ブログのサイドバーを追尾式(固定)にするのは、何か効果があるのでしょうか。
筆者が運営しているいくつかのサイトでは、Google AdSense 広告を追従させています。収益にどれほどの効果をもたらすのか、規約に反しない程度でデータを公開したいと思います。
そもそもサイドバーには何を設置すべきなのか、広告以外に追尾させると効果がありそうな要素は何か、という点も解説していきますので、ぜひご覧ください。
Headline
サイドバーに何を設置すべきか
一般的なブログでは、サイドバーに以下の要素を配置していることが多いですよね。
- 検索窓
- プロフィール
- ボックスメニュー
- カテゴリーリスト
- 新着記事リスト
- 人気記事リスト
- 目次
- 広告
- SNS フォローボタン
- SNS タイムラインウィジェット
どれを配置するかは運営者の好みが出てくるところ。「これが絶対的な正解」ということはありません。
あれもこれも見てほしいからといろいろな要素を配置すると、メインよりサイドバーのほうが長くなって、ちょっと不格好になると思います。

サイドバーは、あくまでサブコンテンツ。メインコンテンツである記事本文に集中できる状態がベストなので、どの要素がどのくらいクリックされているのか検証しながら決めていきましょう。
当サイトのように、思い切ってサイドバーを外してしまうのもありです(一部ページのみ、ナビゲーションを追加するためにサイドバーを表示しています)。
スマホユーザーが多いならスマホ最適化を優先すべき
ブログ記事は PC やタブレットで書くことが多く、下書きのプレビューや公開後のチェックも PC 中心になっているのではないでしょうか。
しかし、実際にはスマホからのアクセスがほとんどかもしれません。
一般的な内容のブログでは、スマホユーザーが 70 ~ 80 % ほどになるので、PC 表示よりスマホ表示の最適化を優先させたほうがよいでしょう。
初心者ブロガーが覚えておきたい読まれるブログデザインの大原則
WordPress テーマによって違いますが、サイドバーはメインカラムの下部に配置されるか、折りたたまれて隠れている状態になっていると思います。サイドバーが丸ごと非表示になるテーマもありますね。
いずれの場合も、サイドバーが見られることはほとんど期待できません。
