ブログの記事やナビゲーション(メニュー)にリンクを置くとき、開き方は「同じタブ」と「新しいタブ」のどちらがよいかで悩んでいるかもしれません。
Web では絶対的な正解もルールもありませんが、当サイトでは以下の形をおすすめしています。
| 内部リンク | 同じタブ |
|---|---|
| 外部リンク | 新しいタブ |
| アフィリエイトリンク | 同じタブ |
この形を推奨する理由を詳しく解説していきます。
Headline
リンクの開き方に関する基礎知識
リンクの開き方には以下の特徴があります。
- いま見ているのと同じタブでリンク先のページが開かれる
- ユーザーは開き方を選択できる
- リンク先のページは新しいページで開かれる
- ユーザーは開き方を強制される
読者にリンクの開き方を選択させるか強制させるか、というのが大きな違いですね。
同じタブで開くリンクは、右クリックのコンテキストメニューから新しいタブで開くこともできます(スマホは長押し)。

でも、コンテキストメニューに「同じタブで開く」という選択肢はなく、新しいタブで開くリンクは強制される形になるのです。
ユーザーに選択肢を与えるという意味では、どのリンクも開き方を指定しないのが一応の正解と言えるかもしれません。
少なくとも、「自分はいつも新しいタブでリンクを開くから」という理由だけですべてのリンクを新しいタブで開かせるのはやめたほうがよいでしょう。
リンク種別によるおすすめの開き方
