ブログに手動で目次を表示させる場合、各見出しに固有の id をつけてページ内リンク(ジャンプリンク)を設定して…と、面倒な作業が必要です。
でも WordPress なら、プラグインで目次を自動表示させることができます。目次をつけることで読者が記事の内容を把握しやすくなり、多少の SEO 効果も期待できるので、ぜひ導入してみてください。
本記事ではプラグイン「Table of Contents Plus」の具体的な設定方法と使い方を解説しています。
Headline
Table of Contents Plus 設定方法
それでは、さっそくプラグイン「Table of Contents Plus」の使い方を見ていきましょう。
01. インストール・有効化
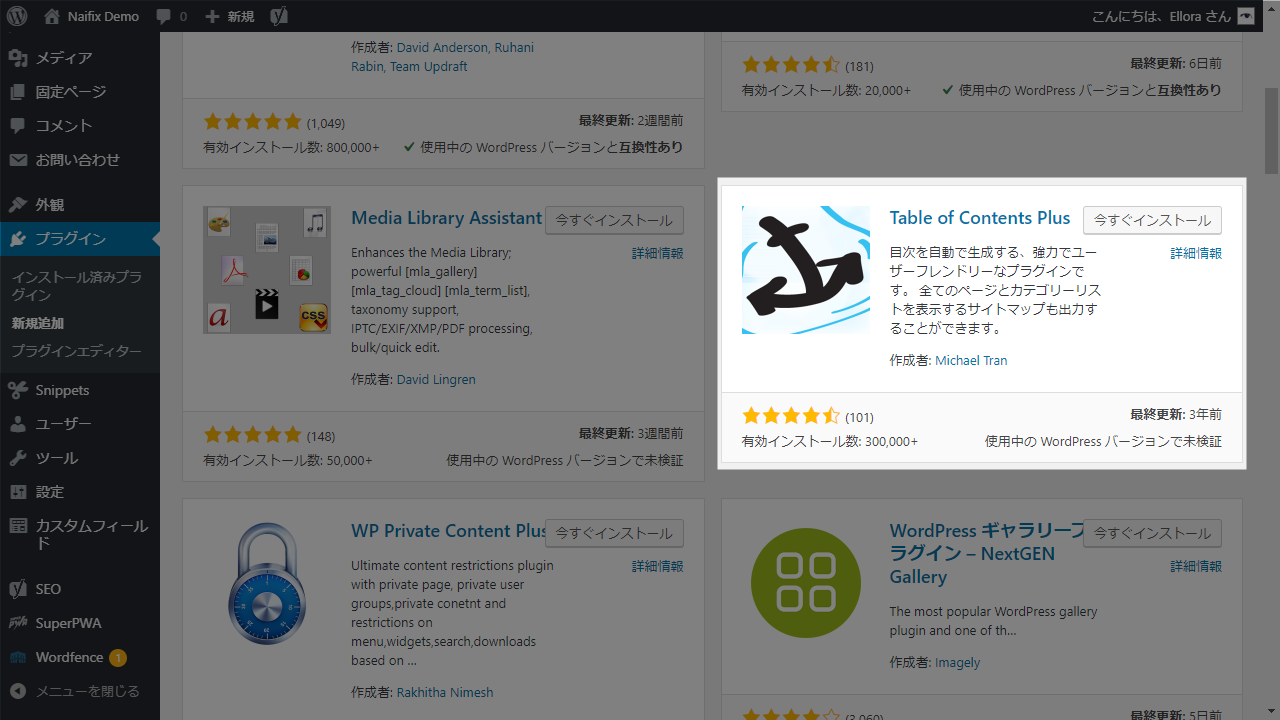
プラグイン新規追加画面から「Table of Contents Plus」で検索、または WordPress 公式ディレクトリよりダウンロードしてインストールしてください。
Table of Contents Plus – WordPress プラグイン | WordPress.org 日本語
