「アプリーチ」は、iPhone と Android のスマホアプリのリンクを簡単に生成できるオンラインツールです。
アイコン画像を自動取得してくれますし、App Store や Google Play のボタンリンクも生成してくれるので、よくアプリ紹介するならぜひ使ってみてください。
使い方と CSS によるデザイン調整について解説していきます。
アプリーチの使い方

アプリーチ | iPhoneアプリとAndroidアプリを同時に検索し、統合されたブログパーツを作成出来ます
アプリーチは直感的に操作できるので、とても簡単。
リンク生成から WordPress に貼り付けるまでの流れを見ていきましょう。
リンク生成
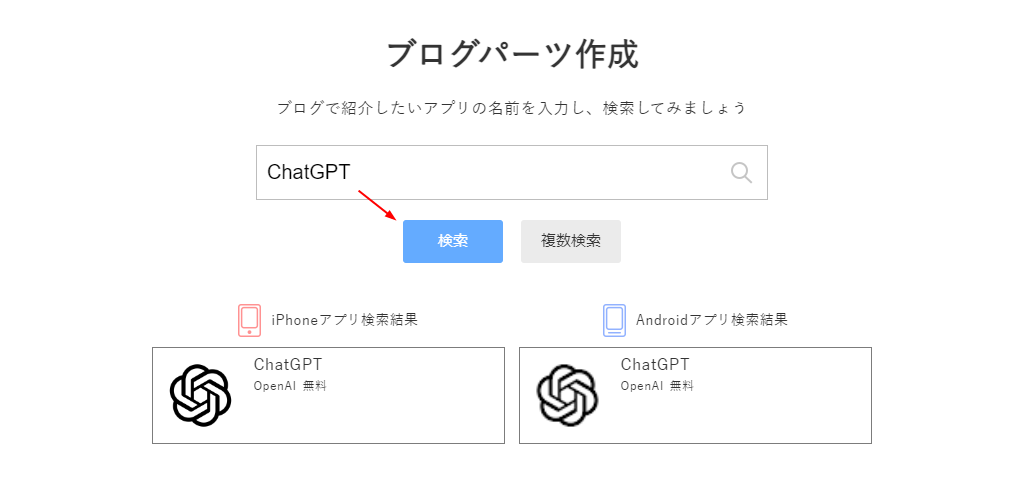
最初に「ブログパーツ作成」でアプリ名を検索します。以下は ChatGPT を検索してみた例。

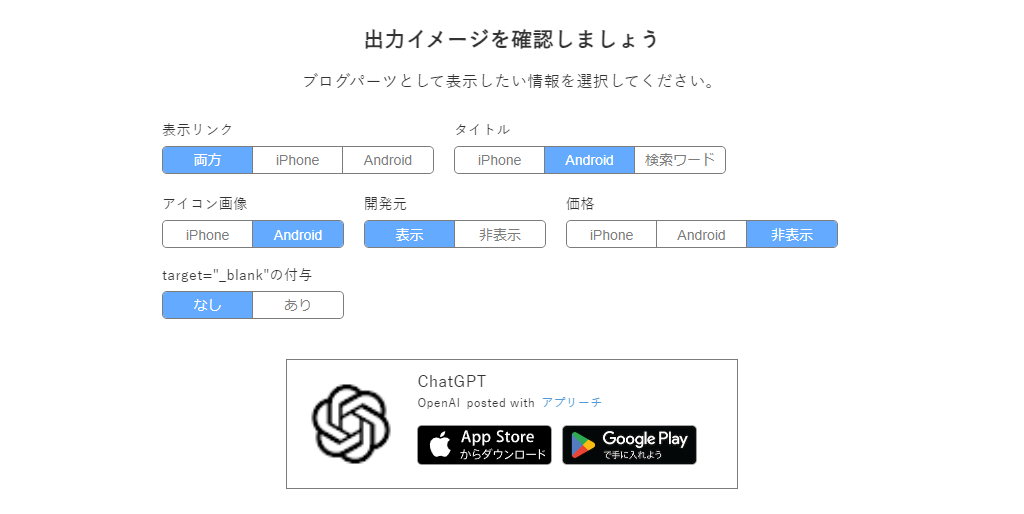
下にスクロールし、「出力イメージを確認しましょう」の部分で、タイトルや価格などの表示を変更します。ここはお好みでかまいません。

