WordPress は、本体にファビコン設定機能があります(WordPress 4.3 から「サイトアイコン」という名称で実装されました)。
設定はテーマに依存せず、専用のプラグインも必要ありません。画像サイズと形式だけ注意して設定してみましょう。
手順を解説していきます。
Headline
WordPress サイトアイコン設定手順
01. 512px 以上の画像を用意する
サイトアイコンの推奨サイズ・画像形式は以下のとおり。
- サイズ:横 512px / 縦 512 px 以上(正方形)
- 形式:PNG / JPEG / GIF
横または縦のどちらかが 512px 未満だと、サイトアイコンが表示される部分によっては画像が粗くなるので注意しましょう。
Internet Explorer は JPEG 形式に対応していなかったので PNG 形式必須でしたが、Internet Explorer 終了に伴い考慮しなくてもよくなりました。お好みの形式でかまいません。
Image file format support(Wikipedia)
なお、検索結果画面などでは丸く切り抜かれて表示されることがあるので、あらかじめ丸いアイコンにしておくのもよいと思います。

サンプルとして、テストサイト「Xnote 」用に以下の画像を作成してみました(600px x 600px / PNG 形式)。

広告なしの WordPress 無料サーバー「シン・クラウド for Free」の使い方
グラデーションをかけた円のなかにテキストを配置した簡単なものです。Canva で作成しました。
02. 画像のアップロードと保存
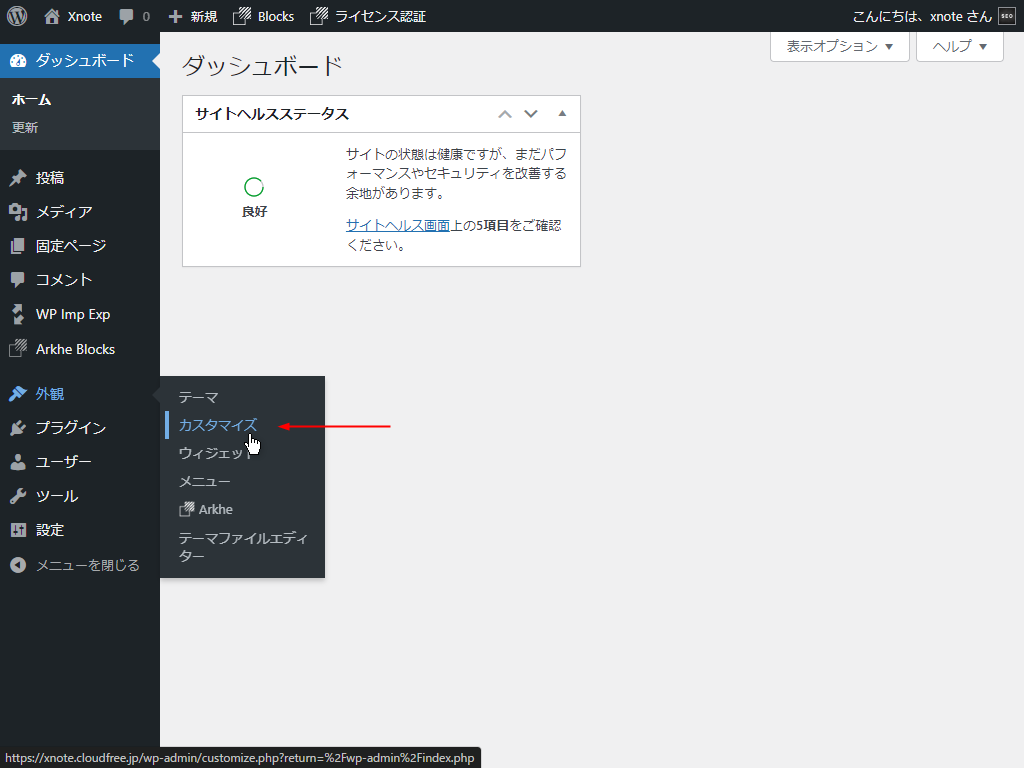
サイトアイコンの設定は、管理画面サイドバーの[外観]>[カスタマイズ]で行います。

