エックスサーバーで運営している WordPress サイトを HTTPS 化する方法を詳しく解説していきます。
見慣れない単語が並ぶだけで難しそうに感じるかもしれませんが、手順通りやっていけば 1 時間ほどでできますよ(慣れれば 10 分ぐらい)!
Google は HTTPS をランキングシグナルに採用していますし、セキュリティを向上させるのは読者のためにもなりますから、ぜひやっておきましょう。
HTTPS 化(常時 SSL)とは
ブログ全体を HTTPS にすることを「常時 SSL 」といいます。
要するに、ブログの URL が「http://naifix.com」から「https://naifix.com」になる、と覚えておけば OK です。
HTTPS 化によって、「暗号通信で読者が安全にサイトを閲覧できる」ようになります。また、ほんの少しだけ検索に有利になる可能性もあります。読者にも運営者にもメリットがあるわけですね。
Google はランキング シグナルとして HTTPS を使用することにしました。
ランキング シグナルとしての HTTPS | Google 検索セントラル ブログ | Google Developers
既存の WordPress ブログを HTTPS 化する流れ
HTTPS 化はとくに難しい作業ではありません。難しいのではなく面倒なだけです・・・
エックスサーバーの WordPress を HTTPS 化する手順は以下のとおりです。
- サーバーパネルで SSL を設定
- WordPress の基本設定を変更
- テーマを一部修正(不要な場合あり)
- 投稿・固定ページ内のリンクを修正(プラグインで一括置換)
- ウィジェットやプラグインの再設定(不要な場合あり)
- Mixed Content になっていないか全ページチェック
- .htaccess でリダイレクト処理
- Google アナリティクスなど外部ツールの登録 URL を変更
それでは、詳細な手順を解説していきます。
WordPress サイトを HTTPS 化する手順
※エックスサーバーを例に解説していますが、「サーバー側の設定」が違うだけであとはどのサーバーでも同じです。
STEP1
エックスサーバーの SSL 設定
まずはエックスサーバーで SSL 設定を行いましょう。ここの作業は、クリックしていくだけなので簡単です。
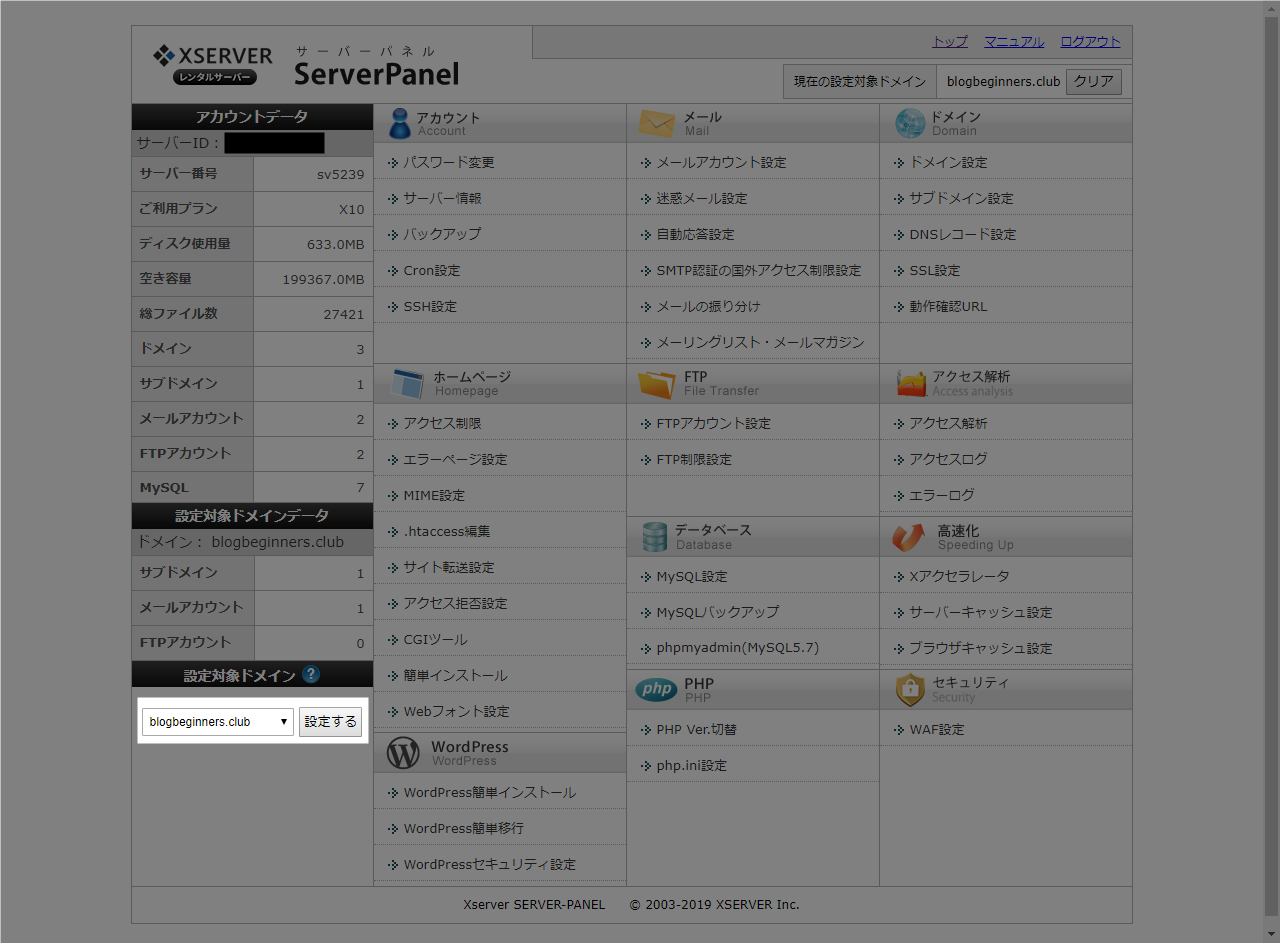
サーバーパネルに入り、左下から HTTPS 化したいドメインを選択します。

