「カスタマイズで CSS を書いたのに反映されない」とお悩みですか?
CSS が効かない原因は、おもに以下の 4 つです。
- キャッシュが効いている
- 書き方を間違えている
- CSS を書く場所が違う
- 優先順位が間違っている
それぞれ詳しく解説していきますので、デザインが反映されないときは順番にチェックしてみてください。
Headline
キャッシュをクリア(削除)する
CSS が反映されないとき、わりと見落としがちなのがキャッシュです。
キャッシュはサーバーまたはブラウザで一時的に記憶されているデータのことで、カスタマイズ前の古い CSS データが残っている可能性があります。
「CSS を調整したあとはキャッシュをクリアする」のを忘れないようにしておきましょう。
サーバーのキャッシュ
サーバーのキャッシュ機能は、そのサーバーによって効き具合が異なります。
CSS を更新するとキャッシュがすぐにクリアされる場合もありますが、カスタマイズ内容が反映されないときは手動でクリア(削除)してみてください。
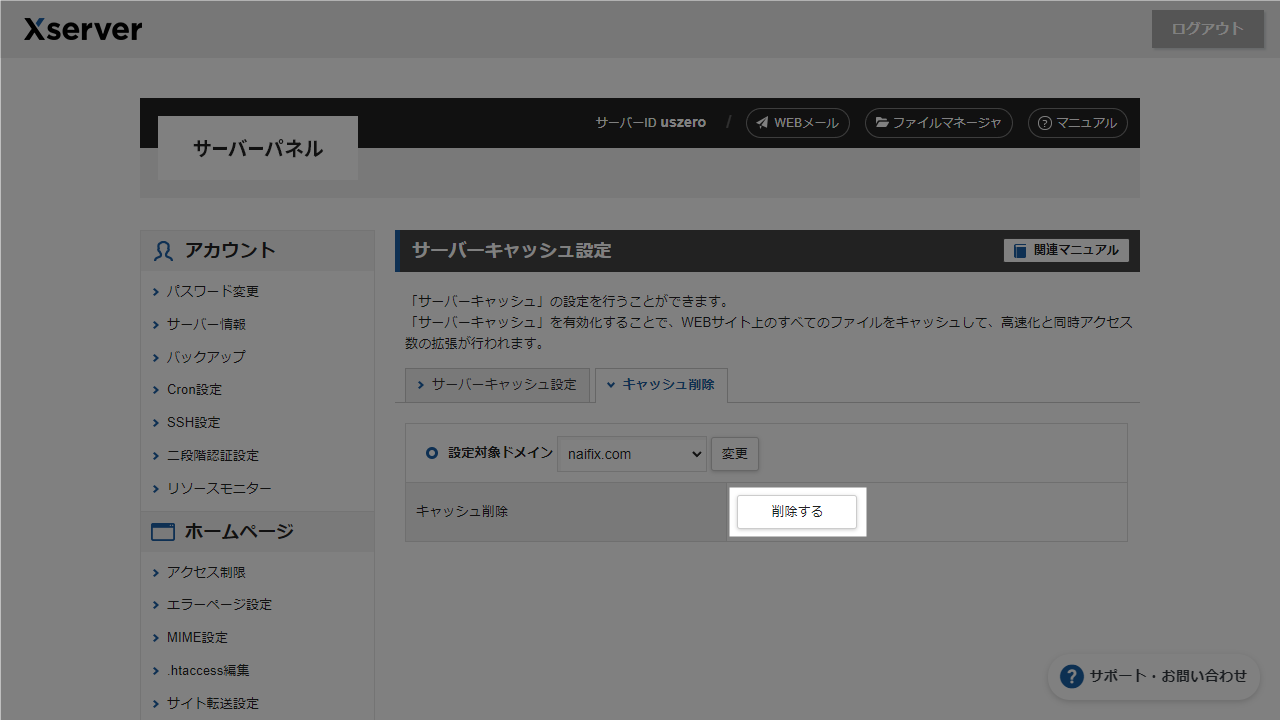
エックスサーバーの場合、「サーバーキャッシュ設定」>「ドメイン選択」>「キャッシュ削除」で操作できます。
サーバーキャッシュ設定 | レンタルサーバーならエックスサーバー

その他サーバーをご利用の場合は、各サーバーのマニュアルをご覧ください。
プラグインのキャッシュ
キャッシュ系プラグインを利用している場合、そのキャッシュもクリアしておきましょう。
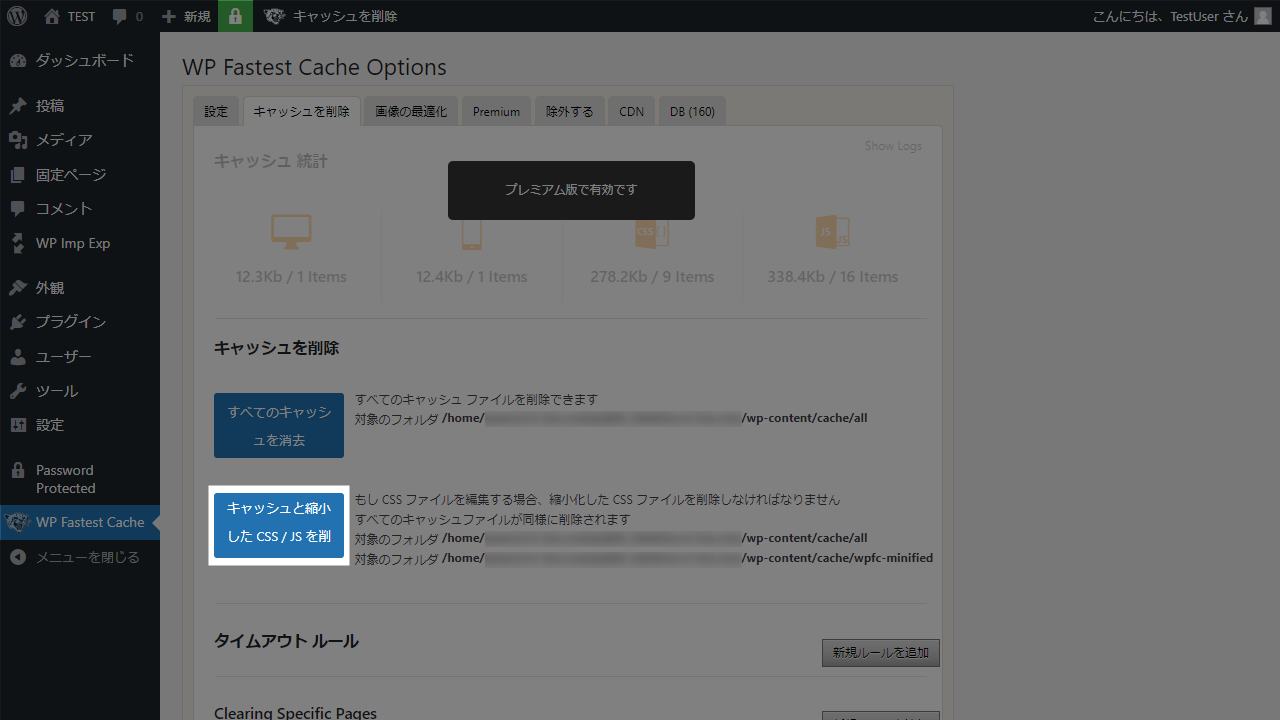
以下は「WP Fastest Cache」の設定画面です。

CSS のほかにテーマファイルも編集している場合は「すべてのキャッシュを消去」してください。
プラグインによって操作方法は異なりますが、設定画面のわかりやすい部分にキャッシュ削除項目があると思います。
「Autoptimize」など複数プラグインでキャッシュしている可能性があるので、どのプラグインでキャッシュしているか把握しておくとよいですね。
WordPress 初心者にキャッシュ系プラグインはおすすめしません。サーバーに合わせて調整しないと効果は期待できませんし、プラグインによる不具合が多発して逆効果になる可能性が高いためです。
ブラウザのキャッシュ
ほとんどの場合、ブラウザのキャッシュをクリアすれば解決します。
PC で操作しているなら「スーパーリロード(強制リフレッシュ)」を試してみてください。
- Shift + F5
- Ctrl + F5
- Ctrl + Shift + R
- Cmd + Shift + R
- ブラウザの設定から履歴データを削除
スマホのブラウザはキャッシュが強めなので、「PC では反映されているけどスマホでは反映されていない」ということが起こり得ます。
面倒ですが、履歴データを削除して確認しましょう。
CSS の書き方が合っているか見直す
CSS の書き方を間違えていると、当然ながら反映されません。
WordPress 初心者にありがちなミスは以下の 3 つ。
- 基本的な部分が間違っている(全角スペース / コロン / カッコなど)
