当サイト(Naifix)で使用している WordPress テーマ「Snow Monkey」のカスタマイズ事例をご紹介します。
WordPress の知識がなければ若干難しい面もありますが、実際のコードを掲載しているので、同じようにカスタマイズしたい場合はコピーしてご利用ください(子テーマは使用していません)。
ブログで使うことを前提とした、シンプルなアレンジです。
WordPress 有料テーマ「Snow Monkey」レビュー
Headline
サイト全体のカスタマイズ
Snow Monkey のカスタマイズは、以下 2 つのプラグインで行っています。CSS は管理しやすい場所ならどこでも OK です。
全体のフォントを変更
全体のフォントは以下のとおり CSS で変更しています。
:root {
--_color-text: #202124;
--font-family: "Segoe UI", "Helvetica", Arial, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif;
}リンクカラーは以下のとおり。
a {
color: #1a73e8;
text-decoration: underline solid 1px;
text-underline-offset: 0.15em;
}配色は Google 検索セントラルと同じにしています。
Google AdSense 高速化(Lazy Load)
Google AdSense は、Lazy Load で高速化しています。
以下、wp_footer で読み込む形のコード。
// AdSense
add_action(
'wp_footer',
function() {
?>
<script>
//<![CDATA[
//lazy load ads
var lazyloadads = false;
window.addEventListener("scroll", function() {
if ((document.documentElement.scrollTop !== 0 && !lazyloadads) || (document.body.scrollTop !== 0 && !lazyloadads)) {
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
lazyloadads = true;
}
}, true);
//]]>
</script>
<?php
}
);各箇所に配置する AdSense コードは、<ins> 部分のみで OK です。
