Broken Link Checker はリンク切れを監視してくれるプラグインで、リンクに問題が見つかったときメールやダッシュボードで通知してくれます。
- 本文内(投稿・固定ページ・カスタム投稿)のリンク切れ監視
- カスタムフィールド内のリンク切れ監視
- リンク切れテキストのデザイン変更
- リンク先の代替ページ案
- リンク直接編集
リンク切れが検索順位に大きく影響することはありませんが、読者にとっては意味のないリンクになってしまうので監視は必須です。
Broken Link Checker の設定方法と使い方、注意点を解説します。
Headline
Broken Link Checker インストールと設定方法

インストール・設定方法から順に見ていきましょう。
バージョンによって、設定画面のデザイン・日本語訳表記が異なる場合があります。本記事は ver. 1.11.15 で解説しています。
01. インストールと有効化
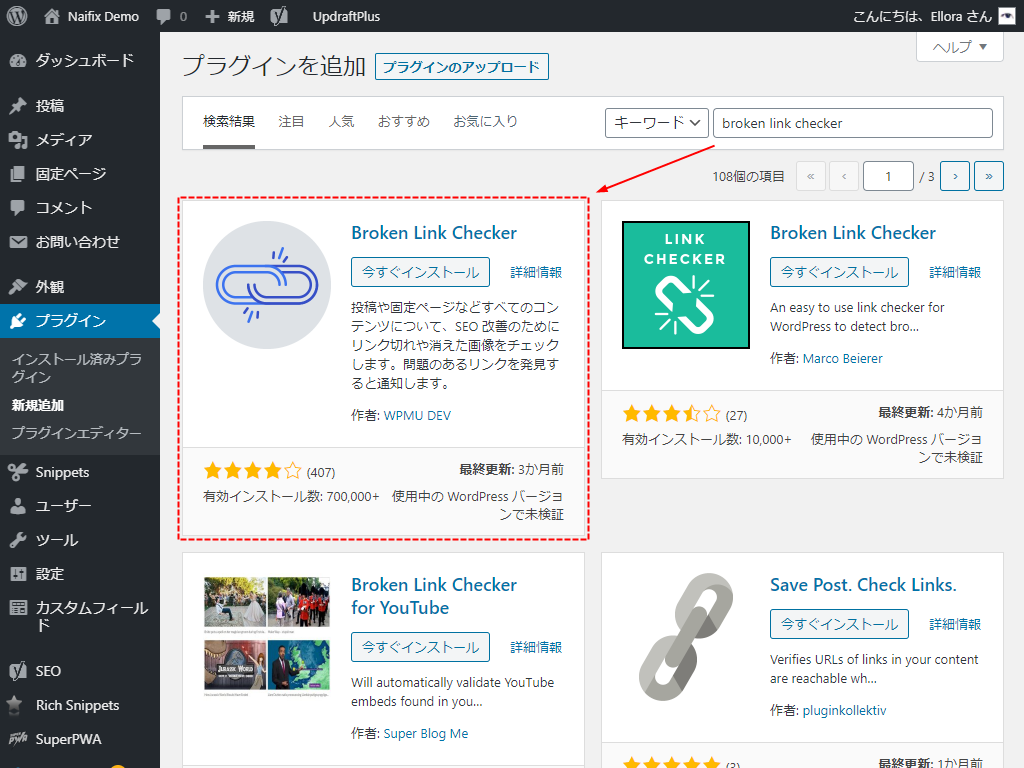
プラグイン新規追加画面で「Broken Link Checker」で検索してインストールしましょう。
同名のプラグインも出てくるかもしれませんが、本記事でご紹介しているのは「WPMU DEV」がリリースしているものです。

