Microsoft Word などの文書作成ソフトは、Enter キーで好きなだけ空白行を挿入できますよね。でも、Web サイトで使われる HTML では「タグ」を使わなければ改行も空白行も入れられません。
WordPress ではエディターのタイプによっては空白行の入れ方が違い、思いどおりの装飾をしたいなら HTML・CSS に関する最低限の知識が必要となります。
行間を大きくとるため・空白行を入れるために <br> を連続して使っている方もいますが、これは HTML の文法上 NG となっているので注意しましょう。
どのようにするのが正しいのか、空白行の入れ方について解説していきます。
Headline
改行と段落のタグを正しく使うべき理由
HTML タグを正しく使うべき理由は以下の 2 つです。
- どのブラウザでも同じように表示させるため
- 検索エンジンにページの内容を正確に伝えるため
詳しく見ていきましょう。
理由 1:どのブラウザでも同じように表示させるため
HTML は、厳密にルールを守らなくてもブラウザ側で自動補正して表示してくれます。
たとえば、改行タグ <br> を以下のように連続して使用するのは非推奨ですが、実際にはタグの数だけ改行して表示してくれるんですよね。
この下に空白行を入れたい!<br>
<br>
<br>
<br>
↑これで反映されます。でも、すべてのブラウザが自動補正してくれるわけではなく、連続する <br> を一つにまとめてしまうブラウザもあります。そのブラウザを使っていると、意図した表示にならず、デザインが崩れてしまうかもしれません。
「HTML は文書の構造を定義する」というのが大前提。デザインに使うものではありません。
見た目を調整したいときは、HTML タグではなく CSS を使いましょう。正しく使えば、どのブラウザでも同じように表示されます。
理由(2)検索エンジンにページの内容を正確に伝えるため
検索エンジンは、HTML タグによって定義された文書構造を見ています。正しくタグを使えばきちんと構造を理解してくれますが、タグの使い方によってはページの内容を正確に認識できないこともあります。
検索エンジンは日々進歩しており、ある程度適当な HTML でも正しく分析してくれるようになっています。極端な話、<title> がなくてもページのタイトルを推測してくれますからね。
もっと言うと、HTML の記述よりページの内容・品質を重視していますから、完璧な HTML にすれば検索順位が上がるというわけではありません。
それでも、HTML タグの誤用でページの内容が正確に伝わっていない可能性もあります。せっかくの記事が正しく評価されないのはもったいないので、読者にも検索エンジンにも読みやすい記事を書いていきましょう。
読みやすいブログ記事を書くための基本とライティングテクニック
br(改行)とp(段落)の使い方
改行タグ <br> と 段落タグ <p> の具体的な違いを見ていきましょう。
わかりやすく、改行部分に ![]() を入れておきます。
を入れておきます。
パターン A
段落は一つの意味を持つ文章のかたまりです。![]()
こうして途中で改行しても、上の行と同じグループとしてみなされます。
このように段落を分けると、上の段落とは違う意味を持つかたまりとなります。わかりづらければ、「しかし」や「ところで」などが挿入されるタイミングと考えてください。
<p>段落は一つの意味を持つ文章のかたまりです。<br>
こうして途中で改行しても、同じグループとしてみなされます。</p>
<p>このように段落を分けると、上の段落とは違う意味を持つかたまりとなります。わかりづらければ、「しかし」や「ところで」などが挿入されるタイミングと考えてください。</p>パターン B
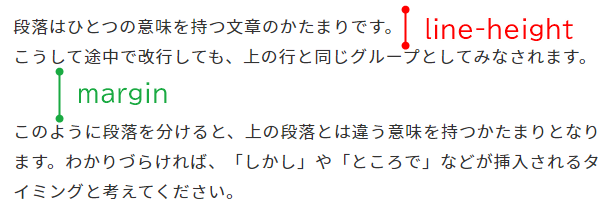
