WordPress の管理画面から記事を書く場合、エディタに標準装備されているボタンを使って見出しの設定や文字の装飾ができますよね。
しかし、なかにはまったく使わないボタンもあるんじゃないでしょうか。逆に、オリジナルの CSS があるときは専用ボタンがほしくなると思います。
そこでプラグイン「AddQuicktag」を使ってボタンを自分好みに変えてしまいましょう。記事を書くスピードが格段に上がります。
それでは、設定方法と使い方を解説していきます。
AddQuicktag は開発が停止されており、最新版 WordPress では動作しない or 不具合を起こす可能性があります。ブロックエディターで本プラグインを使う必要はないため、特別な理由がなければ使用はおすすめしません。
AddQuicktagインストールと有効化
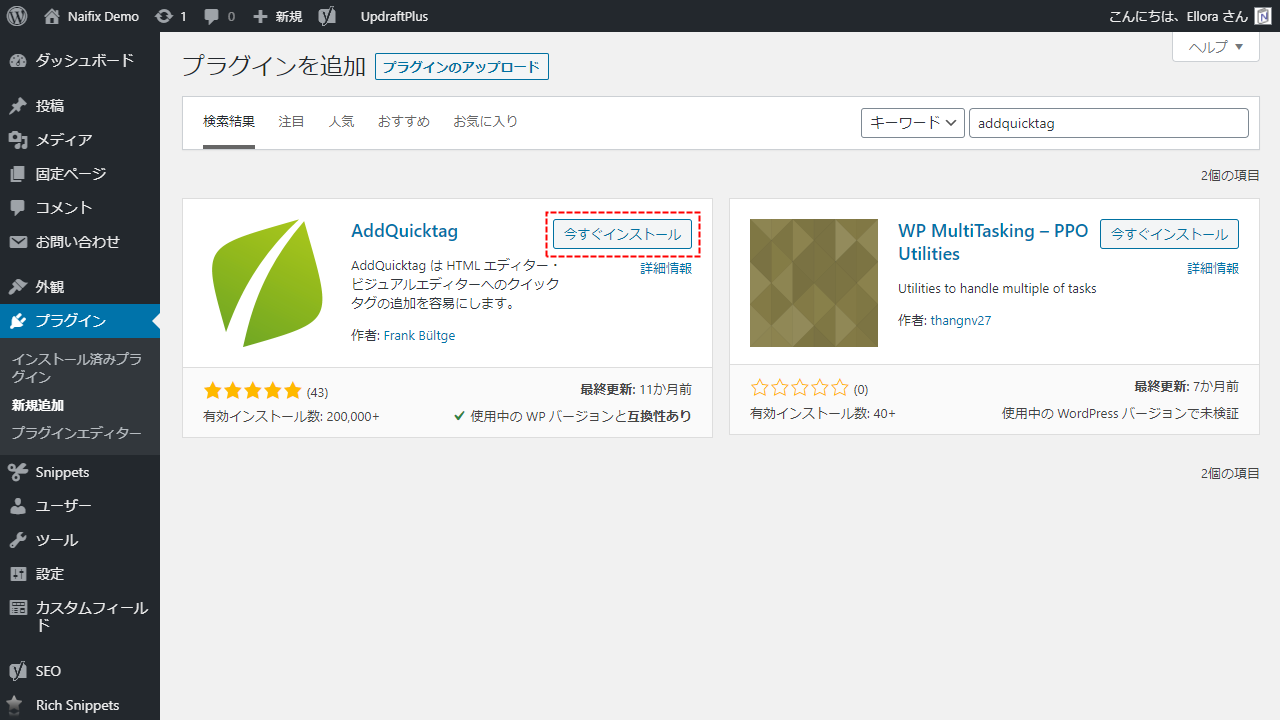
インストールは公式サイトからプラグインファイルをダウンロードするか、管理画面の「プラグイン」から検索して行います。