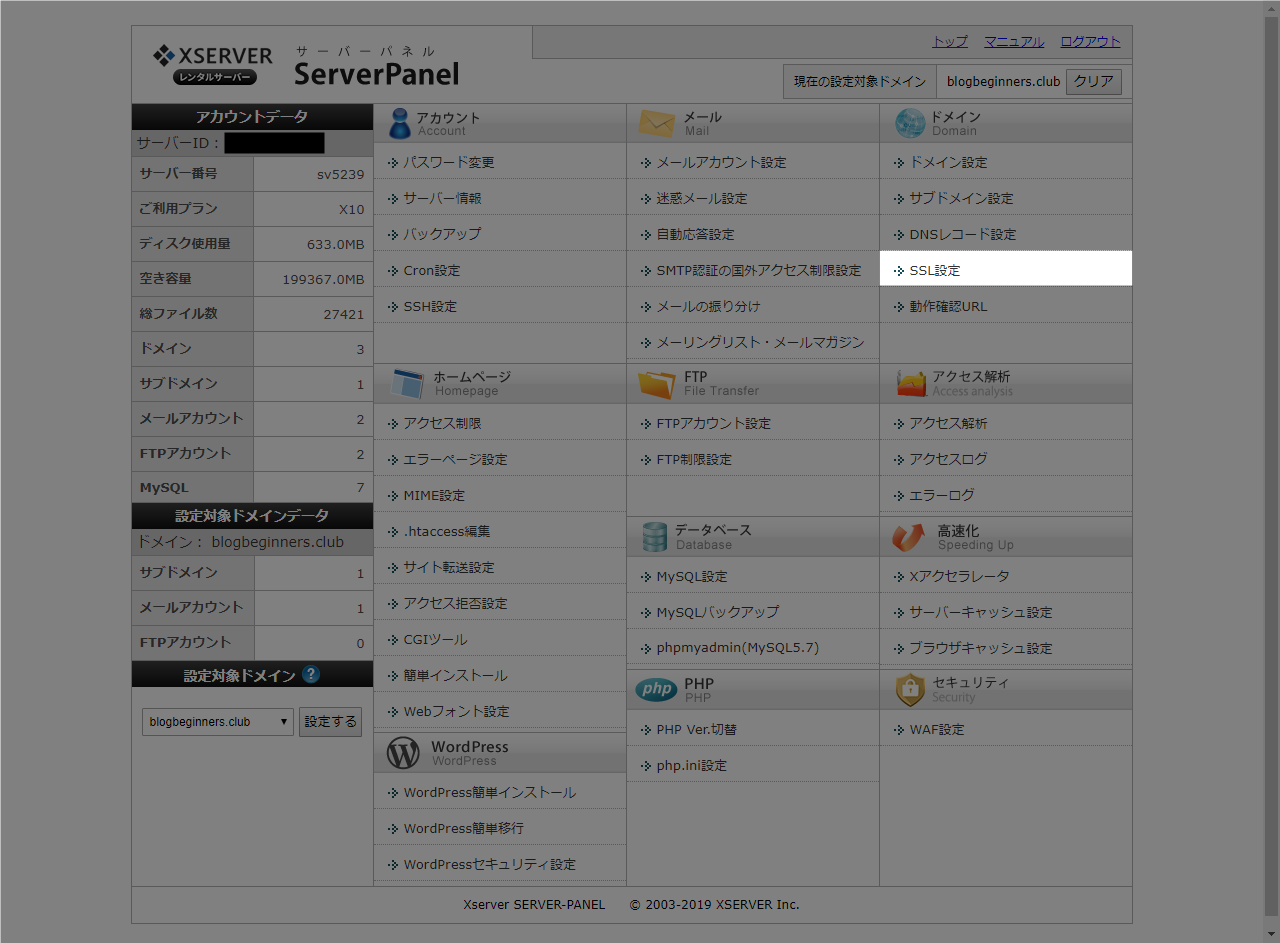
つづいて、「ドメイン」欄の「SSL 設定」に進みます。

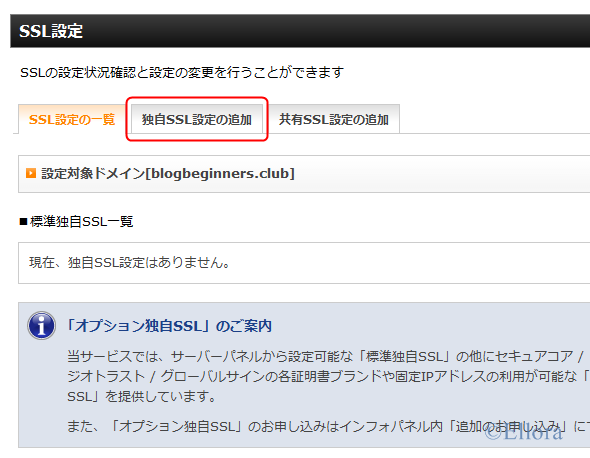
ドメインを確認し、「独自 SSL 設定の追加」タブをクリック。

再度ドメインを確認し、右下の「独自 SSL 設定を追加する(確定)」を押して終了です。

