「表示速度は検索順位に影響する」という話を聞いて PageSpeed Insights で調べてみたら、あまりにスコアが低かった。何とかサイトスピードを改善したい。でも具体的に何をしたらよいのか…。
WordPress は自由度が高いぶん、知らないところで表示速度を低下させてしまうこともあります。でも、下手にプラグインを入れて対策すると、今度は別のところに悪い影響が出てくるかもしれません。
本記事では、WordPress 初心者でも「できるだけプラグインに頼らずに表示速度を改善する」方法を紹介していきます。できるところから少しずつ対策していきましょう。
初心者向け WordPress 高速化設定 9 選
WordPress に「ワンクリックでだれでも簡単にスピードアップ」という方法はありません。
キャッシュ系プラグインを使えばよさそうなものですが、エラーが出たり逆に遅くなったりすることのほうが多いんですよね。WordPress やサーバーに関する専門知識が求められるので、安易にプラグインに頼らないようにしましょう。
まずは表示速度が落ちてしまう根本的な部分を解決し、どうしても改善しないようであれば最後の手段としてキャッシュ系プラグインに頼ってみてください。すでにプラグインを使っているなら、いったん OFF にすることを強くおすすめします。
01. 画像は必要最低限の大きさにする
一般的なブログにおいて、表示速度に最も大きく影響するのは画像のサイズ・容量です。
スマホやデジカメで撮影した写真をそのままアップロードしていないでしょうか。「横 4000px・縦 3000px」など不必要に大きな画像になっていると、表示が遅くなってしまいます。
巨大な画像でも WordPress テーマが最適なサイズで表示してくれますが、見た目を小さくしているだけで重さは変わりません(質量保存の法則みたいなものです)。
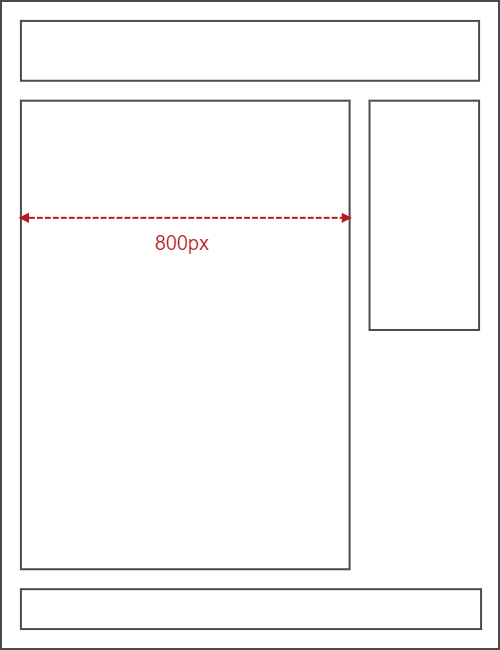