基礎知識をふまえたうえで、「内部リンク」「外部リンク」「アフィリエイトリンク」の開き方について解説していきます。
内部リンク
内部リンクは基本的に「同じタブ」をおすすめします。
「新しいタブ」に設定しているとユーザーは開き方を選択できず、リンクをクリックするたびに何個ものタブが並んで操作性に影響するためです。
とくにスマホの場合はタブを認識しづらく、気がついたら大量のタブが開かれている状態になっているかもしれません。そのぶんだけメモリを消費しますし、ユーザー側のメリットはとくにないでしょう。
ただ、何かしらの理由がある場合は新しいタブで開くのもよいと思います。
たとえば当サイトの「JPEG のベースラインとプログレッシブの違い」を解説している記事では、リンク先の画像を新しいタブで開くように設定しています。
これは、「記事を読みながら別タブで資料を参照してもらう」よう意図して設定したものです。
正解なのかわかりませんし、アイコン「」が新しいタブを意味していると伝わっているのかもわかりませんが…
外部リンク
外部リンクは「新しいタブ」をおすすめします。
内部リンクとの違いを明確に伝える目的もありますし、引用など参考資料・補足資料としてリンクするのであれば双方を行き来しやすいですからね。
記事の途中で紹介している外部サイトをとりあえず開いておいてもらって、記事を読み終わったらそちらに移動してもらう、という形にもなります。
ユーザビリティを最大限に考慮するなら「同じタブ」が正解かもしれませんが、どちらにするかは個々の考え方次第。変に悩むぐらいなら「新しいタブ」でよいと思います。