なお、ブログの URL に「www」をつけていない場合も「www あり」のドメインが表示されます。そのまま追加して問題ありません。
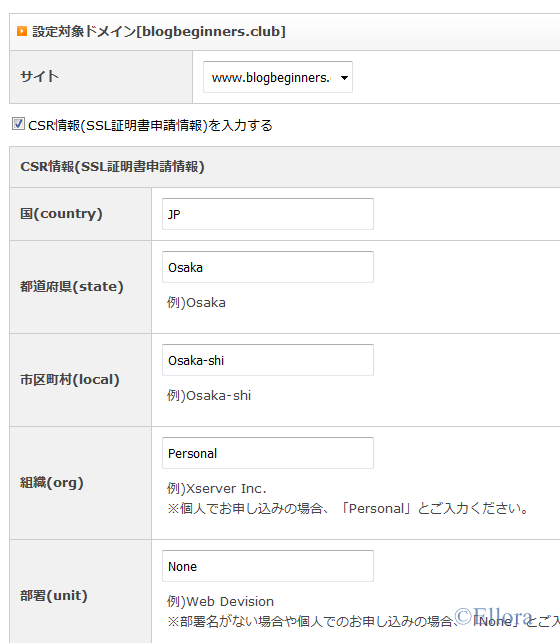
「CSR 情報(SSL 証明書申請情報)を入力する」にチェックを入れると以下のフォームが出てきますが、とくに変更しなくても大丈夫です。