インストール後、「有効化」をクリックしてください。
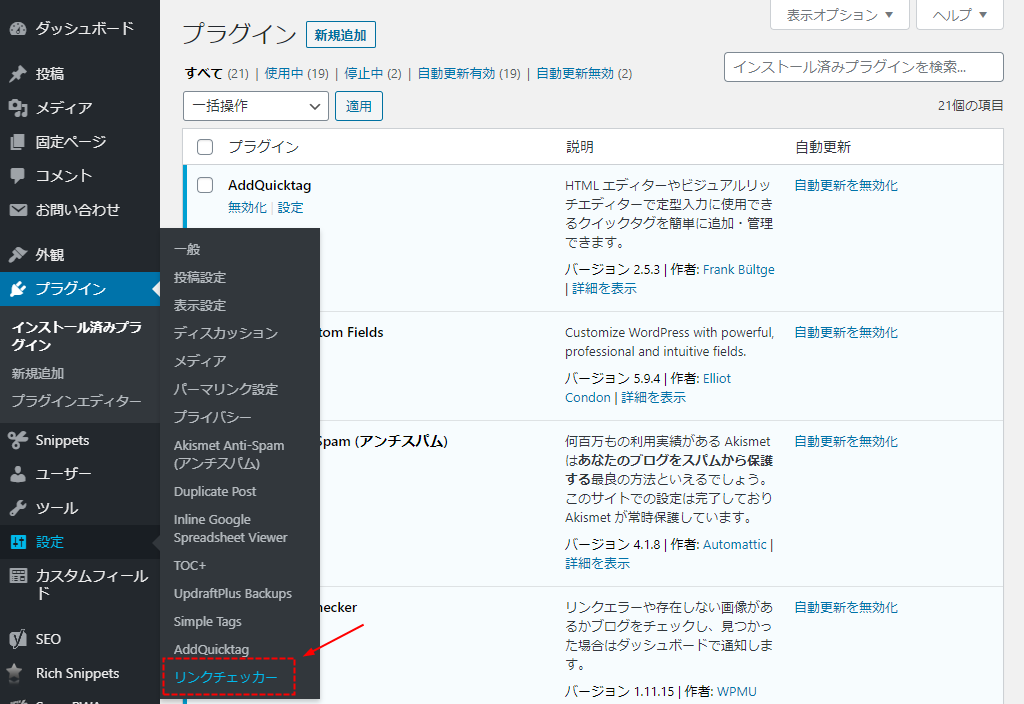
有効化後、管理画面サイドバーの[設定]-[リンクチェッカー]から設定画面に入ります。