Snow Monkey 固有ではなく、どのテーマでも使えると思います。
各ページのカスタマイズ
各記事タイトル下の投稿者名を削除
ファーストビューはできるだけシンプルに見せたいため、記事タイトル下のメタから投稿者名を削除しています。CSS で非表示にすると SEO にわずかながら影響が出そうなので、出力自体を停止しました。
// 記事タイトル下の投稿者名を削除
add_action(
'snow_monkey_entry_meta_items',
function() {
remove_action( 'snow_monkey_entry_meta_items', 'snow_monkey_entry_meta_items_author', 30 );
},
9
);アフィリエイト記事に「PR」を表示

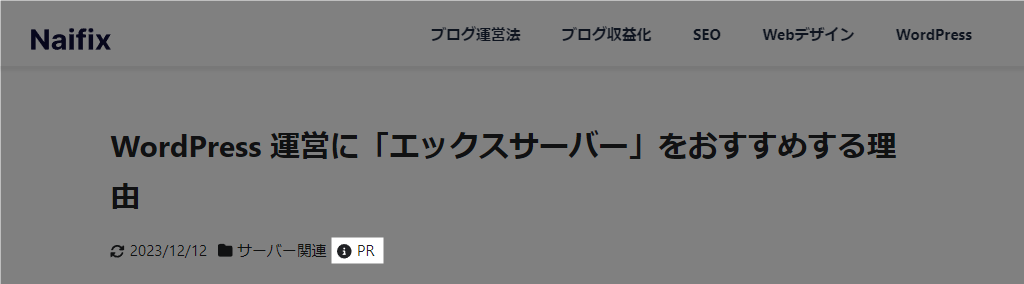
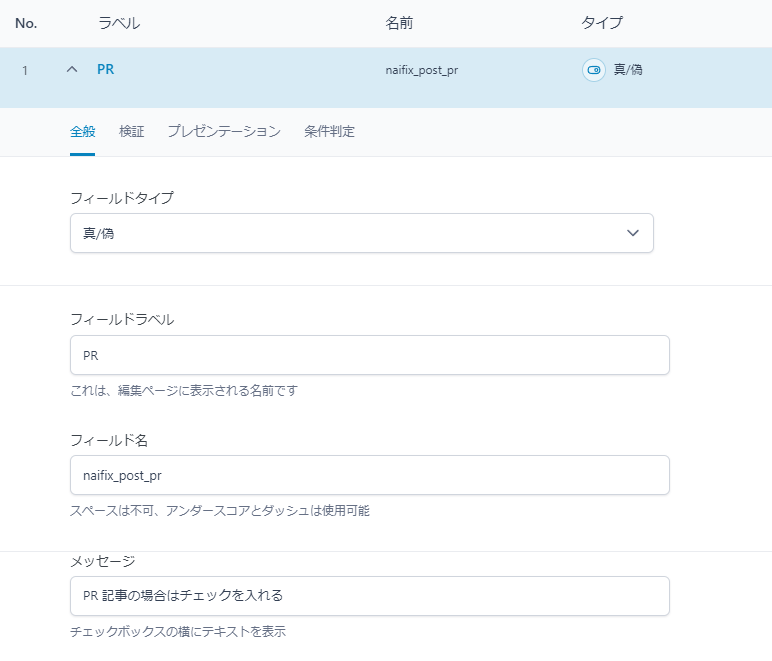
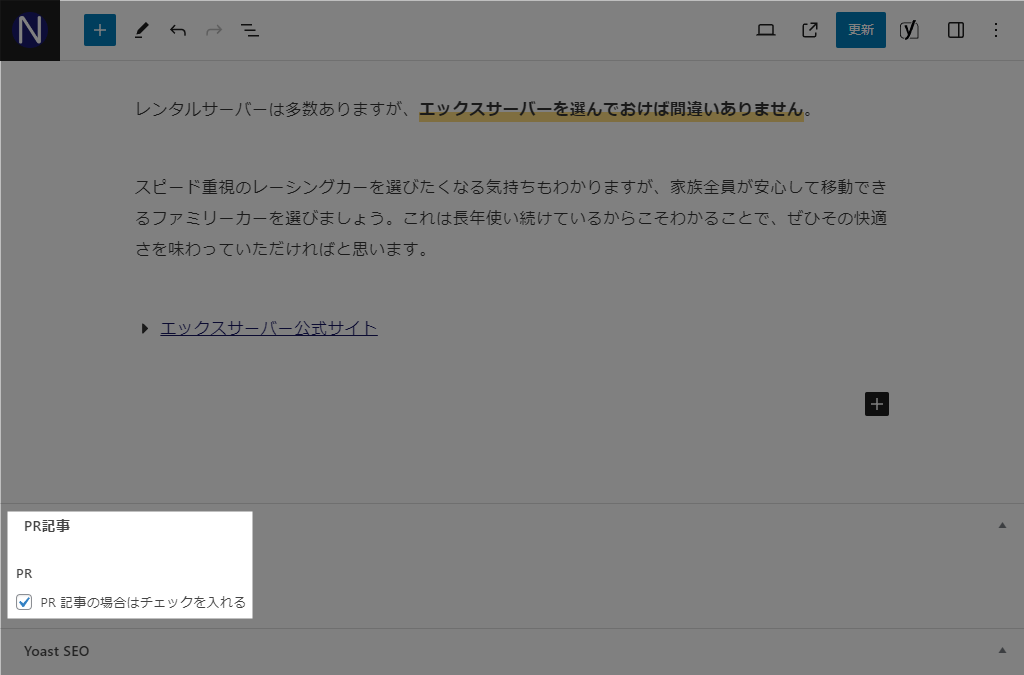
景品表示法改定(ステマ規制)に基づき、アフィリエイトリンクを掲載している記事では、タイトル下のメタ部分に「PR」を表示しています。

// post meta PR
add_action(
'snow_monkey_entry_meta_items',
function() {
if( get_field('naifix_post_pr') ) {
?>
<li class="c-meta__item c-meta__item--reinxpr"><i class="fa-solid fa-circle-info"></i><a href="https://naifix.com/content-policy/#about-pr" target="_blank">PR</a></li>
<?php
}
},
50,
1
);
「PR」をクリックすると、以下のページ内に飛ぶ形にしました。
この方法であれば、他のプラグインと組み合わせてポップアップで表示させるのも可能です。
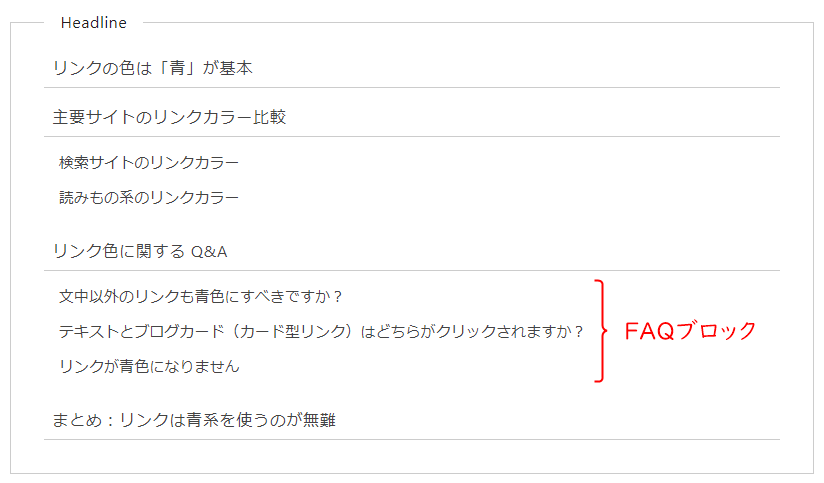
FAQ ブロックの Question を h3 に変更

Snow Monkey Blocks の FAQ ブロックは、質問・回答部分に <div> が使われています。
目次に質問部分を表示するため、preg_replace で <h3> に置換しました。
// FAQ Block
function change_faq_div_to_h3( $content ) {
