WordPress のカスタマイズやテーマ作成をするさい、いきなり本番環境で作業してしまうと思わぬトラブルが生じることがあり、復旧作業に時間をとられるかもしれません。
そこで、パソコンに WordPress をインストールしてローカル環境で作業してみましょう。
bitnami は初心者でも簡単に WordPress をインストールできるのでおすすめです。詳細なセットアップ手順と使い方を解説します。
Headline
bitnami を使った WordPress インストール手順
ここからは Windows 10 に WordPress を入れる手順を解説していきます(Mac でも同じです)。

WordPress Cloud Hosting, WordPress Installer, Docker Container and VM
01. bitnami からインストーラをダウンロード
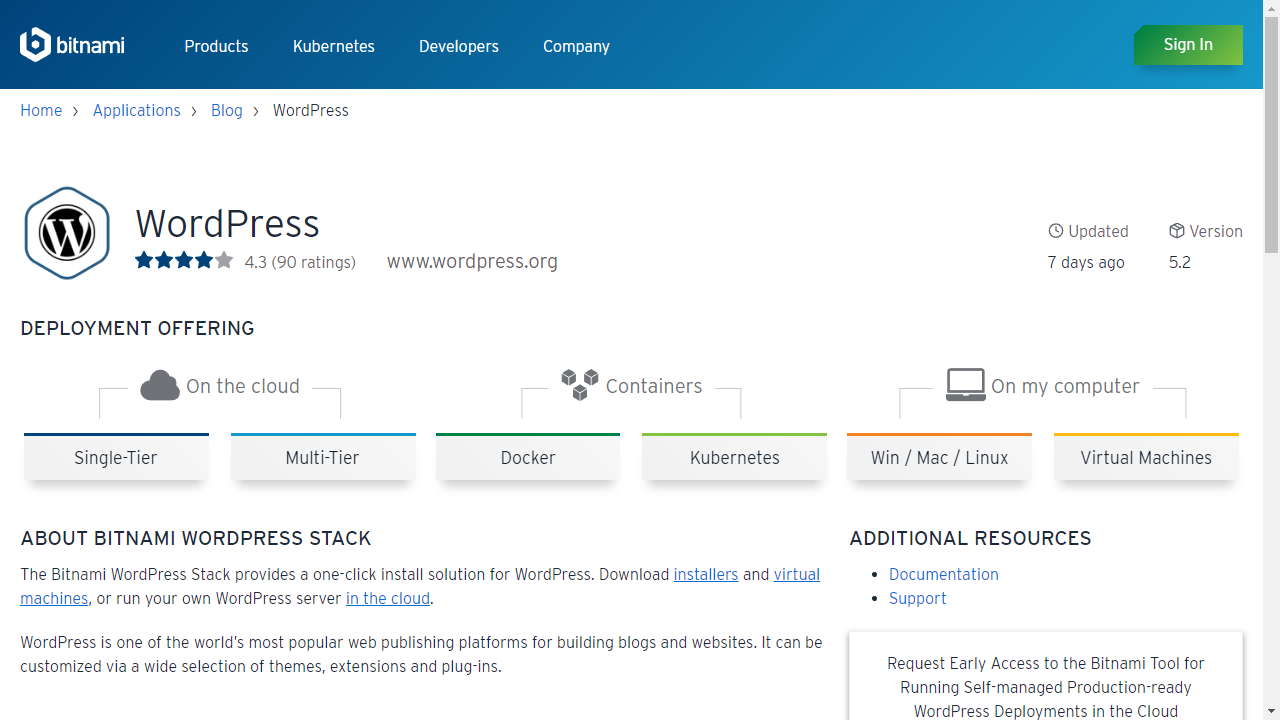
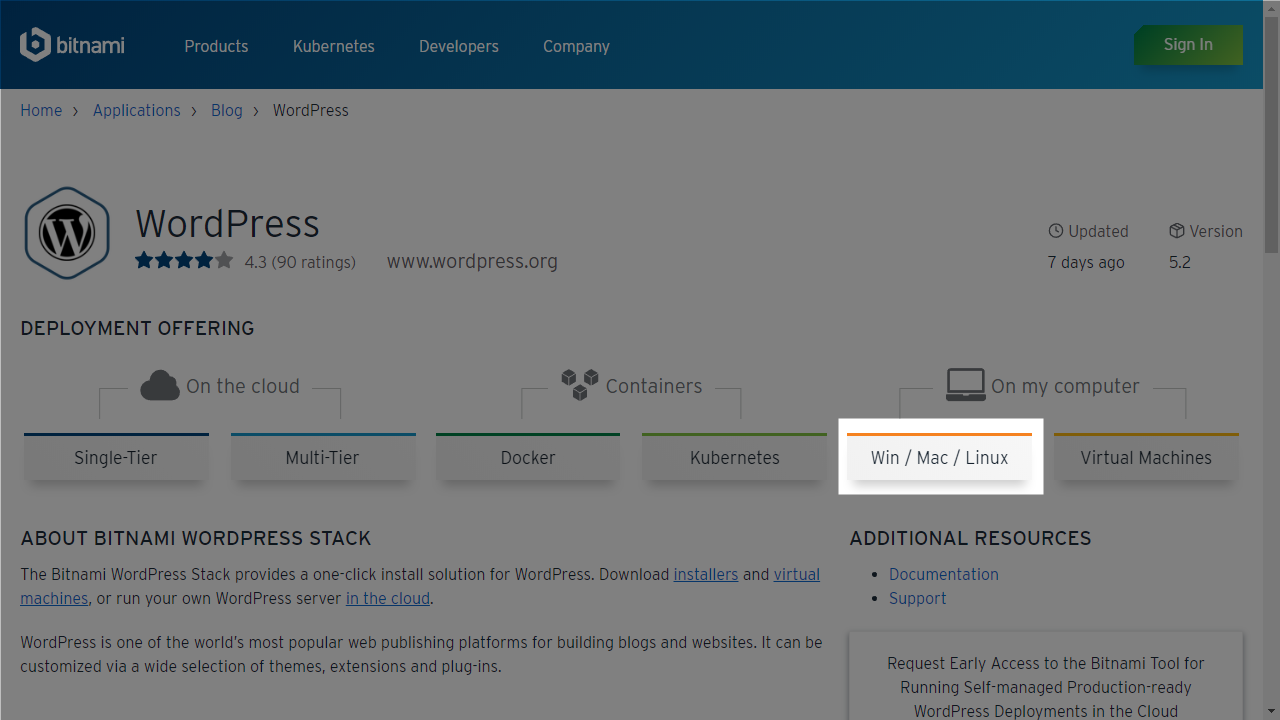
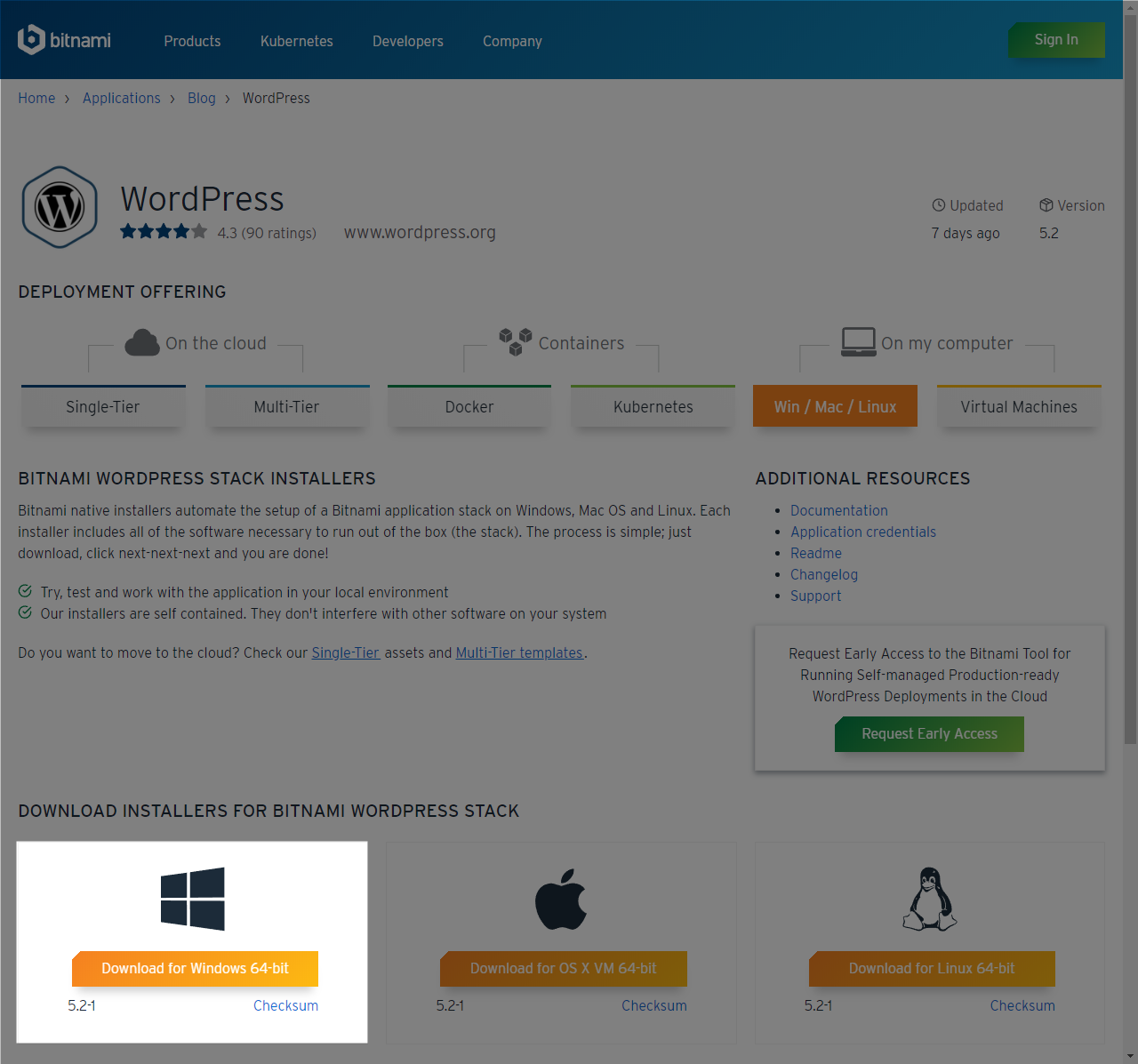
まず、bitnami からインストーラをダウンロードしましょう。