段落は一つの意味を持つ文章のかたまりです。![]()
こうして途中で改行しても、上の行と同じグループとしてみなされます。 ![]()
![]()
このように段落を分けると、上の段落とは違う意味を持つかたまりとなります。わかりづらければ、「しかし」や「ところで」などが挿入されるタイミングと考えてください。
<p>段落は一つの意味を持つ文章のかたまりです。<br>
こうして途中で改行しても、同じグループとしてみなされます。<br>
<br>
このように段落を分けると、上の段落とは違う意味を持つかたまりとなります。わかりづらければ、「しかし」や「ところで」などが挿入されるタイミングと考えてください。</p>どちらのパターンも見た目はほぼ同じになりますが、検索エンジンを含むコンピュータの認識は違います。
どこからどこまでが一つの段落なのかを正確に伝えるために、パターン A のように <p> で正しくマークアップしましょう。
<br> の連続使用は HTML の文法上 NG なので、そもそもパターン B は誤りですね。
行の高さや段落間の余白はCSSで設定する
段落の基本デザインは CSS で設定します。line-height と margin の 2 つをおさえておけば OK です。

<p> に共通する指定をする場合は、以下のように記述します。数値はお好みで変更してください。
p {
line-height: 1.5;
margin-bottom: 2em;
}CSS で何も指定していない場合は、ブラウザのデフォルト値が反映されるようになっています。
余談:<br>と<br />の違い
改行タグは <br> と <br /> の 2 つあり、解説書によって表記が異なっているかもしれません。これは HTML の仕様によるものです。
| バージョン | タグ |
|---|---|
| HTML4 | <br> |
| XHTML | <br /> |
| HTML5 | どちらでも可 |
| HTML Living standard | どちらでも可 |
現在は「HTML Living standard」が使われているのでどちらも使えますが、スラッシュがない <br> で統一しておけばとくに問題ありません。
空白行を入れる(2 行以上の間隔を空ける)方法
HTML で空白行を入れる方法を見ていきましょう。非推奨となっている方法でも反映はされますが、使わないように注意してください。
非推奨
brを連続で入れる
改行タグ <br> を連続させるとそのぶん改行されますが、先ほどから繰り返しているとおり非推奨です。昔からよく見られる誤用ですね。ラクですけど…
空白行を入れたい!<br>
<br>
<br>
<br>
これで反映されます非推奨
カラのpを連続で入れる
<br> を使わず、何も入っていないカラの <p> を連続させる方法もありますが、これも非推奨。
<p>空白行を入れたい!</p>
<p></p>
<p></p>
<p></p>
<p>これで反映されます</p>自動整形機能があるエディターでは、何も入っていないタグが自動的に除去される可能性があります。その場合は、 (改行なしのスペース)を入れておきましょう。
<p>空白行を入れたい!</p>
<p> </p>
<p> </p>
<p> </p>
<p>これで反映されます</p>WordPress のクラシックエディター(ビジュアルモード)でも、2 行以上 Enter で改行すると同じ状態になります。
非推奨の理由は、<br> の連続使用と同じく HTML でデザインしていることになるから。厳密に言えばあまり好ましくない使い方です。
推奨
CSSでmarginを調整する
任意の要素間の余白をとりたい(見た目に空白行を入れたい)ときは、class をつけて margin で調整するのが最もスマートです。
