パソコンの操作画面を録画して、MP4 ではなく GIF アニメとして保存したいときがありますよね。
長時間の GIF アニメをブログに掲載するとかなり重くなってしまいますが、数秒程度であれば GIF アニメのほうが利便性は高いかもしれません。
「LICEcap」というフリーソフトは、デスクトップの録画・GIF アニメ作成が簡単にできるおすすめツールです。ダウンロードや使い方を解説します。
Headline
LICEcap 概要
動作環境
LICEcap は Cockos Incorporated が開発・配布しているフリーソフトです。
動作環境は以下のとおりです。
| Windows | XP / Vista / 7 / 8 / 10 |
|---|---|
| OSX | macOS 10.6 – 10.15 |
| メモリ | 1 GB 以上推奨 |
最近の PC であればとくにストレスなく動作します。
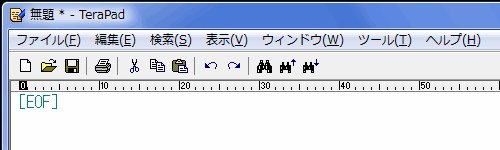
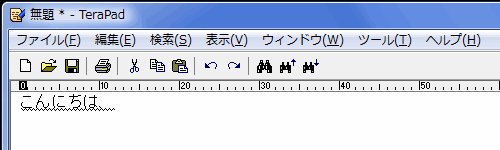
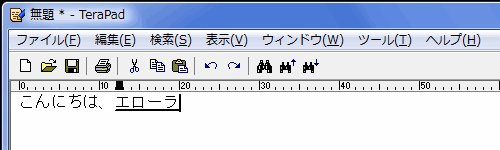
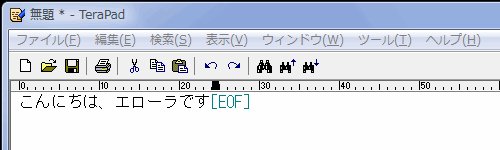
LICEcap で作成した GIF アニメ動作サンプル
以下は実際に LICEcap で録画・生成したサンプルです。

テキストエディタ「TeraPad」の文字入力を撮影してみました。
これを自力で作ろうと思ったら、一文字入力するごとにキャプチャして、その画像をつなぎ合わせて GIF アニメに変換しなければなりません。
そんな面倒な作業をいちいちやっていられないので、LICEcap でサクッと作ってしまいましょう。
LICEcap ダウンロード・インストール
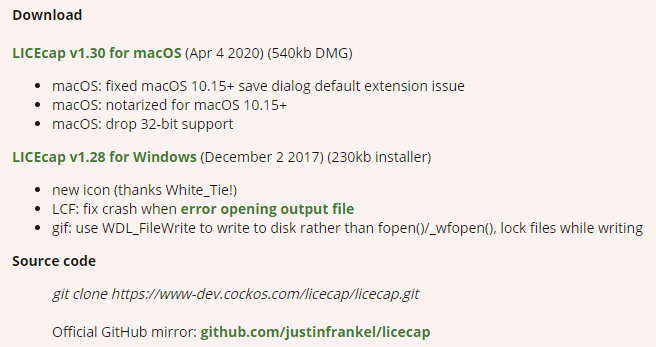
LICEcap は公式サイトからダウンロードできます。
ページ下部にダウンロードリンクがあるので、ご利用環境に合わせてインストーラーをダウンロードしてください。

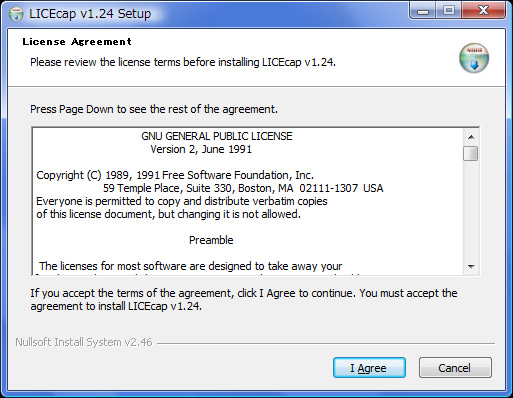
ダウンロードしたファイルを起動するとライセンス確認が出てくるので、「I Agree」ボタンをクリック。

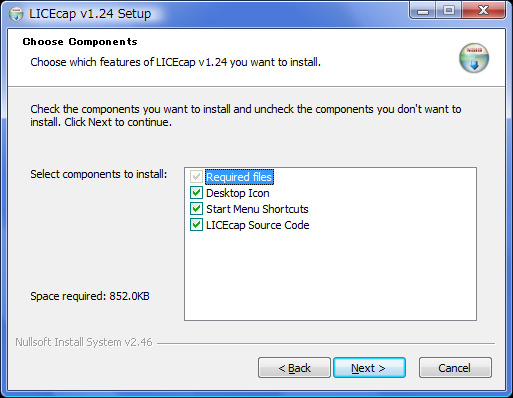
次画面でデスクトップアイコン等を作成するか選択します。あとからでも消せるので、チェックが入ったままでも OK です。

