他人の記事・コンテンツを無断転載しているブログはたくさんあります。それを悪いことと思っていない人もいるため、自分で防御しなければなりません。
何もせず放置していたら、あなたのブログはどんどん盗用され、検索順位が低下していくこともありますからね。
残念ながらブログ記事の無断転載を完璧に防ぐ手段はないのですが、少しでも防止する方法はいくつかあります。本記事で詳しく紹介していきますので、今のうちに対策しておきましょう。
すでにパクられてしまった場合の対応方法は、以下の記事をご覧ください。証拠保存から Google への通報まで詳細な手順を解説しています。
ブログの無断転載に対する防御策
どこからどこまでが著作権侵害になるのか、という線引きはとても難しいんですよね。
文章や画像など丸ごとコピーしているのであれば明らかに著作権侵害ですが、「検索上位サイトの構成を真似する」のはグレーゾーンです(その手法を積極的に勧めている人もいますけど、個人的に嫌悪感しかありません)。
なかには、著作権侵害を回避しつつパクる方法を調べている人もいるぐらいで、それでブログが楽しいのか疑問に感じます。
いずれにしても、あなたの記事が検索上位に入れば、それだけパクられる可能性も高くなると考えておきましょう。X(Twitter) などで「このキーワードで 1 位になった!」なんて公開すると、高確率で狙われますよ。
悪意がなくても、合法的にパクるという考え方をしている時点でアウトなので、同じ側にならないよう気をつけてください。
記事でも書いているけど、「成功者の真似をする」「徹底的にパクる」は、著作権侵害を回避しつつ記事を盗用するテクニックのことじゃないからね #ブログ初心者
— Reinx (@ReinxWeb) November 14, 2022
ブログ記事がパクられるのを防ぐために、以下のような施策があげられます。
それぞれの防御策を具体的に見ていきましょう。
法的に守られた著作物であることを伝える
01. 無断転載お断りの文言を明記する
日本では、ブログ記事を公開した時点で著作権が発生します。でも、みんなが著作権法を正しく理解しているわけではありませんし、無断転載が悪いことだと知らない人もいます。
そのため、「無断転載お断り」などの一文を About ページやプロフィールページに明記しておきましょう。
著作権保護記載例:
xxx(以下、当サイト)で掲載しているすべてのコンテンツは、著作権法により保護されています。
著作権は当サイト管理者または各権利所有者が保有しており、許可なく無断利用(転載、複製、譲渡、二次利用等)することを禁止します。コンテンツの内容を変形・変更・加筆修正することも一切認めておりません。
引用のさいは引用の要件に従い、引用元として当該コンテンツの明記・リンクをお願いします。
全ページの記事下やフッターに明記しておくのもよいですが、あまりに目立たせてしまうと一般読者が敬遠してしまうおそれもあります。やり過ぎには注意しましょう。
02. フッターにコピーライトを表示する
WordPress テーマのほとんどは、フッター(最下部)にコピーライトを表示するようになっています。コピーライトを明記しなくても著作権法で保護されることに変わりはありませんが、権利者は明示しておくほうがよいと思います。
コピーライトの表記に必要なのは、以下の 3 点。
- コピーライトのマーク「©」
- ブログを始めた年(省略可)
- 権利者名(ブログ名 or 著者名 or 管理者名)
© 2023 Naifix
「All Rights Reserved.」を加えた表記も見かけますが、これは著作権法上ではとくに意味のないものとなっています。一般的な慣習ですね。
03. 画像にウォーターマークを表示する
ブログで使用しているオリジナル画像の無断利用を防止したいなら、透かし(ウォーターマーク)を入れるのも一つの手です。
画像編集時にコピーライトやブログのロゴを入れてもよいですし、WordPress なら「Image Watermark」などのプラグインで自動的に挿入できます
※ 自動挿入の場合は、フリー素材に適用されないよう注意