インストールが終わったら、そのまま有効化しておきましょう。
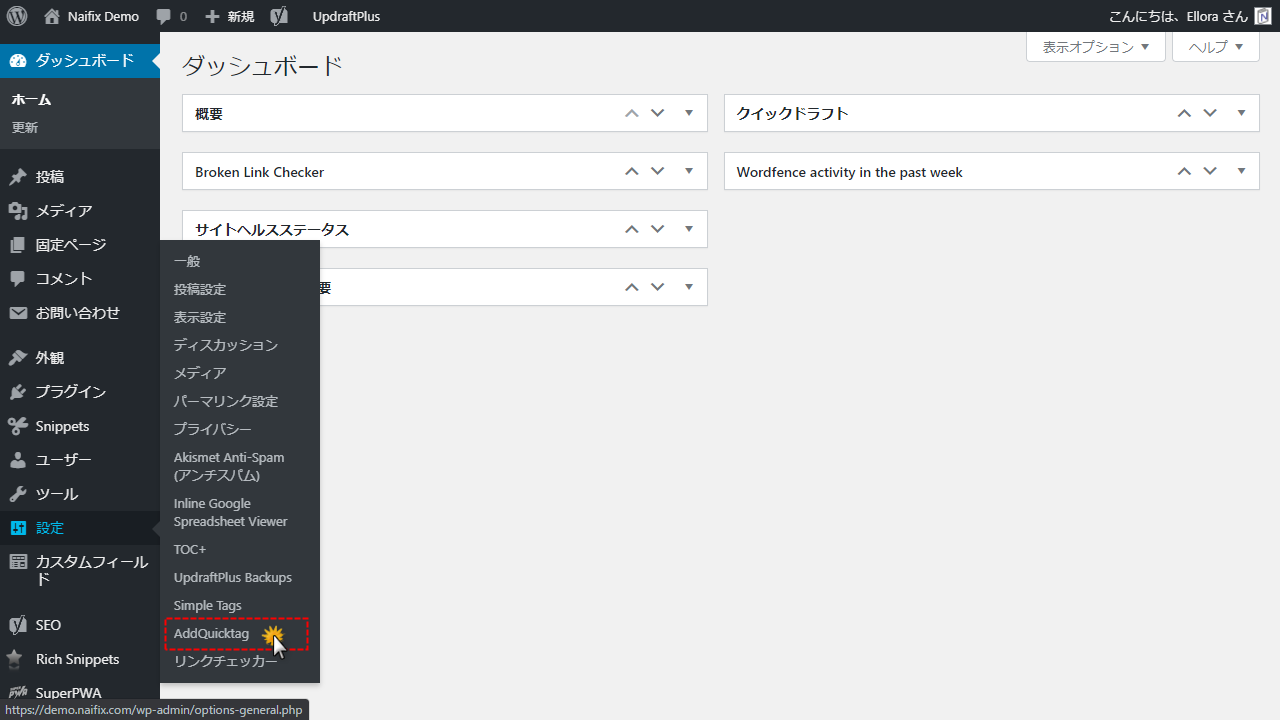
有効化後、管理画面の「設定」に「AddQuicktag」が追加されるので、ここから設定画面に入ります。