Windows アイコンをクリック。

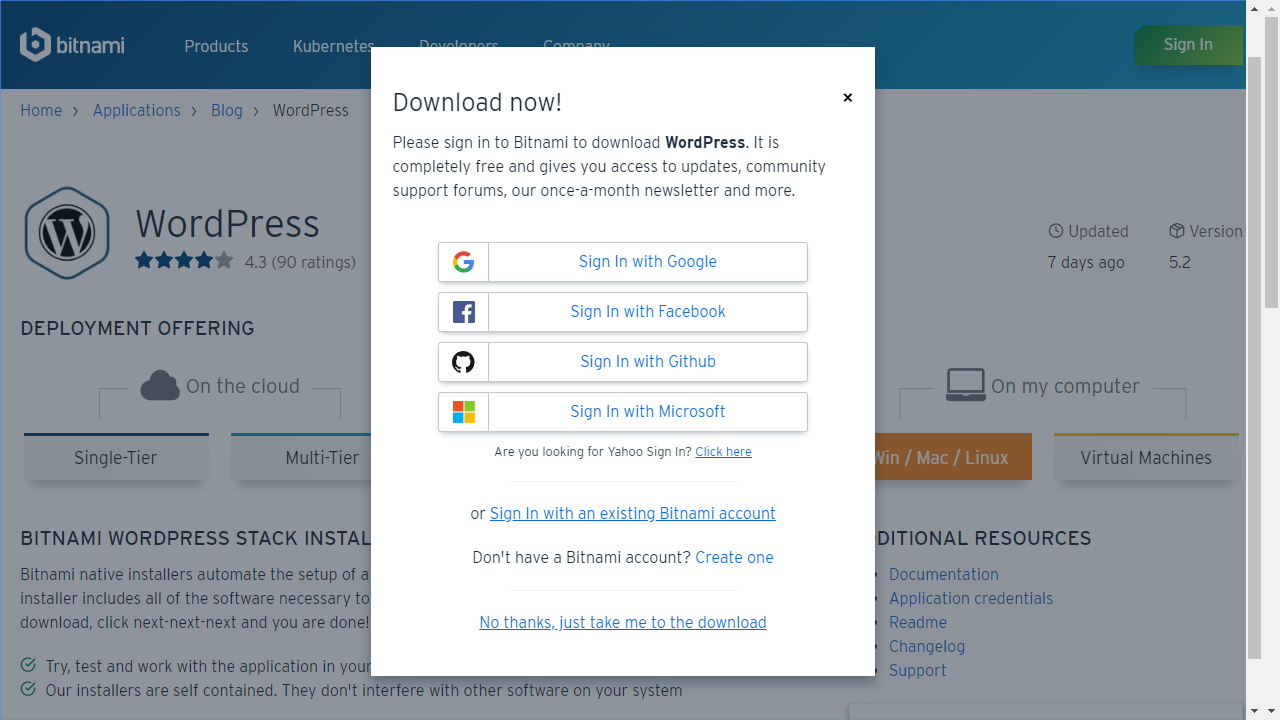
サインインのウィンドウが表示されます。

アカウントを作成すると、無料でフォーラムへの参加、ニュースレターの受け取りができます。不要な場合は下部の「No thanks…」をクリックしてください。
インストーラをパソコンのお好みの場所にダウンロードしましょう。とくにこだわりがない場合はデスクトップで OK です。

02. WordPress をインストール
ダウンロードしたファイルをクリックすると、最初に言語の選択ウィンドウが出てきます。残念ながら日本語はないので、「English」で進めていきます。

セットアップ画面が立ち上がるので、そのまま「Next」をクリック。

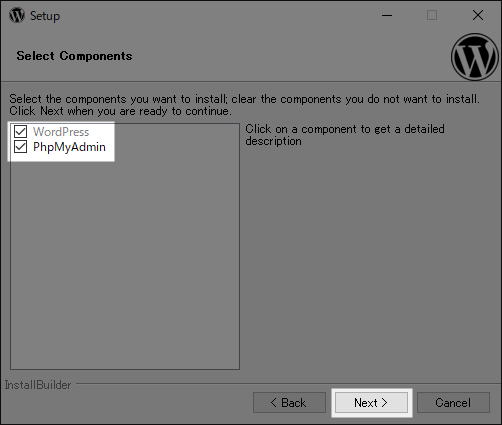
次の画面は、インストールするコンポーネントの選択です。
「Windows」と「phpMyAdmin」の両方にチェックが入っていることを確認してから「Next」をクリック。

インストールする場所を聞かれますが、指定がなければデフォルト状態で「Next」をクリック。

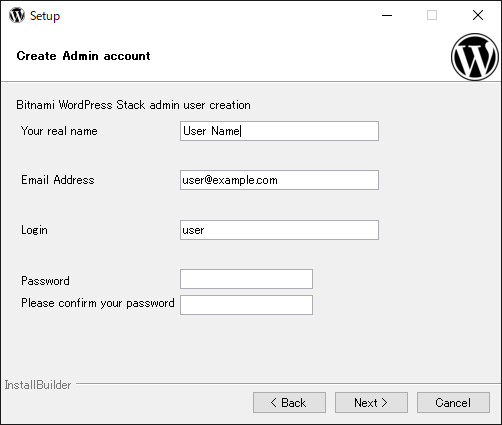
つぎに管理者アカウントの設定です。

| Your real name | 管理者の名前(ニックネームで OK ) |
|---|---|
| Email Addres | 管理者のメールアドレス |
| Login | WordPress ログインユーザー名 |
| Password | WordPress ログインパスワード |
上記のとおり入力して「Next」をクリック。
ブログ名を聞かれますが、ローカル環境なので何でも OK です(あとから WordPress 管理画面で変更可)。入力したら「Next」をクリック。

SMTP(メール送信)設定画面が表示されます。今回は使わないので、チェックを入れず「Next」をクリック。

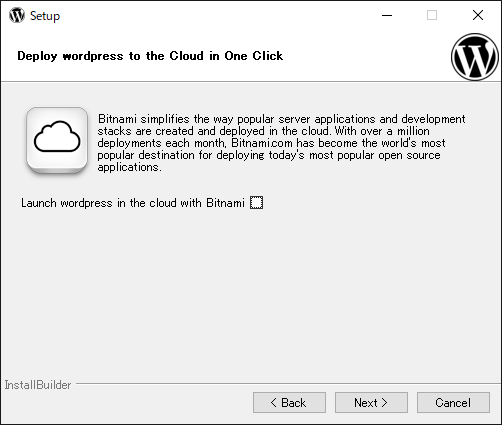
最後にクラウドを利用するか聞かれます。今回は使わないのでチェックを外して「Next」をクリック。