- 別テーマ用の CSS を使っている(id や class の違いなど)
- @media を使っている
具体例をあげていきます。
基本的な書き方をチェックする
CSS の基本的なルールが守られていないケースはかなり多く見られます。
- 全角スペースを使っている
- コロン( : )とセミコロン( ; )を間違っている
- シャープ( # )やドット( . )が抜けている
- コメントの書き方が間違っている
- 閉じカッコが抜けている
反映されない例をいくつか見てみましょう。
p { color: red; }p のうしろに全角スペースが入っています。初心者にかなり多いミス。
p { color: red: }red のうしろがコロン( : )になっています。セミコロン( ; )が正解。
akamoji { color: red; }class「akamoji」の前にドット( . )がありません。「.akamoji」が正解。
/* 赤文字 /*
.akamoji { color: red; }アスタリスク( * )の位置が違います。「/* 赤文字 */」が正解。
p {
color: black;
.akamoji {
color: red;
}p の指定が } で閉じられていません。コードが複雑になると見落としがちです。
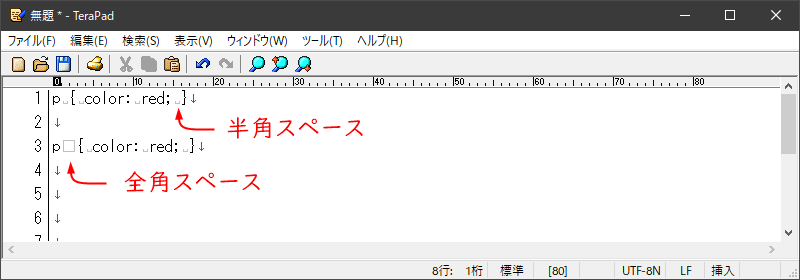
経験上、全角スペースの混入が最も多くみられるイージーミスです。
WordPress 管理画面で直接 CSS を編集するとわかりづらいので、半角スペースが表示されるテキストエディタの利用をおすすめします。

コードが複雑なときは検証ツールを使うのもよいですね。
HTML / CSS を検証(チェック)できる無料サービス一覧
そもそも WordPress 管理画面上でコードを編集すること自体が非推奨です。
id や class の間違いをチェックする
WordPress カスタマイズ記事などを参考にするさい、「どのテーマでも使えるコード」と「そのテーマ専用のコード」があります。
テーマ A とテーマ B で以下のような違いがあるとしましょう。
テーマ A の HTML
<div id="wrapper">
<h1>サイトタイトル</h1>
</div>テーマ B の HTML
<div id="container">
<h1>サイトタイトル</h1>
</div>カスタマイズ記事に、サイトタイトルの文字を赤くする「テーマ A 用の CSS コード」があったとします。
#wrapper h1 { color: red; }id が違うので、上記コードをそのまま「テーマ B」で適用しても反映されません。
テーマ B の構造に合わせて書き換える必要があります。
#container h1 { color: red; }例のようにシンプルならすぐわかりますが、実際には HTML がもっと複雑で構成も全然違うことが多いので、書き換えはかなり難しいと思います。
デベロッパーツールで確認しながらがんばって試行錯誤するか、そのテーマ専用の CSS カスタマイズ記事を探しましょう。
id や class の命名ルールは制作者によって異なります。
@media をチェックする