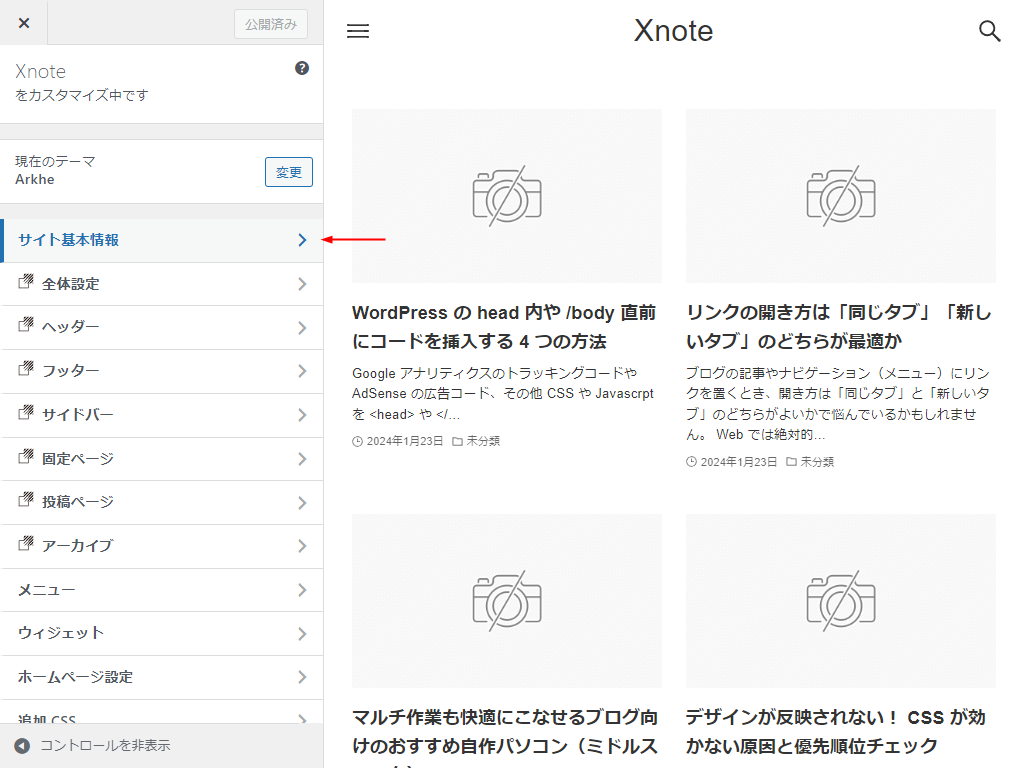
「サイト基本情報」をクリック。

テーマによって名称や位置が異なる場合があります。
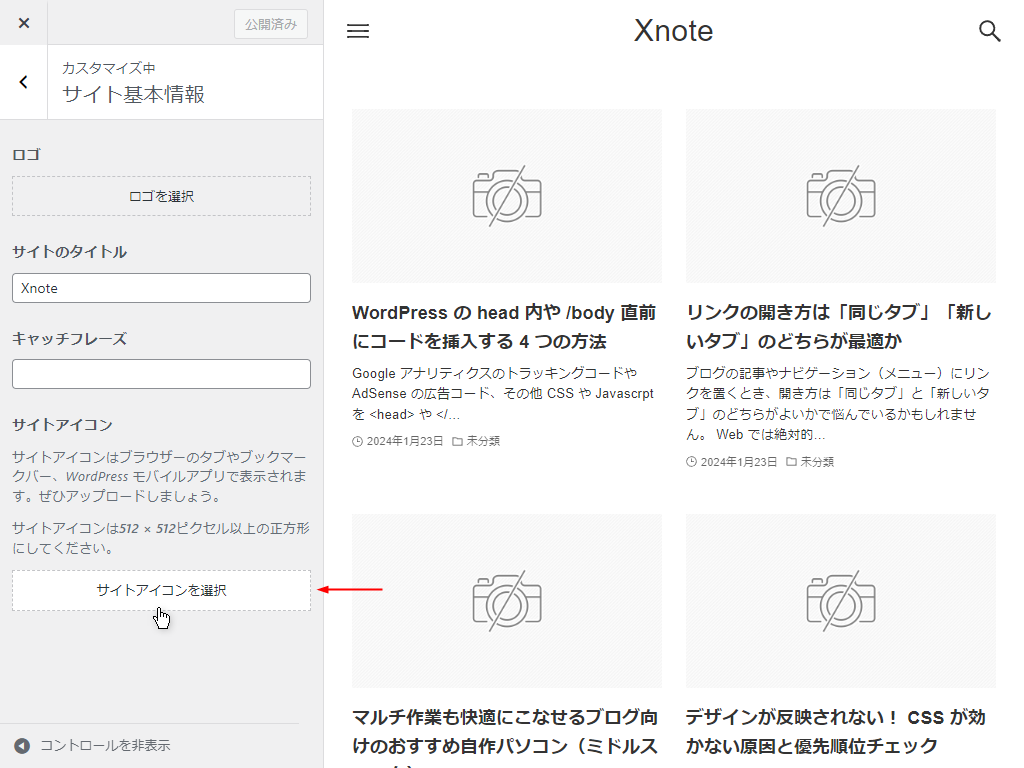
「サイトアイコンを選択」をクリック。