記事内で使用する画像の適切なサイズは、テーマによって違います。とくに理由がなければ、記事本文の幅に合わせるのがベスト。記事本文の表示幅が 800px なら「横 800px」の画像を用意しましょう。

それより大きな画像をアップしたとき、見た目は 800px まで縮小して表示されますが、容量は変わりません。「小さくて重い画像」を使っているということです。
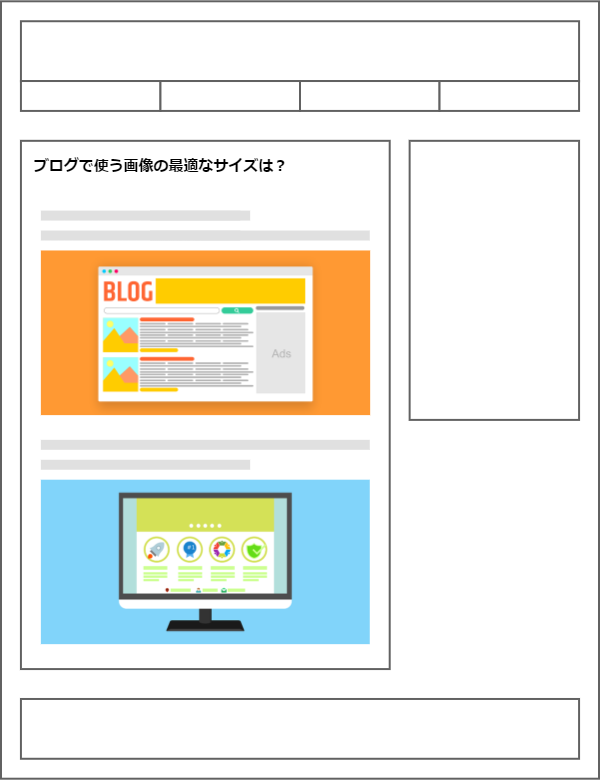
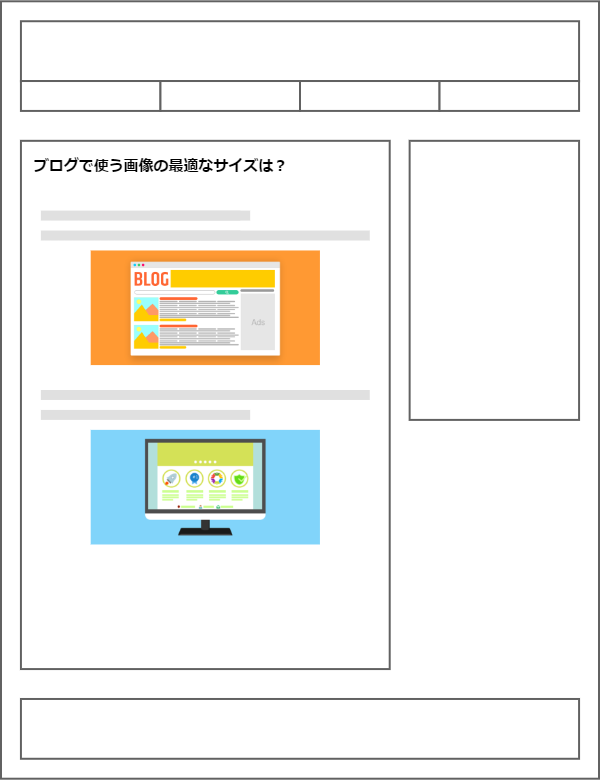
下の 2 枚の画像を比べてみましょう。


どちらも見た目は変わらないのに、2 枚目の画像は 5 倍の容量となっています。見た目が同じなら、軽いほうがいいですよね。
サイドバーがある一般的なレイアウトなら、本文の幅は 1000px 以下になっていると思います。今ご覧いただいているこのページで、本文の幅が約 800px です(パソコンで見た場合)。
あとは、本文と同じ幅で画像を表示したいのか、少し小さくしたいのか、あなたの好みで調整してください。


ただし、Google Discover 掲載を考えると、アイキャッチにかぎっては最低でも「横 1200px」をおすすめします。
魅力的な高画質の画像、特に Discover からのアクセスが発生する可能性の高いサイズの大きい画像をコンテンツに含める。サイズの大きい画像は、幅を 1,200 ピクセル以上とし、max-image-preview:large の設定または AMP を使用して有効にする必要があります。
Discover にコンテンツを掲載する | Google 検索セントラル
02. 画像は圧縮軽量化してからアップロードする
画像を適正なサイズにしたあと、圧縮軽量化してからアップロードするとさらに表示が速くなります。
