ブログのサイドバーやフッターに何を置けばよいのか。とくに WordPress は自由度が高いぶん悩んでしまいますよね。
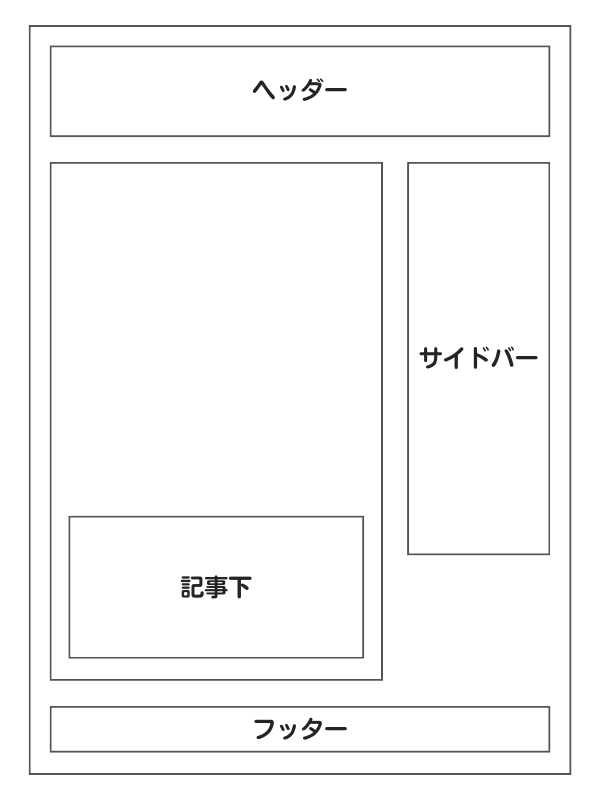
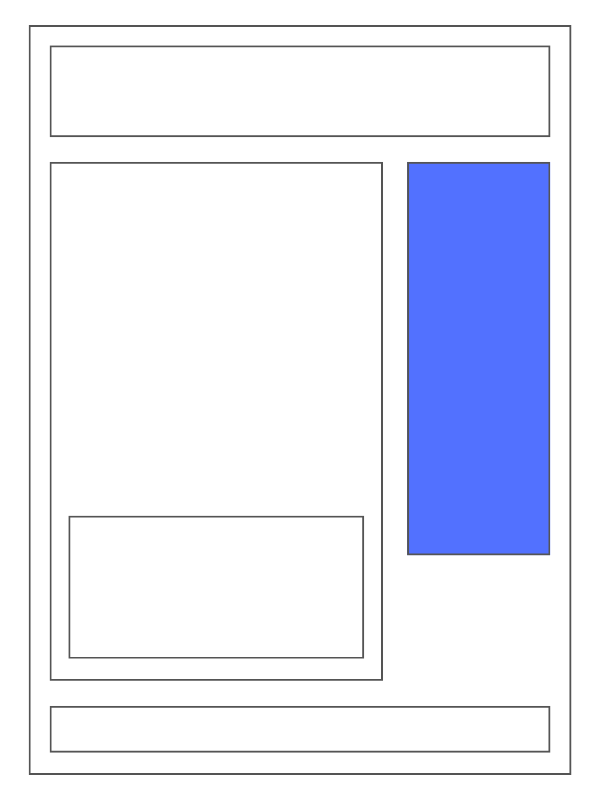
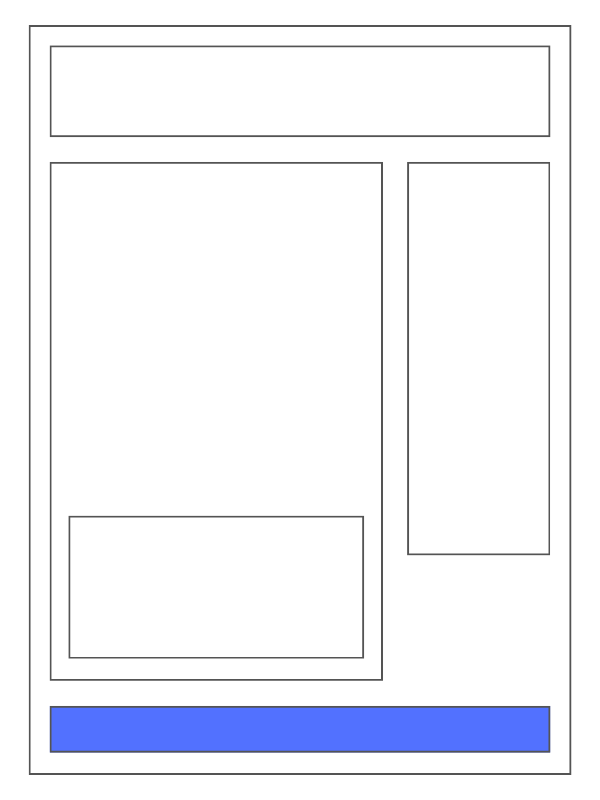
ブログの目的や何を重視するかで最適解は異なりますが、以下 4 つのエリアにおけるごく一般的なレイアウトについて解説していきます。
- ヘッダー
- サイドバー
- 記事下
- フッター