レスポンシブデザインの場合、@media を使って画面(ブラウザ)の幅に応じた指定をしていきます。
書き方によっては「スマホで反映されるけど PC では反映されない」ということが起こり得ますので、@media で切り分ける場合は注意しましょう。
p {
font-size: 15px;
}
@media (min-width: 1024px) {
p {
font-size: 18px;
}
}上記コードの場合、スマホやタブレットでは <p> のフォントサイズが 15px となり、ブラウザ幅を 1024 px 以上にした PC では 18px となります。
min-width と max-width が混在しているとさらに複雑になります。
p {
font-size: 15px;
}
@media (min-width: 1024px) {
p {
font-size: 18px;
}
}
@media (max-width: 480px) {
p {
font-size: 13px;
}
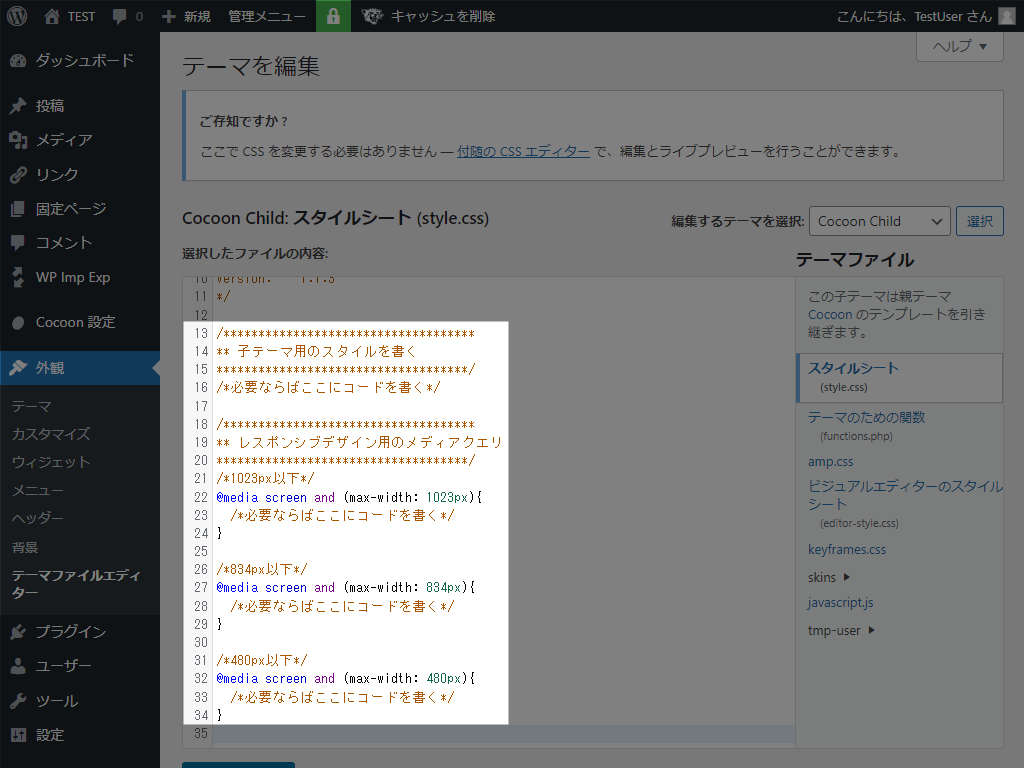
}WordPress テーマによっては、style.css にあらかじめ @media が書かれている場合があります。
コードを書く位置を間違うと意図した表示になりませんし、閉じカッコが抜けてしまうケースも多いので、注意しながら進めてください。

CSS を書く場所を確認する
CSS を書く場所を間違えると、正しく反映されません。
まず、以下の 2 つのルールをおさえておいてください。
- あとから書いたほうが優先される(上書きされる)
- 「
<head>」より「インライン」のほうが強い
WordPress のケースを含め解説していきます。
CSS を <head> 内に書く(出力する)場合
<head> 内に書いた CSS は、その順番が強さに影響し、あとから読み込まれた指定(下に書いた指定)が優先されます。
※ <head> 内に直接 CSS を書く場合でも、外部で読み込む場合でも同じ
たとえば以下のように記述していると、page.css が優先されます。
<head>
<link rel="stylesheet" type="text/css" href="style.css" />
<link rel="stylesheet" type="text/css" href="page.css" />
</head>正確には page.css が style.css の内容を上書きするので、以下のように書いていた場合、<p> は赤文字となるわけです。
p { color: black; }p { color: red; }WordPress でテーマを自作する&複数の CSS を読み込むときは、wp_enqueue_style() の順番に注意してください。
WordPress で <link> を <head> 内に直接記述するのは非推奨です。
WordPress で CSS を書く場合
テーマを自作するのではなく、無料または有料のテーマを使うケースのほうが多いと思います。
このとき CSS を書く場所はいくつかありますが、どこに書いても得られる結果は同じです(出力位置はテーマによって微妙に異なったりします)。自分が管理・編集しやすい場所でかまいません。