ドラッグ&ドロップでアイコンをアップロードします。

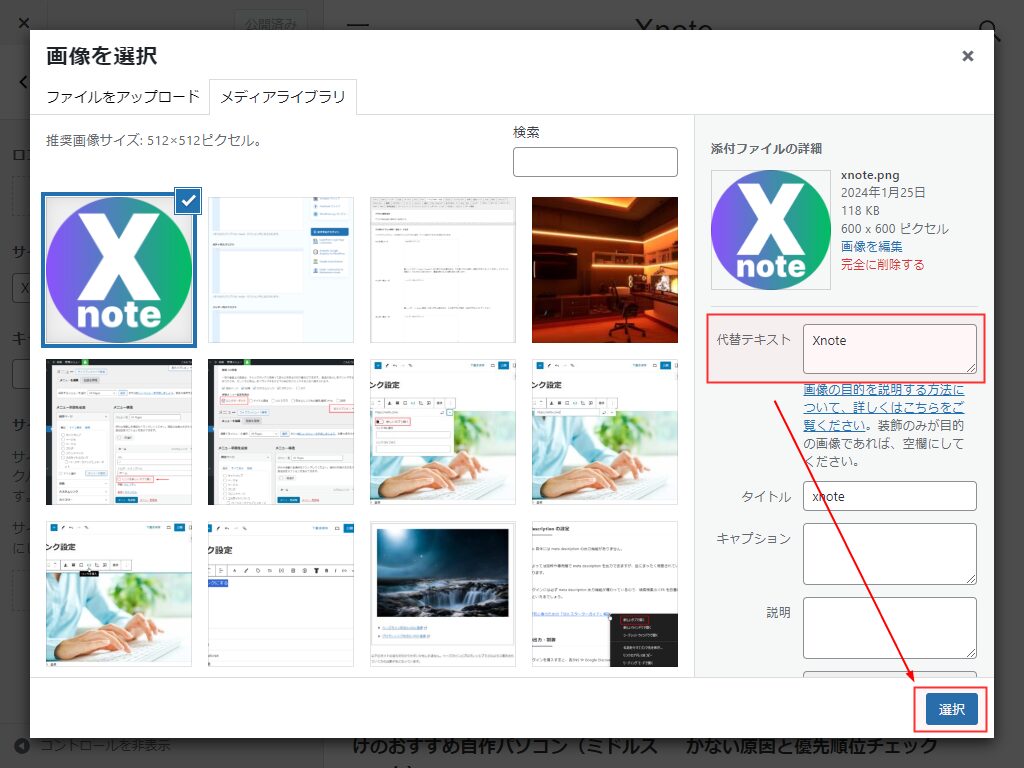
「代替テキスト」にサイト名を入力してから「選択」をクリック。

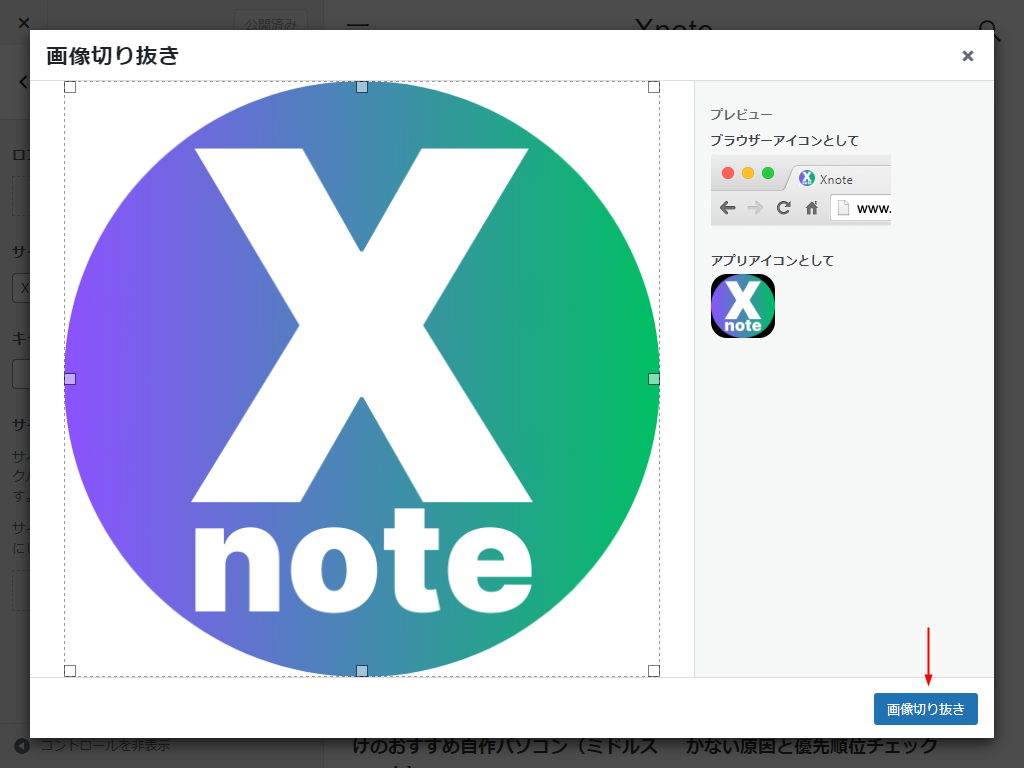
画像切り抜き画面が表示されます。正方形で作成している場合・表示領域を変更しなくてよい場合はそのまま「画像切り抜き」をクリック。

