WordPress のお問い合わせフォーム用プラグイン「Contact Form 7」は検証機能が備わっており、メジャーアップデートなどのタイミングで以下のメッセージが表示されます。
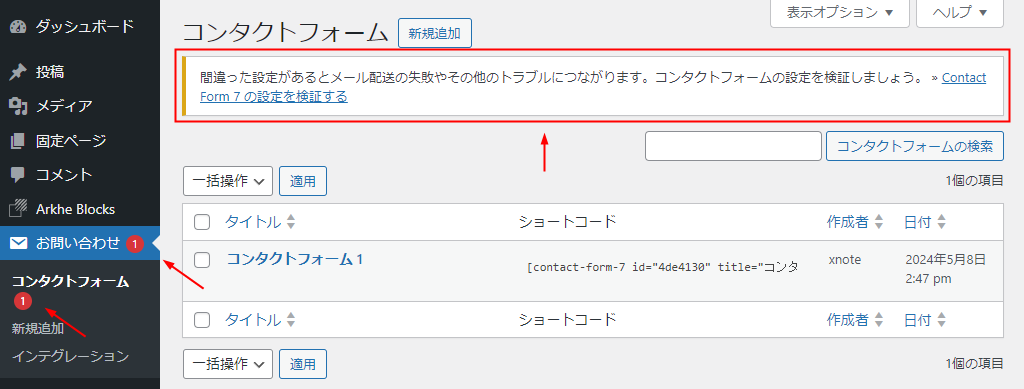
間違った設定があるとメール配送の失敗やその他のトラブルにつながります。コンタクトフォームの設定を検証しましょう。 » Contact Form 7 の設定を検証する
検証するまで左メニューには ❶ という赤色の丸数字が表示されますが、何を指しているのかわからず放置している管理者も多いようです。
本記事で検証機能の使い方と修正方法を解説していますので、ご参考になればと思います。
Headline
Contact Form 7 検証機能の使い方
Contact Form 7 を最新版に更新したときなど、検証が必要なタイミングで以下のように数字とメッセージが表示されます。

そのまま「» Contact Form 7 の設定を検証する」のリンクをクリックしてください。
画面が切り替わったら、「n 個のコンタクトフォームを検証する」ボタンをクリック。

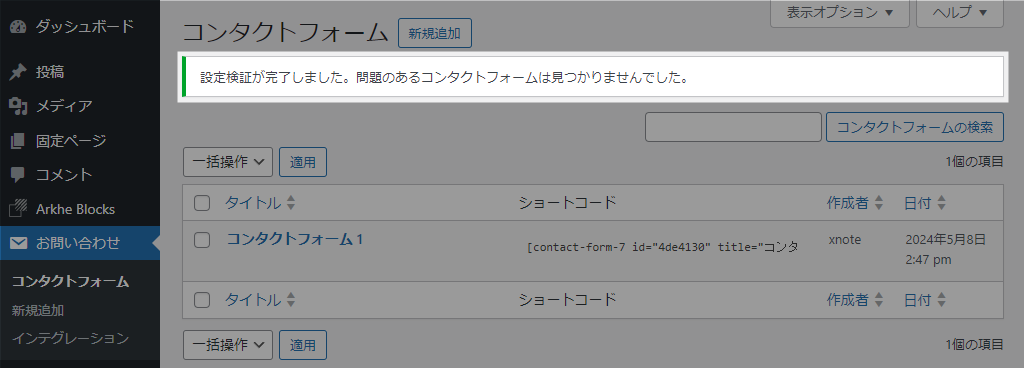
「設定検証が完了しました。問題のあるコンタクトフォームは見つかりませんでした。」というメッセージが表示されたら、とくに対応の必要はありません。