- テーマの style.css
- テーマの CSS 専用欄
- カスタマイザーの「追加 CSS」
- CSS プラグインの専用欄
あちこちに書いてしまうと管理が面倒になるので、書く場所は統一しておきましょう。
WordPress の head 内や /body 直前にコードを挿入する 4 つの方法
初期デザインやカスタマイズをそれぞれ別の方に外注すると、テーマに書かれたりカスタマイザーで書かれたり… とぐちゃぐちゃにされることがあります。
依頼するときは「子テーマの style.css を使用してください」など指示しておくとよいですね。
style.css は形だけ用意されており、実際には使用していないテーマも存在します。
インラインで書く場合
<head> に書いた CSS より、インラインの指定が優先されます。
たとえば以下のように書いていると、<p> は黒文字となります。
<head>
<style type="text/css">
.akamoji { color: red; }
.akamoji { color: pink; }
</style>
</head>
<body>
<p class="akamoji" style="color: black;">ここは赤文字にしたい…</p>
</body>redpink
black
と上書きされるわけです。
上記のように何度も上書きすると管理が大変になりますし、表示速度にもわずかながら影響する可能性がありますから、同じ指定を繰り返さないよう注意しましょう。
WordPress テーマでは一部の要素がインラインになっていることがあるので、デベロッパーツールで確認してください。
どうしても上書きできない場合、!important を使えば反映されます。
<head>
<style type="text/css">
.akamoji { color: red !important; }
.akamoji { color: pink; }
</style>
</head>
<body>
<p class="akamoji" style="color: black;">ここは赤文字にしたい…</p>
</body>何でもかんでも !important を使うのはおすすめしませんが、いざというときのために覚えておくとよいですね。
優先順位を確認する
CSS の優先順位は、点数計算によって決められます。
初心者が覚えておきたいルールは以下の 2 つ。
- class より id のほうが強い
- 細かく指定したほうが強い
例をあげて解説していきます。
CSS の優先順位を決める点数計算
CSS の優先順位を決める点数計算は、以下のグループがあるとイメージするとわかりやすいと思います。
A > B > C > D という力関係です。
| クラス | セレクタ |
|---|---|
| A | インライン |
| B | id |
| C | class 属性セレクタ 疑似クラス |
| D | タイプセレクタ 疑似要素 |
詳細は以下のページをご覧ください。細かく書かれています。
HTML 構造が以下の形になっている場合を考えてみましょう。