Headline
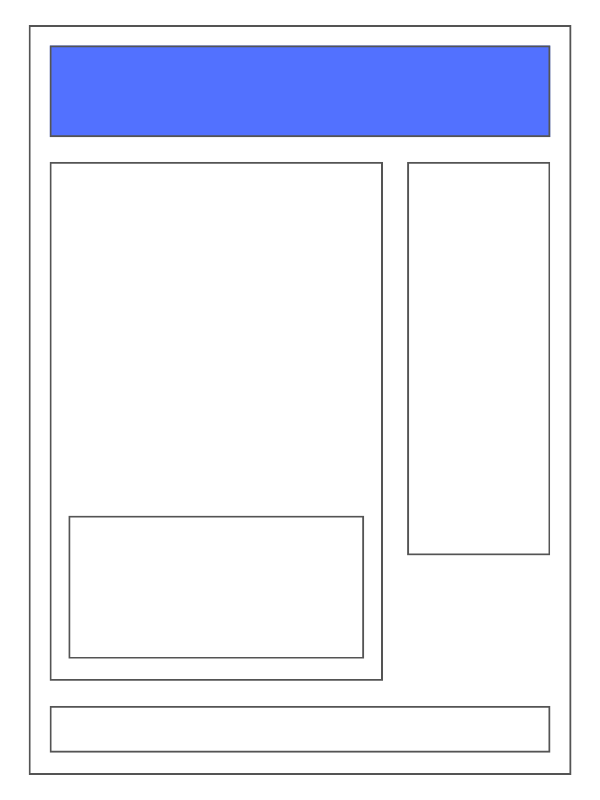
ヘッダーに配置する要素

「ヘッダー」と呼ばれるページ上部のエリアには、最低限 2 つの要素を配置しましょう。
- ロゴ(ブログ名)
- グローバルメニュー
ロゴ(ブログ名)

