せます。
かと言って、読点を入れすぎた文章は、幼稚園児が書いたように見えますね。
「私は泣きながら仕事に行く彼を見送った」など、読点の位置で意味が変わってくる文章もあります。
「私は泣きながら、仕事に行く彼を見送った」
「私は、泣きながら仕事に行く彼を見送った」
主語と述語の距離が遠い文章がクセになっているなら、意味がきちんと伝わるか見直してください。
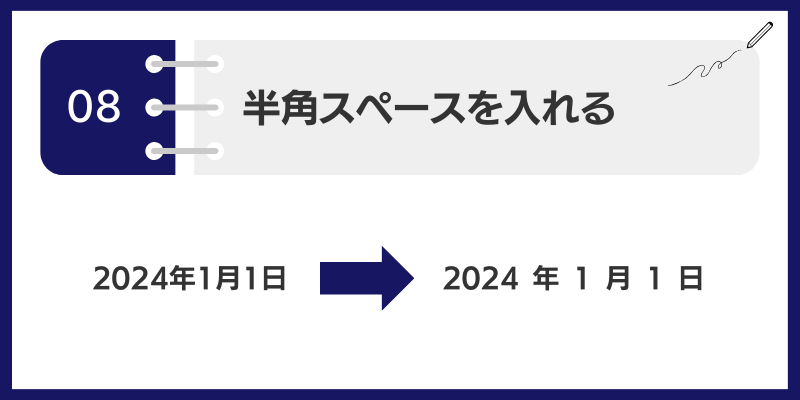
08. 半角英数字の前後に半角スペースを入れる

半角英数字を使うときは、前後に半角スペースを入れると読みやすくなります。
「!」や「?」など、記号のあとにも半角スペースを入れるのがおすすめ。
NG 例
ブログを運営するならWordPressがおすすめです。
記事を書くだけならHTMLやPHPの知識はいりません!まずは100記事を目標に書いてみましょう。
改善例
ブログを運営するなら WordPress がおすすめです。
記事を書くだけなら HTML や PHP の知識はいりません! まずは 100 記事を目標に書いてみましょう。
Google 検索セントラルのドキュメント も、同様に半角スペースが入れられています(原文が英語だから、というのもあると思います)。
letter-spacing で字間を広めにしていたり、UD フォントを使っているならまた印象も変わります。絶対的なルールではないので、デザインに合わせて調整してください。
09. 装飾ルールを統一する

本文内の強調したい部分がカラフルになっていたり、枠線(ボックス)が多用されていると、かなり読みづらい文章になります。
あれもこれも装飾せず、本当に強調したい部分だけ目立たせましょう。
NG 例
装飾のポイントは、できるだけシンプルにすること。
大文字にしたり赤文字にしたり下線を入れたりと、ルールが統一されていない装飾は読みづらいだけです。

意味のない会話(吹き出し)も、できるだけ使わないようにしましょう。
そうだね!
改善例
装飾のポイントは、できるだけシンプルにすること。
大文字にしたり赤文字にしたり下線を入れたりと、ルールが統一されていない装飾は読みづらいだけです。
意味のない会話(吹き出し)も、できるだけ使わないようにしましょう。
吹き出しを使うべきかは記事のテイストにもよるので、一概には言えません。たとえば、英会話の例文を載せるのであれば、ただ文章にするより会話形式のほうがわかりやすいと思います。
ヒートマップツールなどで、会話文が実際に見られているのか調べてみてください。がんばって面白くしようとしたのに、意外とスルーされているかもしれないですよ。
まとめ:読みやすいブログにするために
- 指示語を多用しない
- リスト・表を活用する
- 一文を短めにする
- こまかな改行を入れない
- 同じ語尾が続かないようにする
- 漢字を多用しない(漢字をひらく)
- 呼吸や意味の切れ目に読点を入れる
- 半角英数字の前後に半角スペースを入れる
- 装飾ルールを統一する
こうした細かいテクニックを覚えていくのは大切ですが、根底にあるのは「すべての読者にわかりやすいと思ってもらえる記事を書くこと」です。
どんなに読みやすい文章にしたところで、たった 1 枚の写真にかなわないこともあります。
必要なところには写真や図解を使い、より多くの読者に支持されるブログにしていきましょう。
NEXT ブログの書き方完全ガイド


