WordPress ではテーマやプラグインの機能で関連記事を自動表示できますが、必ずしも適切な記事(思ったとおりの記事)が表示されるとはかぎりません。
ブログ記事を読んでくれた方に「もう 1 ページ読んでほしい」ときは、自分で選んだ記事にリンクするのがベスト。でも、いちいちブログを開いて関連記事を探してリンクするのはかなり面倒ですよね。
そこで、プラグイン「Advanced Custom Fields (ACF)」を使って、関連記事を投稿画面で検索して選択・表示する方法をご紹介します。
Headline
カスタムフィールドを使うメリット
Advanced Custom Fields は、カスタムフィールドを管理するプラグインです。
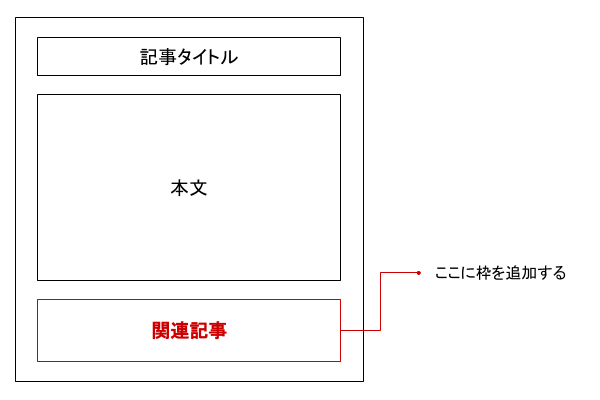
今回は、「ページ内のお好みの場所に表示枠を追加する」という目的で使います。たとえば、記事本文の下などですね。

カスタムフィールドを使うと以下のメリットがあります。
「投稿画面に関連記事検索ボックスを設置し、タイトルを選択するだけで関連記事が表示される」という形になるので、かなり便利です。

ACF で関連記事を表示する手順
このカスタマイズは、以下の手順で行います。
- Advanced Custom Fields インストール
- カスタムフィールド作成
- テンプレートファイルにコード追加(またはショートコード化)
- 投稿編集画面で関連記事を検索・選択
01. Advanced Custom Fields インストール
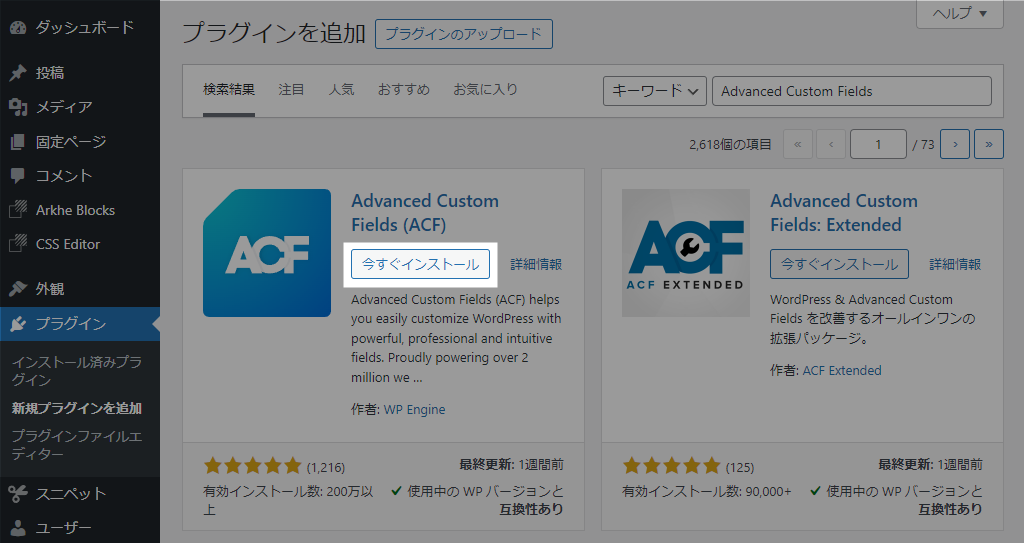
最初にプラグイン新規追加画面で「Advanced Custom Fields」を検索し、インストール・有効化しておきます。