AddQuicktag設定画面解説
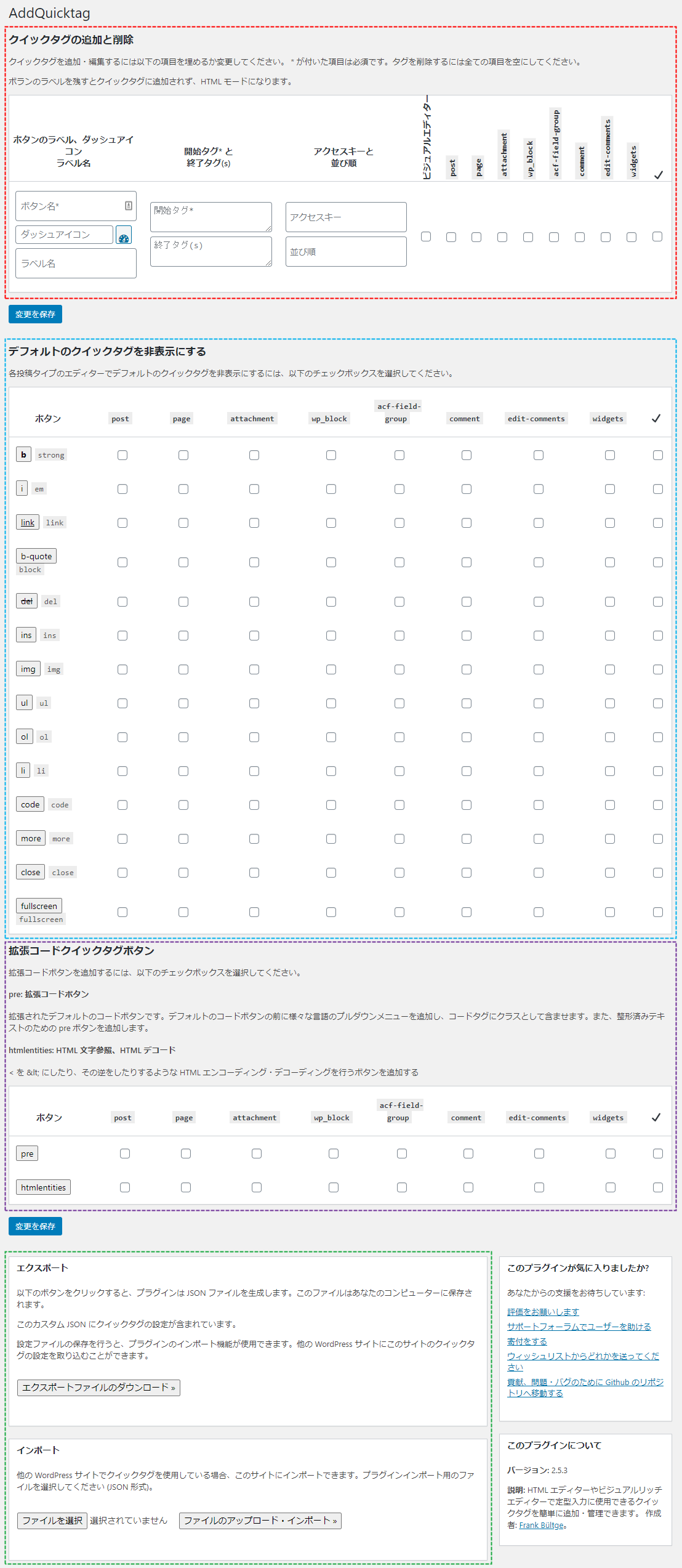
設定画面は、大きく 4 つの項目に分かれています。

| 項目 | 内容 |
|---|---|
| クイックタグの追加と削除 | ここでタグを登録しておくと、投稿編集画面のエディターにボタンが表示されます。どのエディターに表示するか選択できます。 |
| デフォルトのクイックタグを非表示にする | エディターに標準で表示されている各ボタンの表示・非表示を制御できます。 |
| 拡張コードクイックタグボタン | エディターに「pre」「htmlentities」ボタンを追加できます。カスタマイズ記事などで重宝します。 |
| エクスポート・インポート | AddQuicktag の設定をエクスポート・インポートできます。ブログを複数運営していたり、テーマ開発者が利用者に配布するときに便利です。 |
「クイックタグの追加と削除」の操作方法だけ覚えておけば問題ありません。
以下、登録方法と使い方を解説します。
クイックタグ登録方法