<div id="sample-wrap">
<div id="sample-main">
<div class="sample-inner">
<p class="akamoji" style="color: blue;">テキスト A</p>
<p class="akamoji">テキスト B</p>
<p>テキスト C</p>
</div>
</div>
</div>下表は点数を計算したもので、下にいくほど強くなっていきます。
| 指定例 | A | B | C | D | 点数 |
|---|---|---|---|---|---|
| * | 0 | 0 | 0 | 0 | 0.0.0.0 |
| p | 0 | 0 | 0 | 1 | 0.0.0.1 |
| p:first-child | 0 | 0 | 0 | 2 | 0.0.0.2 |
| .akamoji | 0 | 0 | 1 | 0 | 0.0.1.0 |
| p.akamoji | 0 | 0 | 1 | 1 | 0.0.1.1 |
| #sample-wrap | 0 | 1 | 0 | 0 | 0.1.0.0 |
| div#sample-wrap | 0 | 1 | 0 | 1 | 0.1.0.1 |
| #sample-wrap #sample-main | 0 | 2 | 0 | 0 | 0.2.0.0 |
| style=”color: red;” | 1 | 0 | 0 | 0 | 1.0.0.0 |
点数計算に基づいた例 1
先ほど「CSS を書く場所を確認する」のところで「あとから書いたほうが優先される」と解説しましたが、それはあくまで点数が同じだった場合の話です。
以下の場合は点数が同じなので、13 行目・14 行目の文字は赤くなります。
12 行目はインラインで指定されているため、文字は青くなります。
<head>
<style type="text/css">
p { color: black; }
p { color: red; }
</style>
</head>
<body>
<div id="sample-wrap">
<div id="sample-main">
<div class="sample-inner">
<p class="akamoji" style="color: blue;">テキスト A</p>
<p class="akamoji">テキスト B</p>
<p>テキスト C</p>
</div>
</div>
</div>
</body>テキスト A
テキスト B
テキスト C
点数計算に基づいた例 2
点数が強い場合、順番に関係なく優先されます。
以下のように指定すると、13・14 行目は黒文字になります。
<head>
<style type="text/css">
#sample-wrap { color: black; }
p { color: red; }
</style>
</head>
<body>
<div id="sample-wrap">
<div id="sample-main">
<div class="sample-inner">