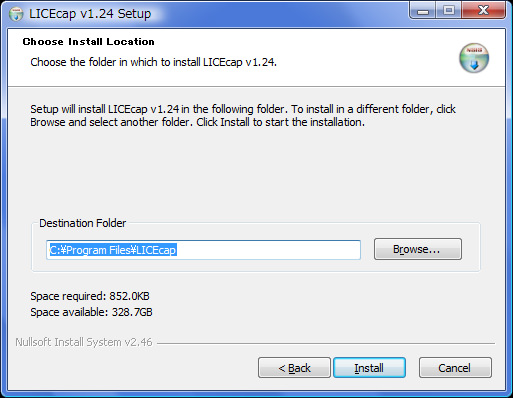
続いてインストール先を選択。特にこだわりがなければこのままでかまいません。

インストールは数秒で終わるので、「Close」ボタンを押して終了です。

LICEcap の使い方
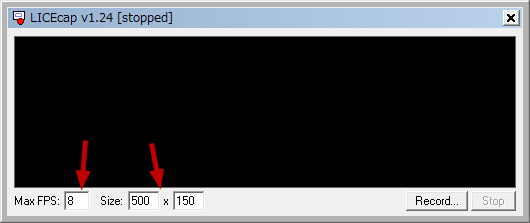
それではさっそく起動してみましょう。デスクトップに以下のようなウィンドウが現れます。

黒い部分はカメラのファインダーのようなもので、この枠内の動きが録画されて GIF アニメとなります。
「FPS」はフレームレートで、数字を大きくするほど動きが滑らかになります。サイズ指定もありますが、マウスで直接ウィンドウの大きさを変えても大丈夫です。
FPSとサイズを大きくするほど容量も大きくなるので、ブログで使う場合は最低限の大きさで設定してください。
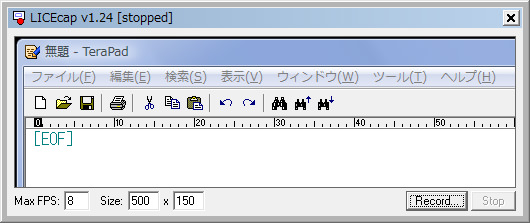
動きを撮影したい部分に LICEcap ウィンドウを移動します。ここではサンプルの TeraPad 上に合わせています。

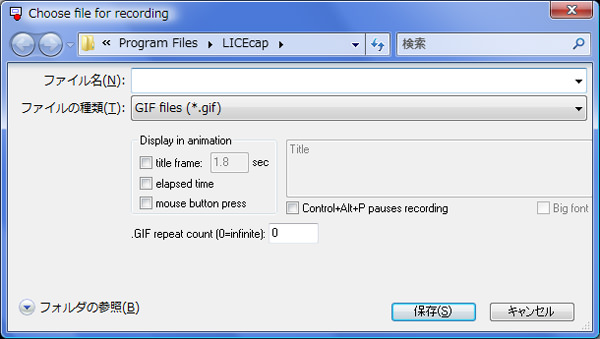
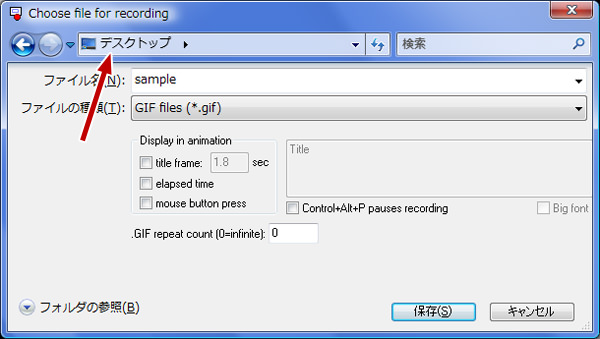
「Record」ボタンを押すと、まず保存方法を選択する画面が出てきます。ここでファイル名やオプションを指定。
アニメが始まる前のタイトルやリピート回数などが設定できます。ここでは何もいじらずファイル名だけ指定して「保存」してください。

このあと、カウントダウンと共に撮影がスタートします。右下の「Stop」ボタンを押せば自動的に先ほど指定した名前でファイルが保存されます。
もちろんブラウザの動きを記録することもできるので、簡単な初心者向けチュートリアルなんかはすぐにできます。
こちらは「横 600px・縦 400px」で撮影した GIF アニメサンプルです。FPS は 10 に設定し、容量は 672KB とちょっと大きめになりました。

注意:日本語ファイル名だと LICEcap で録画できない
ひとつだけ注意点があり、ファイル名に日本語が入っていると撮影できません。
保存先ディレクトリもこのように「デスクトップ」のような日本語になっていると作動しないので注意してください。

保存先をデフォルトのままにしておくか、英語名のフォルダを作れば大丈夫です。
まとめ
以上、PC の画面を GIF アニメにできる LICEcap のご紹介でした。
撮影時間も容量に関わってくるので、画像とテキストでは説明しづらい箇所だけ GIF アニメにするとよいですね。
YouTube 動画を簡単に GIF アニメに変換する方法は以下の記事で解説しています。