02. 「一般」設定
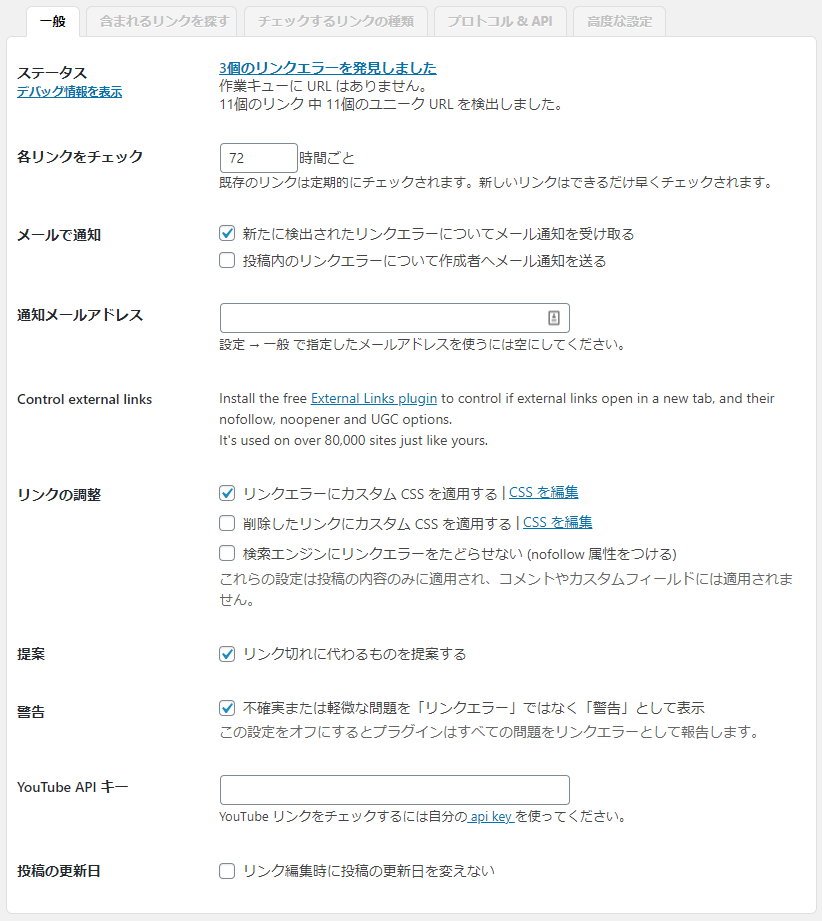
設定画面に入ると、オプション「一般」が表示されます。

とくにいじらず初期設定のままでも OK です。
| 項目 | 内容 |
|---|---|
| ステータス | 発見したリンク切れの数 |
| 各リンクをチェック | リンクチェックの間隔 |
| メールで通知 | 管理者・投稿者にメールで通知するか |
| 通知メールアドレス | 一般設定と別のメールアドレスに送る場合に設定 |
| Control external links | リンクコントロールプラグインの案内 |
| リンクの調整 | リンク切れテキストのデザイン・属性変更 |
| 提案 | 別のリンク先を提案するか |
| 警告 | リンク切れと確実に判定できない場合、リンクエラー表示にするか警告表示にするか |
| YouTube API | YouTube リンク切れを監視する場合は入力 |
| 投稿の更新日 | プラグインでリンクを編集したとき、ページの投稿日を更新するか |
リンク切れとして判定されたリンクは、class=”broken_link” が追加されます。
初期値では text-decoration: line-through (打ち消し線)が適用されているので、別のスタイルにしたいときは「CSS を編集」をクリックして変更しましょう。
誤検知でもこのスタイルが適用されてしまうため、リンクエラーを発見するたびに修正するなら CSS は適用しないほうがよいと思います。
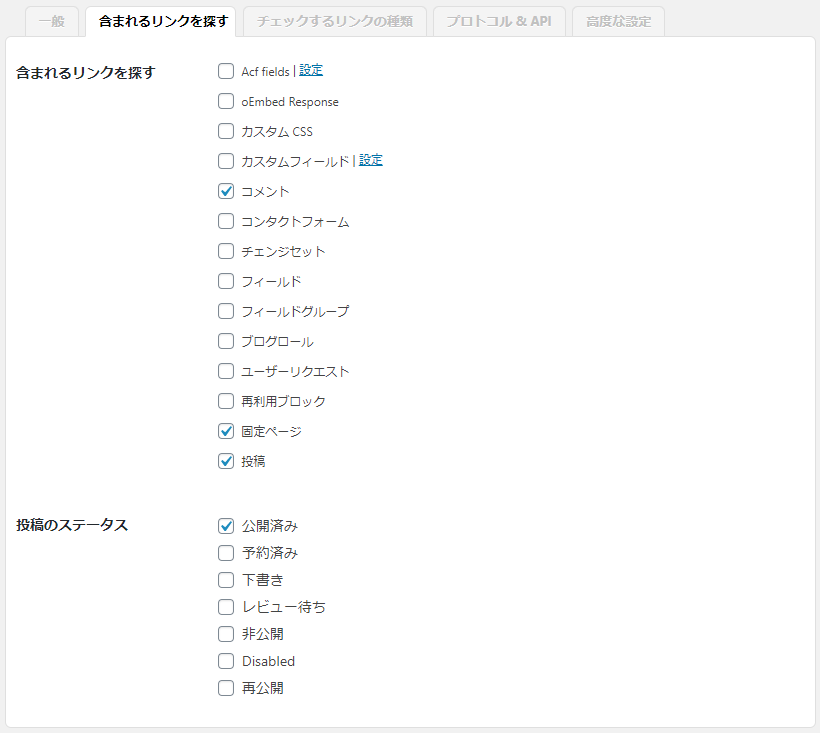
03. 「含まれるリンクを探す」設定
「含まれるリンクを探す」で、サイト内のどこのリンクを監視するか設定します。