アフィリエイトリンク
アフィリエイトリンクだけは必ず「同じタブ」にしてください。
「新しいタブ」で開くと成果が発生しないリスクがあるためです。
実のところ、「新しいタブ」で開くとセキュリティ面で問題があり、rel="noreferrer noopener" を追加することが推奨されています。
「リンクに target=”_blank” を指定するとセキュリティとパフォーマンスの点で問題があるので、rel=”noopener” 属性または rel=”noreferrer” 属性と併用したほうがいい」という情報を、グーグルのエンジニアがツイートしている。
「別タブで開く」リンク(target=”_blank”)は脆弱性あり?【SEO情報まとめ】 | 海外&国内SEO情報ウォッチ | Web担当者Forum
WordPress では「新しいタブ」に設定したリンクに自動的に rel="noreferrer noopener" が追加されます。
新しいタブで開かせるアフィリエイトリンクにも rel="noreferrer noopener" を追加すれば成果は発生すると思いますが、すべてのアプリ・ブラウザが受け付けるとはかぎりません。
また、noreferrer を付けると参照元がわからなくなるため、どの記事から発生したのか追跡できなくなる、という問題も起きます。
こうした技術的な問題があって、2019 年ごろに各 ASP はアフィリエイトリンクから target="_blank" を一律削除しました。