青いラインで「SSL 新規取得申請中です」というメッセージが出てくるので、しばし待ちます。

これでサーバー側の設定は終わりですが、すぐに「https://~」を見ても以下のような画面が表示されるだけです。

設定完了まで 30 分 ~ 1 時間ほどかかり、その後サイトが表示されるようになります。

「https://~」でサイトが表示されるのを確認してから次の作業に移ってください。表示される前に WordPress 側で作業してしまうと、サイトが真っ白になって管理画面に入れなくなることもあります。
それでは、WordPress 側の設定を見ていきましょう。
STEP2
WordPress の一般設定で URL を変更する
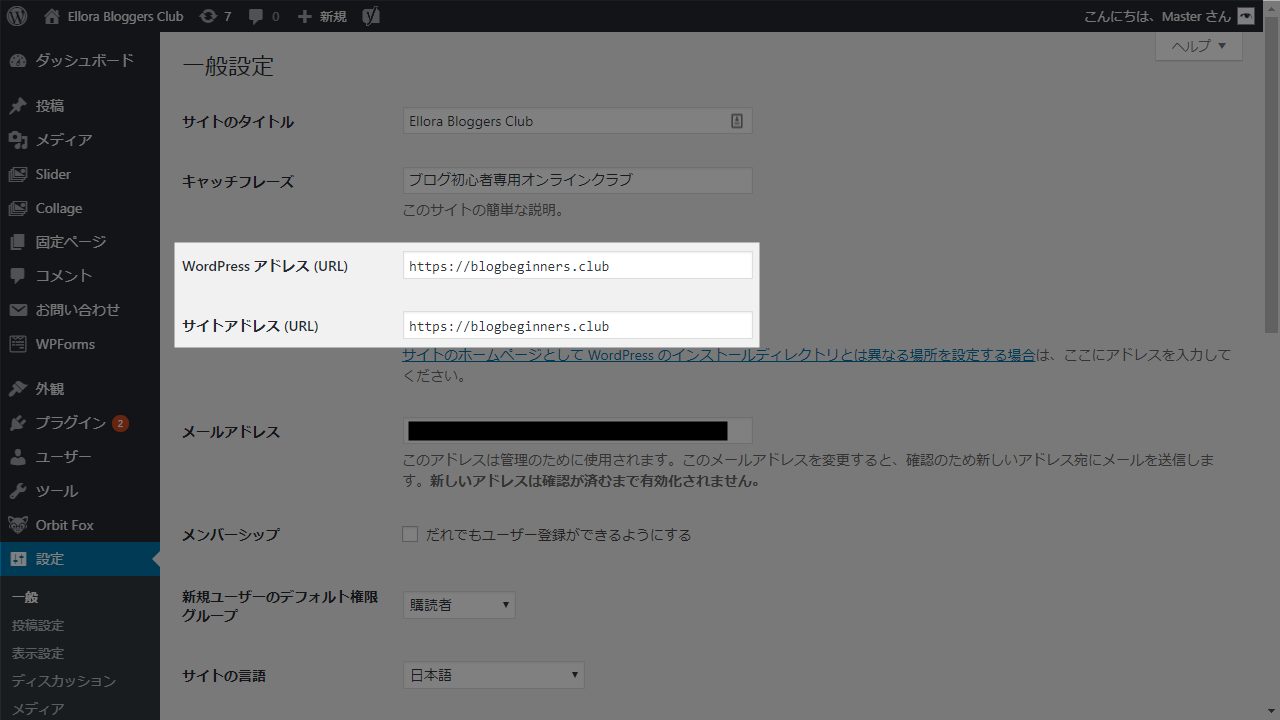
WordPress 管理画面に入ったら、[設定]-[一般]にある URL を 2 ヶ所変更します。

「http」を「https」にしてください。
| 変更前 | http://example.com |
|---|---|
| 変更後 | https://example.com |
「変更を保存」をクリックすると自動的にログアウトするので、再度ログインしましょう。
STEP3
WordPress テーマをチェックする
ここからは、WordPress 内のリンクを https に置換していく地道な作業となります。
カスタマイザーからヘッダー画像やロゴなどを設定できる WordPress テーマをご利用されているなら、再度画像を指定し直してください(具体的な手順はテーマ配布元にお尋ねください)。
その他、テンプレートファイルを直接カスタマイズをした記憶があれば、リンクや画像ソースに自サイトの URL が直接記述されているところがないかチェックします。
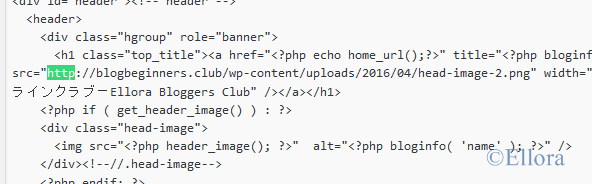
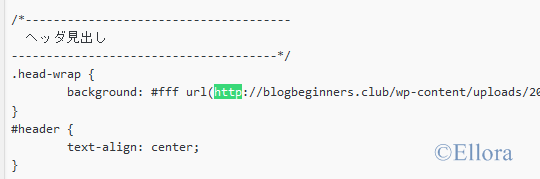
たとえば、以下のように画像を読み込んでいる部分などがあれば、すべて「https」に変更していきます。

自サイトの URL だけではなく、古いタイプの SNS ボタンなどは HTTP のままだったりするので、こちらも要修正です。
修正箇所はテーマによって異なりますが、大抵は以下のファイル(とそこから読み込んでいるファイル)をチェックすれば大丈夫だと思います。
- header.php
- footer.php
- functions.php
- style.css
STEP4
内部リンク・画像を Search Regex で一括置換する
テーマチェックが終わったら、今まで書いてきた記事や固定ページのなかにある内部リンク・画像リンクを修正します。
プラグイン「Search Regex」を使って、「http://自分のドメイン」を「https://自分のドメイン」に一括置換するのが一番ラクです。
プラグイン新規追加画面で「Search Regex」を検索し、インストール&有効化します。