インストール完了後、そのまま有効化します。

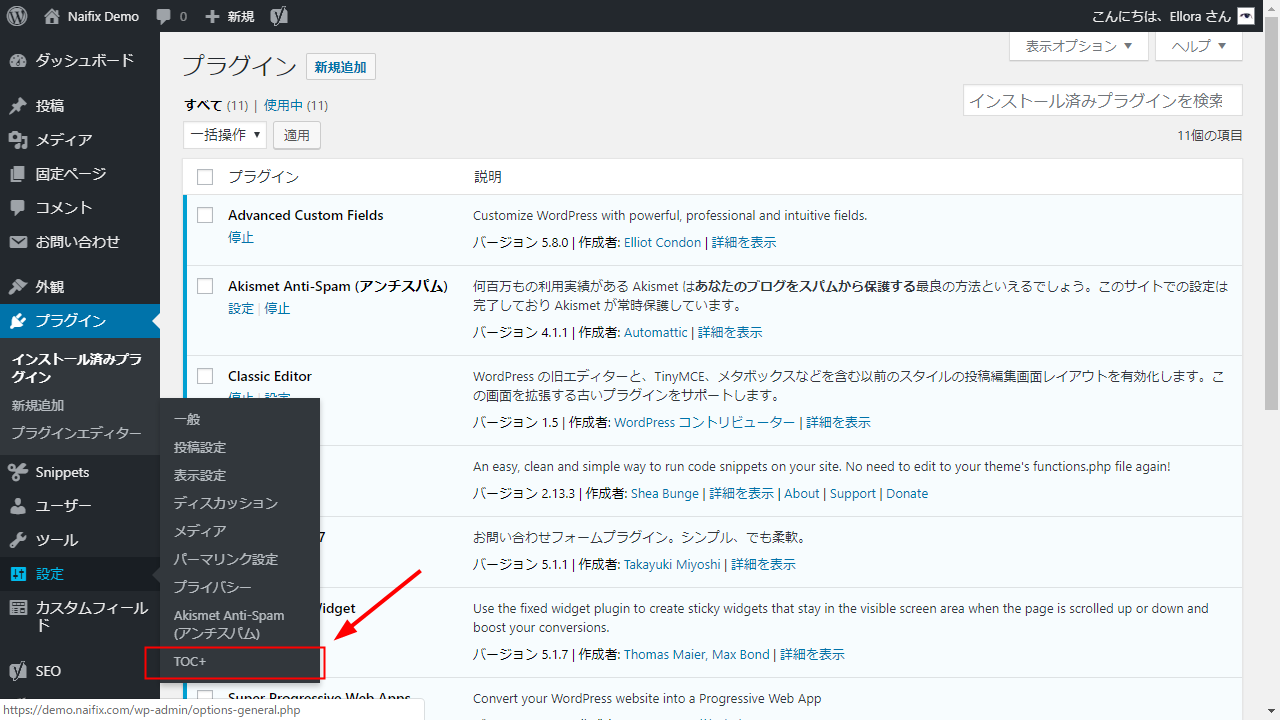
管理画面サイドバーの「設定」に「TOC+」という項目が追加されるので、ここから初期設定を行っていきます。

02. 基本設定
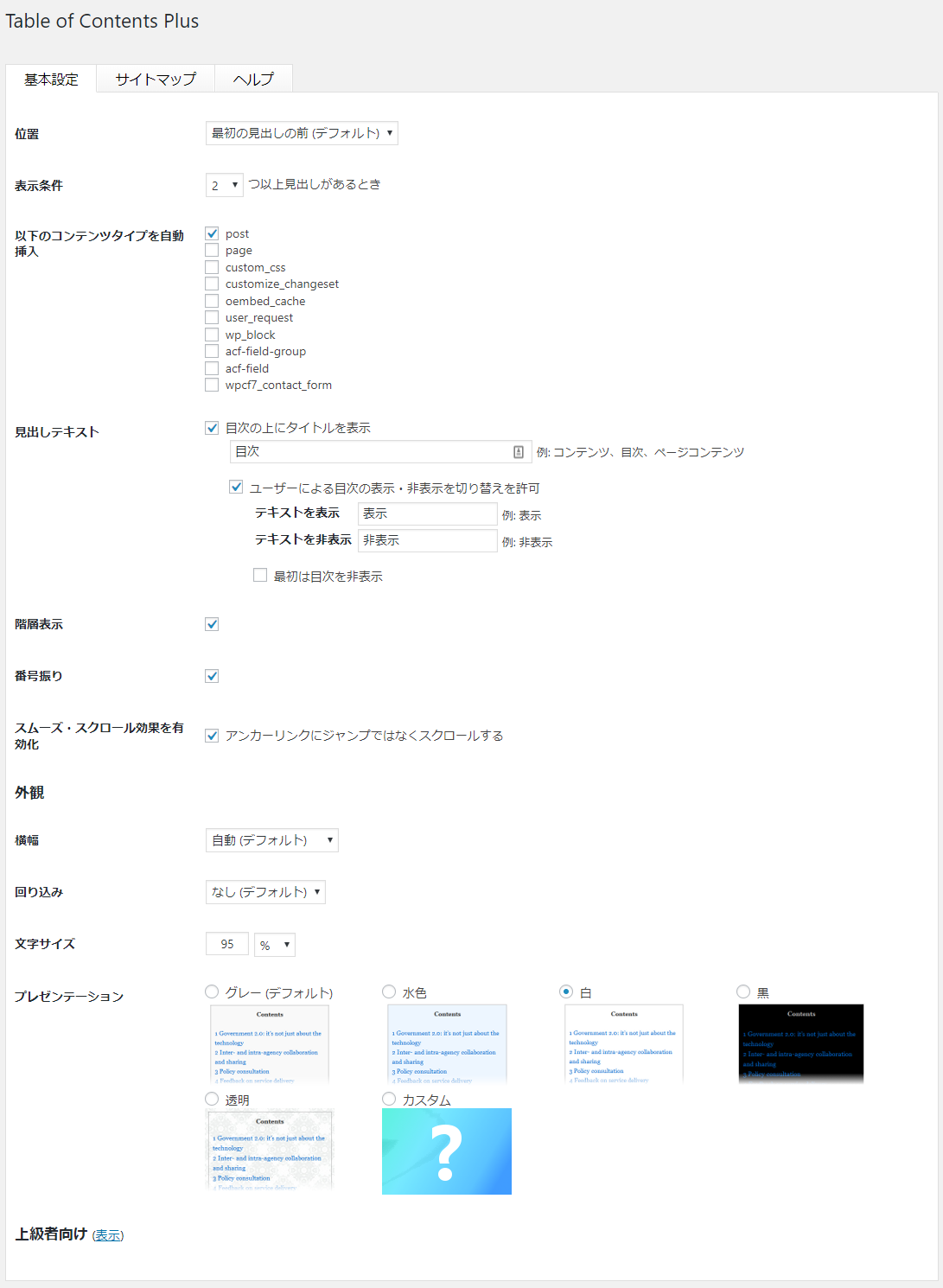
最初に基本設定部分の解説です。
どのように設定すればよいかわからないときは、下のキャプチャ画像と同じようにしてみてください。設定をこまめに変えても問題ないので、どこをいじるとどうなるのか確認しながら作業を行っても OK です。

| 位置 | 自動表示するとき目次の表示位置をどこにするか |
|---|---|
| 表示条件 | 見出しの数が何個以上なら目次を表示するか |
| 以下のコンテンツタイプを自動挿入 | 見出しを表示するページの種類 |
| 見出しテキスト | 目次のタイトル設定(初期値:Contents) 表示・非表示のコメント設定 「最初は目次を非表示」のチェックを外しておくと自動表示 |
| 階層表示 | 見出しレベルに応じて階層化させるか |