ウォーターマークを右下隅など目立たない場所に入れると、その部分だけ切り取ってパクられることがあります。かと言って全体に大きく配置すると見づらくなるので、面倒でも画像によって位置調整するのがよいですね。
自分の記事がオリジナルであることを証明する
04. 検索インデックス登録を早める
自分の記事がオリジナルであることを証明するために、「だれよりも先に公開した」という証拠を残しておきたいところです。
ブログは過去の日付で公開することもできますから、公開日・更新日は確実な証拠と言えません。第三者に証明してもらうことを考えると、検索エンジンにできるだけ早くインデックス登録してもらう、という方法が有効です。
Search Console のサイトマップ送信で RSS を登録しておくと、記事を更新したことを Google に素早く伝えられます。
Google では、最適なクロールを行うために、XML サイトマップと RSS/Atom フィードの両方を使用することをおすすめしています。
XML サイトマップと RSS/Atom フィードのベストプラクティス | Google 検索セントラル ブログ
なかなかクローラーがこない / インデックス登録されないときは、URL 検査からインデックス登録をリクエストしておきましょう。
05. RSS に署名を追加しておく
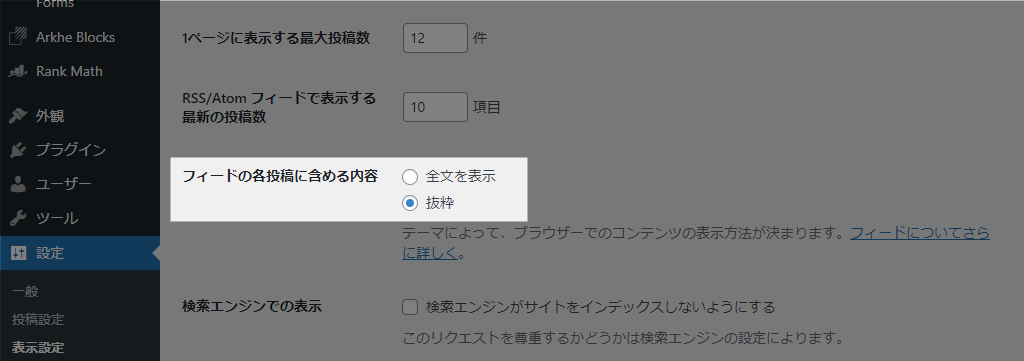
ブログ記事を自動的に無断転載する悪質なサイトもいまだ存在します。ほとんどは RSS を見ているので、WordPress の表示設定は「抜粋のみを表示」にしておくのがおすすめ。

「Yoast SEO」や「Rank Math SEO」などの SEO プラグインは、RSS フィードに署名を追加してくれます。劇的な効果は期待できませんが、プラグインを使っているならきちんと設定できているか確認しておきましょう。
※ RSS に署名を追加するだけの目的で SEO プラグインを導入するのはおすすめしません
テキストや画像のコピーを技術的に防ぐ
06. JavaScript でページ上の右クリックを禁止する
JavaScript を <body> 部分に記述して、コンテキストメニュー(右クリックで開くメニュー)の呼び出しを制御できます。コピー禁止のコードを入れておけば、簡易的な防止策となりますね。
ただし、この方法は一部ブラウザでは効かず、読者がブラウザの JavaScript を OFF にしている場合も通用しません。
WordPress はテーマファイルをカスタマイズすることになるため、慣れていない場合は編集ミスに注意してください。編集に失敗すると、ブログ全体のデザインが崩れる可能性大です。
<body oncontextmenu="alert('右クリック禁止');return false"><body oncontextmenu='return false'><body oncopy="return false;">07. jQuery でページ上の右クリックを禁止する
jQuery を使うと、もっと簡単にコンテキストメニューを制御できます。
テーマファイルのカスタマイズ、またはプラグインによる編集となるので、ミスがないよう気をつけましょう。
jQuery(document).ready(function($) {
$(document).on('contextmenu', function(e) {
return false;
});
});jQuery(document).ready(function($) {
$('.hoge').on('contextmenu', function(e) {
return false;
});
});08. CSS でテキスト選択を禁止する
コンテキストメニューの制御は少し難しいかもしれませんが、もっと簡易的なものでよければ CSS で選択(ドラッグ)を禁止することもできます。
body {
-moz-user-select: all;
-webkit-user-select: all;
-ms-user-select: all;
user-select: all;
}ただし、テキストの選択やコピー禁止は、確実にユーザビリティを低下させます。