独自に target="_blank" を追加してもよいですが、発生しなくなるリスク等を含めて自己責任となっています(ASP によって異なる場合があるので、それぞれの規約を参照してください)。
ブラウザのセキュリティ対策強化の過程にて、新規ウィンドウで広告主サイトを開く際の挙動がそれぞれ異なる事象を確認しております為、A8.net広告の安定的な計測を担保できるよう上記変更を実施致します。
(中略)
属性を追加する事については「改変にはあたらない」という認識ではございますが、A8.netにてサポートが出来ないケースがございますので、あらかじめ了承くださいませ。
広告リンクコードの変更についてのお知らせと改変について – A8スタッフブログ
通常の外部リンクを「新しいタブ」で開かせるのに、アフィリエイトリンクを「同じタブ」とするのは違和感があるかもしれません。
その場合は、通常の外部リンクも「同じタブ」にしてしまうか、リスクを承知の上でアフィリエイトリンクを「新しいタブ」にしてしまうか、です。
成果が発生しないアフィリエイトリンクなんて何の意味もないですけどね。
WordPress のリンク設定方法
WordPress のリンク設定について詳しく見ていきましょう。
テキストリンク(ブロックエディター)
WordPress ブロックエディターは、リンクを簡単に設定できます。
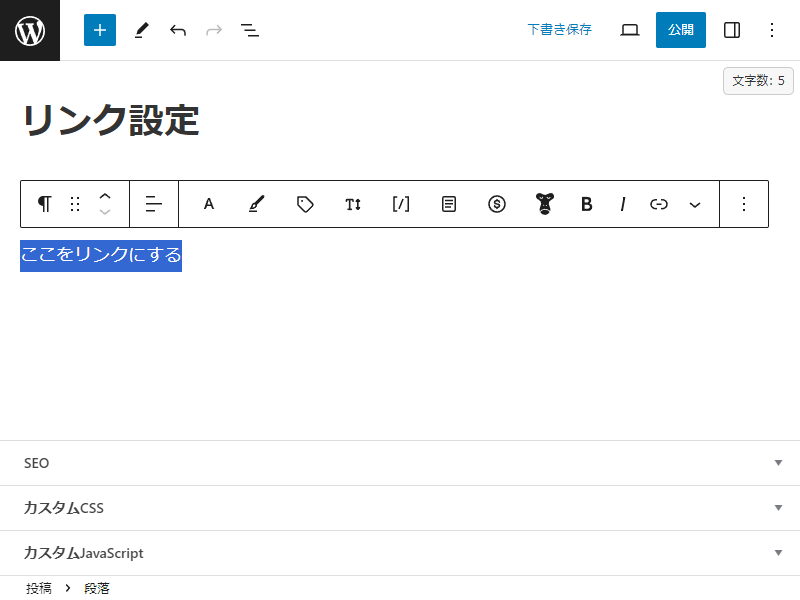