インストール最終確認画面が表示されるので、「Next」をクリック。

インストールが開始されるのでそのまま待ちましょう。環境によって変わりますが、5 ~ 10 分ぐらいで終わります。

03. WordPress 起動確認
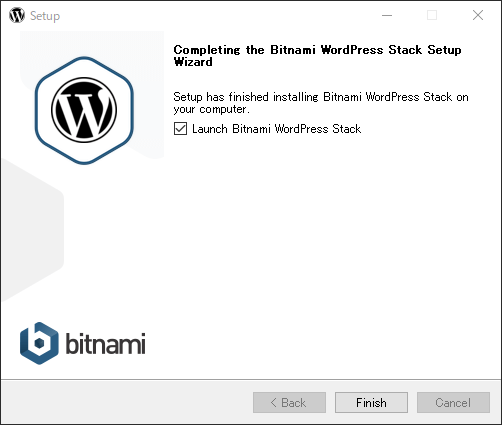
インストールが完了したら、「Launch Bitnami WordPress Stack」にチェックが入っているのを確認し、「Finish」をクリック。

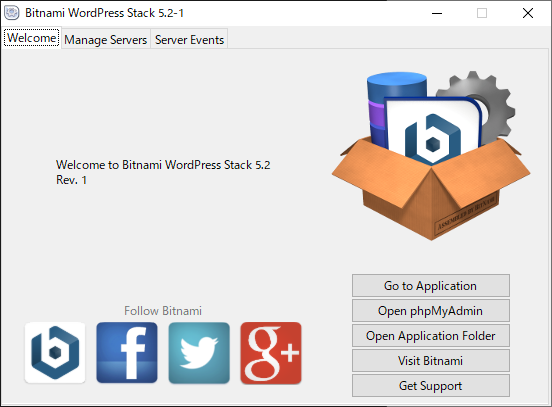
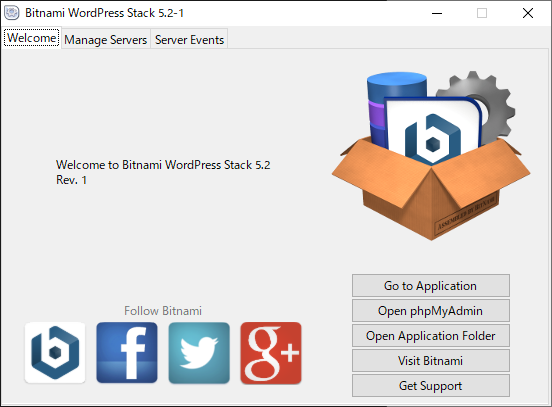
bitnami 管理パネルが表示されます。

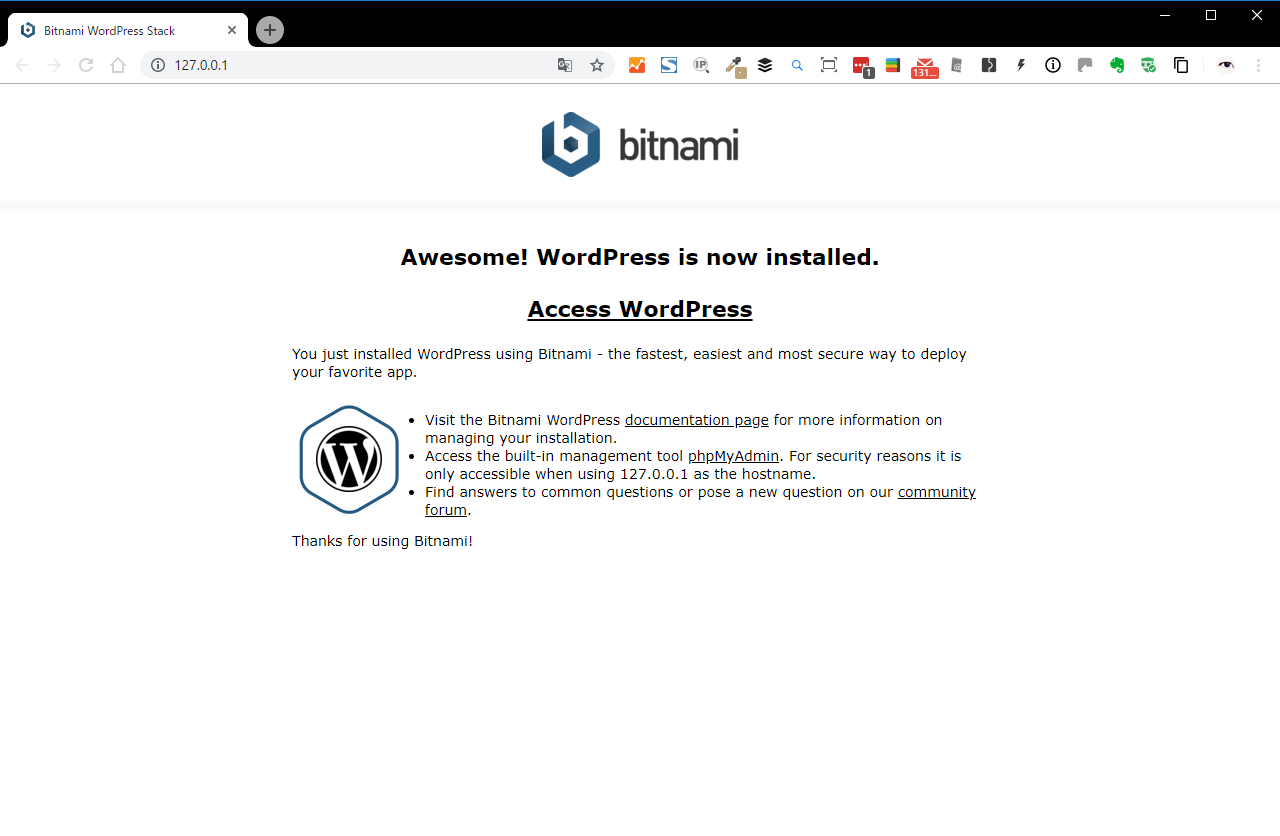
同時にブラウザが開かれるので、この画面をブックマークしておきましょう。
または、管理パネルの「Go to Application」をクリックすれば以下の画面が立ち上がります。