見られていないサイドバーにどんなに工夫を凝らしても意味がないので、その配置が「自己満足」か「読者のため」かは、もう一度考えておきたいところです。
追尾型広告はどのくらいの効果があるのか
筆者が運営しているサイトの一部では Google AdSense 広告を追尾させています。
昔は AdSense 広告を許可なく追尾させるのは規約違反となっていましたが、2019 年 11 月より全アカウントで許可なく使えるようになりました。ただし、「他の要素と一緒に追尾させるのは NG」などいくつか条件があるので、使用時はご注意ください。
Google AdSense NG 集:絶対に覚えておきたい規約違反事項一覧
広告を追尾させているのは、それなりの効果が認められたためです。
他の広告と比較検証した結果
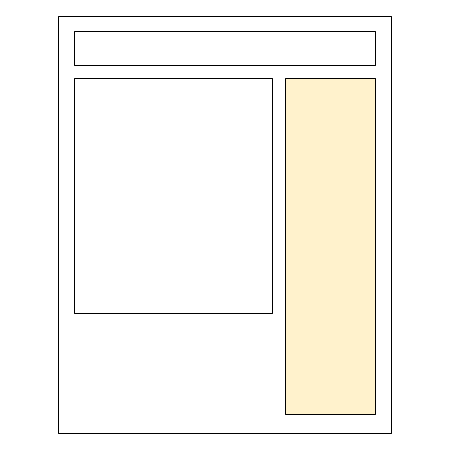
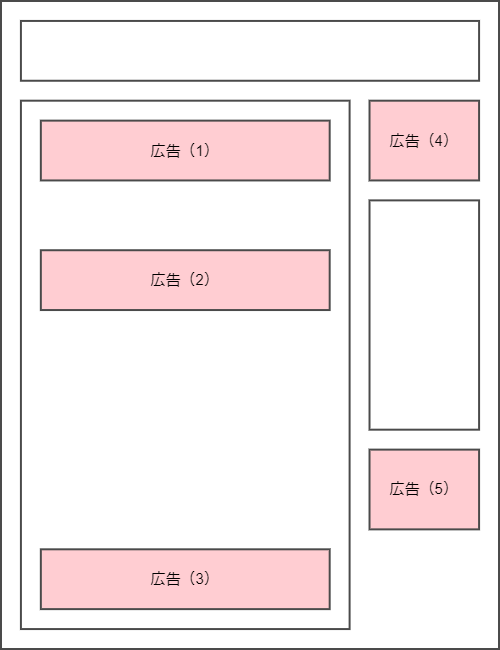
運営サイトは以下のような広告配置にしています。

| No. | 場所 |
|---|---|
| 広告(1) | 記事タイトルのすぐ下 |
| 広告(2) | 1 つめの見出しのすぐ上 |
| 広告(3) | 記事本文のすぐ下 |
| 広告(4) | サイドバー上部 |
| 広告(5) | サイドバー下部(追尾) |
モバイルユーザーは約 80 %となっていますが、スマホ表示ではサイドバーが下部に回り込むスタイルのため、(4)(5)はほとんど見られていません。
それを踏まえたうえで、クリック数と CPC の順位をご覧ください。全広告の合計インプレッション数は 120 万です。
| 順位 | クリック数 | クリック単価 |
|---|---|---|
| 1 | 広告(2) | 広告(5) |
| 2 | 広告(1) | 広告(4) |
| 3 | 広告(5) | 広告(1) |
| 4 | 広告(3) | 広告(2) |
| 5 | 広告(4) | 広告(3) |
最終的な推定収益額順で並び替えると、以下の結果となっています。
- 広告(1) 記事タイトル
- 広告(2) 1 つめの見出し
- 広告(5) 追尾型
- 広告(4) サイドバー上部
- 広告(3) 記事下