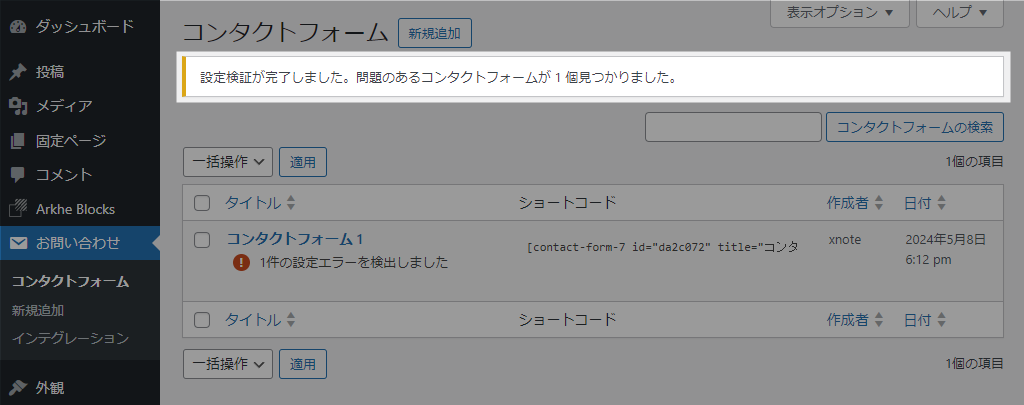
「設定検証が完了しました。問題のあるコンタクトフォームが n 個見つかりました。」というメッセージが表示されたら修正が必要です。

Contact Form 7 の検証機能は、バージョン 4.4 から追加されたものです。
それより以前から同プラグインをデフォルトのまま使用していると、何らかの修正が必要となります。
Contact Form 7 エラーを解消する方法
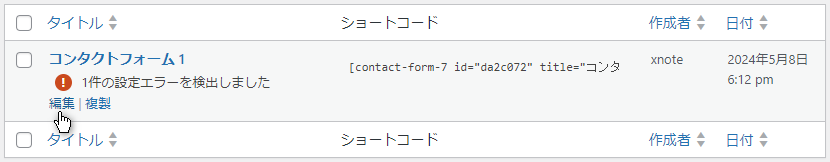
修正が必要なフォームには、「n 件の設定エラーを検出しました」と表示されます。

「編集」をクリックして、エラーが出ている箇所をチェックしてみましょう。

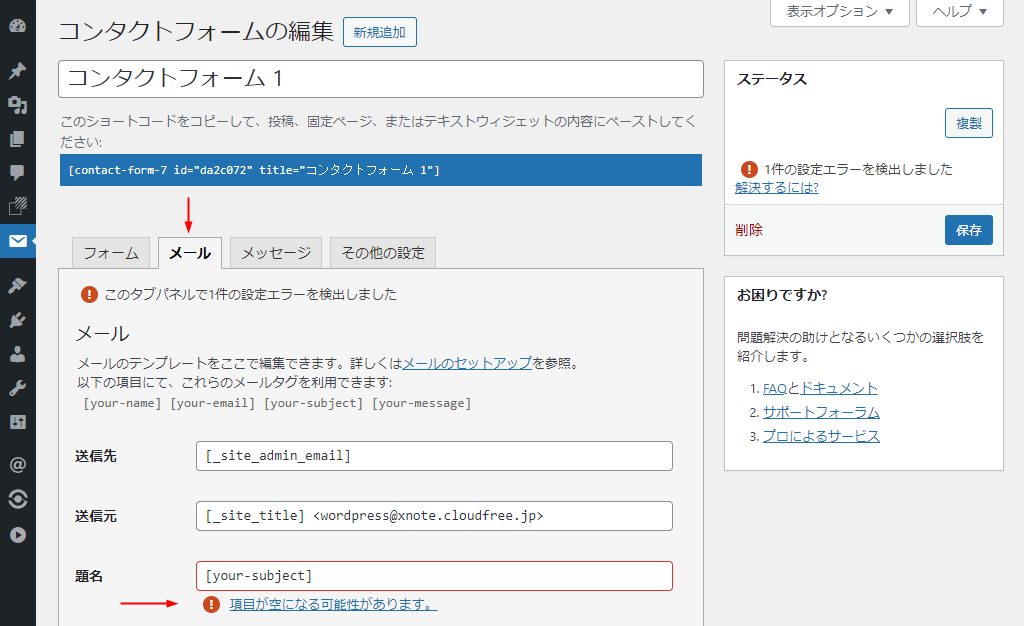
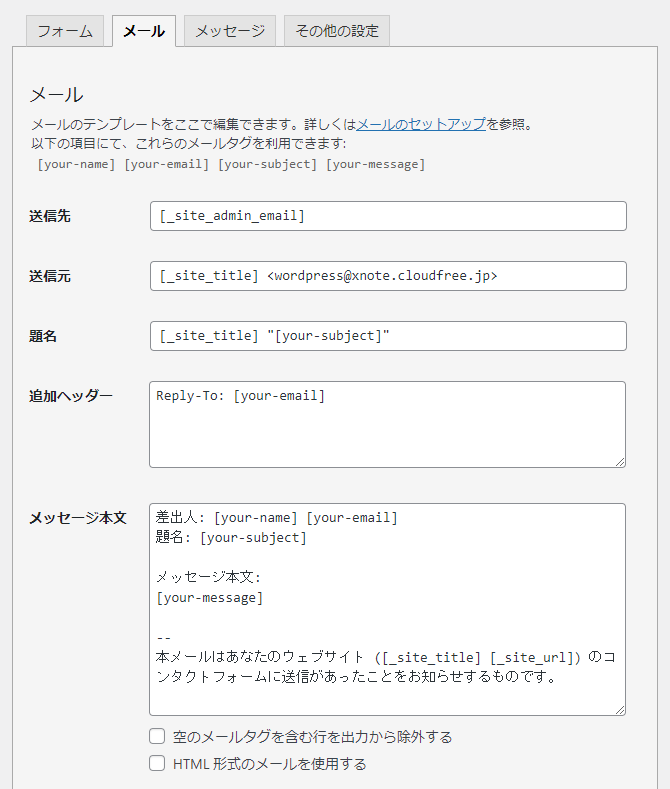
「メール」タブを開くと、該当箇所がわかりやすく表示されています。