カスタム投稿タイプやカスタムフィールドを追加している場合はここで設定しておきましょう。bbPress などのフォーラムをインストールしている場合、掲示板トピック内のリンクもチェックしてくれます。
BuddyPress と bbPress の使い方で参考になったサイトまとめ
最低限の監視だけするなら、以下にチェックを入れておけば OK です。
- コメント(開放している場合)
- 固定ページ
- 投稿
- 公開済み
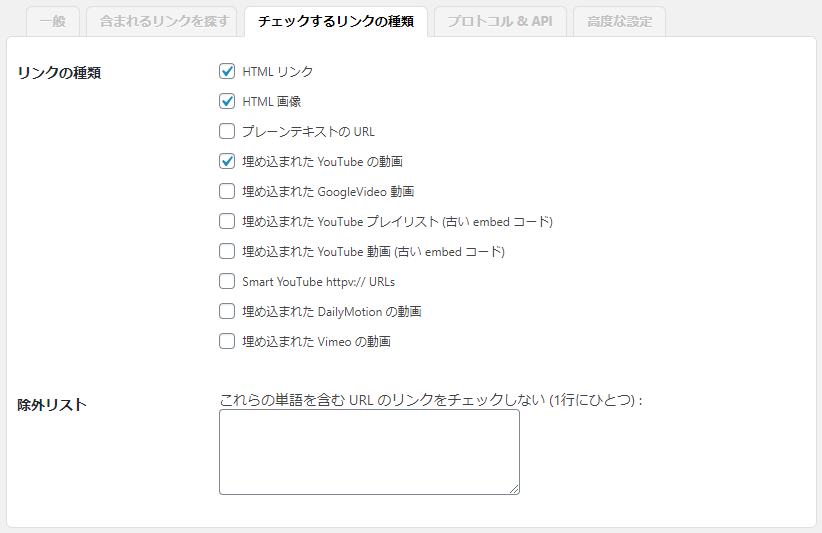
04. 「チェックするリンクの種類」設定
「チェックするリンクの種類」では、監視するリンクの種類を設定できます。

デフォルトのままで問題ありませんが、Broken Link Checker 導入後にアフィリエイトリンクのクリック数に異常が出るかもしれません。
これは、プラグインのリンクチェックを ASP が通常のクリックとしてカウントするのが原因です。実際に「もしもアフィリエイト」でこの現象が起こりました。
もし異常が見られたときは、「除外リスト」に ASP から発行されたリンクのドメインを含めておくとよいでしょう。
05. 「プロトコル & API」設定
「プロトコル & API」では、リンクチェックで何を使うか設定できます。

「基本的な HTTP」だけチェックが入っていれば問題ありません。
06. 「高度な設定」
「高度な設定」では、プラグインの動作を制御できます。

実行時間や制限等は、使用しているサーバー性能によって設定が異なります。一般的な個人ブログでは、とくに調整しなくても大丈夫です。
「再確認」は、ゼロからリンクチェックを行います。あまり使用することはないと思いますが、大掛かりなサイト改修後や別サイトから多数記事を移行した場合などは再チェックするとよいかもしれません。
以上で Broken Link Checker 設定は完了です!
Broken Link Checker の使い方・操作方法
ひととおり設定を終えたら、プラグインがリンクエラーを発見するまで待ちましょう。
リンク切れ通知
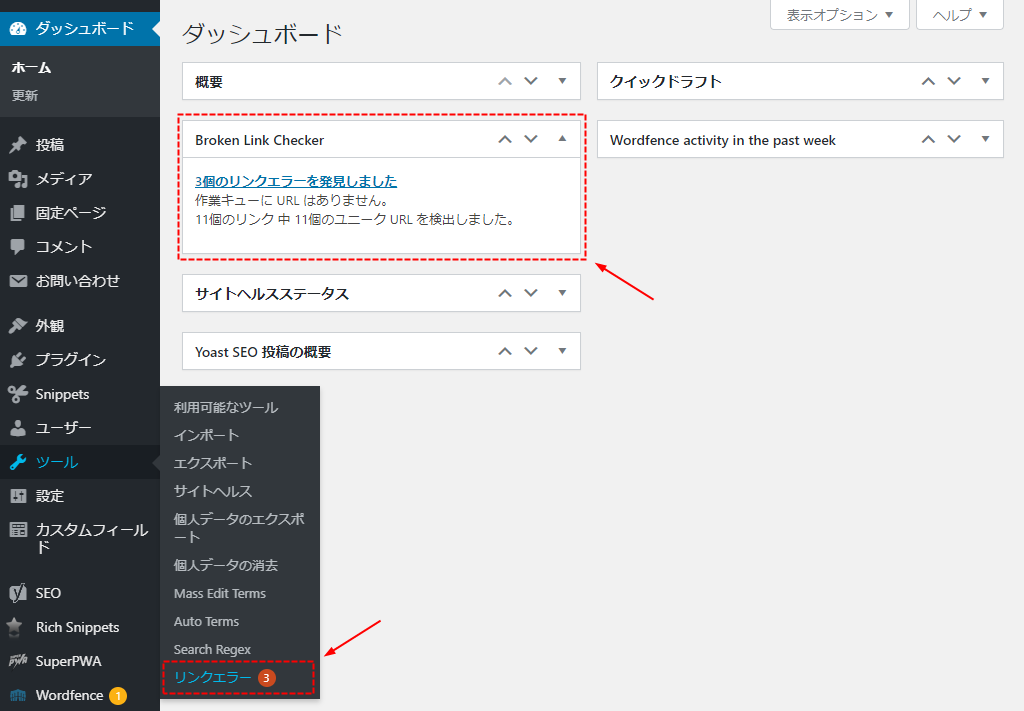
リンクエラーが見つかると、プラグインから通知が届きます。
- 管理者メールアドレスあて(設定変更していない場合)
- ダッシュボード
- サイドメニュー「ツール」内