Google AdSense の規約上、細かい数値を出すことはできませんが、最も低い(3)の推定収益額をベースにすると(5)の追尾型広告は約 7 倍の収益額となっています。
モバイルユーザーを含めてこの結果なので、PC ユーザーが多いサイトではそれ以上の効果が期待できるかもしれません。
どのようなサイトでも必ず同様の結果が得られるとはかぎらないものの、追尾型広告に抵抗がないのであれば試す価値ありですね。
追尾型サイドバーを採用しているサイト例
Google AdSense の検証結果をご覧いただきましたが、広告以外の要素を追尾させているサイトもあります。
各サイトの投稿ページのうち、以下 2 点を見ていきましょう。
- サイドバーに何を配置しているのか
- そのうち、追尾型にしているのはどの要素か
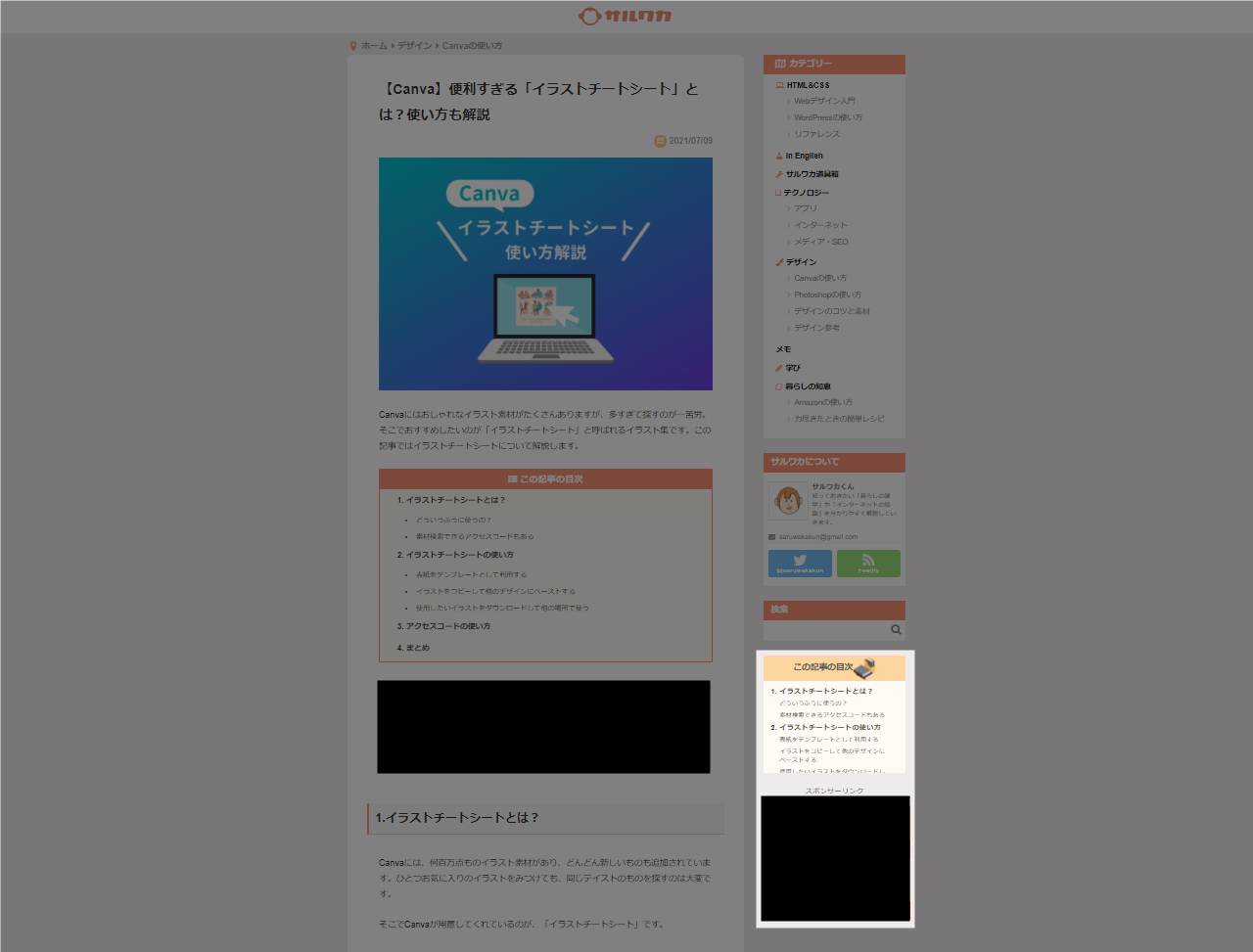
サルワカ

サルワカさんでは、サイドバーに以下の要素を配置していました(以降、追尾部分は赤字)。
- 各カテゴリーへのリンク
- プロフィール欄
- 検索
- 目次
- 広告( Google AdSense )
Google AdSense と目次を追尾させていますが、おそらく Google の許可を得て配置しているのでしょう。
サイドバー上部ではサイト全体について伝え、下部の目次で記事について伝える、という形になっていて美しいですね。
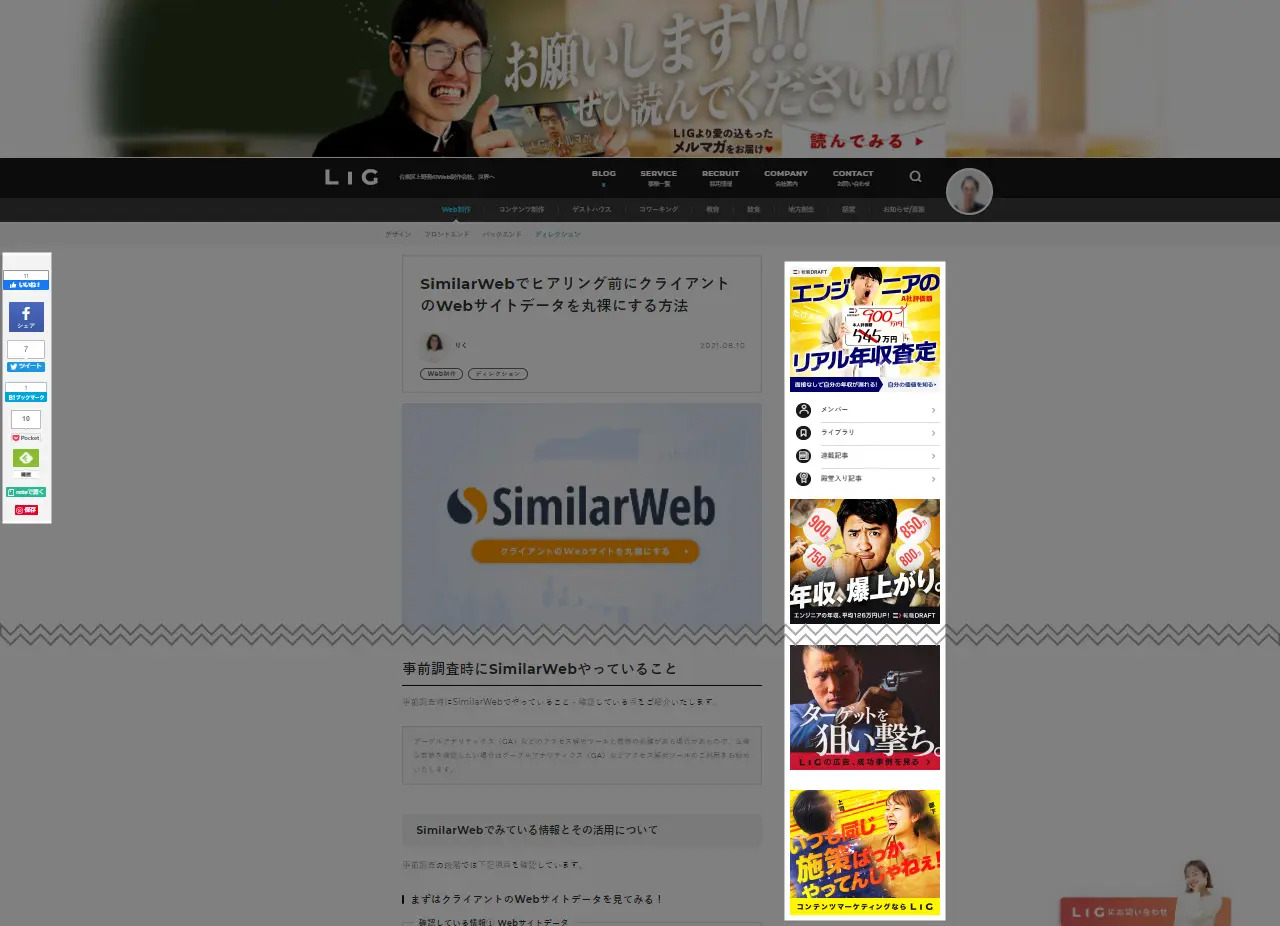
株式会社LIG

株式会社LIG(リグ)|システム開発・Web制作・マーケティング支援
LIG さんのサイトでは、サイドバーに以下の要素を配置していました。
- 広告
- 各アーカイブへのリンク
- 広告
- PR 記事
- 特集記事へのリンク(バナー)
パッと見た目にはわからないですが、実はサイドバー全体が追従しています。
左サイドには SNS シェアボタンが並んでおり、これはサイドバーというより「フロート型」と呼んだほうがふさわしいかもしれません。
※ 2023 年 9 月現在、上記レイアウトは変更されています
Moz Blog

Moz Blog はサイドバーなしのワンカラムですが、SNS シェアボタンが追尾型となっています。
- SNS シェアボタン