04. インストールした WordPress の確認
では、WordPress がきちんとインストールされているか見てみましょう。
ブラウザで開かれた初期画面の中央にある「Access WordPress」をクリックしてみてください。

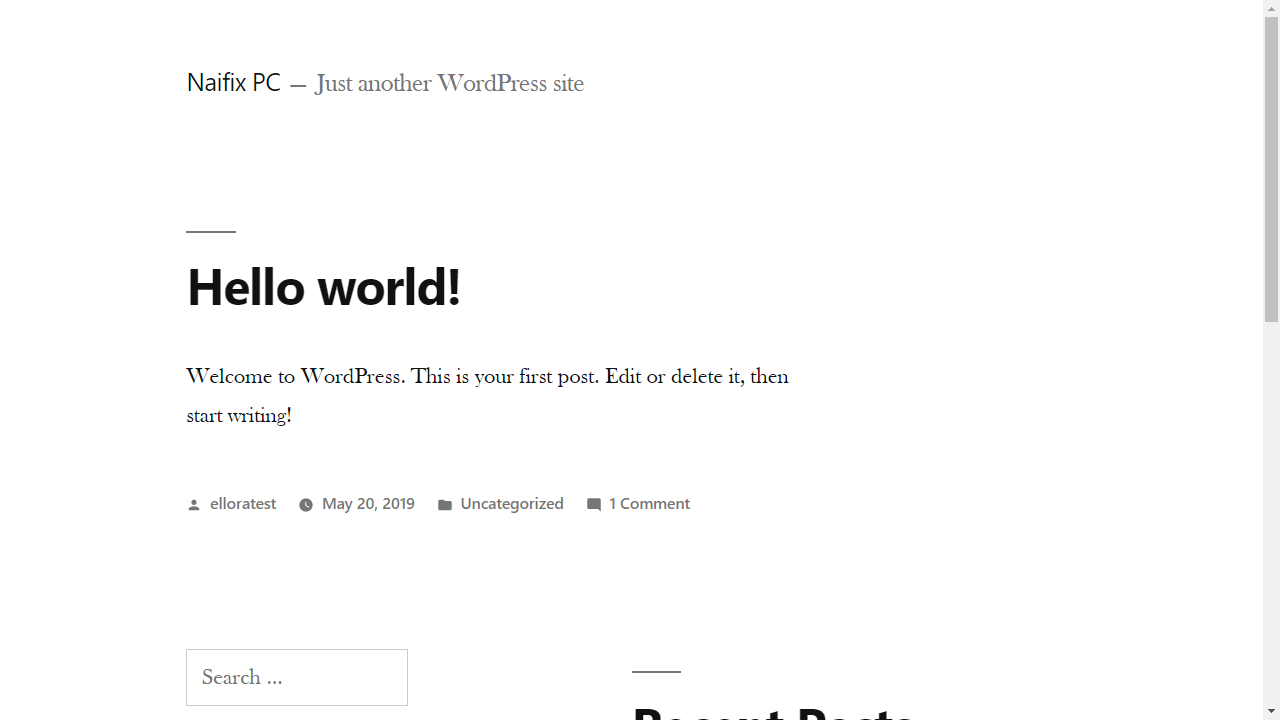
WordPress が表示されていれば OK です。
今回インストールしたのは WordPress 5.2 なので、TwentyNineteen テーマが適用されています。