02. 関連記事専用のカスタムフィールドを作る
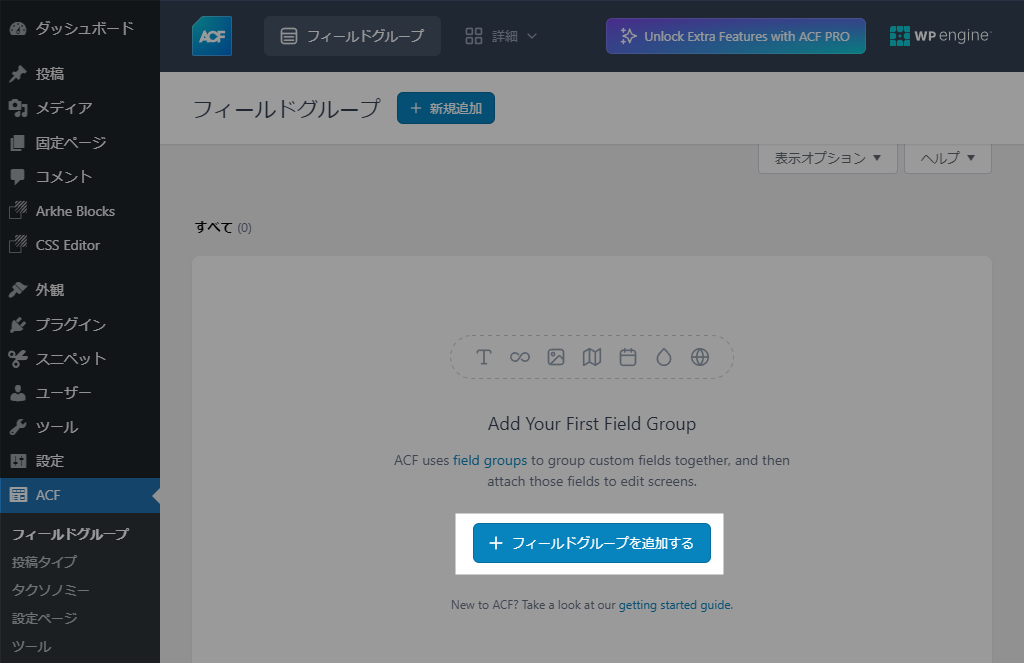
つづいて、左メニュー[ACF]-[フィールドグループ]に進み、[+ フィールドグループを追加する]をクリック。

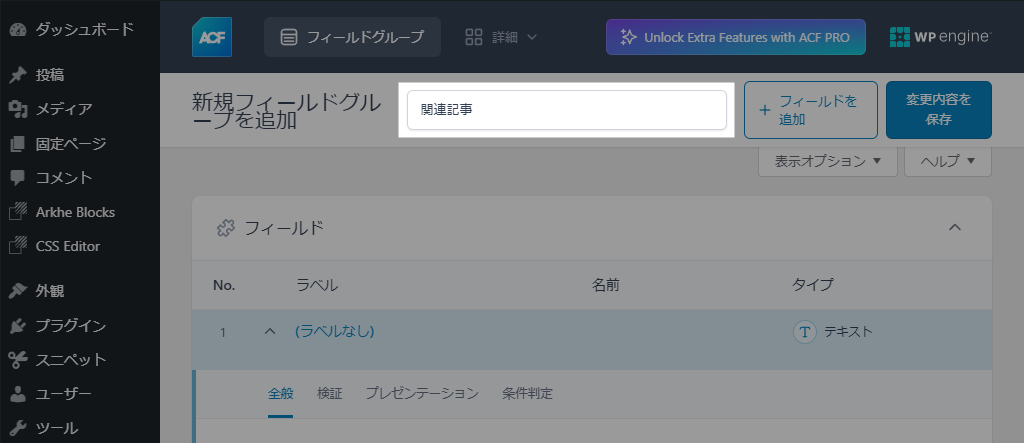
フィールドグループタイトルは、「関連記事」などわかりやすい名前にしておきます。

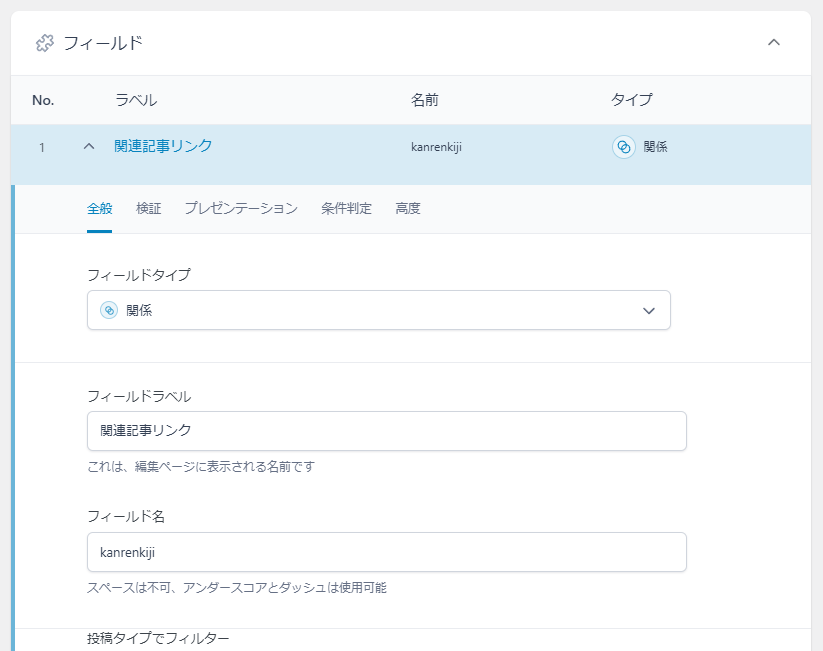
フィールド作成フォームでは、以下のように入力 / 選択します。
| フィールドタイプ | 関係 |
|---|---|
| フィールドラベル | 関連記事リンク |
| フィールド名 | kanrenkiji |