代表的なエラーの解決策を各項目ごとに解説していきます。
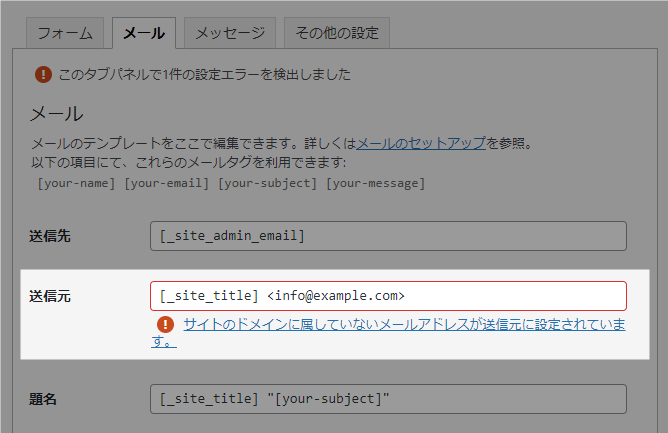
「送信元」にエラーが出ている場合の修正方法
送信元で、「サイトのドメインに属していないメールアドレスが送信元に設定されています。」というエラーが出ているケースは比較的多く見受けられます。

サイトのドメインが naifix.com とすると、送信元のアドレスも同じ naifix.com にしないと高確率で迷惑メールと判定されるためです。
Gmail など、外部サービスを送信元とする場合は特別な設定が必要です。
Contact Form 7 のメールが届かない原因と対処法
設定方法が不明な場合は、以下のどちらかで修正しましょう。
修正方法 1:デフォルトの設定を使用する
デフォルト設定では、以下のように WordPress が発行する架空のメールアドレスが送信元として使用されます。
[_site_title] <wordpress@naifix.com>修正方法 2:独自ドメインのメールアドレスを使用する
実在するメールアドレスを使いたい場合は、サーバーで独自ドメインのメールアドレスを作成して設定しましょう。
[_site_title] <origin@naifix.com>[_site_title] は、一般設定のサイト名に置換されます。「Naifix」のように、自分のわかりやすい略称などを設定しておいてもかまいません。