- カスタマイズコードを提供しているのにコピーできない
- キャンペーンコードを紹介しているのにコピーできない
上記のような状態だと、読者は間違いなくブログを離れてしまうでしょう。本当にこの対策をすべきか、十分に検討してください。
09. jQuery で画像上の右クリックを禁止する
テキストは対象外とし、画像上での右クリックのみ禁止することもできます。
検索結果からの直接ダウンロードなどは防げないので、それほど大きな効果は期待できないかもしれません。
jQuery(document).ready(function($) {
$('img').on('contextmenu', function(e) {
return false;
});
});10. 背景画像の上に透明な画像をかぶせる
無断利用されたくない画像は、CSS で背景画像として埋め込み、その上に透過画像をかぶせる方法もあります。
<div style="background:url(背景画像URL) #fff;width:300px;height:50px;">
<img src="1pxの透過画像" alt="" width="300" height="50" />
</div>でも、手間がかかる上に、画像が検索で拾われなくなるデメリットがあります。ソースコードから直接画像を調べられるので、あまり現実的な手段とは言えません。
11. 画像の直リンクを .htaccess でブロックする
相手が記事を丸ごとパクっているなら、画像をダウンロードせず直リンクしている場合があります。そんなときは、「.htaccess」で直リンクをブロックしてしまいましょう。
※ example.com = 自分のドメイン
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^https://example.com/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http://www.example.com/.*$ [NC]
RewriteRule ^(.*)$ - [F]ブログカードの画像もブロックしてしまうため、一時的な対策として使ったほうがよいかも。
12. WordPress プラグインで防御する
#6 ~ #9 の技術的な対策は、WordPress なら「WP Content Copy Protection & No Right Click」などのプラグインで一括処理できます。
ただし、前述のとおりユーザビリティを確実に低下させることになりますし、技術的な防御はちょっとした知識があれば簡単に突破されてしまいます。
設定を間違えると検索評価に悪影響を及ぼすことにもなりかねないので、パクリ防御と引きかえに失うものとのバランスをよく考えましょう。
最強の防御策
13. パクるのすら面倒と思える記事にする
ブログの無断転載に対する最強の防御策は「パクリを思いとどまらせること」。それには「パクるのすら面倒だ」と思えるようなクオリティで記事を仕上げるのが一番です。
たとえば、画像や動画がないと成り立たない記事にしておくだけで、丸ごとコピーされる可能性はかなり低くなります。
それでも一部分だけコピーされたり、構成を真似されたり、ということはありますけどね。それはもう「パクリたくなるほど魅力的な記事を書いた」と自分を納得させるしかないかもしれません。
検索上位に入っているのは、読者にも検索エンジンにも認められている記事ということですから。
パクった相手は自分でコンテンツを作り上げる能力がありません。そうしたブログがずっと生き残ることはなく、すぐに消えていくので放っておきましょう。
無断転載対策まとめ
他のサイトをまったく見ずに書いても、完全オリジナルの記事にならないこともあります。WordPress インストール方法なんて、だれが書いても同じ手順ですからね。
それでも「〇〇さんが書く記事だから読みたい」と言ってくれるファンは必ずいます。万人受けする記事ではなく、たった一人を満足させる記事を書いていきましょう。
くれぐれもあなたがパクる側になりませんように。