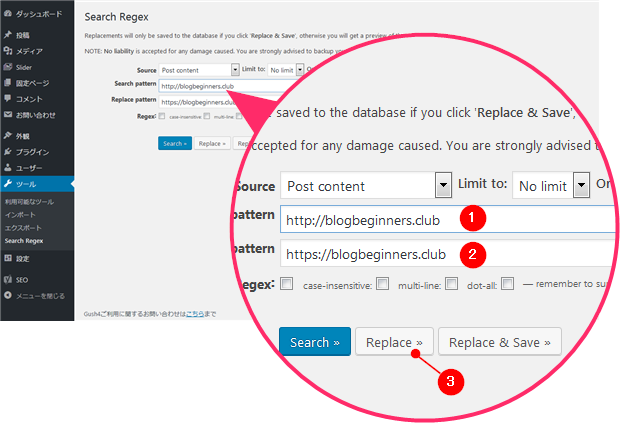
有効化したら、[ツール]-[Search Regex]に入り、以下のように設定してください。

| Source | Post Content |
|---|---|
| Limit to | No limit |
| Search Pattern | http://example.com(図 1) |
| Replace pattern | https://example.com(図 2) |
入力したら「Replace」ボタンをクリック(図 3)。
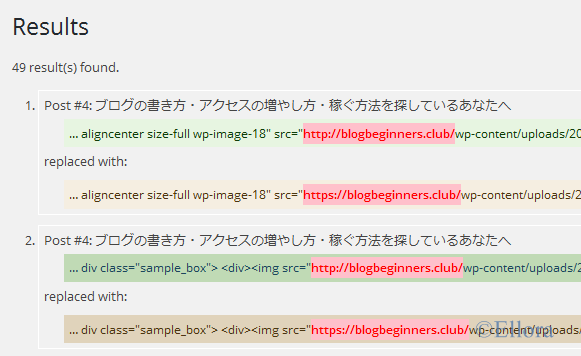
すると、置換する候補がずらずら~っと出てくるので、きちんと置換されているか確認します。

問題がなさそうなら、「Replace & Save」ボタンを押して完了です。
STEP5
外部サイトから画像などを読み込んでいる箇所を修正
もし外部サイトから画像や動画などを読み込んでいるなら、それもすべて HTTPS に変更する必要があります。ただし、そのサイトが HTTPS 化されていなければなりません。
おもにアフィリエイトのバナーリンクが該当します。画像 URL が特定のパターンであれば「Search Regex」で一括置換しましょう。
カエレバで生成したアフィリエイトリンクを Search Regex で一括置換するときの設定例はこちら。
| Search Pattern | http://ecx.images-amazon.com |
|---|---|
| Replace pattern | https://images-fe.ssl-images-amazon.com |
アフィリエイトバナーのほかにも、古い YouTube コードなどは HTTP になっている可能性があるので、そちらも要修正です。
たぶんここのチェックと張り替え作業が、一番時間がかかる部分だと思います。
STEP6
ウィジェットやプラグインをチェックする
テーマファイルと記事内のチェックが終わったら、ウィジェットの中身やプラグイン設定もチェックしておきましょう。
サイドバーにプロフィール画像や内部リンクを入れていたり、プラグインでアイコンを入れている場合は、すべて「https://~」に変更していきます。
とにかく画像が表示されているところはすべて確認してください。
STEP7
HTTPS 化の最終チェック
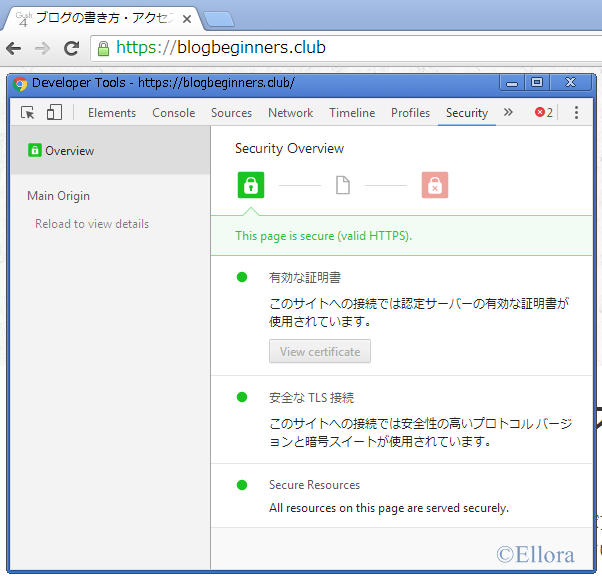
ここまでの作業が終了したら、サイトを更新して「https」が緑になってるか確認してみてください。
もし緑になっていなければ、画像やスクリプトの読み込み部分で「http」のままになっている部分があるということです(Mixed Content)。
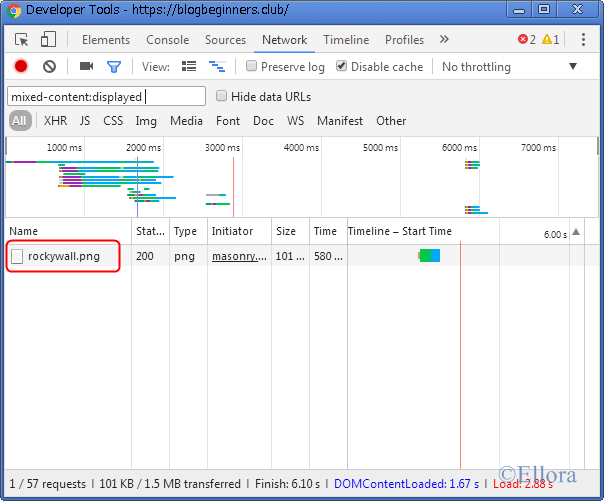
Chrome のデベロッパーツールで調べて修正していきましょう。
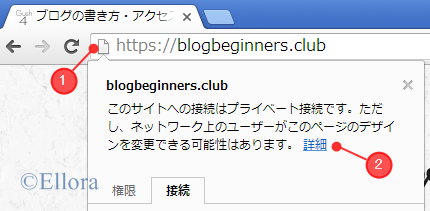
アドレスバーのアイコンをクリックし、「詳細」をクリック。