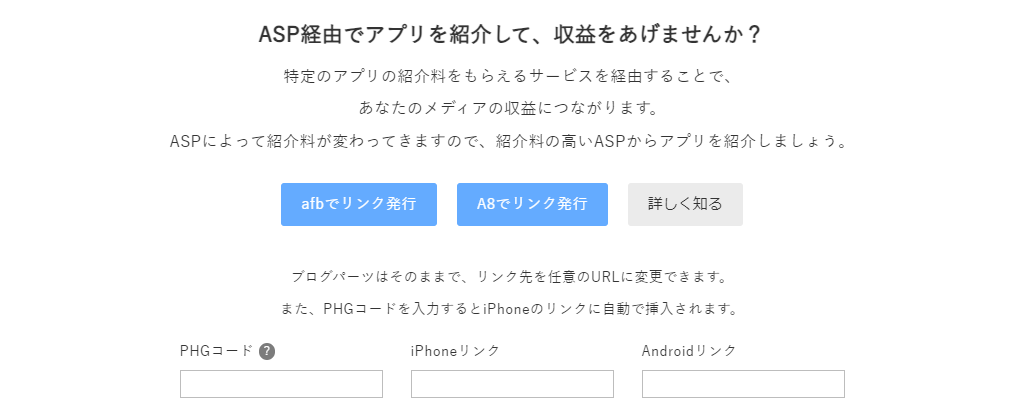
さらに下に進むと、「ASP経由でアプリを紹介して、収益をあげませんか?」という項目が表示されます。
「iPhone リンク」「Android リンク」にアフィリエイト URL を貼り付けると、それぞれのボタンがアフィリエイトリンクに変わります。
※ リンクタグではなく、URL のみ貼り付けてください

「PHG コード」は、過去に iTunes アフィリエイトプログラムがあったときの名残です。現在は使用できません。
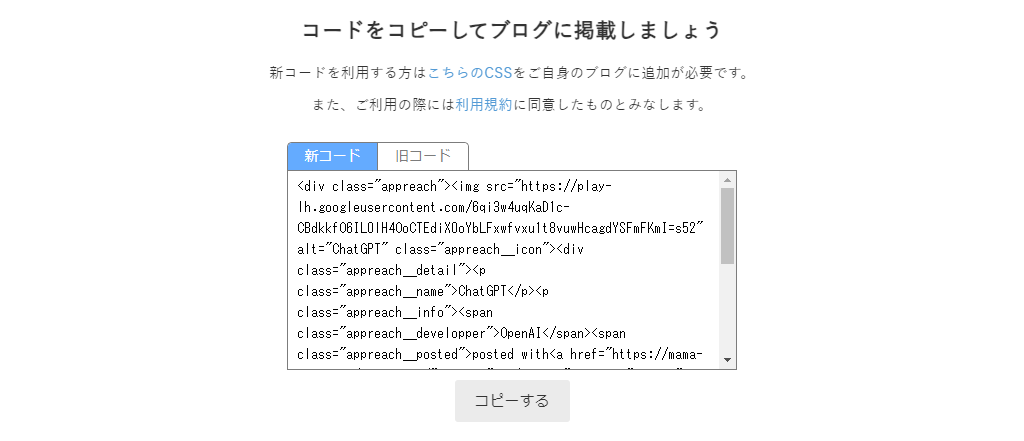
各設定に基づいたコードが表示されるので、「コピーする」ボタンをクリックして完了です。

コードは以下の 2 種類あります。
- 新コード:デザイン調整されていないコード
- 旧コード:最低限のデザイン調整がされているコード(インライン CSS)
CSS に不得手な場合は旧コードのほうがよいかもしれません。
ブログのデザインに合わせるなら、新コードで調整しましょう。「こちらの CSS」をクリックするとサンプル CSS が表示されるので、それをもとにカスタマイズしていくのがおすすめです。
コード貼り付け
生成したコードは、WordPress だけではなく、無料ブログや一般的な HTML サイトでも使えます。
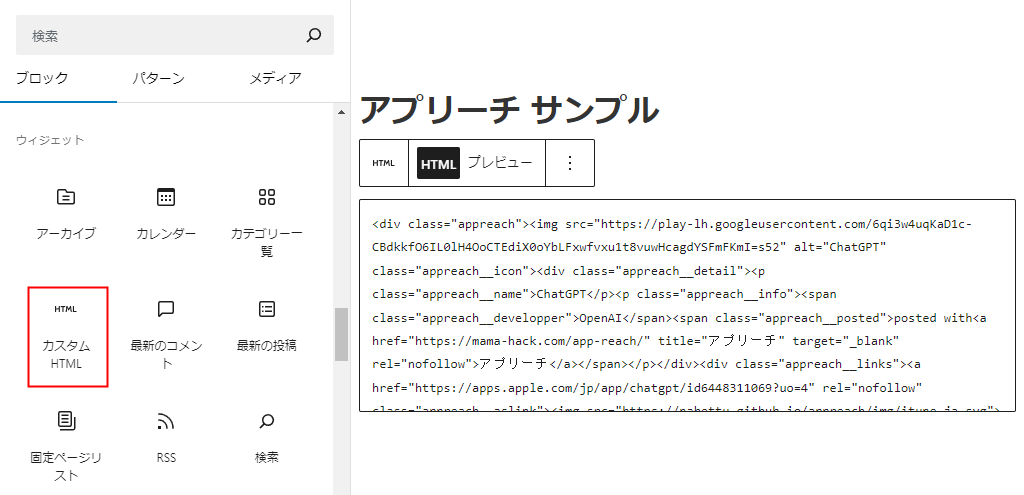
WordPress ブロックエディターを使っている場合は、以下のとおり「カスタム HTML」ブロックを選択してコードを貼り付ければ OK です。

