
「WordPress は SEO に強い」というフレーズを見たことがあるかもしれません。
これは半分本当で半分間違いで、正確には「検索エンジン最適化の取り組みがしやすい」のです。テーマに依存する部分もありますが、ノーマルな状態ではさほど SEO に強いとは言えず、プラグイン等で補強しなければなりません。
しかし、利用中のテーマを替えることに抵抗があったり、プラグインは増やしたくないという人もいるでしょう。そこで、プラグインに頼らない SEO 施策をご紹介していきたいと思います。
はじめに理解しておきたい SEO の大前提
WordPress で検索上位を狙うなら、クオリティの高い記事を書き続けることが最も有効な SEO です。
ブログ初心者のための「SEO スターターガイド」解説(WordPress 対応)
SEO ノウハウや施策例は検索すればゴマンと出てきますが、検索エンジンの仕組みを何も理解せぬうちから小手先のテクニックに頼ると、一時的に検索上位を獲得できてもその後は尻すぼみになっていくでしょう。
まずは良質な記事を用意してください。それと共に SEO への理解を深め、自分のブログに足りないと思う部分を少しずつ補強していくのがおすすめです。
SEO に強いとうたっているテーマや SEO プラグインを使えば、一気に補強することもできるでしょう。
しかし、SEO プラグインに頼らず自分でカスタマイズにチャレンジすると、このようなメリットがあります。
- カスタマイズしながら SEO ノウハウを学べる
- テーマやプラグインの競合に悩まなくなる
- テーマやプラグインの開発が終わっても対応できる
- 安全性を高めることができる
テーマやプラグインに頼るのは悪いことではありません。
でも、基礎を理解しておけばあとで対応できる幅が広がりますし、本当に必要なプラグインも見極めることができるでしょう。
それでは、さっそく WordPress の SEO 強化カスタマイズ例をご紹介していきます。
プラグイン不要の SEO 強化術
Case1
Google アナリティクスを導入したい
WordPress の SEO を考えるなら、アクセス解析は欠かせません。無料で使える高機能アクセス解析ツールといえば、Google アナリティクスが定番です。
【ブログ初心者向け】Google アナリティクスの使い方&アクセス解析データ活用方法
ブログ全体のアクセス数を計測するのはもちろん、どのページがどんなキーワードでヒットし、訪問者はそこからどのように行動しているかを把握することができます。
専用プラグインを使えばトラッキング ID を入力するだけで自動的にコードを埋め込んでくれますが、プラグインを併用しているとコードが重複して正確な計測ができないおそれがあります。
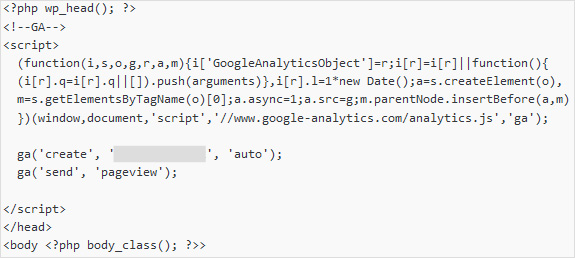
コードを <head> ~ </head> にコピペするだけなので、この程度のことはプラグインを使わず処理してみましょう。
header.php の </head> 直前に入れれば OK です。

Case2
ヒートマップアクセス解析を導入したい
Google アナリティクスに加え、ヒートマップツール Ptengine の導入もおすすめです。

すでに多くのブログで使われており、ページのどの部分がクリックされているのかを視覚的に確認できるヒートマップ解析が人気ですね。PC・タブレット・スマホ別に解析でき、イベントトラッキング機能でユーザーの行動を追うこともできます。
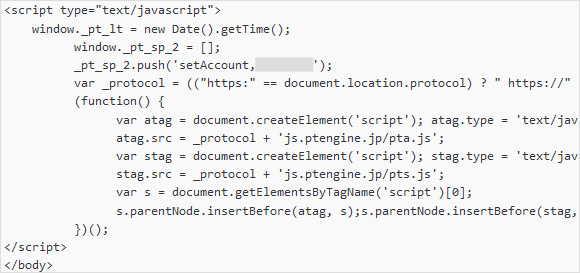
Ptengine 専用プラグインもありますが、コードを <body> 内に設置するだけでも OK。場所は footer.php 内の </body> 直前あたりがおすすめです。

Case3
robots.txt でクロール最適化を図りたい
検索エンジンはクローラーがあちこちのブログをまわって情報を集めています。
クローラーは基本的にすべてのファイルへのアクセスを試みますが、その動きをこちらから制御するのが robots.txt です。