00. 各項目概要
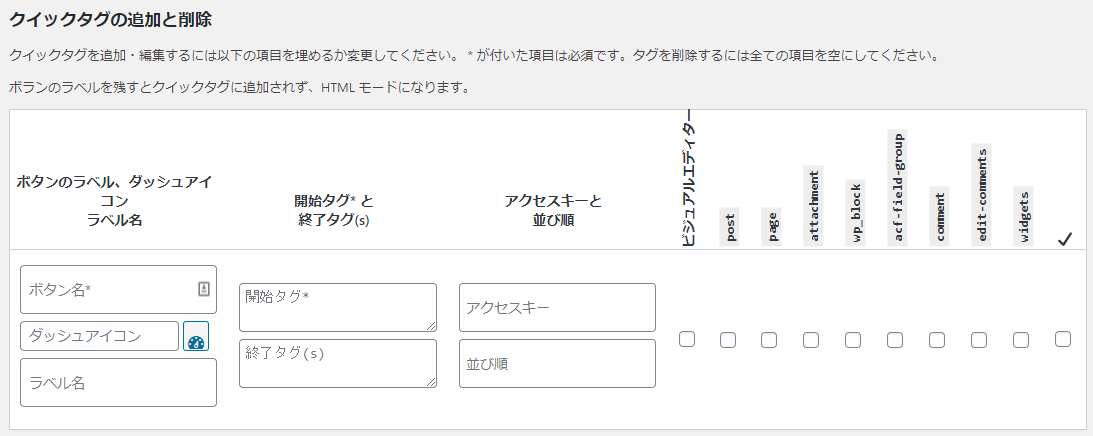
「クイックタグの追加と削除」の各項目は以下のとおりです。
| 項目 | 内容 |
|---|---|
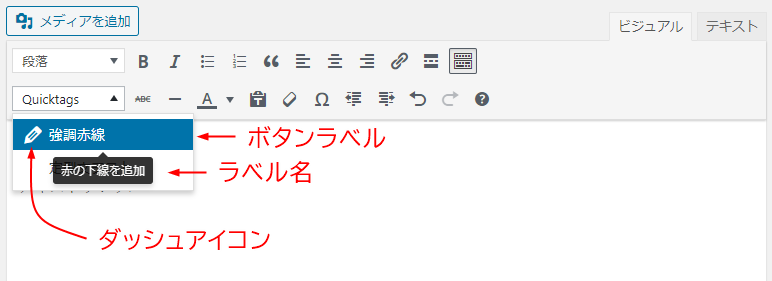
| ボタンラベル | エディターに表示するボタンの名前 |
| ダッシュアイコン | ボタン左にアイコンを表示する(ビジュアルモードのみ) |
| ラベル名 | ボタンにカーソルを乗せたときに表示するテキスト |
| 開始タグ | 開始タグ 例)<strong> |
| 終了タグ | 終了タグ 例)</strong> |
| アクセスキー | ショートカットキーの設定 |
| 並び順 | ボタンの並び順 |
| 右側チェック項目 | ボタンを表示するエディター選択 右端のチェックマークで全選択 |
タグ登録時に最低限必要なのは「ボタン名」「開始タグ」「右側チェック項目」です。
実際にタグを登録しながら解説していきます。以下の記事でご紹介している、「.sample01」を登録してみましょう。
強調文字 strong をちょっとおしゃれにする CSS デザインサンプル
最終的に以下のようになります。

01. ボタンラベルをつける(必須)