05. 管理画面にログインする
つづいて、管理画面にログインしてみましょう。
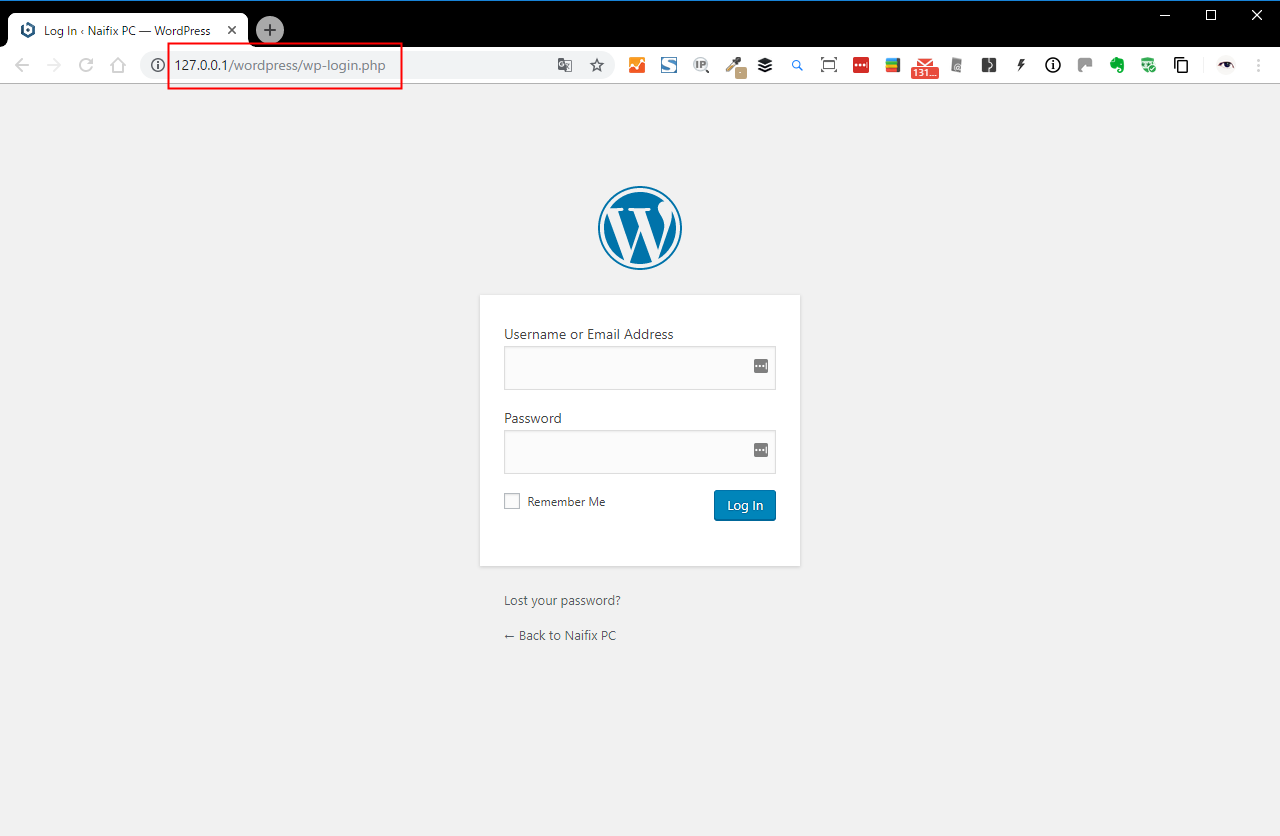
アドレスバーのうしろに「wp-login.php」をつけてアクセスしてください。

インストール途中で設定したログインユーザー名とパスワードを入力して管理画面に入ります。
06. 日本語化する
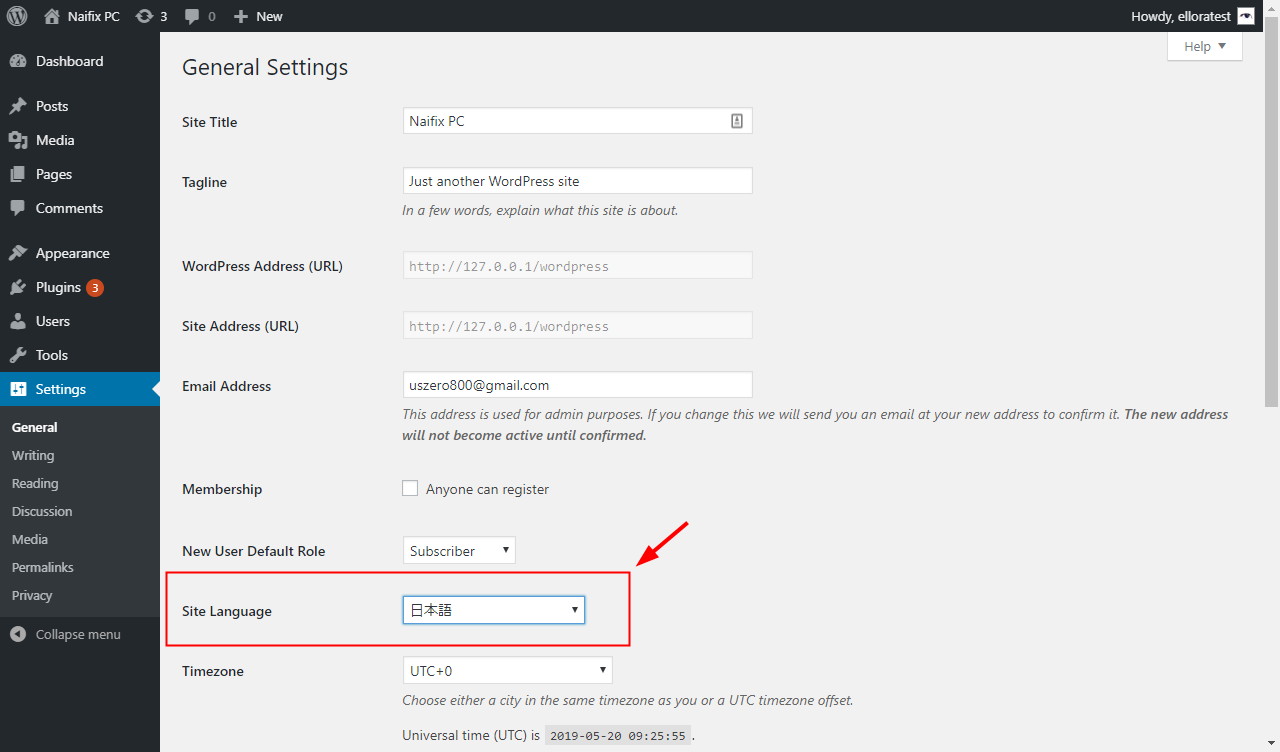
管理画面は英語のままなので、日本語に変更します。
Setting < General と進み、「Site Language」で「日本語」を選択して「Save Changes」をクリック。