圧縮軽量化とは、簡単に言えば「見た目をほぼ変えずに容量だけ軽くする」こと。無料で使える軽量化専用サービスがいくつかあるので、実際に試してみましょう。
どのサービスも圧縮後の容量にそれほど大きな違いはありません。どれがよいか迷ったときは あっしゅくま を使っておけば OK です。
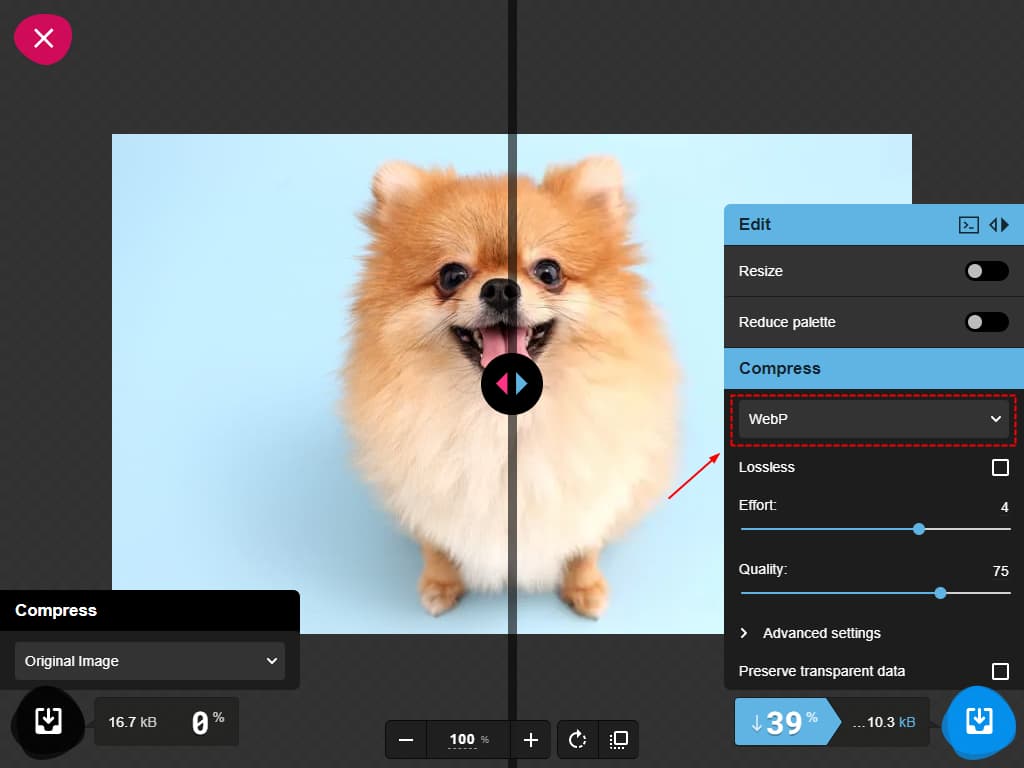
先ほどのポメラニアンの画像も、圧縮軽量化してあります。圧縮前後の見た目・容量を比較してみましょう。


圧縮しても見た目が変わらないのに、容量が約 1/10 になっていますね。ここまで変われば、ディスクスペースの節約にもつながります。
WordPress には圧縮軽量化プラグインがいくつかあるので、手作業が面倒ならそちらに任せてしまうのもよいと思います。どのプラグインもアップロードするだけで自動的に調整してくれますし、アップロード済みの画像を一括最適化する機能もありますよ。
ただ、圧縮専用サービスのほうが性能は上なので、サービス+プラグインの二段構えが最もおすすめです。
03. 画像を WebP 形式にする
画像にはいくつか形式があり、同じ画像でも形式を変えるだけで容量が変わってきます。大まかな特徴は下表のとおり。
| 形式 | 特徴 |
|---|---|
| JPEG | 写真に向いている形式。背景透過はできない。 |
| PNG | イラストやロゴに向いている形式。背景透過ができる。 |
| GIF | アニメーションでよく使われる形式。背景透過ができる。 |
これらの形式のいいとこどりをした、「WebP(ウェッピー)」という新しい規格が主流になりつつあります。
- 従来の形式より軽い
- 透過できる(アルファチャンネルを扱える)
- アニメーションが使える
画像編集ツールが WebP 未対応の場合は、先ほど紹介した画像圧縮軽量化サービス Squoosh で WebP 形式に変換できます。