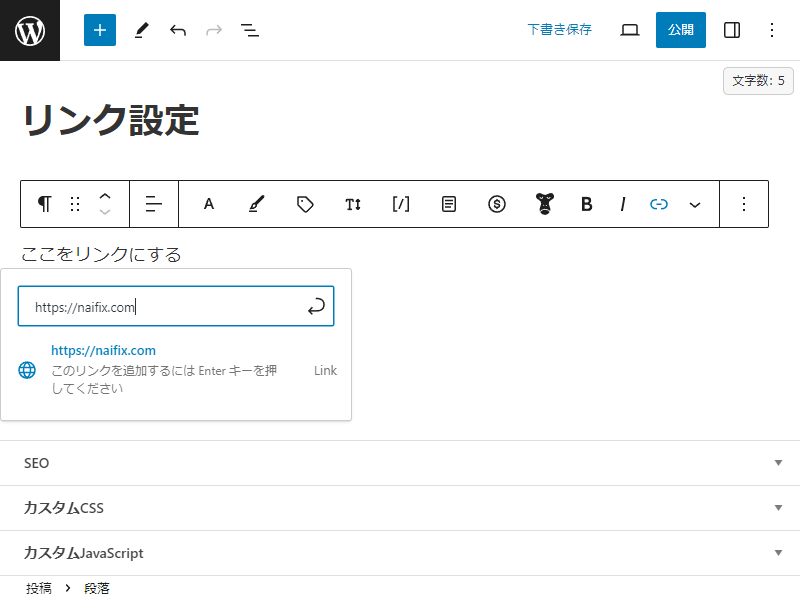
まずはリンクするテキストを選択。

※ ツールバーの位置や内容は、使用しているテーマ・プラグイン・設定によって異なります。
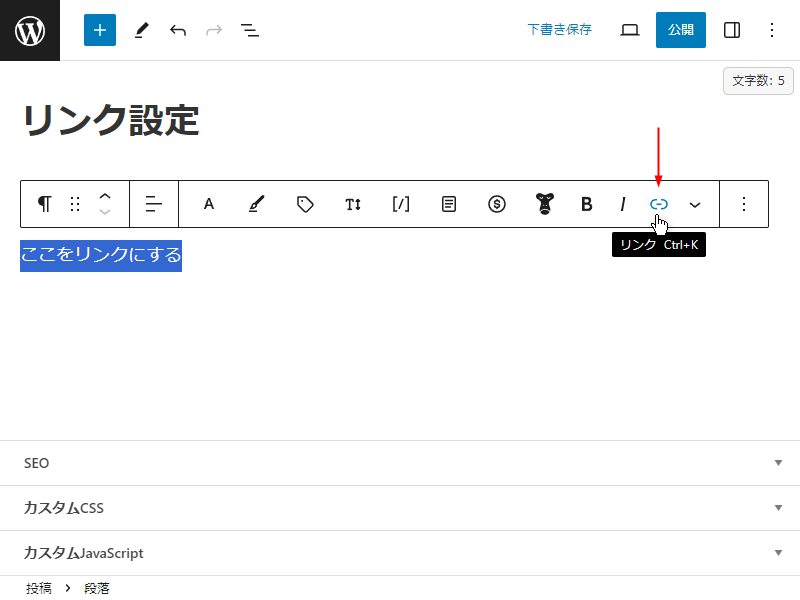
テキストを選択した状態でリンクアイコン をクリック。

URL を入力します(または貼り付け)。

Enter キーを押下して確定します。

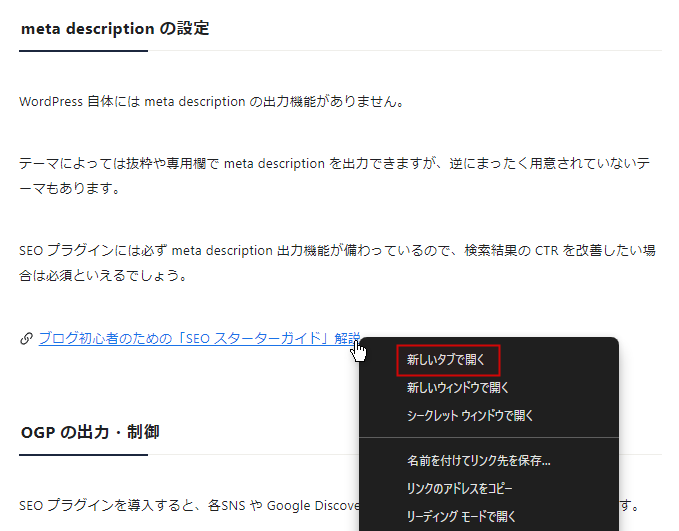
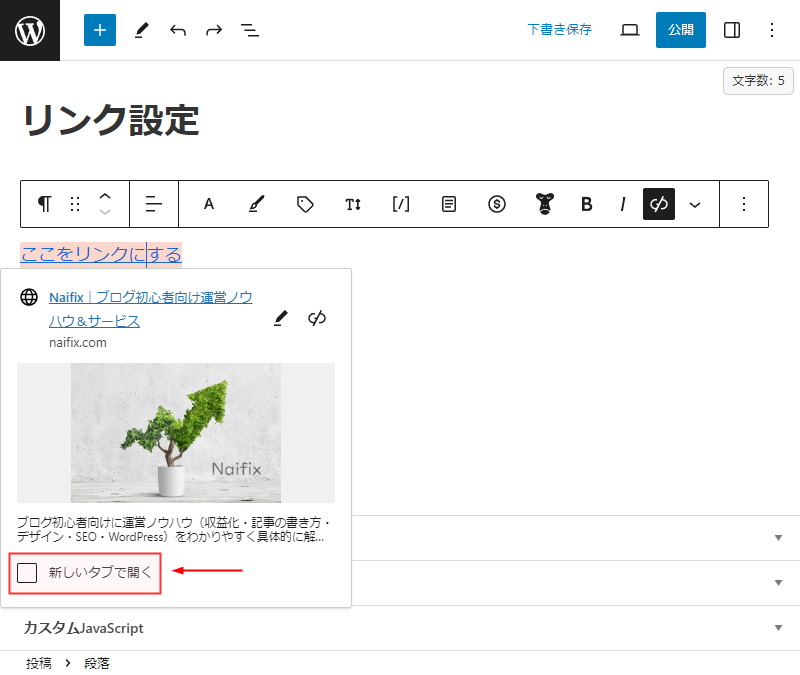
リンクを新しいタブで開かせるときは、リンクしたテキストを再度クリックして「新しいタブで開く」にチェックを入れれば OK です。

エディターで操作した HTML はこのようになっています。
<!-- 同じタブで開く -->
<a href="https://example.com/">リンク</a>
<!-- 新しいタブで開く -->
<a href="https://example.com/" target="_blank" rel="noreferrer noopener">リンク</a>リンクの属性に関する詳細は以下の記事をご覧ください。
ブログ初心者が覚えておきたい HTML タグ一覧と基本的な使い方
画像リンク(ブロックエディター)
画像にリンクするのも簡単です。
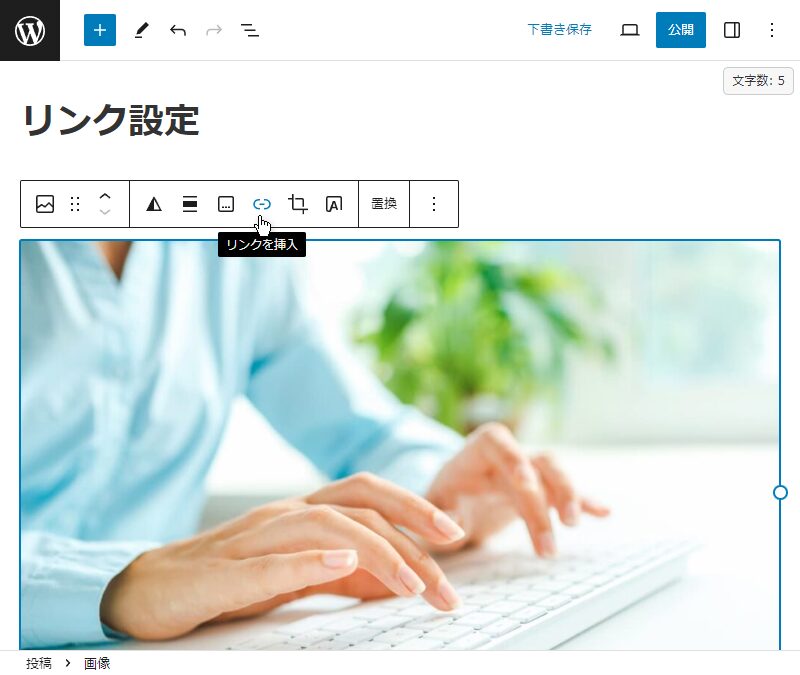