$content = preg_replace('/<div class="smb-faq__item__question__body">(.+?)<\/div>/is', '<h3 class="smb-faq__item__question__body">$1</h3>', $content);
return $content;
}
add_filter( 'the_content', 'change_faq_div_to_h3' );CSS で少し調整してあります。
/* FAQ */
h3.smb-faq__item__question__body {
--_font-size-level: 0.5;
}
.smb-faq__item__answer,
.smb-faq__item__question {
align-items: baseline;
--_font-size-level: 2;
}構造さえわかっていれば、テーマ・プラグインを問わず使える方法です。
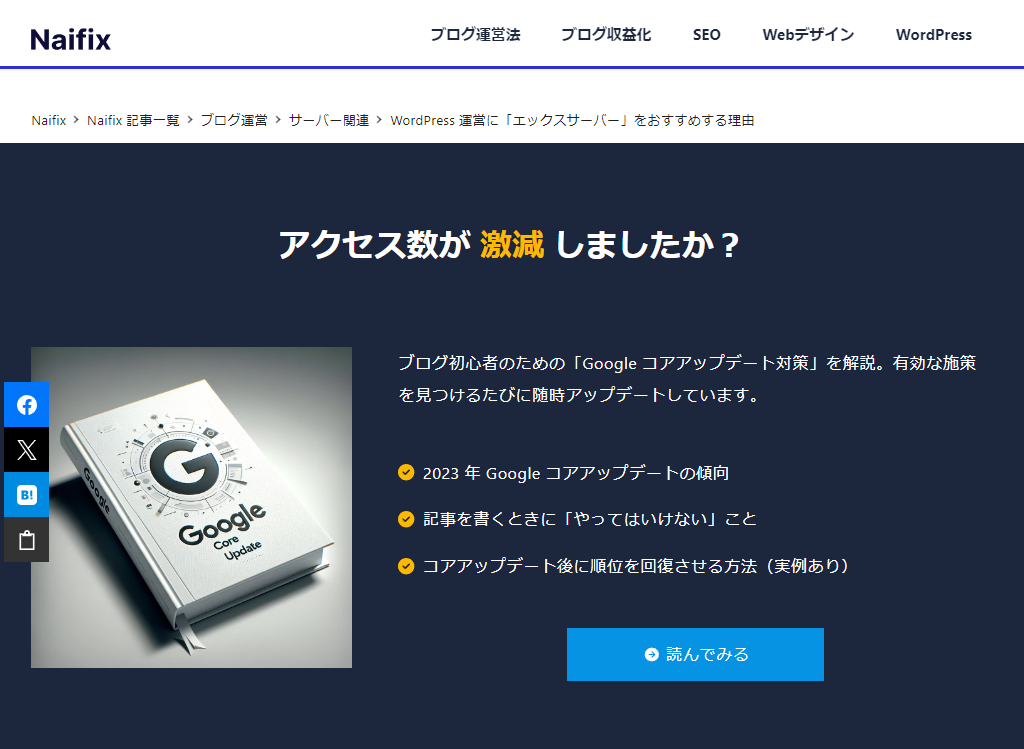
ページ下部 CTA を固定ページ+フックで表示

各記事ページ・各カテゴリーページ下部の CTA は、固定ページ+フックで出力しています。
// CTA
add_action(
'snow_monkey_append_contents',
function() {
// 通常の投稿ページかカテゴリーアーカイブページでない場合、何も表示しない
if ( ! is_single() && ! is_category() ) {
return;
}
$new_query = new \WP_Query(
[
'pagename' => 'post-bottom-cta',
'post_type' => 'page',
'post_status' => [ 'publish', 'draft' ],
'posts_per_page' => 1,
]
);
if ( ! $new_query->have_posts() ) {
return;
}
$new_query->the_post();
?>
<div class="p-entry-content">
<?php the_content(); ?>
</div>
<?php
wp_reset_postdata();
}
);※ 固定ページのスラッグを「post-bottom-cta」に設定した場合
Snow Monkey カスタマイズ参考ページ
Snow Monkey のカスタマイズは、以下のページが参考になります。
ChatGPT など生成 AI でもある程度答えてくれるので、試行錯誤しながらカスタマイズにチャレンジしてみてください。