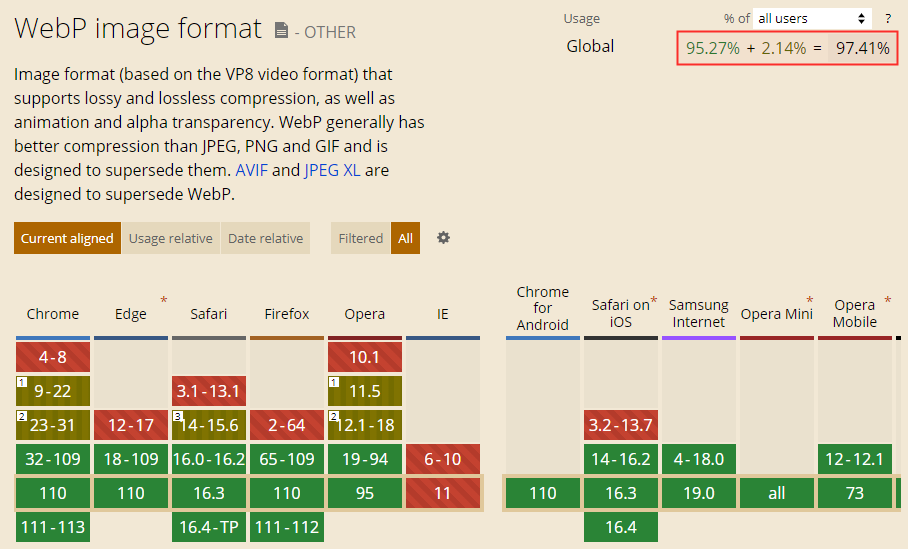
WebP に未対応だった Internet Explorer は 2023 年 2 月で無効化されたので、現在はほぼすべての環境で問題なく表示されるようになりました。

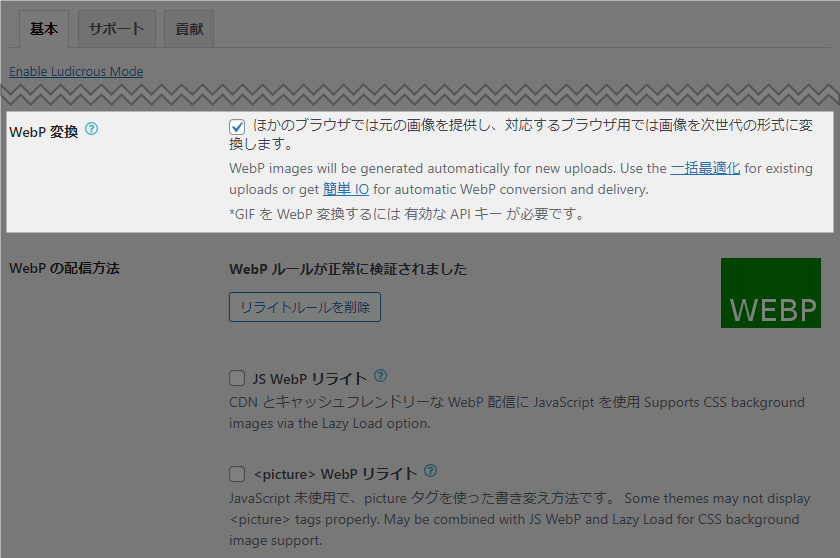
でも、わずかながら未対応のブラウザがあること、WebP 変換の手間があることを考えると、「EWWW Image Optimizer」などのプラグインを使っておくほうがよいかもしれません。
WebP に対応していないブラウザでは、アップロードした(従来の)形式そのままで表示してくれます。

アップロード前に軽量化も WebP への変換も完了しているなら、プラグインは不要です。
04. 不要なプラグインを削除する
画像のほかに表示速度に大きく影響するのは、JavaScript の読み込みです。
WordPress テーマでも JavaScript は使われていますが、基本的には表示速度に影響がないよう調整されています(大昔のテーマや完全オリジナルのテーマは調整されていないことも)。
PageSpeed Insights などで JavaScript が指摘されているなら、ほぼプラグインによるものと考えてください。ほかには、Google AdSense などの広告や、Google アナリティクスなどのアクセス解析ツールが対象になっていると思います。
位置変更や結合など、JavaScript の読み込みを調整するプラグインがよく紹介されていますが、専門知識がなければテーマや他のプラグインの動作が不安定になる可能性が高いので注意しましょう。
WordPress についてよく理解していないのにプラグインを紹介しているようなブログも多々あります。
技術的な対応を考える前に、不要なプラグインを削除できないかチェックしてみてください。「おすすめプラグイン◯選」のような記事を参考にしたなら、まったく使っていないプラグインがあるはず。