<p class="mb5">空白行を入れたい!</p>
<p>これで反映されます</p>.mb5 {
margin-bottom: 5em;
}上記のコードで、段落と段落の間に5 文字分の余白が反映されます。
「.mb1」「.mb2」など、余白専用の CSS をいくつか書いておくと便利です。あらかじめ設定されているテンプレート(WordPress テーマ)もあるので、勉強も兼ねて CSS を覗いてみてください。
WordPress の改行・余白・空白行
現在、WordPress のエディターは 3 パターンあります。
- クラシックエディター(テキストモード)
- クラシックエディター(ビジュアルモード)
- ブロックエディター
ブロックエディターが標準となっているものの、まだクラシックエディターを使い続けている方も多いですよね。それぞれ改行や段落の入れ方が異なるので、正しい操作方法を覚えておきましょう。
クラシックエディター(テキストモード)
テキストモードの操作方法は以下のとおり。
| 種類 | 操作方法 |
|---|---|
| 改行 | Enter |
| 段落 | Enter 2 回( 1 行空ける) |
| 空白行 | CSS で margin を調整 |
1 行以上空けても空白行とはならず、ただの段落として処理されます。空白行を入れたいときは CSS で調整しましょう。
クラシックエディター(ビジュアルモード)
ビジュアルモードの操作方法は以下のとおり。
| 種類 | 操作方法 |
|---|---|
| 改行 | Shift + Enter |
| 段落 | Enter |
| 空白行 | Enter 2 回以上(※カラの <p> が入る) |
Microsoft Word などの操作方法に近く、Enter 連続で空白行が反映されます。ただし、カラの <p> が挿入される形ですから、あまり好ましくありません。
正しい HTML の書き方を目指すなら、テキストモードに変更して class で余白を調整しましょう。
ブロックエディター
ブロックエディターの操作方法は以下のとおり。
| 種類 | 操作方法 |
|---|---|
| 改行 | Shift + Enter |
| 段落 | Enter(段落ブロック) |
| 空白行 | スペーサーブロック(※カラの <div> が入る) |
中身はクラシックエディターと全然違いますが、改行・段落の操作方法はビジュアルモードと近いですね。
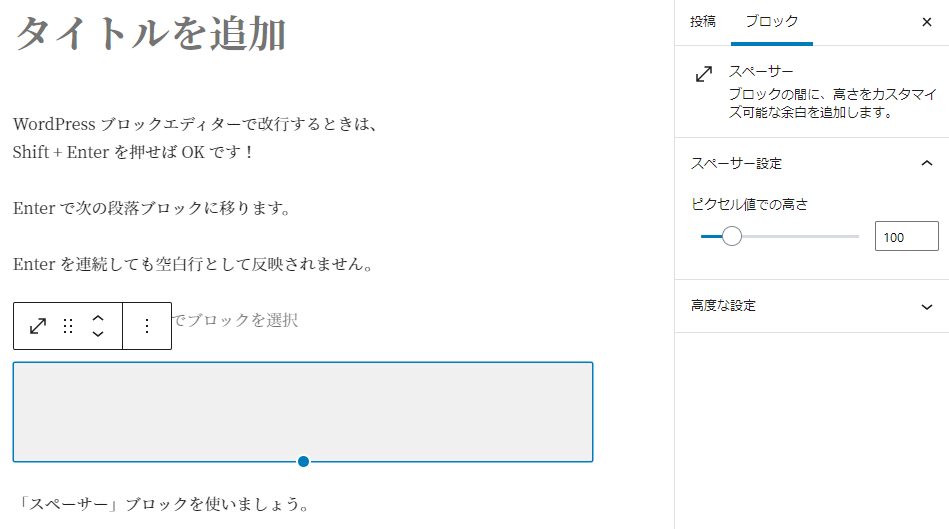
Enter 連続(段落ブロック連続)では空白行とならないため、任意の余白を入れたいときは「スペーサー」ブロックを使います。

スペーサーブロックは、カラの <div> の高さをインラインスタイルで調整する仕様です。
<div style="height:100px" aria-hidden="true" class="wp-block-spacer"></div>aria-hidden="true" により要素が非表示であることを伝えていて、スクリーンリーダーでの読み上げがスキップされます。アクセシビリティを考えての処理だと思います。
スペーサーブロックを使わず、任意のブロックに class を追加して CSS で調整することもできますよ。

とくにこだわりがなければ、スペーサーブロックを使っておけば OK です。
さいごに
改行と段落を正しく使い分けるのは、読者にも検索エンジンにも読みやすい記事にするためです。
あなたがふだん使っている環境では問題なくても、読者の環境では表示が異なっているかもしれません。タグの誤用で検索評価にわずかながら影響する可能性もあります。
ぜひ正しい使い方を覚えてマスターしてください。
できるだけ多くの方に記事を読んでもらうために、少しずつ知識と経験を積み重ねていきましょう。