「ボタンラベル」は、エディターに表示するボタンの名前です。自分のわかりやすい名前にしておきましょう。ここでは「強調赤線」としました。
02. ダッシュアイコンを設定する(任意)
「ダッシュアイコン」部分に表示されているアイコンをクリックすると、検索ウィンドウが表示されます。
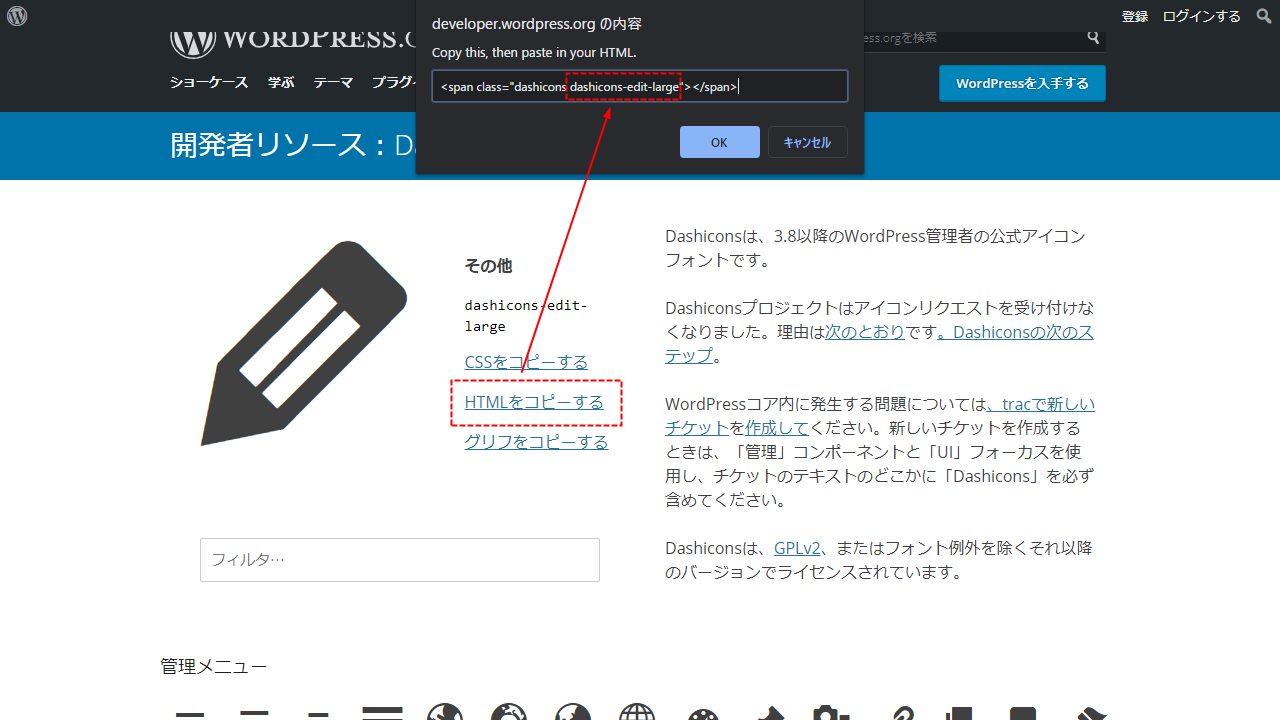
WordPress 最新版では管理画面から検索できないので、アイコンを表示したい場合は「Developer Resources: Dashicons 」からアイコンを検索してください。
任意のアイコン選択後、「HTML をコピーする」をクリックし、class 名をコピペすれば反映されます。

03. ラベル名を付ける(任意)
「ラベル名」は、ビジュアルモードでクイックタグ上にカーソルを乗せたとき、ツールチップとして表示される説明文です。
自分だけで使うならとくに設定しなくてもよいでしょう。
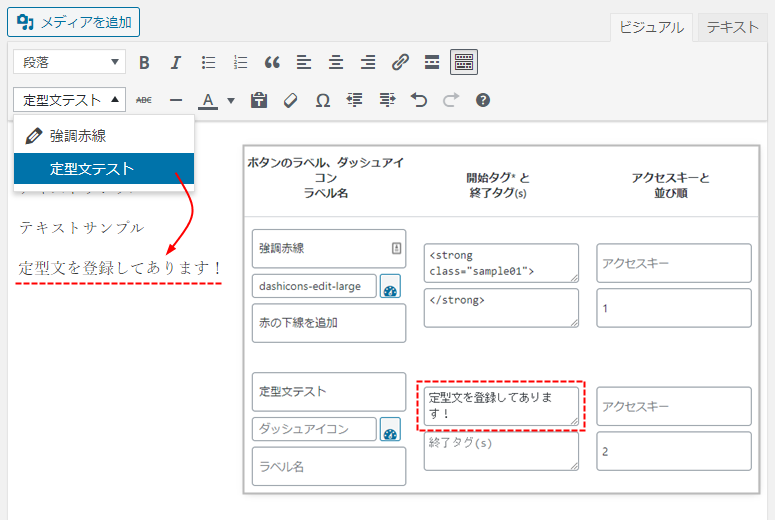
ボタンラベル・ダッシュアイコン・ラベル名を設定すると、投稿編集画面では以下のような表示となります(テキストモードではダッシュアイコンが表示されません)。

ブロックエディターでは、「クラシック」ブロックでのみクイックタグが使えます。
04. 開始タグと終了タグを設定する(必須)

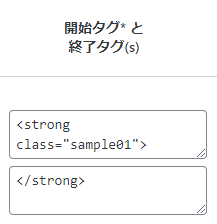
「開始タグ」「終了タグ」は以下のように入力します。
| 開始タグ | <strong class="sample01"> |
|---|---|
| 終了タグ | </strong> |
HTML タグだけではなく、ショートコードや定型文を登録することもできます。その場合はすべて「開始タグ」に入れておけば OK です。
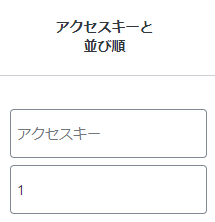
05. アクセスキーと並び順を設定する(任意)