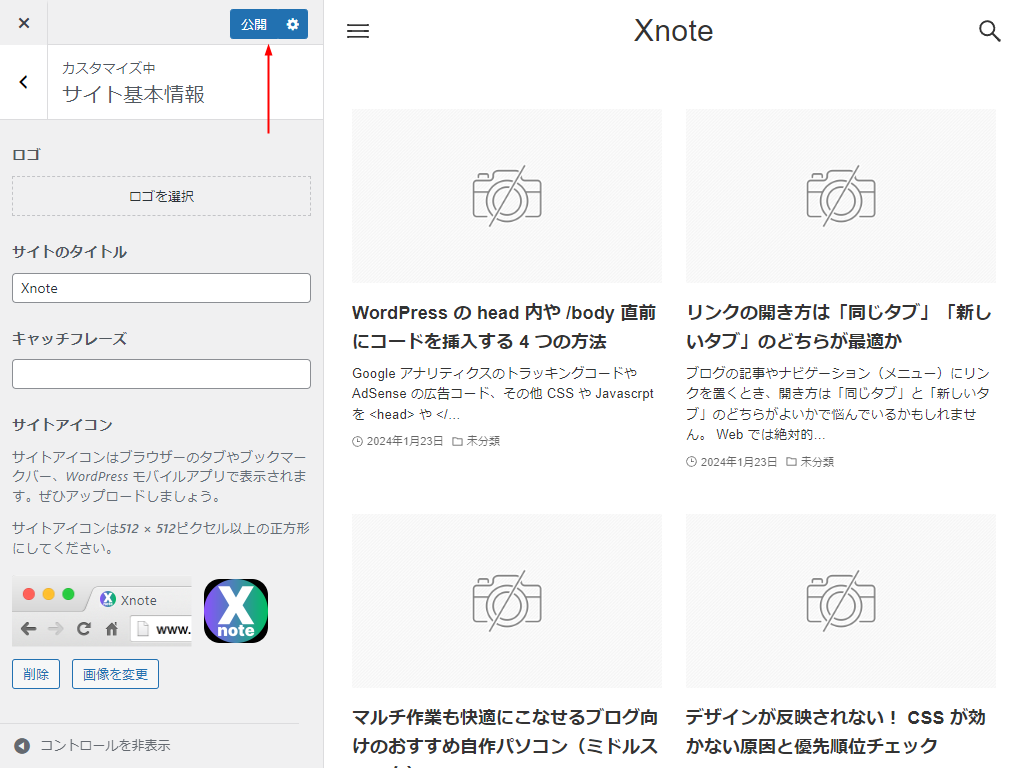
「公開」をクリックして完了です。

03. 表示確認
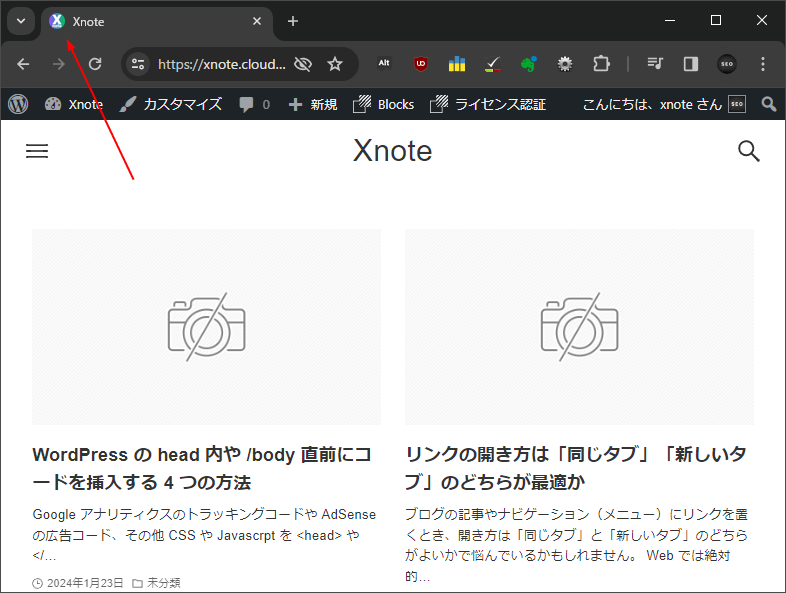
タブに反映されていれば OK です。

文字がつぶれて見えないときは調整したほうがよいでしょう。
テーマを変更してもこの情報は保持されるので、いったん決めてしまえば再設定の必要はありません。
ファビコン設定時の注意点
小さくても判別できるようにする
ファビコンはおもに以下の場所で表示されます。
- WordPress 管理画面左上
- Google や Bing の検索結果
- ブラウザのタブ
- ブラウザのブックマークバー
- スマホのホームアイコン
- ブログカード型リンクなど
WordPress で設定したアイコンは以下のとおり複数サイズで出力されており、表示される場所によって最適なサイズで読み込まれます。
<link rel="icon" href="/filename-512-32x32.png" sizes="32x32" />
<link rel="icon" href="/filename-512-192x192.png" sizes="192x192" />
<meta name="msapplication-TileImage" content="/filename-512-270x270.png" />タブで表示されるときはかなり小さくなりますから、小さい文字をびっしり埋め込むとつぶれて見えません。
小さく表示されてもわかるようなデザインにしておきましょう。
ico 形式は不要