インストール済みのプラグインを一つずつチェックし、よくわからないものは削除したほうがよいです。
最低限インストールしておきたい WordPress プラグインはこちら
05. 不要なウィジェット・ブログパーツを削除する
サイドバーやフッターに不要なリンク・パーツはないでしょうか。
- Amazon や楽天の商品ウィジェット
- ブログランキングパーツ
- SNS タイムライン埋め込み
上記のような、外部サイトの情報を表示するものは速度低下につながります。
とくにサイドバーはスマホユーザーにまったく見られていない可能性がありますからね。
いったん全部外してみて、PV 数や収益に影響がないかチェックしてみてください。一定期間様子を見て、もし数値が悪くなるようなら元に戻しましょう。
あれこれ表示するとにぎやかになって楽しいんですけど、ほとんど自己満だったりします。
06. テーマを変更する
不要なプラグイン・パーツの整理やその他の技術的な対応が難しい場合、テーマを変えてみるのがおすすめです。
高速化を考えて設計された秀逸なテーマはたくさんあり、テーマを変更しただけで表示速度が上がるのは珍しくありません。
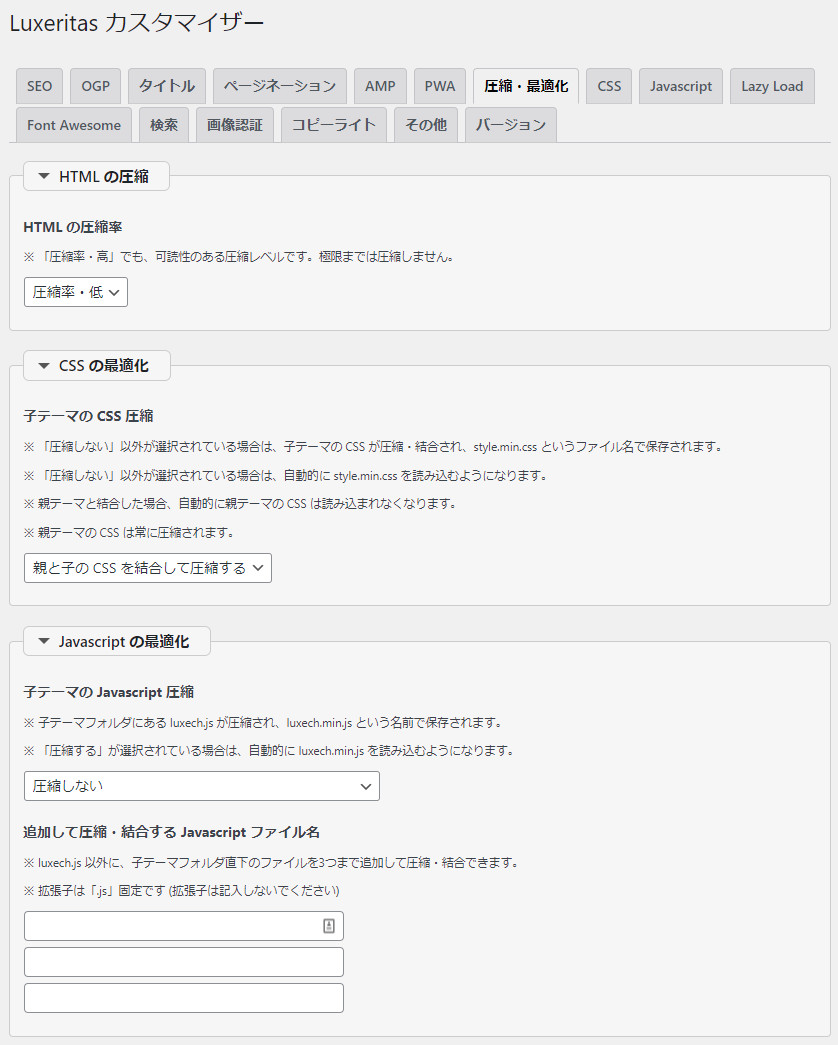
たとえば、Luxeritas Theme は日本製の無料テーマのなかで最速の部類に入ります。プラグインなしで使える機能がたくさんあり、カスタマイザーから圧縮・最適化もできる素晴らしいテーマです。

有料テーマでは SWELL が群を抜いていて、個人ブログだけではなくコーポレートサイトでの採用も目にするようになりました。
どんなに高速なテーマを使っていても、不必要に大きな画像を使っていたり、不要なプラグイン・パーツをたくさん使っていればテーマの持ち味を活かしきれません。
各テーマの推奨設定・推奨プラグインに従って、テーマのポテンシャルを最大限に引き出しましょう。