ラベルとフィールド名は任意のものでかまいません(フィールド名は、あとでコードを書くときに使います)。
その下の項目は、下表のとおり設定します(カスタム投稿タイプを表示したいなどの場合、任意に調整してください)。
| 投稿タイプ | 投稿 |
|---|---|
| 投稿ステータス | 公開済み |
| フィルター | 検索 |
| 戻り値 | 投稿オブジェクト |

その他は初期値のままでかまいません(あとからでも編集できます)。
最後に「公開」ボタンをクリックして完成です。
03. 関連記事を表示する場所を決める
カスタムフィールドで選択した記事は、以下のコードで表示できます。テーマのテンプレートファイルを編集し、お好みの場所に追加してください。
get_field は、先ほど決めた「フィールド名」です。
<?php $kanren = get_field('kanrenkiji'); ?>
<?php if($kanren): ?>
<div class="kanrenkiji-box">
<h2>こちらの記事もどうぞ!</h2>
<ul>
<?php foreach((array)$kanren as $value):?>
<li><a href="<?php echo get_the_permalink($value->ID); ?>"><?php echo $value->post_title; ?></a></li>
<?php endforeach; ?>
</ul>
</div>
<?php endif; ?>作成したカスタムフィールドを使ったときだけ、以下の形で関連記事が出力されます。
<div class="kanrenkiji-box">
<h2>こちらの記事もどうぞ!</h2>
<ul>
<li><a href="記事URL">記事タイトル</a></li>
<li><a href="記事URL">記事タイトル</a></li>
<li><a href="記事URL">記事タイトル</a></li>
</ul>
</div>テンプレートファイルの編集が不得手なら、ショートコード化してしまっても OK です。
以下のコードを functions.php や Code Snippets 等に追加してください。
function nfx_display_related_articles() {
$kanren = get_field('kanrenkiji');
if($kanren) {
ob_start(); // 出力バッファリングを開始
?>
<div class="kanrenkiji-box">
<h2>こちらの記事もどうぞ!</h2>
<ul>
<?php foreach((array)$kanren as $value): ?>
<li><a href="<?php echo get_the_permalink($value->ID); ?>"><?php echo $value->post_title; ?></a></li>
<?php endforeach; ?>
</ul>
</div>
<?php
return ob_get_clean(); // 出力バッファの内容を返す
}
return ''; // 関連記事がない場合は空の文字列を返す
}
add_shortcode('related_articles', 'nfx_display_related_articles');以下のショートコードをウィジェット等に設置すると、そこに関連記事が表示されます。
[related_articles]あとは <h2> のテキストやデザインをお好みで変更してください。
デザインは「CSSで作るおしゃれなボックス(囲み枠)のデザインサンプル13パターン」と組み合わせるのもよいですね。
04. 関連記事表示方法
設定が完了している状態で投稿編集画面に入ると、エディターの下部に以下のようなボックスが出ています。

キーワード検索すると、WordPress 内部検索の仕様に基づいた記事候補が表示されます。
関連記事候補からポチポチ選択して、右側に表示された記事が関連記事として出力されます。
以下は、投稿下部のウィジェットエリアにショートコードを配置した表示例です。

サイドバーやフッターに表示するなど、お好みで配置してみてください。
まとめ
Advanced Custom Fields で関連記事の表示をコントロールすると、1 人あたりの PV が今までより増えるかもしれません。
テーマやプラグインの自動表示と併用するとリンクだらけになってしまうので、そこだけ気をつけていただければと思います。また、検索評価も考えると記事本文内からのリンクがベストです。
あくまでサブコンテンツの一部として考えるとよいですね。
ACF を使って、広告表示のコントロールも可能です。詳細は以下の記事で解説していますので、合わせてご覧ください。
WordPress サイドバーウィジェットに「この記事で紹介している商品」を表示する方法
変更履歴
- 2024.07.08
-
- 記事の内容が 2016 年当時のものだったので、ACF バージョン 6.3 に合わせて最新の情報に変更しました。
- 関連記事表示のショートコード化について追記しました。