ロゴは、あなたのブログ名を読者に覚えてもらうための必須要素です。
1 回目の訪問で読者がブックマークしなかったとしても、あとで読み返したくなったときにブログ名で検索して再訪問してくれるかもしれません。
ブログ名で検索することを SEO 用語で「指名検索」と呼び、ブログ全体の検索評価に深く関わってきます。
たまにブログ名ではなくキャッチコピーを表示しているサイトを見かけますが、指名検索されず不利になってしまうのでやめたほうがよいでしょう。
まずは「ブログ名を覚えてもらう」のを意識するとよいですね。
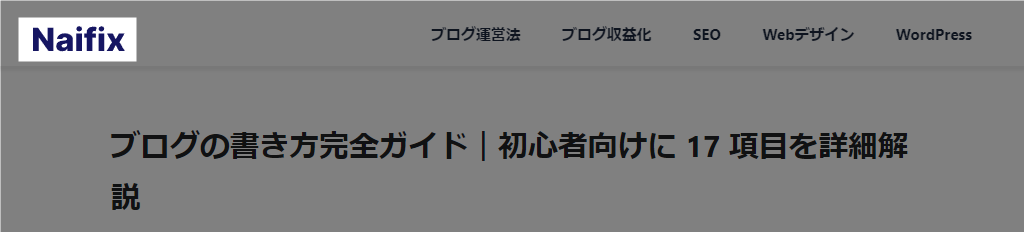
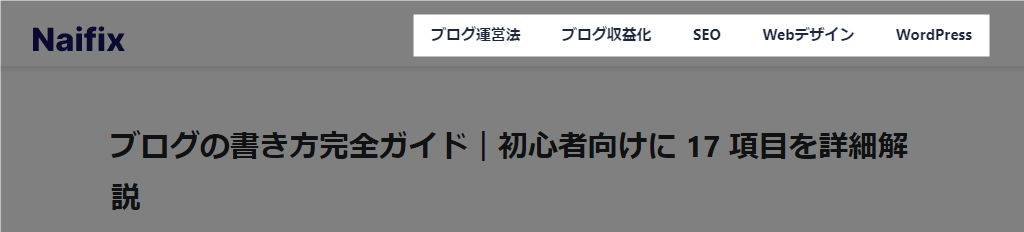
テキストの表示でもかまいませんが、少し凝ったデザインの画像にしておくとより印象に残りやすくなります。ただし、デザインに凝りすぎると読み方がわからなくなることがあるので注意してください。
グローバルメニュー

グローバルメニューは、「グローバルナビ」「ヘッダーメニュー」「メインメニュー」など複数の呼び方があります。
呼び方が違うだけで、意味や役割は同じ。ブログ内の主要なページへリンクし、記事を見つけてもらいやすくするための要素です。
ブログにおいて主要なページは「カテゴリーページ」と覚えておきましょう。
あなたのブログがどのようなテーマを扱っているのかをすぐ伝えられますし、カテゴリーページから興味のある記事を読んでもらえます。
グローバルメニューの内容は AdSense 審査にも関わってくる部分なので、もし審査に通らないのであれば見直してみてください。
その他
その他、以下の要素を配置しているブログも多く見かけます。
- ヒーローセクション
- ボックスリンク
- スライダー
ヒーローセクション例

ボックスリンク例

スライダー例

これらの要素はブログにおいて必須ではなく、個々の好みとなります。
ヘッダーにあれこれ配置すると、記事を読むまで余分にスクロールしなければならない、という点は覚えておきましょう。
SEO や収益を考えると、ATF はできるだけシンプルな形をおすすめします。
読者がページを開いたとき、スクロールせずに見える部分のこと。日本では「ファーストビュー」という和製英語がよく使われています。
サイドバー