Internet Explorer 10 以下では ico 形式( .ico )の画像が必須でした。
でも Internet Explorer はすでに開発終了しており過去の遺物となっていますから、気にする必要はありません。
PNG / JPEG / GIF 形式であれば問題なく表示されます。
検索結果の反映は時間がかかる
サイトアイコン設定後、タブのアイコンはすぐ変わります。もし変わらないときはブラウザのキャッシュをクリアしてください。
検索結果の反映はサイトによって数日~数週間かかるので、リアルタイムで変更されないことだけ覚えておきましょう。
Google Search Console でトップページを URL 検査し、インデックス登録をリクエストすれば多少は早く反映されるかもしれません。
ファビコンを変更し、Google にその変更を知らせたい場合は、サイトのホームページのインデックス登録をリクエストできます。更新が検索結果に反映されるまで、数日かかることがあります。
検索結果用のサイトのファビコンの設定 | Google 検索セントラル
ブラウザでも検索結果でも反映されない場合、ルートに favicon.ico ファイルがないか確認してください。ファイルが残っていると、そちらが優先される可能性があります。
まとめ
WordPress 「サイトアイコン」設定方法のご紹介でした。
- 画像の大きさは 512px 四方以上
- 画像の形式は PNG / JPEG / GIF のいずれか
簡単にオリジナリティを演出できるアイテムなので、ブログと紐づけて覚えてもらえるアイコンにするとよいですね。
変更履歴
- 2024.01.25
-
情報が古くなっていた部分を更新し、わかりやすいよう設定手順の画像を撮り直しました。