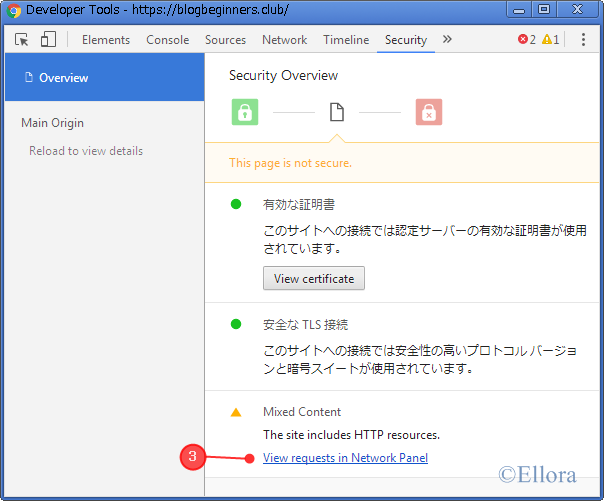
デベロッパーツールが出てくるので、「View requests in Network Panel」をクリック。

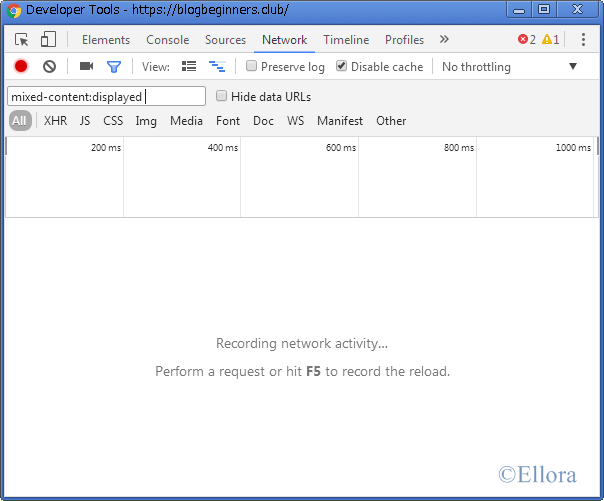
Network 画面に移ったら、F5 でサイトを更新します。

ページの読み込みが終わると、URL が HTTP のまま残っている箇所が表示されます。

上の例は、CSS で背景に画像を設定している部分ですね。
style.css 内の「http」を「https」に修正します。

あとはずっとこの繰り返しです。
- サイトを開いてアドレスバーをチェック
- 「https://」が緑色になっていなければ、デベロッパーツールで原因を調べる
- Mixed Content の原因となっている箇所を修正する
全ページ「https」が緑色で、デベロッパーツールもオールグリーンになっていれば OK です!