それぞれ、クリックすると同じ画面に遷移します。発見したリンクエラーを修正しましょう。
リンクエラーに表示されている項目の意味
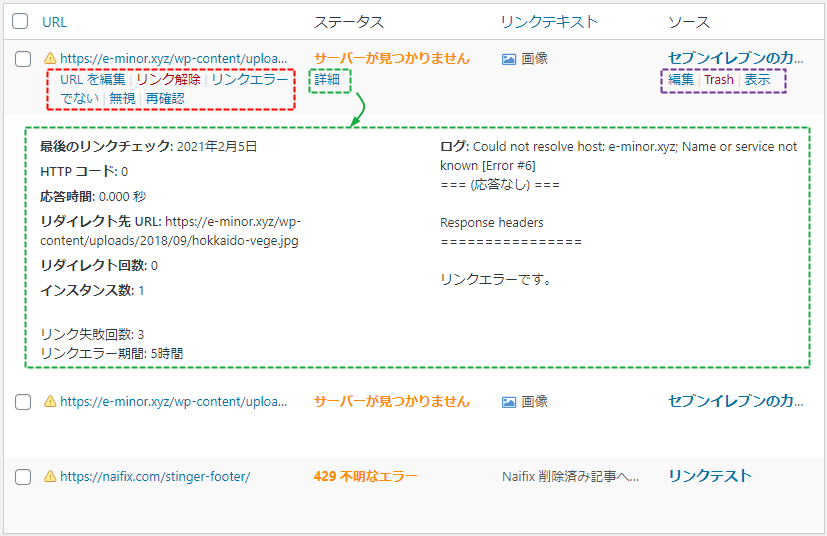
リンクエラー通知画面では、以下のようにエラーを発見したリンク一覧が表示されます。

各項目の内容は以下のとおりです。
| 項目 | 内容 |
|---|---|
| URL | リンクエラーとしてマークされた URL |
| ステータス | HTTP ステータス |
| リンクテキスト | エラーとなっているリンク |
| ソース | リンクが見つかったページ |
HTTP ステータスに関しては別記事で詳しく解説していますので、そちらをご覧ください。
一覧に表示されるリンクエラーは、プラグインが誤検知していたり、リンク先ページが bot のアクセスを拒否している場合もあります。
URL に表示されているリンクをクリックして、手動で確かめるのが確実ですね。
リンクエラー操作メニュー
エラー表示部分にカーソルを乗せると、いくつかのメニューが表示されます。