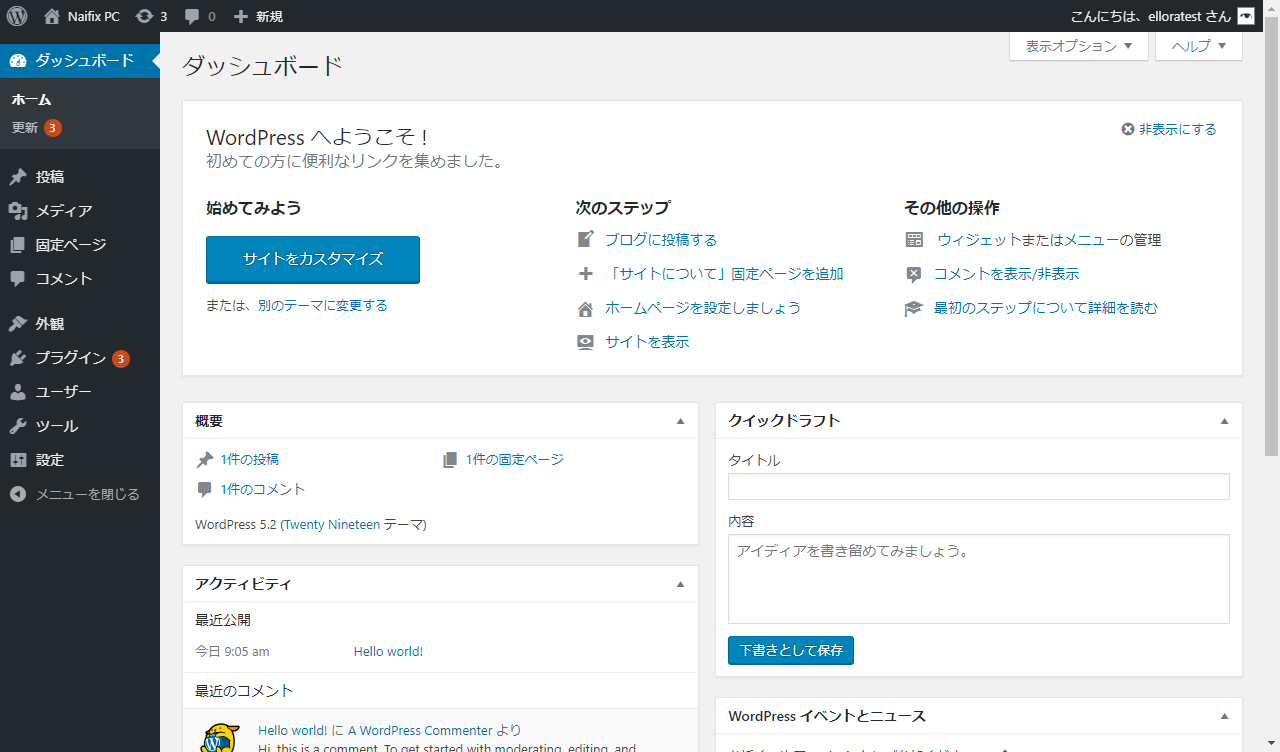
これでいつもの見慣れた画面になりました!

あとは、テーマを入れるなりプラグインを入れるなりして自由にカスタマイズしていきましょう。
管理パネルと各ファイルの位置
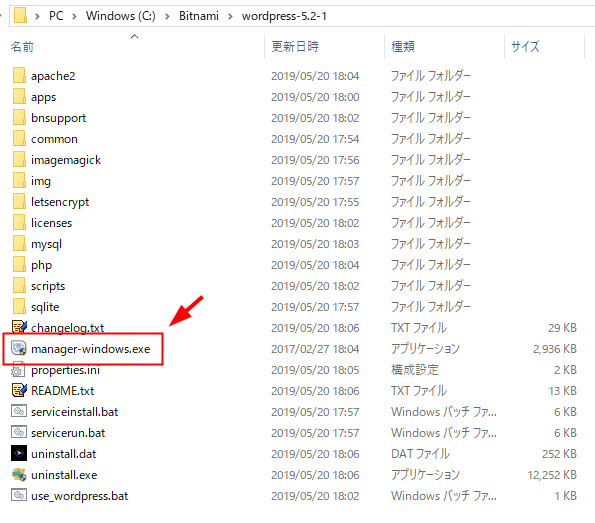
管理パネルは、以下のフォルダにあります(インストール場所を変えていない場合)。
C:
Binami
WordPress-5.2-1
ここから「manager-windows.exe」を開いてください。

必要に応じてショートカットなどを作成しておきましょう。
管理パネルからできること

管理パネルの各ボタンはこのような意味です。
| Go to Application | ブラウザで WordPress を開きます |
|---|---|
| Open phpMyAdmin | ブラウザで phpMyAdmin(データベース)を開きます |
| Open Application Folder | WordPress 本体がインストールされているフォルダを開きます |
| Visit Bitnami | bitnami 公式サイトにアクセスします |
| Get Support | サポートページにアクセスします |
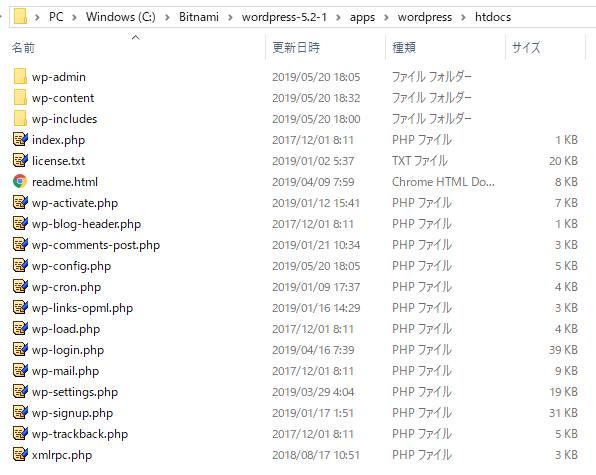
WordPress ファイルの位置
WordPress 本体は、以下のフォルダにあります。
C:
Binami
WordPress-5.2-1
apps
wordpress
htdocs