必要な情報だけを持ち帰ってもらうために、重要ではないページやクロールしてほしくないファイルはブロックしておきましょう。なお、JavaScript や CSS はブロックしないほうが正確な情報を伝えられます。
WordPress「robots.txt」の設定例と作成方法
Case4
特定の記事・ページに noindex を指定したい
robots.txt ではクロールの制御ができますが、メタタグを使うとインデックスの制御ができます。
<meta name="robots" content="noindex,follow" />どのページを noindex とするのか、nofollow とするのか。これはブログによって最適解が異なるため、いろいろな意見があります。
低品質なページを noindex にしたら検索順位が向上した、という例もあれば、逆に下がってしまったということも。また、間違って重要なページを noindex にしてしまうこともあります。
プラグインを使わずに noindex を使い分けるなら、条件分岐タグやカスタムフィールドで対応しましょう。
Case5
HTML サイトマップを作成したい
robots.txt とあわせて設置したいサイトマップですが、こちらは “人が見るサイトマップ” と “検索エンジンが見るサイトマップ” の 2 つがあります。
前者は HTML や PHP で作成し、カテゴリー別の一覧などで 1 ページ内に表示します。WordPress であれば固定ページを利用するのが早いですね。
後者は XML サイトマップと呼ばれることもあり、人が見るものではありません。ブログ全体の構造や最終更新日を検索エンジンに伝え、定期的にクロールを促すものです。
XML サイトマップに限ってはプラグインの利用がおすすめです。
Case6
構造化データマークアップしたい
構造化データは、検索エンジンに対して記事の内容をより的確に伝える役割をもちます。
たとえば、「僕の名前は Ellora です」という文章があったとき。
構造化データマークアップしておけば、Ellora が本名なのかニックネームなのか、を伝えられるわけです。検索エンジンの文章解析能力は日々向上していますが、こちらからもデータを提供することで精度はさらに上がっていきます。
また、最近は「パンくず」を標準装備しているテーマがほとんどですが、こちらも適切にマークアップすることで検索エンジンに記事の内容を伝えることができます。
パンくずはランキングに直接影響しませんが、検索結果に反映されるというメリットがあります。

参考 【JSON-LD対応】WordPressでプラグインを使わずにパンくずリストを自動で生成するコードを自作してみた | WEMO
Case7
OGP や TwitterCards を設定したい
おもに Facebook のシェア時に使用される Open Graph Protocol(OGP)を設定しておくことで、サムネイルや説明文が適切に利用されるようになります。
SEO に直接関連するものではありませんが、SEO プラグインのなかにはこの OGP 設定が含まれている場合もあります。
気がついたら Facebook の仕様が変わっていた、なんていうことがよくあるので、プラグインに頼らないのであればこまめにチェックしておいたほうがよいでしょう。
導入は何も難しくありませんので、チャレンジしてみてください。
参考 OGPとTwitterCardsの設置方法!プラグイン不要でコピペでOK
Case8
メタディスクリプションを設定したい
メタディスクリプションは、記事の内容と要点を簡潔に表したものを書きます。
検索エンジンが検索結果に採用することもあり、ランキング自体に重要な影響はないものの、ユーザーが記事を読むかどうかを左右するのは間違いありません。
つまり、検索 1 位にもかかわらずクリック率が低いのであれば、改善の余地があるということです。
WordPressに SEO プラグインを入れただけで順位が上がるのか試してみた結果
ただし過度のキーワード羅列はスパムと捉えられますし、どの記事も似たような書き方であれば設置する意味がありません。適切な設定ができないのであれば、メタタグを設置しないというのも選択肢のひとつです。