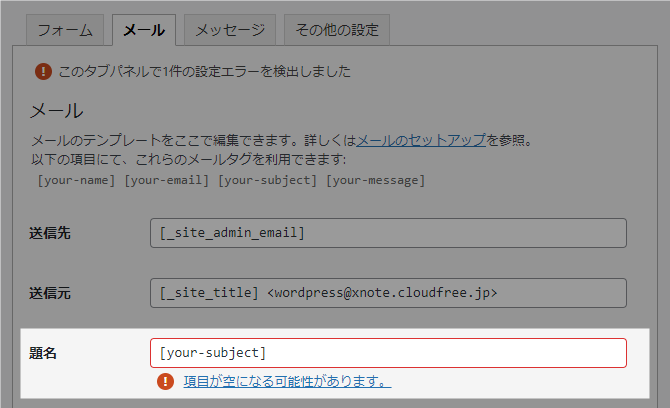
Naifix <origin@naifix.com>「題名(件名)」にエラーが出ている場合の修正方法
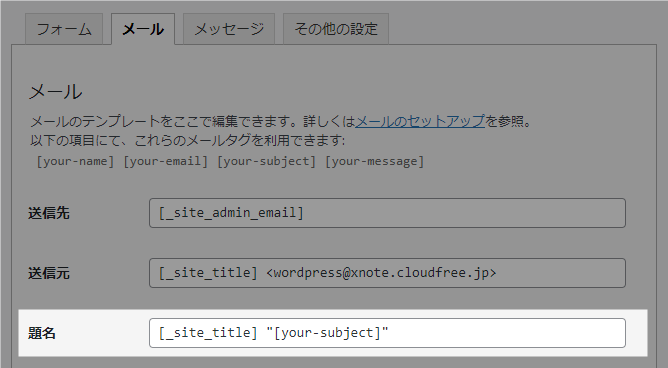
メールの件名となる「題名」は、以下の 2 つの条件を満たしたときにエラーが出ます。
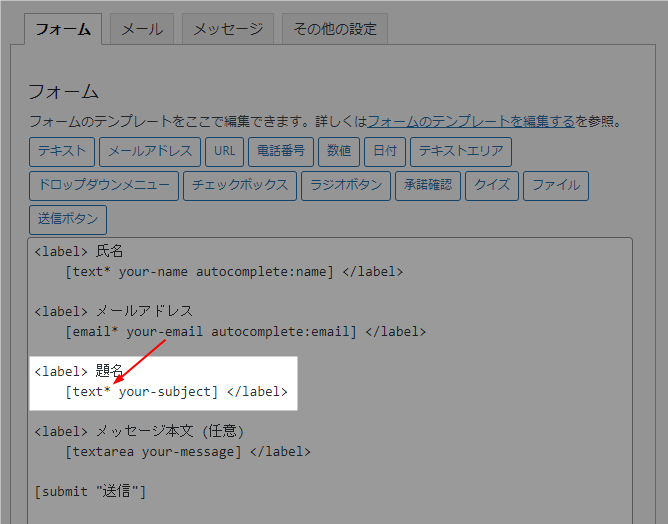
- 題名が必須項目になっていない
- 題名が [your-subject] のみになっている

件名が空にならないよう、サイトの状況に合わせて修正しましょう。
修正方法 1:デフォルトの設定を使用する
デフォルトの設定にしておくと、「サイト名 “ユーザーが入力した件名”」という形に置換されます。
件名が未入力でも、サイト名が入るため空にはなりません。

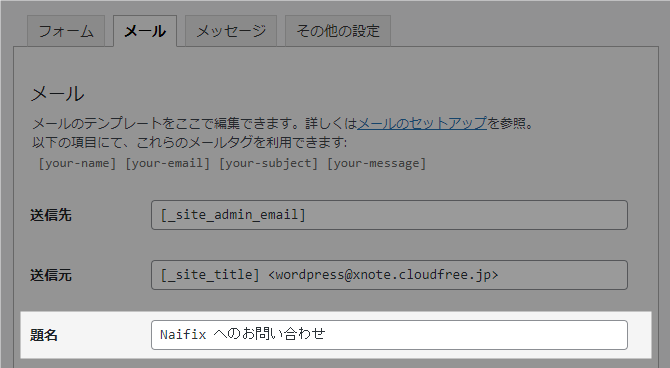
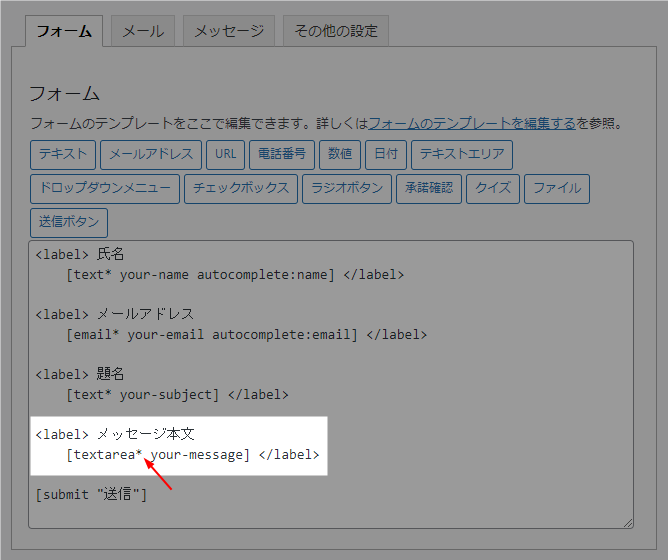
修正方法 2:[your-subject] を使わず、固定の件名にする
一般的なお問い合わせのみで使用するなら、フォームで「題名」を丸ごと削除し、件名を固定してしまってかまいません。