<p class="akamoji" style="color: blue;">テキスト A</p>
<p class="akamoji">テキスト B</p>
<p>テキスト C</p>
</div>
</div>
</div>
</body>テキスト A
テキスト B
テキスト C
点数は以下のように計算されています。
#sample-wrap(点数:0.1.0.0)
p(点数:0.0.0.1)
点数計算に基づいた例 3
以下のように id と class が混在している場合、点数の高い id が優先されます。
.akamoji の class がついている <p> は赤文字になりません。
<head>
<style type="text/css">
#sample-wrap { color: black; }
.akamoji { color: red; }
</style>
</head>
<body>
<div id="sample-wrap">
<div id="sample-main">
<div class="sample-inner">
<p class="akamoji" style="color: blue;">テキスト A</p>
<p class="akamoji">テキスト B</p>
<p>テキスト C</p>
</div>
</div>
</div>
</body>テキスト A
テキスト B
テキスト C
赤文字にしたい場合、もっと細かく指定して点数を上げる必要があります。
<head>
<style type="text/css">
#sample-wrap { color: black; }
#sample-wrap .akamoji { color: red; }
</style>
</head>
<body>
<div id="sample-wrap">
<div id="sample-main">
<div class="sample-inner">
<p class="akamoji" style="color: blue;">テキスト A</p>
<p class="akamoji">テキスト B</p>
<p>テキスト C</p>
</div>
</div>
</div>
</body>テキスト A
テキスト B
テキスト C
ややこしいですが、「細かく指定すれば上書きできる」と覚えておけばほぼ何とかなります。
何ともならなければ、最終手段として !important を使いましょう。
CSS 優先度まとめ
CSS が効かないときは、以下をチェックしてみてください。
- キャッシュをクリアしたか
- 書き方を間違えていないか
- CSS を書く場所は合っているか
- 優先順位に問題はないか
細かく指定しすぎると、他のページの別の部分にまで影響してしまうことがあります。
WordPress の場合はテーマ制作者の考え方によってメンテナンスのしやすさが違ってきますし、大型アップデートで命名規則や構造が変わることもあるので注意したいところ。
いずれにしても、カスタマイズするときは随時バックアップをとっておくのがおすすめです。
「習うより慣れよ」の部分が大きいので、繰り返し練習していきましょう。当サイトの CSS デザインサンプル記事も合わせてご覧ください。