ブログ記事に欠かせない「アイキャッチ画像」とは、読んで字のごとく「読者の目線を引きつける画像」のことです。

トップページの記事一覧表示や SNS でシェアされたときにクリック率を高め、タイトルや見出しの前後に挿入することで記事のイメージを伝える役割を持ちます。
フリー素材をそのまま使ってもよいのですが、それだけだとオリジナリティに欠けてしまいますよね。
そこで、フリー素材を加工して簡単にオリジナリティを出す方法をご紹介します。
Headline
無料素材を使った画像加工サンプル
01. 文字を入れる
最も簡単なのは、画像に文字を入れる加工です。
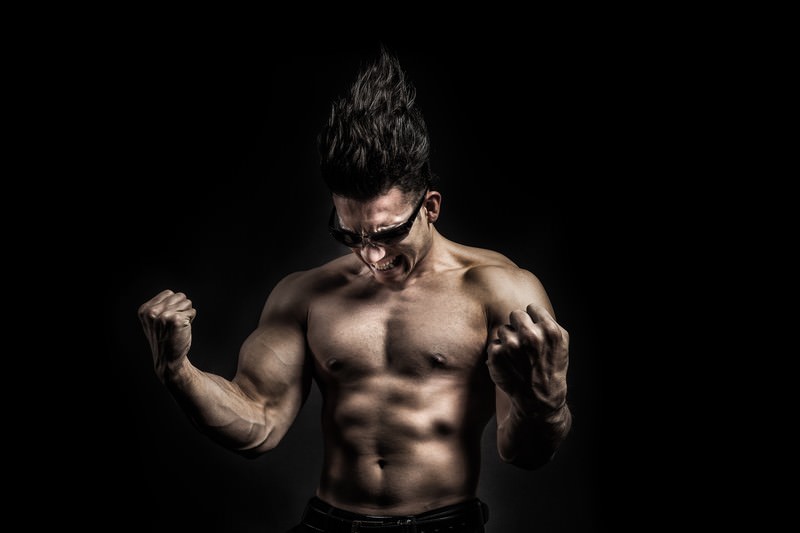
こちらの画像を使ってみましょう。

内容に合わせてフォントを変えると、イメージが伝わりやすくなります。

画像にそのまま文字を入れたもの。各文字の大きさや角度を変えると動きが出ます。

文字の背景に薄いボーダーを入れたもの。「身体を鍛える」記事などに使えます。

背景にセリフを入れたもの。手書き風フォントにするとそれっぽくなります。
いずれも簡単な加工ですが、画像に意味を持たせる有効な方法です。
画像素材だけではなく、フリーフォントをいくつかダウンロードしておくとオリジナリティを出しやすいと思います。
02. 単純なアレンジを加える
つづいて、画像に単純な加工を施したものを見てみましょう。
元の画像はこちら。

2 ~ 3 月ごろに多く見られる、確定申告の記事などで使えそうですね。

画像を白黒にしたもの。この上に文字を置けば、テキストがより強調されます。

画像を分割したもの。「確定申告を失敗しないために知っておくべき…」という記事に合うかもしれません。

画像を写真風に加工したもの。複数枚並べることにより、ストーリーを演出できます。
このような加工は、Photoshop のような編集ツールがあれば一発です。テキストを乗せることで、さらにオリジナリティが加わりますね。
編集加工できるスマホアプリもたくさんあります。
03. 複数の画像を合成する
ちょっと時間をかけて凝った画像を作ってみると、より一層オリジナリティが高まります。
こちらの画像を使ってみましょう。

背景が単色のものを選ぶと、切り抜き処理がしやすいのでおすすめです。

人物を切り抜き、テクスチャ画像と合成したもの。白背景と印象が違って見えます。

背景にただグラデーションをかけたもの。文字入れするならこのぐらいシンプルなほうがよいですね。

他の画像と組み合わせて加工したもの。PhotoFunia というサービスを使うと簡単にできます。
複雑な加工はテクニックも時間も要りますが、ツールを活用すればだれでもできます。
たった 5 秒で驚きの画像加工ができる無料オンラインツール 3 選
画像の背景を自動削除(切り抜き)してくれるオンラインツール 6 選
ブログのデザインや記事の内容に合わせていろいろ試してみてください。
アイキャッチ素材を探すときの注意点
アイキャッチのベースとなる画像を探すときに注意してほしい点が 2 つあります。
Google 検索で画像を探すのは NG
Google で「フリー画像 xxx」と検索して出てきた画像をそのまま使うのは絶対にやめましょう。著作権で保護されており、フリー素材としても公開されていない画像が含まれているからです。
知らずに使うと、著作権侵害で損害賠償を請求されるかもしれません。
著作権者の代理人弁護士から指摘を受けて無断使用が発覚し、小学校はイラストが掲載された学校だよりをホームページから削除した。校長は無料で自由に使える素材だと思い込んでいたという。
「学校だより」で著作物無断使用 フリー素材と勘違いで11万円賠償 [佐賀県]:朝日新聞デジタル
また、フリー素材サイトによって規約が異なり、商用利用(アフィリエイトサイトも含む)は有料となる場合もあります。
必ず規約に目を通してくださいね。
市教育委員会によると、同校の教諭がインターネットで見つけたイラストを無料で使用できるフリー素材と思い込み、2016年9月のほけんだよりに転載した。ほけんだよりはHPにも掲載されていた。
フリー素材と思い込み…市立中の「ほけんだより」でイラスト無断使用、著作権侵害で作者に賠償 : 読売新聞
「個人ブログだから OK」「初心者だから知らなかった」というのは言い訳になりません。
好みの女性を探そう!フリー素材サイトで美女の写真を集めてみた
引用は NG
「引用元を明記すればどの画像でも自由に使える」という考え方は誤りです。引用とみなされるには、すべての要件を満たしていなければなりません。
「出所の明示」をすれば著作権者の了解を得なくてもよいという誤解がありますが,それは逆で,著作権者の了解を得なくてもよい場合でも「出所の明示」の義務が課されるものであり,「出所の明示」をしても法律上の要件を満たさない場合には了解が必要です。
著作権テキスト|文化庁(PDF)
そもそも、アイキャッチ画像として使う場合は引用元の明記が難しく、それだけで要件から外れることになります(記事内に引用元を書いているだけでは不十分)。
また、仮に著作権の問題がなくても、Amazon や楽天などの商品画像を勝手に使うと規約違反となり、アフィリエイト提携が解除されてしまう可能性もあります。
商品画像を加工した時点で引用ではなく無断利用となりますから、十分ご注意ください。複数画像をまとめたコラージュ画像などもアウトです。
まとめ
フリー素材をそのまま使うとあちこちのサイトとかぶってしまうので、少しでもオリジナリティを出したいところです。
ただ、アイキャッチ画像にこだわってもアクセス数や検索順位に大きく影響することはありません。執筆に使う時間と画像加工に使う時間のバランスに気をつけましょう。
その他、画像のサイズやファイル名などいくつか知っておくべき点があります。以下の記事で詳細に解説しているので、合わせてご覧ください。
WordPress ブログで使う画像の推奨サイズ・形式・容量
WordPress で画像を挿入するときに気をつけたいファイル名と alt 設定
変更履歴
- 2023.12.22
-
記事のレイアウトを整え、「アイキャッチ素材を探すときの注意点」を新たに追加しました。