「新コード」で CSS を何も入れていない場合は、表示が崩れたように見えてしまいます。

ここから CSS で調整していきましょう。
アプリーチ CSS デザイン例
ここからは、CSS でアプリーチの表示をカスタマイズした例をいくつかご紹介していきます。
いずれも「新コード」版で、CSS をそのまま style.css などに貼り付ければ反映されます。
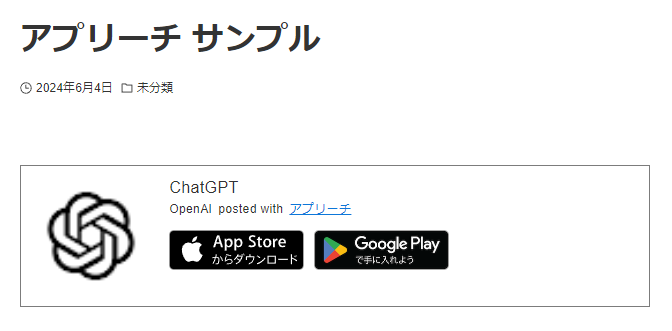
アプリーチ公式版
公式版の CSS を適用すると、枠線が付いてボタンが横並びになります。

.appreach {
text-align: left;
padding: 10px;
border: 1px solid #7C7C7C;
overflow: hidden;
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach p {
margin: 0;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0 3% 0 0 !important;
width: 25% !important;
height: auto !important;
max-width: 120px !important;
}
.appreach__detail {
display: inline-block;
font-size: 20px;
line-height: 1.5;
width: 72%;
max-width: 72%;
}
.appreach__detail:after {
content: "";
display: block;
clear: both;
}
.appreach__name {
font-size: 16px;
line-height: 1.5em !important;
max-height: 3em;
overflow: hidden;
}
.appreach__info {
font-size: 12px !important;
}
.appreach__developper, .appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.5em;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 8px;
white-space: nowrap;
}
.appreach__aslink img {
margin-right: 10px;
height: 40px;
width: 135px;
}
.appreach__gplink img {
height: 40px;
width: 134.5px;
}
.appreach__star {
position: relative;
font-size: 14px !important;
height: 1.5em;
width: 5em;
}
.appreach__star__base {
position: absolute;
color: #737373;
}
.appreach__star__evaluate {
position: absolute;
color: #ffc107;
overflow: hidden;
white-space: nowrap;
}公式版 色変更バージョン 1
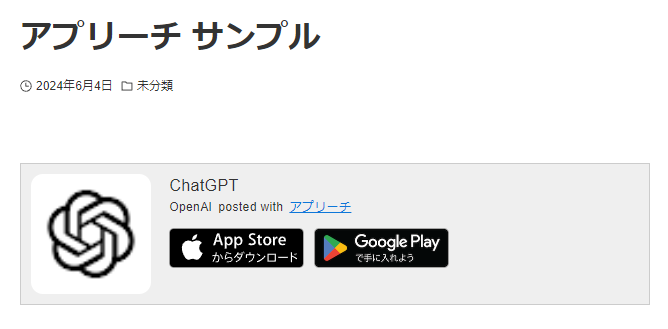
公式版の CSS をもとに、枠線 border と背景 background-color を変更するだけでもブログの雰囲気に合わせられると思います。