修正方法 3:件名を必須項目にする
最新版では新規作成したフォームの件名は必須になっています。
古いバージョンでは任意になっていたため、アスタリスクを付けて必須項目にすれば空になりません。

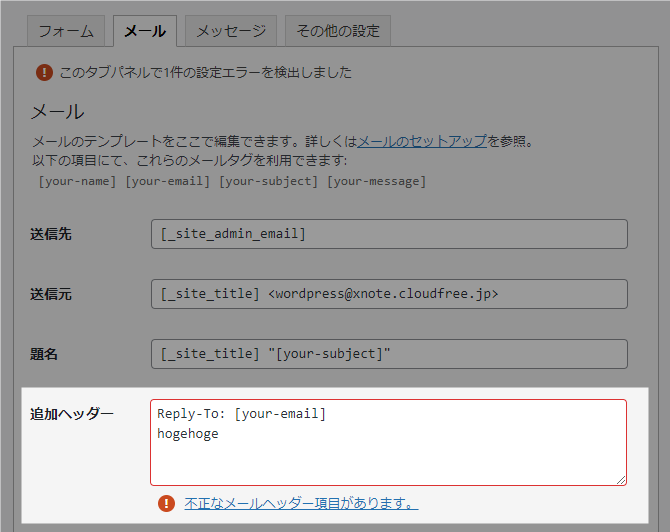
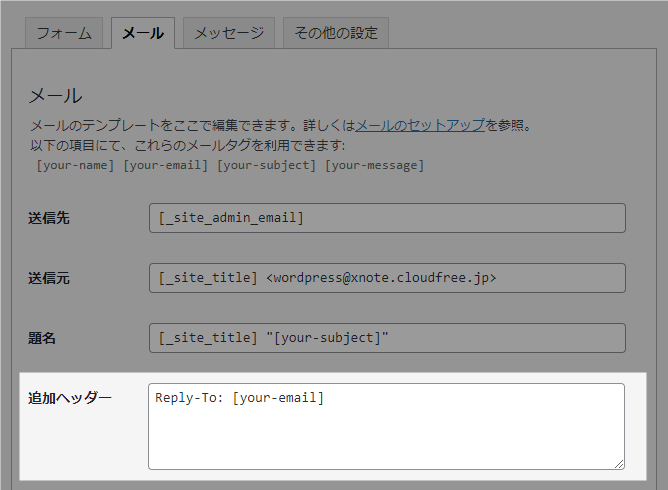
「追加ヘッダー」にエラーが出ている場合の修正方法
追加ヘッダーに「不正なメールヘッダー項目があります。」と表示される場合、使用できない文字列が入っているか、設定に誤りがあります。

メールヘッダーで使用できるのは、以下の 3 つです。
- Cc
- Bcc
- Reply-To
各項目のあとにコロンが付いているかも確認しておきましょう。
修正方法:デフォルトの設定を使用する
デフォルトの設定にしておくと、ユーザーが入力したメールアドレスに返信する形になります。