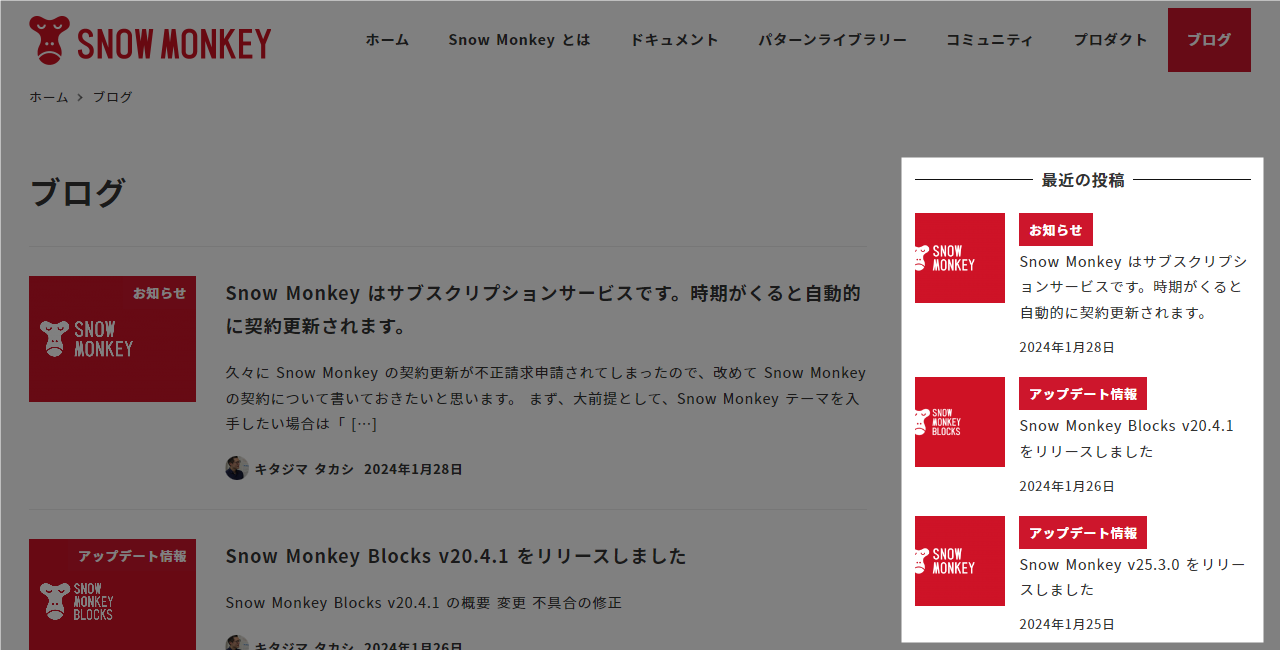
「サイドバー」はメインエリアの左右にあるサブエリアを指します。
以下はサイドバーに配置する一般的な要素です。順番は自由ですが、重要なものほど ATF で見えるようにしておくとよいですね。
- プロフィール
- カテゴリーリスト
- 新着記事リスト
- 人気記事リスト
- 検索窓
- 追尾広告・追尾目次
サイドバーはスマホで見たときにページ下部に配置されるか、非表示になってしまう点に気をつけましょう(WordPress テーマによって扱いが異なります)。
一般的なジャンルのブログはスマホユーザーが 8 割ほどなので、サイドバーに力を入れても実際にはほとんど見られていないかもしれません。
プロフィール

個人ブログでは、運営者自身のファンを増やすのが得策です。
プロフィールを設置すれば必ず信頼性が上がる、というわけではないものの、どんな人が書いているかわからないブログに比べると多少の効果があります。
ただし、ブログの内容にまったく関係のないアピールをしても効果は期待できません(キャンプについて書いているのにブログの収益をアピールしている、など)。
サイドバーのプロフィール文は簡素なものにしておき、詳細はプロフィールページを別に用意してリンクしておきましょう。
カテゴリーリスト

グローバルメニューにカテゴリーを配置しているなら、サイドバーのカテゴリーリストは不要かもしれません。
グローバルメニューは親カテゴリーや主要カテゴリーのみとし、サイドバーには子を含めたすべてのカテゴリーを載せておく、という使い方がよいと思います。
記事数が 1,000 以上あり、カテゴリーが何十個とある場合は、すべて表示すると見づらくなるかもしれません。親カテゴリーをクリックすると子カテゴリーが展開されるようにするなど、デザイン面での工夫が必要です。
新着記事リスト

新着記事リストはトップページを見ればわかるので不要に思えるかもしれませんが、すべての読者がトップページを見るわけではないので、載せておいたほうが PV 数は多少伸びやすくなります。
トレンド系など最新情報を伝えるブログでは必須要素と言えるでしょう。
条件分岐でトップページのみサイドバーの新着記事を非表示にしておくのもよいですね。
人気記事リスト

人気記事リストは、新規読者に「もう 1 記事読んでもらう」ために有効な要素です。
様々なジャンルを扱う雑記ブログでは、「いま見ている記事と同じカテゴリー内の人気記事」を表示したほうがクリック率が高くなるでしょう。
記事数やアクセス数が少ないうちに設置すると、お問い合わせページが上位に入るなど不自然なランキングになりがちです。ブログ全体のアクセス数が月 1 万 PV を超えるぐらいになってから設定を検討したほうがよいかもしれません。
検索窓

