テキストリンク(<a>)は、CSS でいろいろなデザインができます。
CSS で何も指定しない状態だと、青文字+下線というスタイルになりますよね。
この状態から、色をつけたり枠をつけたり、テキストの前にボタンを入れたり、いろいろアレンジしてみましょう。あなたのサイトに合わせておしゃれなリンクを作ってみてください。
リンクの色に迷ったときは、主要サイトの比較データをもとにアレンジするのがよいと思います。
Headline
a タグの基本形
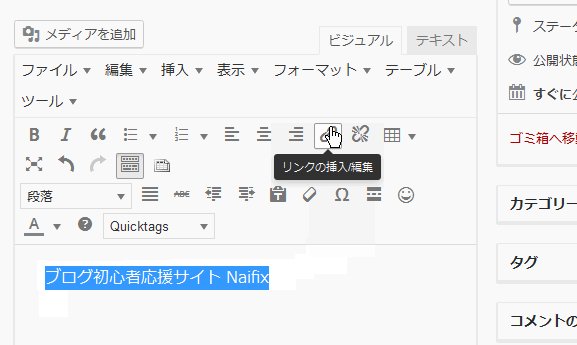
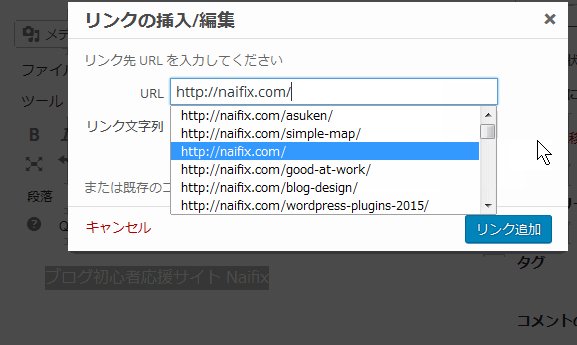
無料ブログでも WordPress でも、たいていはエディタの上にあるリンクボタンを使ってテキストにリンクをつけられます。

HTML ソースは、こんな感じになっています。
<a href="https://naifix.com/">Naifix|ブログ初心者向け無料ノウハウ集</a>個別にスタイルを適用する場合は、class をつけて CSS で指定しましょう。
<a href="https://naifix.com/" class="link1">Naifix|ブログ初心者向け無料ノウハウ集</a>記事全体のアンカーテキストをまとめて指定する場合は、親要素の class を指定してください(テーマ・テンプレートにより class 名は変わります)。
.post a {
text-decoration: none;
}アンカーテキスト単体のデザインサンプル
色を変える・背景色を変える・枠をつける・アイコンをつける、などいくつかのパターンをご紹介します。
個別に class 名をつけて変更していきます。
<a href="https://naifix.com/" class="link1">Naifix|ブログ初心者向け無料ノウハウ集</a>文字の色を変える
まずはリンクの色を変えてみましょう。CSS の基本みたいな感じですね。
テキストと下線の色は同一になります。
.link1 {
color: #090;
}一般的には「青文字+下線」がリンクと認識されています。
デザインに合わせてリンクの色を変更しているサイトもありますが、とくに理由がないなら青系統にしておきましょう。運営者だけがリンクと認識できでも意味はありません。
下線のデザインをまとめて変更する
text-decoration は、「線の種類」「色」「形状」「太さ」をまとめて指定できます。
「下線」「赤」「点線」「4px」にしてみましょう。
.link2 {
text-decoration: underline #f33 dotted 4px;
text-underline-offset: 0.5em;
}サンプルでは text-underline-offset もつけて下線の位置を指定していますが、一部ブラウザでは未対応となっています。
ボタン(ボックス)にする
リンクをボックスにして背景色を設定すると、ボタンのような形になります。
.link3 {
display: block;
background-color: #eee;
padding: 1em;
text-align: center;
text-decoration: none;
}もっとボタンぽくするなら、border-radius で角丸にしたり、box-shadow で影をつけるとよいですね。
合わせて :hover も調整したほうがよいと思います。
CSS で作るおしゃれなボックス(枠線・囲み枠)のデザインサンプル 13 選
リスト(ul)を使ったデザインサンプル
アンカーテキスト単体のデザインサンプルをご紹介してきましたが、複数のリンクをボックス内に入れたいこともありますよね。
そんなときは、リスト <ul> を使いましょう。
基本パターンは以下のとおりです。
<ul class="links1">
<li><a href="#">リンクテキスト</a></li>
<li><a href="#">リンクテキスト</a></li>
<li><a href="#">リンクテキスト</a></li>
</ul>テープで止めた感じにする
テープでペタっと貼りつけたようなかわいい感じにしてみましょう。
.links1 {
background-color: #ffe;
border: 1px solid #999;
list-style: none;
position: relative;
margin-top: 4em;
padding: 2em 1em 1em;
}
.links1::before {
content: "";
background-color: rgba(255, 228, 181, .6);
position: absolute;
top: -1.5em;
left: 40%;
width: 100px;
height: 40px;
transform: rotate( -10deg );
}list-style:none の指定はお好みで変更してください。
::before でテープっぽくしていますが、画像にするともっと可愛い感じになると思います。
枠線にテキストを入れる
今度はちょっと男っぽい(?)感じで、テープではなくテキストを入れてみます。
.links2 {
background-color: #fff;
border: 1px solid #111;
list-style: none;
position: relative;
margin: 3em 0;
padding: 1.5em 1em;
}
.links2::before {
content: "Recommend";
color: #ff4f02;
background-color: #fff;
font-size: 1.2em;
position: absolute;
top: -1.2em;
left: 1em;
padding: 0 .5em;
}
.links2::after {
content: "Naifix";
color: #111;
background-color: #fff;
font-size: 1.2em;
position: absolute;
bottom: -0.8em;
right: 1em;
padding: 0 .5em;
}::before か ::after のみ使うのでも十分目立つと思います。テキストが長すぎるとスマホで表示が崩れるので注意しましょう。
まとめ
本格的にやるなら、リンクのデザインを変えることでクリック率はどう変わったか、を検証すると今後の運営に活かせると思います。
結局はオーソドックスな王道パターンが一番クリックされたりするんですけどね。
ブログは続けることが大切なので、たまには記事を書かずにデザインを変えたりして適度に息抜きしましょう!