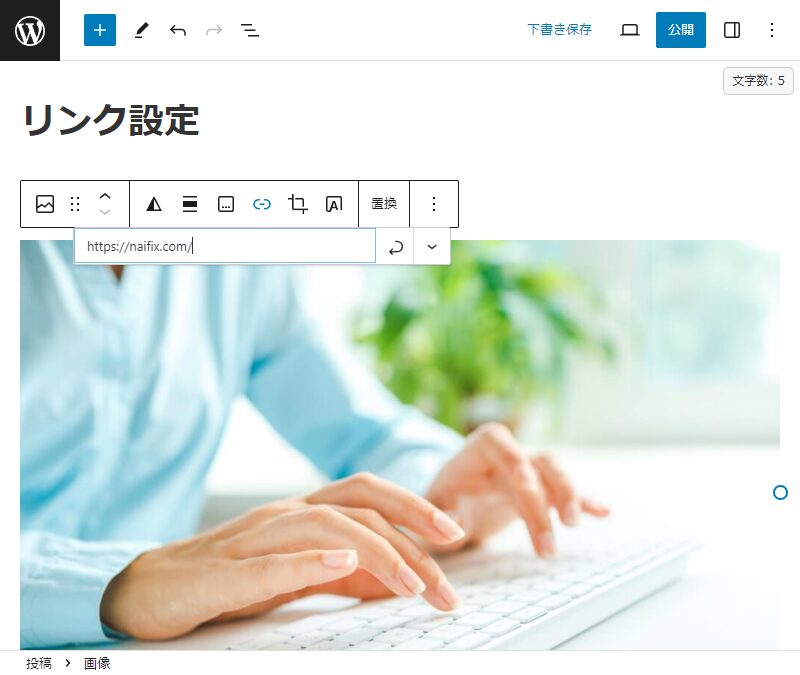
画像をクリックしてツールバーからリンクアイコン をクリック。

URL を入れて Enter で確定します。

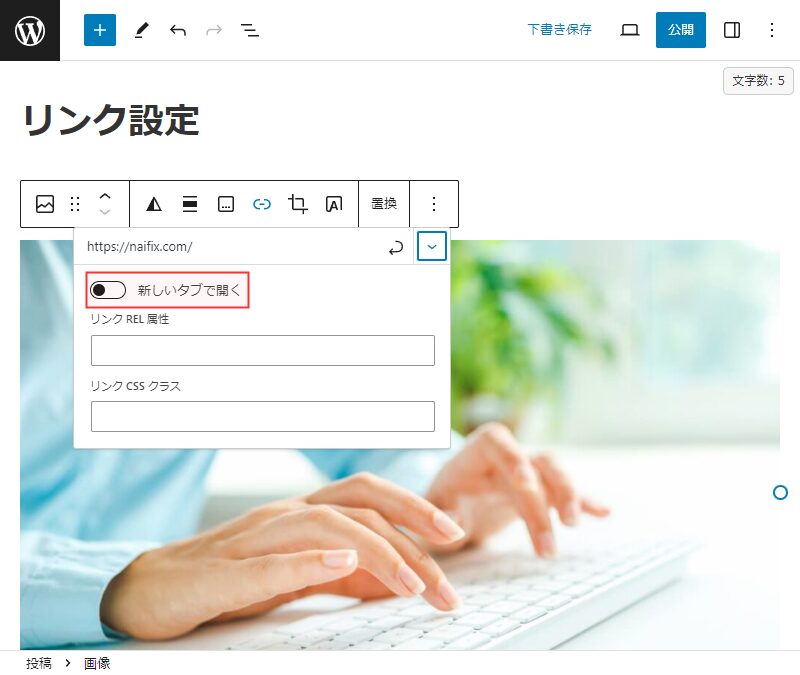
URL 入力欄右側のアイコン をクリックすると、「新しいタブで開く」の設定ができます。

メニュー
各メニューのリンクも「新しいタブで開く」設定が可能です。
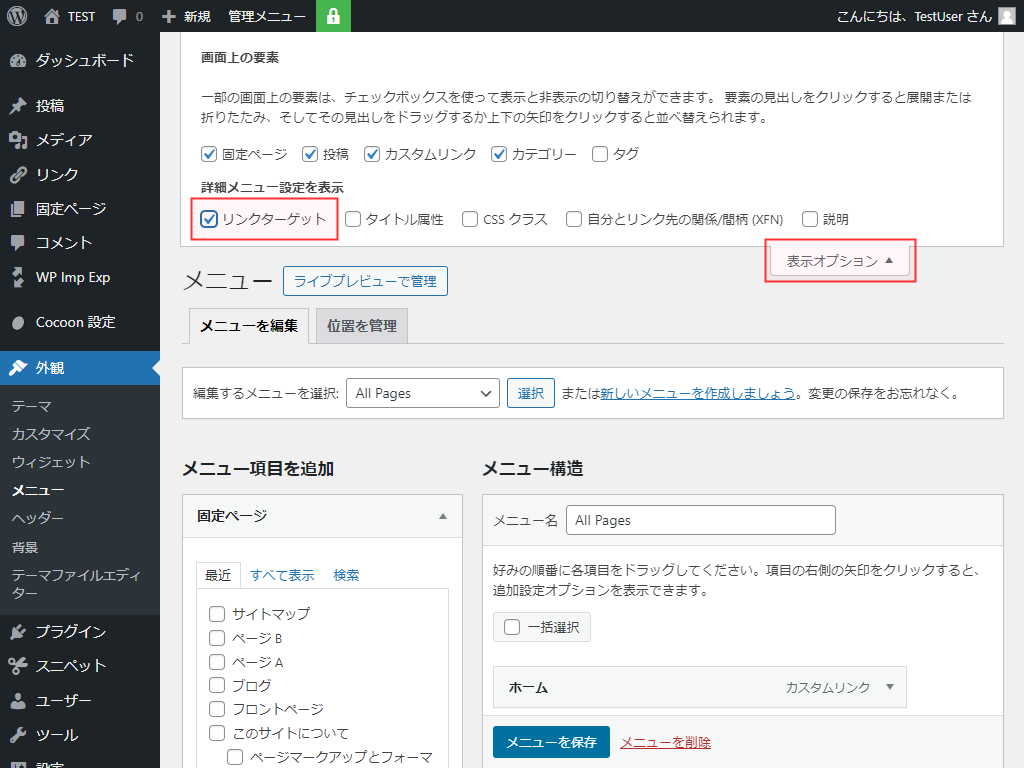
[外観]>[メニュー]に進み、[表示オプション]を開いて[リンクターゲット]にチェックを入れます。

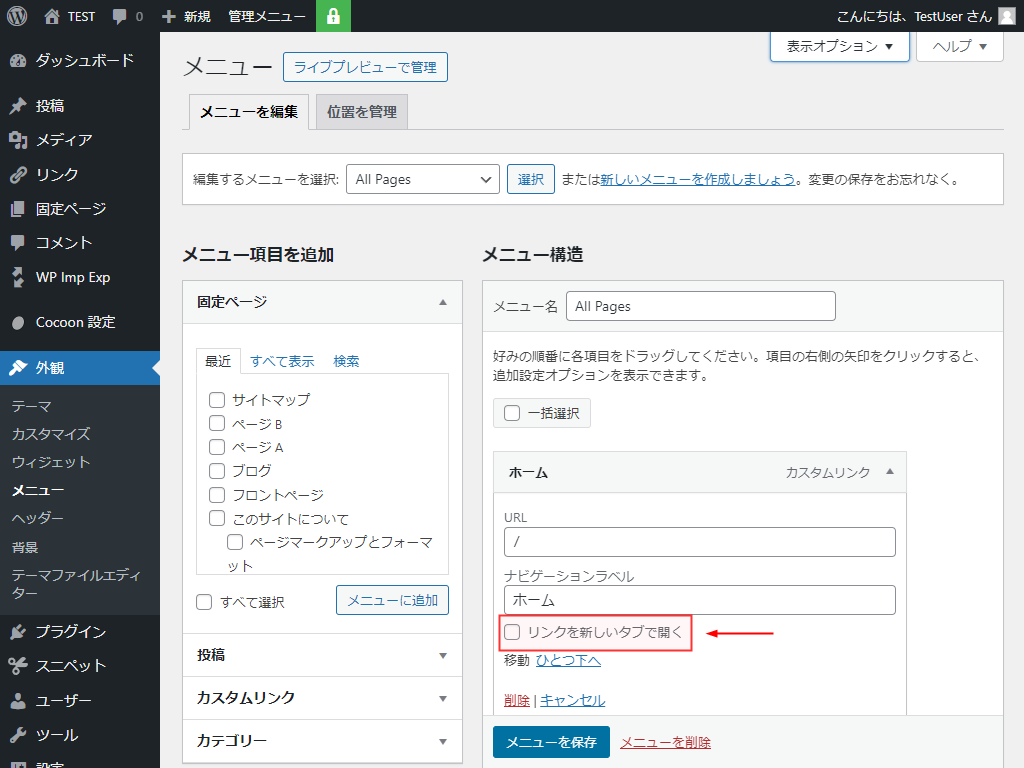
「リンクを新しいタブで開く」にチェックを入れると、新しいタブで開けます。

SEO への影響について
「SEO に良い影響があると聞いたことがあるからリンクを新しいタブで開くようにしている」という方もいますが、本当に何らかの効果があるのでしょうか。
結論から言うと、同じでタブで開いても新しいタブで開いても SEO への影響はまったくありません。
影響があると考えている方の理論は以下のとおりです。
- 新しいタブで開くと、元々のページが開きっぱなしの状態になる
- それにより滞在時間が伸びる(Google アナリティクスの数値が向上する)
- 結果、検索評価が上がる
残念ながらこの理論には 3 つの間違いがあります。