サイト内検索をしてもらうための検索窓(サーチボックス)は、ページ内のどこかしらに配置してください。
デフォルトでヘッダー内に検索窓が表示される WordPress テーマの場合は、サイドバーに設置しなくてもよいと思います。
Google アナリティクスや専用プラグインで内部検索のキーワードを調べられるので、キーワード調査では見つけきれなかった読者の需要をつかめるかもしれません。
追尾広告・追尾目次

広告を追尾させるかは、運営者の考え方によります。
追尾させたほうが収益は上がるかもしれませんが、読者からするとジャマな存在でしかない、ということもあり得ますからね。広告ブロックを促す原因になるかもしれません。
目次に関してはほとんど好みの問題で、記事の長さも関連してきます。見出しが 1 ~ 2 個ぐらいの短い記事なら、追尾させないほうが記事に集中してもらえるでしょう。
なお、AdSense 広告は「広告のみ」追尾させることが認められており、目次や検索窓などと一緒に追尾させると規約違反となります。
サイドバーの追尾(固定)は効果がある? Google AdSense で検証した結果
その他
その他、以下の要素もサイドバーに配置できますが、ほとんどのブログでは不要だと思います。
- 月別アーカイブ
- コメント一覧
- タグクラウド
日記ブログであれば、時系列で追える「月別アーカイブ」が必要かもしれません。一般的なブログだと月別アーカイブページは PV 数がほぼゼロなので、一度チェックしてみてください。
SEO を考えると、「何でもかんでも配置する」より「本当に必要なリンクのみ載せる」ほうが良い結果につながります。
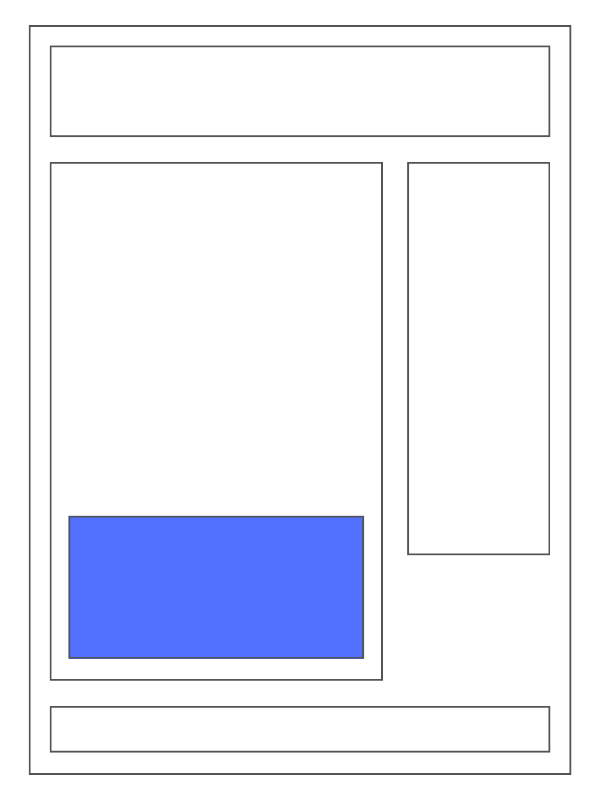
記事下

「記事下」は、記事を読み終えた読者に何らかの行動を促す重要なエリアです。
ブログの目的に合わせて以下の要素を配置しましょう。
- 著者情報(=プロフィール)
- SNS ボタン(シェア / フォロー)
- 広告
- 関連記事
著者情報

サイドバーにプロフィールを掲載しているなら、記事下の著者情報は不要かもしれません。
ただ、スマホで見たときにサイドバーがページ下部に回り込むデザインの場合、読者がそこまでスクロールしない可能性もあります(ページの最下部までスクロールする読者は、かなり少ない)。
運営者自身にファンをつけたいのであれば、記事下にも表示しておきましょう。
SNS ボタン