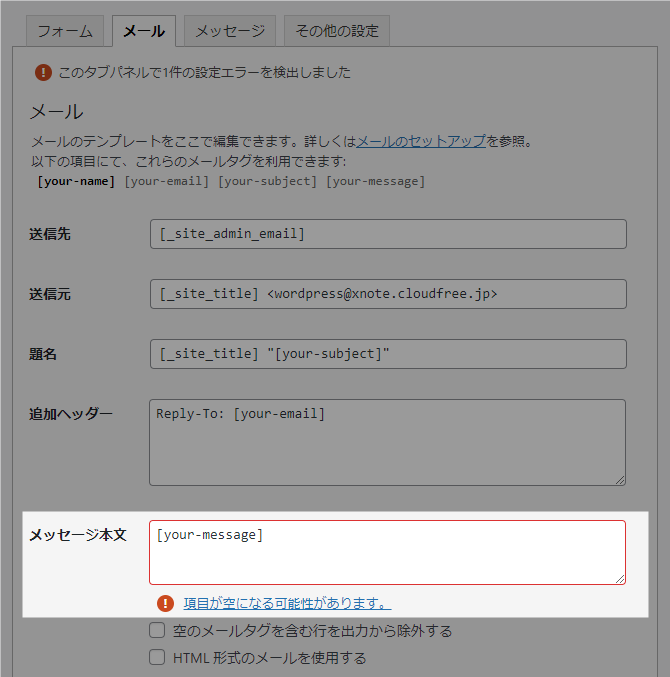
「メッセージ本文」にエラーが出ている場合の修正方法
メッセージ本文が空白、または任意項目のメールタグのみ設定されている場合にエラーが表示されます。

メールマガジン登録やキャンペーン応募など、空メールを送ってもらうのが目的であれば、エラーが表示されていても問題ありません。
迷惑メールに分類される可能性もありますので、一般的なお問い合わせで使用するときは、空にならないようにしておきましょう。
修正方法 1:デフォルトの設定をもとに修正する
デフォルトの設定にしておくと、ユーザーが入力した項目が置換されて届きます。
この状態から追加または不要な項目を修正するのがおすすめです。
差出人: [your-name] [your-email]
題名: [your-subject]
メッセージ本文:
[your-message]
--
本メールはあなたのウェブサイト ([_site_title] [_site_url]) のコンタクトフォームに送信があったことをお知らせするものです。修正方法 2:メッセージ本文を必須項目にする
メッセージ本文を必須項目にしておけば、[your-message] のみでも空になりません。

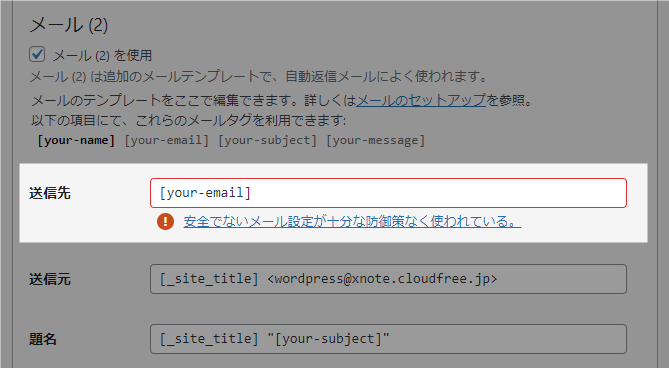
「メール (2) の送信先」にエラーが出ている場合の修正方法
メール (2) を使用してユーザーに自動返信メールを送信するとき、「安全でないメール設定が十分な防御策なく使われている。」というエラーが表示されることがあります。