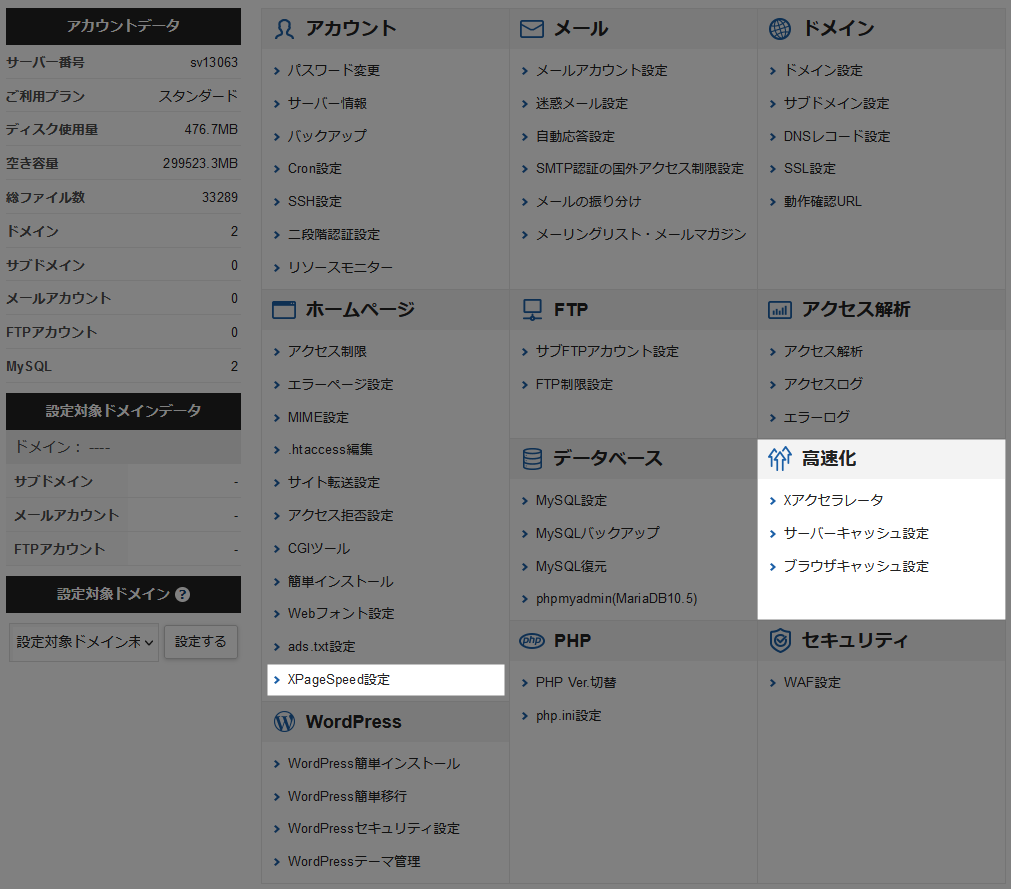
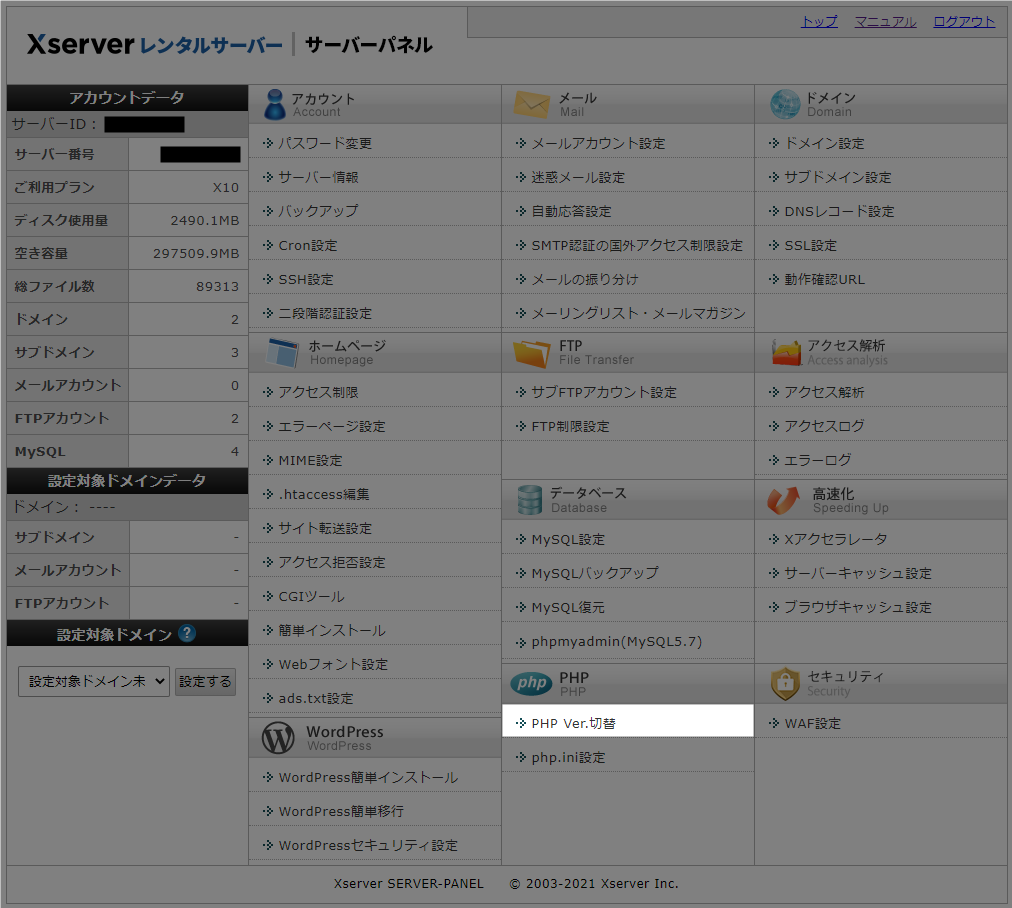
07. サーバーの高速化機能を使う
各レンタルサーバーには独自の高速化機能が用意されていることが多く、デフォルトで ON になっているものもあります。
新たに高速化機能が追加された場合など設定が OFF になっているケースもあるため、利用中のサーバー管理画面を一度チェックしてみてください。

ただし、使用しているテーマやプラグインとの相性があります。
何らかの機能が動かない、投稿編集画面がおかしくなる、という場合は OFF にしておきましょう。テーマ制作者や有識者に事前確認できるなら、そのほうが確実ですね。
なお、国内の有名なレンタルサーバーは、どこを使っても表示速度に大差はありません。300 円のサーバーと 1,000 円のサーバーを比べるとちょっと変わってくるかな、というレベルです。
エックスサーバーと ConoHa WING のマニアックな比較
08. PHP バージョンを最新(推奨)にする
ブログを長年運営しているなら、PHP バージョンが古いままになっているかもしれません。
新しいバージョンのほうが高速で、セキュリティ面においても安心です。もしサーバーの推奨バージョンになっていなければ、この機会に変更しておきましょう。

問題なく動作するようなら「PHP 8.2」をおすすめしますが、不具合が出るなら「PHP 8.1」にしておくのが無難です。
何年も更新されていない古いテーマ・プラグインは、最新の PHP バージョンで動かないことがあります。「PHP 8.0」以下でエラーが出るなら、対応しているテーマ・プラグインに切り替えたほうがよいです。
09. サーバー(プラン)を変更する