最近の WordPress テーマは SNS ボタンが用意されており、プラグインなど使わなくても自動で表示されていると思います。
SNS からのアクセス数を伸ばしていきたいなら必須要素ですが、あまりクリックされていないようであれば配置を変更するか、いっそのこと消してしまうのもありです。
ボタンの表示・非表示でシェア数にどのくらい影響するのか、というのは定期的にチェックしたほうがよいかもしれません。
広告

収益を目的としてブログを運営しているなら、Google AdSense などクリックや表示で収益につながる広告は必須要素です。
広告の配置を少し変えるだけで収益に大きく影響することもありますから、定期的にテストして見直しましょう。
関連記事

クリック率でいえば記事内のリンクが最も高く、検索エンジンが重視するのも記事内のリンクです。
テーマやプラグインで自動表示する記事下の「関連記事」は、おまけ程度で考えておいたほうがよいでしょう。
カテゴリーやタグをもとに自動表示するタイプだと、適切な分類になっていなければ関連性の低い記事しか並びません。ひとりあたりの PV 数が少ないなら、分類を見直してみてください。
WordPress のカテゴリーとタグはどう違う?適切な使い分け方を解説
その他(CTA)

LINE 登録者数やメルマガ購読者を増やしたい場合は、ボタン・フォームを配置して登録を促しましょう。
CTA(Call To Action)と呼ばれる、行動を促す要素です。
広告をクリックしてほしい、関連記事も読んでほしい、メルマガにも登録してほしい、と欲張っても良い結果は得られません。
何を配置すればよいか迷ったときは、ブログの目的を再考してみてください。
フッター

「フッター」はページ最下部のエリアで、個人ブログの場合はそれほど力を入れなくてもよいところだと思います。スマホからのアクセスが多いとほぼ見られないエリアですからね。
そのため、それほど重要ではない要素を配置するのがおすすめです。
- お問い合わせページのリンク
- プライバシーポリシーのリンク
- プロフィールページのリンク
- コピーライト
お問い合わせページのリンク

お問い合わせページそのものは個人ブログでも必須ですが、企業サイトのように「問い合わせ数を増やしたい」のでなければフッターにリンクを置いておけば十分です。
メールアドレスをむき出しで掲載するより、専用フォームを作っておいたほうが親切ですし、迷惑メールも軽減できます。
Contact Form 7 の使い方と CSS デザイン・カスタマイズ方法
プライバシーポリシーのリンク

お問い合わせページやアクセス解析ツールを使う以上、プライバシーポリシーの掲載は必須です。
Google AdSense でも必須となっていますが、フッターにリンクを載せておけば問題ありません(目立つ位置にリンクが必要なわけではない)。
プロフィールページのリンク

サイドバーのプロフィール欄や記事下の著者情報からリンクしているなら、フッターのリンクは不要です。
ただし、トップページやカテゴリーページをワンカラムにしている場合など、ページタイプによってはリンクが表示されない場合もあるでしょう。
全ページからプロフィールページに誘導したいなら、フッターにリンクを載せておくとよいですね。
コピーライト

メジャーな WordPress テーマでは、コピーライトはほぼ自動的に表示されます。
独自に配置しなくても大丈夫ですが、ブログ名または運営者名と一致しているかは確認しておいてください。
年数の表記は任意で、最低限以下の形になっていれば問題ありません。
© Naifix
さいごに
ブログのレイアウトは「デザイン」と「操作性」の両方が関わってくるので難しいかもしれません。
最低限、以下の要素が配置されていればよいかと思います。
- ロゴ
- ヘッダーメニュー(カテゴリー)
- 検索窓
- プロフィール
- カテゴリーリスト
- SNS ボタン
- 広告
- 関連記事
- フッターメニュー(お問い合わせなど)
- コピーライト
利用している WordPress テーマのデモページを中心にいろいろなサイトを見てまわり、デザインの参考にしてみましょう。