| メニュー | 内容 |
|---|---|
| URL を編集 | 投稿編集画面に入らず、ここで直接 URL を編集できる(複数ページに同じリンクがある場合は、一括して変更される) |
| リンク解除 | リンクを解除し、リンクがつけられていたテキストや画像はそのまま残しておく |
| リンクエラーでない | リンクが正常な場合に選択する |
| 無視 | リンクエラーのまま表示一覧から削除する |
| 再確認 | プラグインに手動で再確認させる |
| メニュー | 内容 |
|---|---|
| 詳細 | リンクチェック日やアクセス回数などの詳細を表示する |
| メニュー | 内容 |
|---|---|
| 編集 | 投稿編集画面に移動する |
| Trash | 投稿をゴミ箱に移動する(投稿を削除する) |
| 表示 | 実際のページを開く |
ここで気をつけなければならないのが、ソース項目にある「Trash」です。
「投稿編集画面でリンクを修正後、一覧からエラーとなっていたリンクを削除するもの」と勘違いされる方が多いのですが、Trash をクリックすると投稿自体がゴミ箱に移動(=削除)されます。
投稿編集画面からリンクを修正しても、プラグインが再チェックするまで一覧に表示されているので、非表示にしたいときは「無視」をクリックしてください。
操作方法を間違うと、プラグインの組み合わせによっては記事が永久に削除されることも起こり得ます。
WordPress の記事が消えてしまった原因と防止策・復旧方法解説
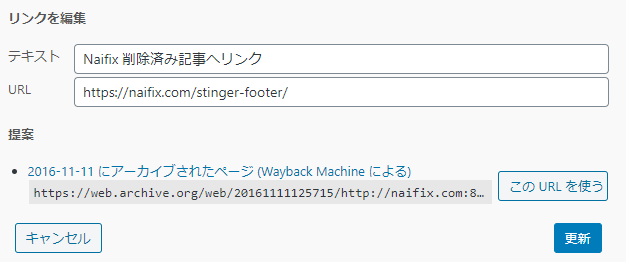
「URLを編集」からリンク修正する場合
投稿編集画面に入らず、一覧から「URL を編集」をクリックして修正できます。

リンク先ページが Internet Archive: Wayback Machine でアーカイブされている場合、自動的に「提案」としてアーカイブ URL が表示されます。
リンクによって対応は異なりますが、一時的にエラー解消したいときは便利ですね。
うまく動かないときはPHPバージョンをチェック
Broken Link Checker を入れたのにいつまでたっても検知してくれない場合、PHP のバージョンが古い可能性があります。
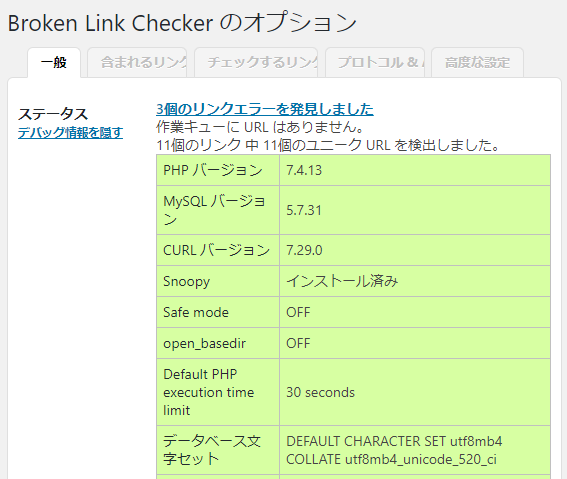
一般設定で「デバッグ情報を表示」をクリックしてみてください。オールグリーンになっていれば問題ありません。

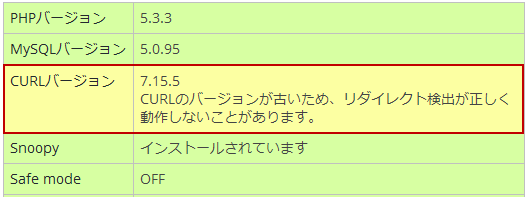
イエローになっている場合、正常に動作しないことがあります。

サーバーの管理画面で PHP バージョンを変更できるので、最新のもの(推奨バージョン)に変更しておきましょう。
まとめ
以上、Broken Link Checker のご紹介でした。
プラグインだけではすべてのリンクをチェックしきれないことがあるので、数ヶ月に一度は別のリンクチェックツールでも検証してみるのがよいと思います。
内部リンクを最適化したい場合は、以下の記事も合わせてご覧ください。