WordPress にはメタタグの設定がないため、カスタムフィールドで対応しましょう。たまにテーマやプラグインで複数設定して、重複してしまっているブログを見かけます。
カスタマイズ後は、実際にソースコードを確認したほうがよいですね。
参考 初心者でもプラグインを使わずにtitle,meta keyword,descriptionを投稿ごとに変える
Case9
記事下に関連記事を表示したい
各記事の下にカテゴリーやタグに基づいた関連記事を表示すると、人にも検索エンジンにもつながりを伝えることができ、PV 数アップが期待できます。
最適な表示方法は「最新」なのか「ランダム」なのか「人気順」なのか、ブログの内容によって異なるでしょう。
また、当然ながら “関連した” 記事であることが必要ですから、カテゴリーやタグの設定を最適化しなければなりません。
参考 プラグインを使わずWordPressに9の機能をつける
Case10
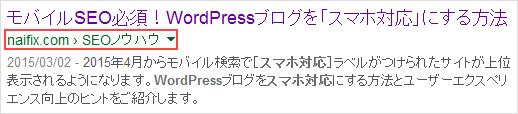
スマホ対応でモバイル SEO 対策をしたい
Google がスマホ対応をランキング要素に加えると発表してから、ほとんどのブログが対応済みになっていることと思います。
プラグインを使わないのであれば、レスポンシブ Web デザインを採用するか、条件分岐を駆使して CSS を切り替える、という方法が考えられます。
いずれにせよ、モバイル端末からのアクセスは年々増加していますから、ただ対応するだけではなく最適化も考えなければなりませんね。
Case11
WordPress を高速化したい
記事にアクセスしてから表示されるまでの時間が長いほど、その記事を読みたいという思いは削がれていきます。
せっかく検索上位になっていても、記事が読まれなければ何の意味もありません。
あまりに表示速度が遅いと検索順位低下につながるため、少しでも速く表示するよう取り組んでいきましょう。
プラグインなしで WordPress を高速化する 9 つの方法
Case12
安全性を強化したい
WordPress は全世界で愛用されているがゆえに、攻撃対象となりやすいのも事実です。
【事例公開】 WordPress がハッキングされたときの復旧方法
攻撃は PV 数や運営年数に関係なく行われます。タイミングが悪ければ、公開したばかりのブログがターゲットとなる可能性もあるのです。
手口はさまざまですが、まずは不正なログインを防ぐためにログイン画面を強化しておきましょう。もっともシンプルな方法として Basic 認証が挙げられます。
あくまで簡易的なものですが、ログインまでに二重の壁があることで攻撃の対象から外れるかもしれません。
参考 WordPressにBasic認証かけてアクセス制限する方法は簡単だった!
また、WordPress 本体やプラグインの更新をきちんと行うこと、使わないプラグインは削除しておくこと、という基本も忘れてはなりません。どこが攻撃対象となるかわからないので、入口を減らしておく=プラグインを減らすことも有効と言えます。
一見 SEO とは関係なさそうなこの項目ですが、防御できずに何か危険なウィルスが仕込まれてしまうと Google から遮断される可能性も否定できません(それ以前に、ウィルス対策ソフトで弾かれると思います)。
レンタルサーバーによってさまざまな防御策が講じられていますが、最終的にブログを守るのはあなた自身です。
まとめ
便利な WordPress プラグインはたくさんありますが、必要最低限のものだけ取り入れるようにしましょう。
SEO プラグインを使えば、テーマを載せ替えても要素を引き継げるというメリットがあります。しかし、テーマを替えてもプラグインは外せないことがデメリットになるかもしれません。
どれが必要なのかは試しながら判断していくことになりますが、そういった作業がすべて面倒と感じるなら無料ブログをおすすめします。WordPress は、どうしても記事を書く以外のことにも時間をとられますからね。
でも、その作業が楽しいと感じるなら、どんどんカスタマイズして自分だけのブログを完成させてほしいと思います。