先ほども少し触れましたが、国内の有名なサーバーであれば表示速度に大きな差はなく、価格帯によって多少の差がつく程度です。
実際に 300 円の格安サーバーと 1,000 円のサーバーを比較してみました。下表は、まったく同じ構成の WordPress を異なるサーバーに入れて同時刻に計測した数値です。
| サーバー | 応答時間(秒) |
|---|---|
| 格安サーバー | 1.406 |
| エックスサーバー | 0.562 |
一つのサーバーに複数の WordPress を入れていたり、ブログのアクセス数が瞬間的にでも増えてくると、格安サーバー(格安プラン)ではさらに動作が鈍くなります。
01 ~ 08 までの対策をしても表示速度が遅いなら、上位プランへの変更やサーバー自体の変更を検討してもよいかもしれません。
これから本腰を入れてブログ運営していくつもりなら、高速かつ安定しているサーバーをおすすめします。イチオシはエックスサーバーです。
WordPress ブログ初心者に「エックスサーバー」をおすすめする理由
非推奨:高速化プラグインを使う
WordPress には、「ファイル圧縮・結合」「キャッシュ」といった高速化プラグインがたくさんあります。
表示速度改善について書かれている記事を読むと、たいてい高速化プラグインの利用が推奨されていますが、以下のようなデメリットもあるため最終手段と考えてください。
「プラグイン導入後に PageSpeed Insights のスコアは改善されたけど表示は遅くなった気がする」、というのはよく聞く話です。それもそのはず、PSI のスコアは表示速度を示したものではありませんからね。
PageSpeed Insightsのスコアは「表示速度」ではありません。
— 瀬尾@Reinx (@ReinxWeb) May 2, 2023
「PageSpeed Insights のルール」を元に、どのくらい改善の余地があるかを数値化したものです。