STEP8
混在コンテンツ(Mixed Content)が解消できないとき
何をどうしても Mixed Content のエラーが出てしまって https の部分が緑にならないときは、強制的に https で読み込ませることもできます。
以下の meta タグを全ページの <head> ~ </head> に入れてください。
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">または、.htaccess に以下の一文を追記するのでも OK です(※エックスサーバーはサブドメインにも影響するので注意)。
Header set Content-Security-Policy: upgrade-insecure-requestshttps で読み込めない画像は表示されず、結果的に混在コンテンツエラーは出なくなりますが、ASP のインプレッションカウントに影響が出るかもしれませんので応急処置として覚えておいてくださいね。
とりあえず meta タグを入れて強制的に https で読み込み、表示されていない画像などをチェックしていく方法もありだと思います。
オールグリーンになったら、作業完了まであと一息です!
STEP9
.htaccess でリダイレクト処理
「http://example.com」と「https://example.com」は、ドメインが同じでも別サイト扱いになります。
そこで、「http://example.com」にアクセスがあったら「https://example.com」にリダイレクト(転送)されるよう設定しましょう。
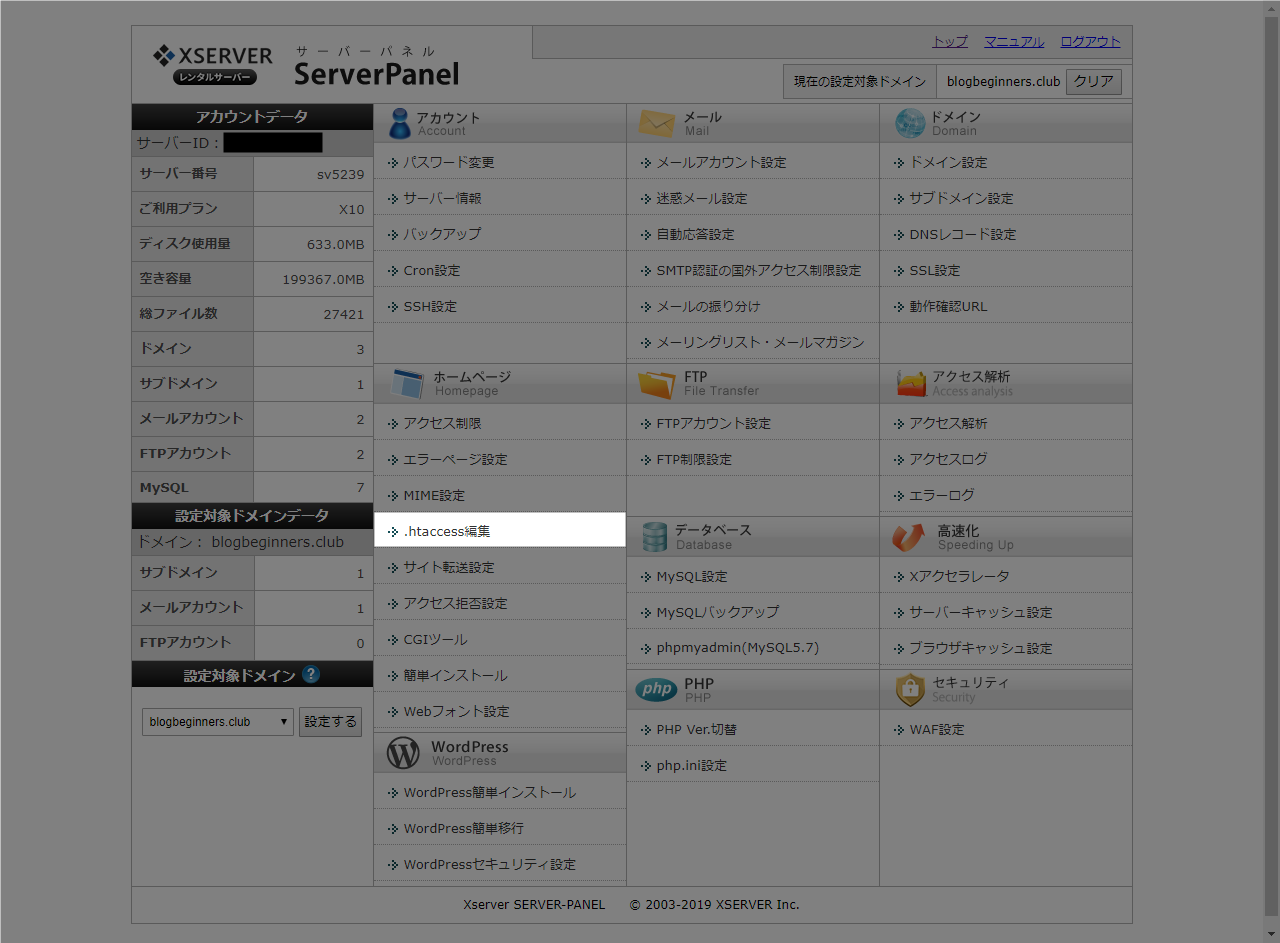
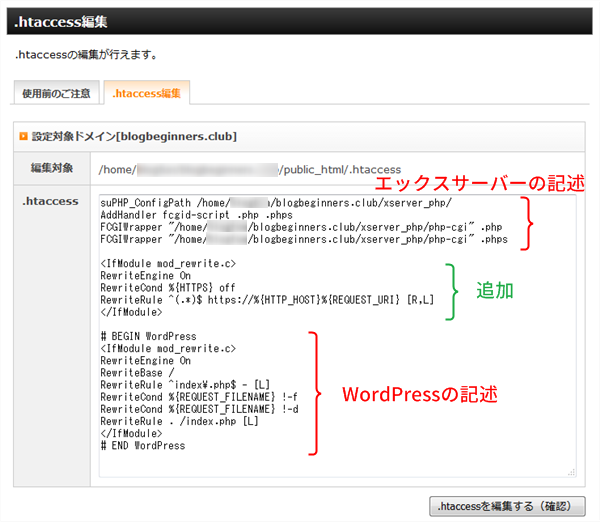
.htaccess というファイルを編集する必要がありますが、ここではエックスサーバーのサーバーパネルから編集する方法を載せておきます。
サーバーパネルに入ったら、左下で SSL 化するドメインを設定しておき、「.htaccess 編集」に入ります。