「アクセスキー」はショートカットキーのことですが、WordPress 5.6 + PHP7.4 では動作しませんでした。ここは空欄のままにしておきます。
「並び順」は任意で、設定しない場合は登録順にボタンが並びます。よく使うタグに若い番号を振っておくと使いやすいでしょう。
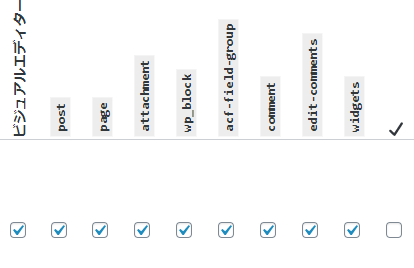
06. ボタンを表示する場所にチェックを入れる(必須)

最後に、ボタンを表示する場所にチェックを入れます。
ここでチェックを入れ忘れると、タグが登録されていてもエディターにボタンが表示されません。
| 名称 | 場所 |
|---|---|
| ビジュアルエディター | ビジュアルモード |
| post | 投稿 |
| page | 固定ページ |
| attachment | 添付ファイルのページ |
| wp_block | ブロックエディター(クラシックブロック) |
| acf-field-group | プラグイン「Advanced Custom Fields」入力欄 ※プラグインインストール時に表示 |
| comment | コメント入力欄 |
| edit-comments | 管理画面コメント入力欄 |
| widgets | ウィジェット(テキストウィジェット) |
上記例のほか、カスタム投稿タイプを設定している場合は、投稿タイプ名が表示されます。
右端にチェックを入れると全選択となりますので、とくに指定がなければ全てチェックしておきましょう。
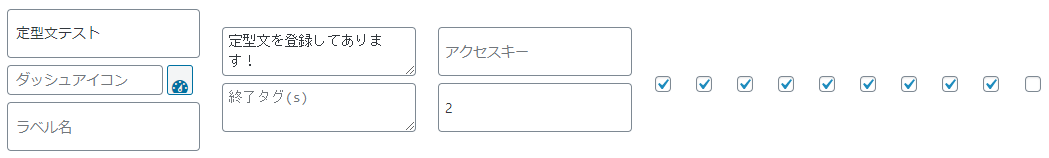
07. 最終確認
最後に入力漏れがないか確認して完了です。

サンプルとして定型文も登録してみました。ボタンラベル・開始タグ・並び順・表示位置を設定してあります。

AddQuicktagの使い方
それでは、投稿編集画面で AddQuicktag を使ってみましょう。
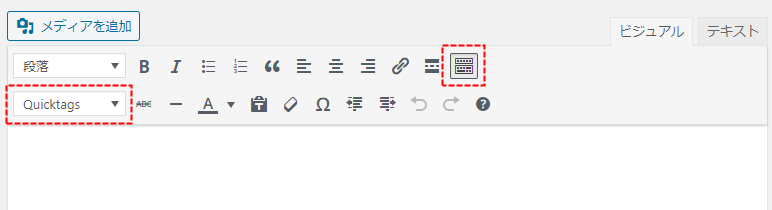
クラシックエディター(ビジュアルモード)の場合
クラシックエディター(ビジュアルモード)は、登録したタグが「Quicktags」に入っています。
表示されていない場合は、「ツールバー切り替え」ボタンをクリックしてください。