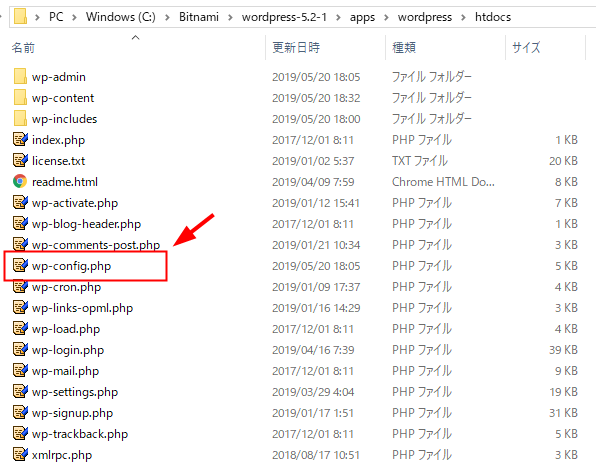
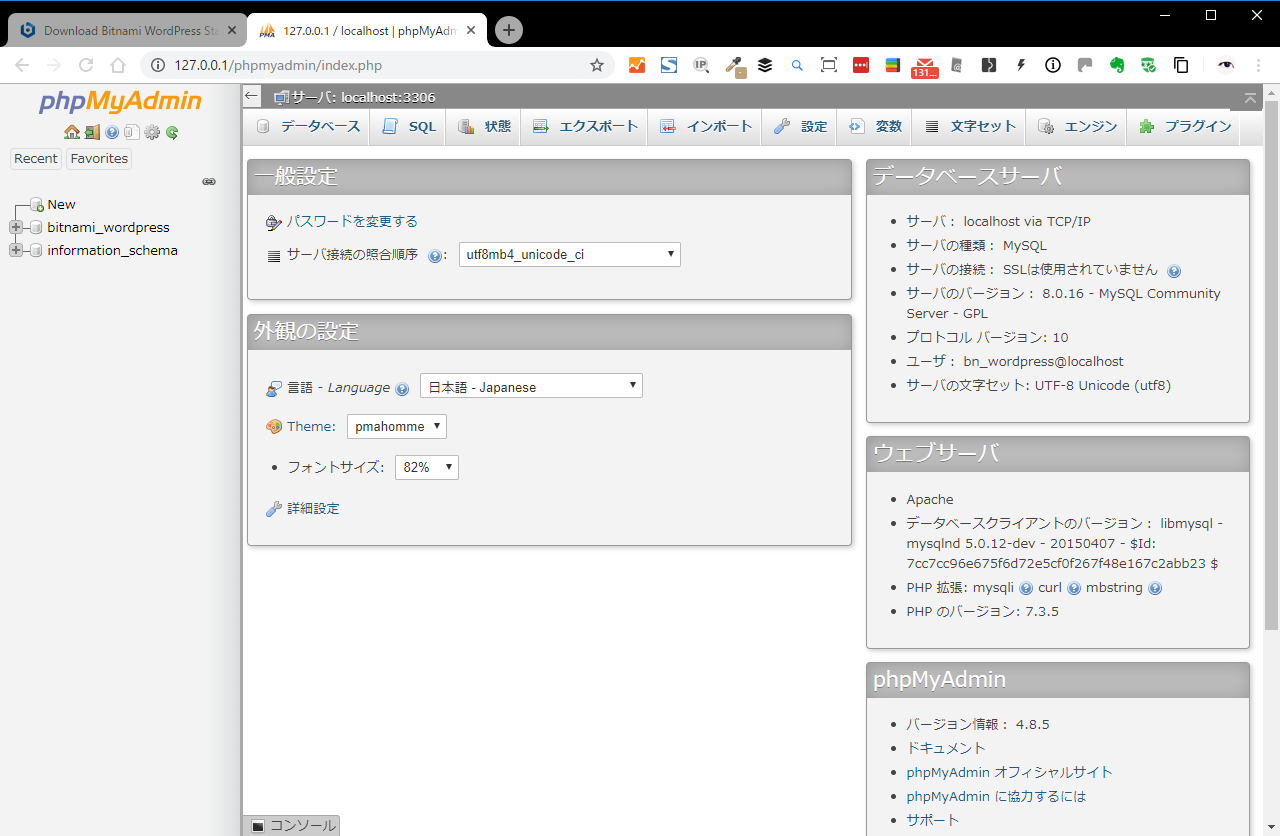
phpMyAdmin ログイン方法
phpMyAdmin ログイン情報は「wp-config.php」に記載されています。

/** MySQL database username */
define( 'DB_USER', 'bn_wordpress' );
/** MySQL database password */
define( 'DB_PASSWORD', 'xxxxxxxx' );上記のように記載されているので、「ユーザー名」「パスワード」をコピペしてログインしましょう。

サーバーにインストールしたときと同じですね。
まとめ
パソコンに WordPress をインストールすれば、本番環境に影響することなく自由にいじれます。
サーバーを操作するのに抵抗があるときや、WordPress の中身をあちこち見てみたいとき、プラグインの挙動チェックや本体更新のエラーチェックなど様々な場面で活用してみてください。
なお、パソコンがネットに接続されていても、ローカル環境で構築した WordPress にだれでもアクセスできるわけではないので誤解されませんように…