なので、体感できるほど表示が遅いのでなければ気にしなくてOK。 pic.twitter.com/8mSqCxoqTb
高速化プラグインを試すなら、テスト環境を用意しましょう。いきなり本番環境で実行するのはリスクが高すぎます。
テスト環境を用意する方法がわからないなら、今はまだ知識・技術が不足しているのでキャッシュ系プラグインは使わないほうがよいです。
高速化を請け負う有料サービスもありますが、「ただプラグインを入れるだけ」で終わらせるところもあるので、ご注意ください。
なお、当サイトもキャッシュ系プラグインは使用していません。プラグインは 40 個以上入れていますが、体感できるほど遅くはないと思います。無理やり高速化するより、不要なものを削る方向で進めれば OK、ということです。
Webサイト表示速度検証ツール
ページの表示速度をチェックできるサービス・ツールを 4 つ紹介します。
なお、前述のとおり「高スコア=高速表示」とはかぎりません。スコアが低くても表示速度はまったく問題ないケースもあるので、あくまで参考程度にしておきましょう。
PageSpeed Insights

GTmetrix

Pingdom Website Speed Test

Web担当者Forum版 ページ速度分析ツール

WordPress 高速化設定まとめ
本記事で紹介した WordPress 高速化に必要な施策は以下のとおりです。
- 画像最適化(サイズ / 容量 / WebP)
- 不要なプラグインを削除
- 不要なウィジェット・パーツを削除
- テーマ変更
- サーバー高速化機能を利用
- PHP バージョン見直し
- サーバー変更
繰り返しになりますが、PageSpeed Insights で高スコアでも高速表示できているとはかぎりません。また、「スコアが低いから検索順位も低い」というのは大きな誤解です。
高速化を含め、あらゆる施策は「読者にストレスなく記事を読んでもらうため」に行いましょう。