ヘッダーやフッターにも必要最低限のリンクが並ぶだけで、記事本文に集中できるスッキリしたレイアウトですね。
本文内に散りばめたリンクのほうが検索順位に及ぼす影響は大きいですし、スマホからのアクセスを考えるとこれぐらいシンプルなほうがよいのかもしれません。
Ahrefs Blog

Ahrefs Blog | Get Better at SEO & Marketing
Ahrefs Blog は 3 カラムとなっていますが、サイドバーというより「ワンカラム+フロート要素」という感じかなと思います。
- 著者プロフィール
- 目次
- 記事の統計データ
- SNS シェアボタン
- メルマガ登録フォーム(ページによる)
Content Explorer のデータが Ahrefs らしさを感じさせますね。
ウィンドウ幅が狭くなると右サイドの要素は消えますが、左サイドの目次は残るので、そちらを重視しているということなのでしょう。
サイドバーを追尾型にすべきか
「サイドバーに何を配置するか」「追尾させるか」に正解はありません。
Google AdSense の収益を最大化したいなら、先ほどご紹介したとおり、追尾型にしたほうが効果は期待できると思います。でも、追尾させるのは好みではなく、読者にとっても不利益でしかないならやめたほうがよいでしょう。
特定の要素を追尾させる場合も、読みやすさを確保するための余白は必要です。
余白は、スペースの無駄遣いに見えるため、何か配置したくなる気持ちは分かる。しかし、ページの残りの動きを促す効果があるため、実は貴重な存在である。人間の目は、ページの様々要素から、「休む」場所を求める。また、次に向かう場所を把握する必要もある。
そこで余白が役に立つ。
アイトラッキング調査で判明した8つの原則 |SEO Japan by アイオイクス
ごちゃごちゃした状態になっているなら、思い切ってシンプルな形にして各数値への影響を見るのがよいと思います。
サイドバー追尾に関するまとめ
以上、サイドバーの配置と追尾型広告の検証結果でした。
ブログ記事の主役はあくまで「記事本文」であって、サイドバーやフッターはサブコンテンツです。あなたが読者に何をしてほしいのか、読者がページの目的を果たせるようになっているか、という視点を中心に試行錯誤していきましょう。
その試行錯誤も楽しんでいただければと思います。