以下の 5 行を追加してください。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>初期位置は多少違うかもしれませんが、「# BEGIN WordPress」の上に入れておけば大丈夫です。

# エックスサーバーの記述
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
# エックスサーバーの記述
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
編集が終わったら「http://~」にアクセスして、きちんとリダイレクトされるかチェックしましょう。

もしリダイレクトされない or サイトが真っ白になったときは、全角スペースやよけいな文字列が入っているなどの記述ミスが考えられます。もう一度追記した部分を削除してやり直してみてください。
WordPress で 500 Internal Server Error になる原因と解決策
これで作業完了です!
外部サイトの URL も変更しておきましょう
サイトの HTTPS 化は以上で終了ですが、Google アナリティクスなど外部ツールと連携している場合は、登録してある URL を修正する必要があります。
Google アナリティクス設定変更
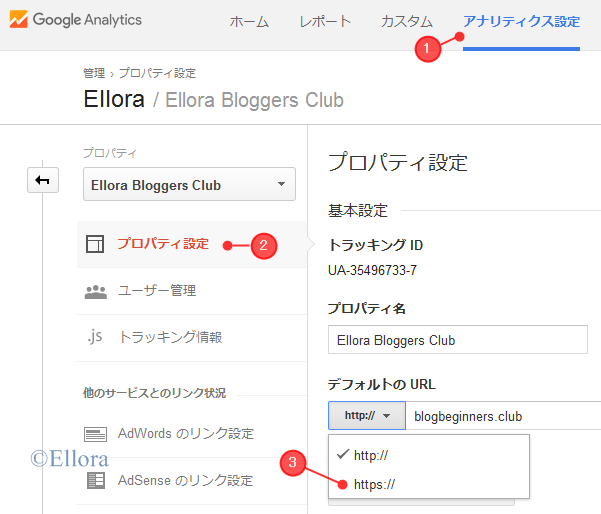
Google アナリティクス は、[アナリティクス設定]-[プロパティ設定]からデフォルトの URL を「https://」に変更します。

トラッキングコードはそのまま使えるので、貼り替える必要はありません。
Google Search Console 新規追加
Search Console は、新規サイトとして追加する必要があります。サイトマップの送信などもやり直してください。
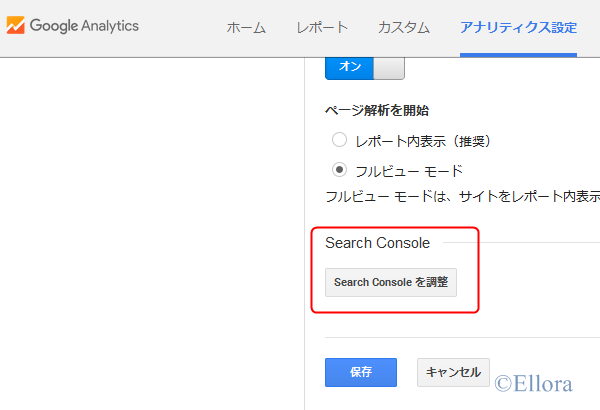
Google アナリティクスとデータ連携していた場合、プロパティ設定にある「Search Console を調整」から、新たに https で登録したサイトと紐づければ OK です。

なお、Google が「https://」のページを正常にインデックスし始めたかどうか確認するために、従来の「http://」も数ヶ月は残しておいたほうがよいと思います。
「http://」のインデックスがほぼ 0 になったらプロパティごと削除して問題ありません。
その他チェック項目
代表的な変更点は以上ですが、その他外部サイトに登録してある URL も随時変更しておきましょう。
- ブログランキング
- ASP
- SNS
お問い合わせフォームからの自動返信に含まれている URL など、ほかにも見落としがないかチェックしてみてください。
過去記事のメンテナンスも合わせて行うとよいですね。
WordPress HTTPS 化まとめ
長々となってしまいましたが、HTTPS 化の基本的な流れはこちらです。
- サーバーパネルで SSL を設定
- WordPress の基本設定を変更
- テーマを一部修正(不要な場合あり)
- 投稿・固定ページ内のリンクを修正(プラグインで一括置換)
- ウィジェットやプラグインの再設定(不要な場合あり)
- Mixed Content になっていないか全ページチェック
- .htaccess でリダイレクト処理
- Google アナリティクスなど外部ツールの登録 URL を変更
どうしても作業に不安があったり途中でうまくいかなかった場合は、代行作業などご相談に乗ります。お気軽にお問い合わせください。
なお、プラグインで超簡単に HTTPS 化する方法もあるので、こちらも試してみてください!