- Google はアナリティクスのデータを検索評価に使っていない
- 滞在時間「だけ」で評価されることはない
- GA4 ではアクティブなタブのみ計測される(閲覧していないタブは計測しない)
世の中のすべてのサイトが Google アナリティクスを使っているわけではないので、それをもとに評価するという推測は論外です。
また、滞在時間だけ伸ばして順位が上がるなら簡単に攻略できてしまうので、もし本当に効果があるならお金を払ってブラウザを開きっぱなしにしてもらう、という不正が広まります。
でも、仮にアナリティクスの滞在時間が見られているとしても、裏側で開かれているタブは計測されないので意味がないんですよね。
根拠のない都市伝説を信じて設定しているなら、その情報が正確なものかきちんと調べましょう。
SEO に影響するのはリンクの開き方ではなく、「関連記事ときちんとつながっているか」です。
定期的に内部リンク状況を分析しておきましょう。内部リンク構造をマップ化すると、リンクでつながっていない孤立記事を発見しやすいですよ。
まとめ
リンクを「同じタブ」で開かせるのか「新しいタブ」で開かせるのか、最終的には運営者の考え方によります。
新しいタブで開くリンクは操作を強制させることになる、という点だけ覚えておきましょう。また、アフィリエイトリンクの成果測定にも影響します。
リンクの開き方を考える前に、「それがリンクであると認識されているか」のほうが重要です。テキストリンクの色についても再考していただければと思います。