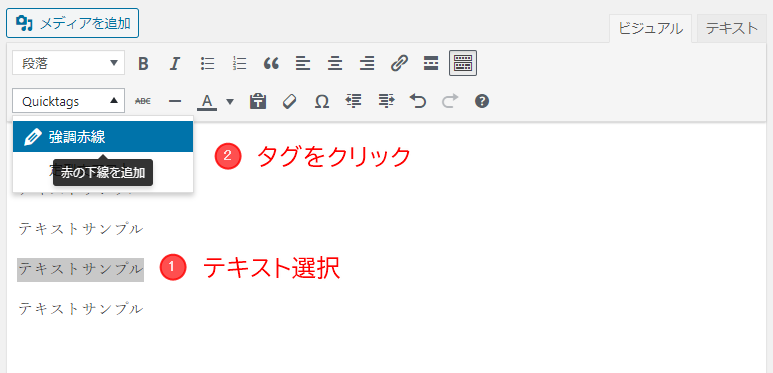
タグを適用したい場合は、先に文字列を選択し、登録したタグをクリックします。

定型文を登録してある場合は、タグをクリックするだけでカーソル位置に定型文が挿入されます。

クラシックエディター(テキストモード)の場合
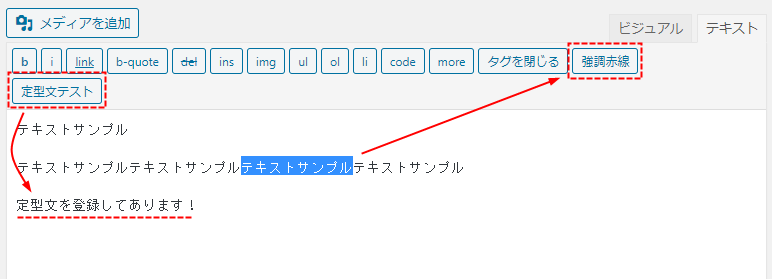
クラシックエディター(テキストモード)では、登録したボタンがエディター上部に並んでいます。
ビジュアルモードと同じく、タグを適用する場合はテキストを選択してボタンをクリック。定型文を挿入する場合は、ボタンをクリックするだけで OK です。

ブロックエディターの場合
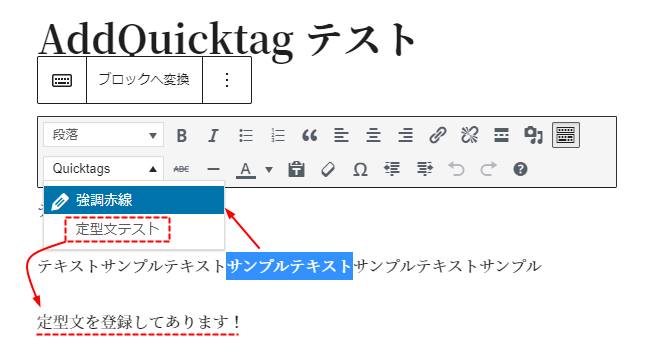
ブロックエディターは、クラシックブロックを使います。操作方法は、クラシックエディター(ビジュアルモード)と同じ。

ブロックエディターは、クラシックエディターより多彩な表現ができるため、今後使う機会は少なくなっていくかもしれませんね。
当サイトではブロックエディターに完全移行したのをきっかけに、AddQuicktag の使用もやめました。
WordPress 有料テーマ「Snow Monkey」レビュー
ブロックエディターに慣れれば、クラシックエディターより速く書けます。
AddQuicktagに関するよくある質問
登録したタグ(ボタン)が表示されません
設定画面でボタンを表示したい位置にチェックが入っているか確認してください。設定に問題がない場合、テーマや他のプラグインと干渉している可能性があります。
定型文を登録できますか?
コードだけではなく通常のテキストを定型文として登録しておくことができます。その場合は「開始タグ」に定型文を入力してください。
ブロックエディター(Gutenberg)で使えますか?
「クラシック」ブロックで使えます。登録したタグが表示されない場合は、いったん「HTML として編集」をクリックしてから再度「ビジュアル編集」に戻してみてください。今後の仕様変更で使えなくなる可能性もあります。
まとめ
装飾は標準装備のボタンで十分! という場合でも、定型文やショートコードを登録しておけば執筆がかなり楽になります。
ちなみに「開始タグ」に登録できる文字数に制限はありません。Google AdSense のコードを丸ごと登録しておく、ということも可能です。
少しでも速く記事を書きたいなら、以下の解説も合わせてご覧ください。
変更履歴
- 2024.01.09
-
プラグイン開発停止のアラートメッセージを追加しました。2024 年現在、本プラグインの利用はおすすめしません。