これは、Contact Form 7 が推奨する「スパムメール防止設定」が未完了になっているためです。
もしお問い合わせフォームから 1,000 件のスパムメールが送られてきたとき、自動返信が有効になっていると、そのすべてに返信する形になってしまいます。
こうなると、あなたのサイトが不特定多数のアドレスに対してスパムメールを送っている、と判定されかねません。おそらく、サーバーからも警告が届きます。
そうならないよう、スパムメール防止策を実施しておきましょう。
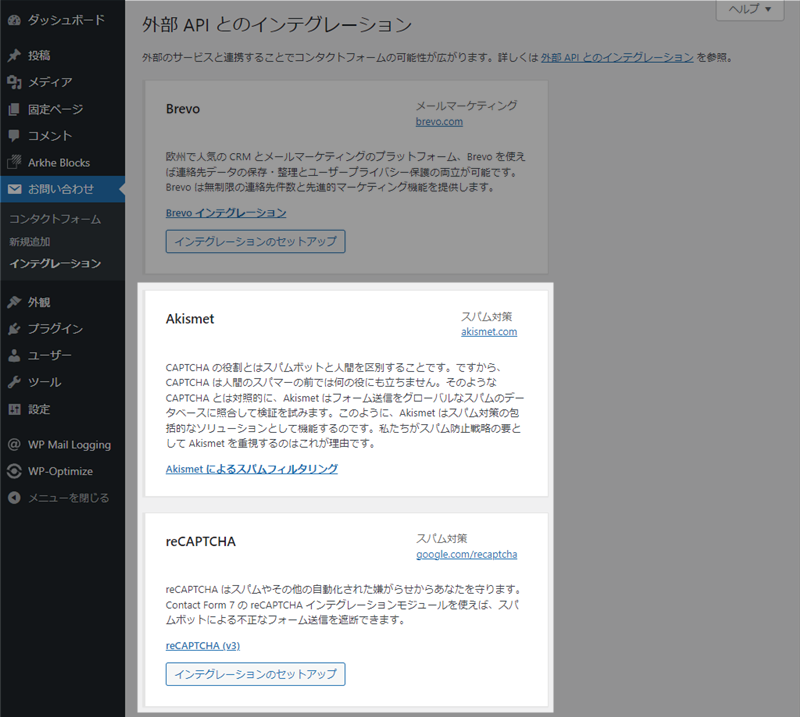
修正方法 1:インテグレーションのセットアップを行う
お問い合わせ > インテグレーション から、Contact Form 7 推奨のスパムメール防止策を設定できます。
一般的なサイトであれば「Akismet」と「reCAPTCHA」の設定がおすすめです。

修正方法 2:他の方法でスパムメールを防止する
Contact Form 7 に組み込まれている機能ではなく、別のプラグインなどでスパムメールを防止する形でも問題ありません。
個人的に、reCAPTCHA より動作の軽い hCAPTCHA をよく使っています。
hCaptcha for WordPress – WordPress プラグイン
この場合、Contact Form 7 でのエラーは消えませんが、スパムメールを防止できているなら大丈夫です。
完璧にスパムをブロックすることはできないため、自動返信を使わないのもよいですね。
デフォルト設定に戻す方法
古いバージョンのまま長年使っている場合や、あれこれ調整しているうちにフォームが崩れてしまった場合は、いったんデフォルト設定に戻したほうが早いかもしれません。
お問い合わせフォームを「新規追加」するのが簡単です。

既存のフォームを一部修正する場合も、新規作成したフォームの項目からコピペすると簡単ですね。
メール項目のデフォルト値
バージョン 5.9 のデフォルト値は下図のとおりです。

フォームを新規追加するのが面倒なときは、以下コピペしてください(送信元のメールアドレスだけ要調整)。
| 送信先 | [_site_admin_email] |
|---|---|
| 送信元 | [_site_title] <wordpress@example.com> |
| 題名 | [_site_title] “[your-subject]” |
| 追加ヘッダー | Reply-To: [your-email] |
| メッセージ本文 | 差出人: [your-name] [your-email] 題名: [your-subject] メッセージ本文: [your-message] — 本メールはあなたのウェブサイト ([_site_title] [_site_url]) のコンタクトフォームに送信があったことをお知らせするものです。 |
Contact Form 7 エラー修正方法まとめ
Contact Form 7 でエラーが出たときの修正方法をまとめます。
| 項目 | エラー対策 |
|---|---|
| 送信元 | 送信元メールアドレスは、サイトのドメインと同じものを使う |
| 題名 | 固有のテキストを入れておくか、フォームの件名を必須項目にする |
| 追加ヘッダー | 「CC」「BCC」「Reply-To」以外使わない |
| メッセージ本文 | 固有のテキストを入れておくか、フォームの本文を必須項目にする |
| メール (2) 送信先 | スパムメール防止策を実施する |
その他のエラーについては、公式ヘルプをご覧ください。
設定エラーを解消する | Contact Form 7 [日本語]
基本的な使い方やカスタマイズ方法は、以下の記事で解説しています。
Contact Form 7 の CSS デザインとカスタマイズ方法
変更履歴
- 2024.05.08
-
古くなった情報を修正し、バージョン 5.9 のキャプチャ画像に置き換えました。