.appreach {
text-align: left;
padding: 10px;
border: 1px solid #ccc;
background-color: #efefef;
overflow: hidden;
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach p {
margin: 0;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0 3% 0 0 !important;
width: 25% !important;
height: auto !important;
max-width: 120px !important;
}
.appreach__detail {
display: inline-block;
font-size: 20px;
line-height: 1.5;
width: 72%;
max-width: 72%;
}
.appreach__detail:after {
content: "";
display: block;
clear: both;
}
.appreach__name {
font-size: 16px;
line-height: 1.5em !important;
max-height: 3em;
overflow: hidden;
}
.appreach__info {
font-size: 12px !important;
}
.appreach__developper, .appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.5em;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 8px;
white-space: nowrap;
}
.appreach__aslink img {
margin-right: 10px;
height: 40px;
width: 135px;
}
.appreach__gplink img {
height: 40px;
width: 134.5px;
}
.appreach__star {
position: relative;
font-size: 14px !important;
height: 1.5em;
width: 5em;
}
.appreach__star__base {
position: absolute;
color: #737373;
}
.appreach__star__evaluate {
position: absolute;
color: #ffc107;
overflow: hidden;
white-space: nowrap;
}公式版 色変更バージョン 2
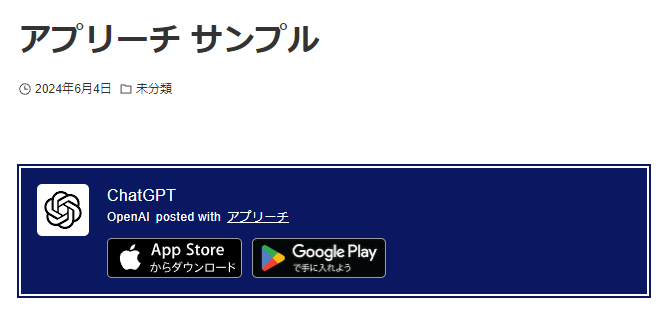
公式版デザインから色を変更するほか、アイコンサイズを小さめにし、内側の余白 padding を少し広げるとビジネスっぽい仕上がりになります。

.appreach {
text-align: left;
padding: 1em;
background-color: #091861;
overflow: hidden;
color: #fff;
box-shadow: 0 0 0 2px #091861;
border: 2px solid #fff;
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach p {
margin: 0;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0 3% 0 0 !important;
width: auto;
height: auto !important;
max-width: 120px !important;
}
.appreach__detail {
display: inline-block;
font-size: 20px;
line-height: 1.5;
width: 72%;
max-width: 72%;
}
.appreach__detail:after {
content: "";
display: block;
clear: both;
}
.appreach__name {
font-size: 16px;
line-height: 1.5em !important;
max-height: 3em;
overflow: hidden;
}
.appreach__info {
font-size: 12px !important;
}
.appreach__developper, .appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.5em;
color: #fff;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 8px;
white-space: nowrap;
}
.appreach__aslink img {
margin-right: 10px;
height: 40px;
width: 135px;
}
.appreach__gplink img {
height: 40px;
width: 134.5px;
}
.appreach__star {
position: relative;
font-size: 14px !important;
height: 1.5em;
width: 5em;
}
.appreach__star__base {
position: absolute;
color: #737373;
}
.appreach__star__evaluate {
position: absolute;
color: #ffc107;
overflow: hidden;
white-space: nowrap;
}オリジナルデザイン作成のヒント
公式版 CSS をベースに、デベロッパーツールで確認しながら微調整するのが簡単だと思います。
ゼロからデザインしていく場合、全体のコードは以下のようになっていますので、各 class に CSS をあてていきましょう。
<div class="appreach">
<img
src="https://play-lh.googleusercontent.com/xxx"
alt="ChatGPT"
class="appreach__icon">
<div class="appreach__detail">
<p class="appreach__name">ChatGPT</p>
<p class="appreach__info">
<span class="appreach__developper">OpenAI</span>
<span class="appreach__posted">posted with
<a href="https://mama-hack.com/app-reach/"
title="アプリーチ"
target="_blank"
rel="nofollow noopener">アプリーチ</a>
</span>
</p>
</div>
<div class="appreach__links">
<a href="https://apps.apple.com/jp/app/xxx"
rel="nofollow"
class="appreach__aslink">
<img src="https://nabettu.github.io/appreach/img/itune_ja.svg">
</a>
<a href="https://play.google.com/store/apps/details?id=xxx"
rel="nofollow"
class="appreach__gplink">
<img src="https://nabettu.github.io/appreach/img/gplay_ja.png">
</a>
</div>
</div>
まとめ
以上、スマホアプリの紹介に重宝する「アプリーチ」の使い方と CSS デザインでした。
便利なツールはたくさんありますが、いろいろ使うと統一感が崩れてしまうので、できるだけブログのデザインに合わせていくとよいですね。
まずはコピペしてみて、お好みでアレンジしていただければと思います。
その他、効率的なブログ運営を考えるなら以下の記事も合わせてご覧ください。
ブログ執筆の効率を上げる Google Chrome 拡張機能 10 選
変更履歴
- 2024.06.04
-
- 古くなっていた情報(iTunes アフィリエイト)を削除しました。
- 「新コード」に合わせてデザインサンプルを変更しました。