| 番号振り | 見出しレベルに応じて番号をつけるか |
| スムーズ・スクロール効果を有効化 | 見出しまでのジャンプに動きをつけるかどうか |
| 横幅 | 目次全体の横幅指定 |
| 回り込み | 目次の横に本文を回り込ませるか |
| 文字サイズ | 目次全体の文字の大きさ |
| プレゼンテーション | 目次のデザイン |
オリジナルデザインにする場合や目次全体を中央寄せにする場合は、CSS の指定が必要です。
最初に仮設定だけしておいて、あとから細かく調整するのがよいでしょう。
Table of Contents Plus デザインカスタマイズはこちら
03. 上級者向け設定
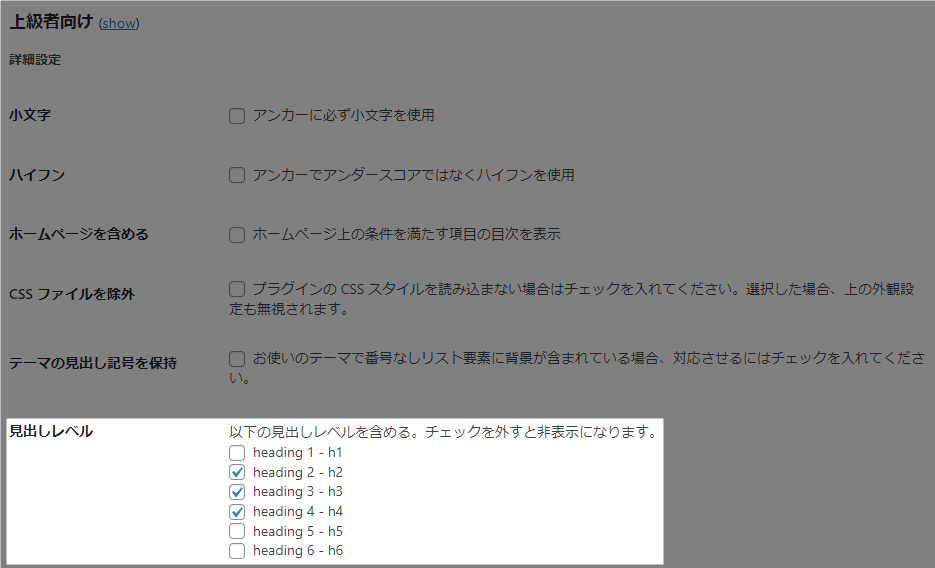
設定画面下部の「上級者向け」横にある「show」をクリックすると、詳細設定画面が表示されます。
その部分の設定を見ていきましょう。

| 小文字 | 目次のリンクを強制的に小文字にするか ※見出しが半角英字の場合 |
|---|---|
| ハイフン | 目次のリンクをハイフンにするか ※見出しが半角英字の場合 |
| ホームページを含める | ホームページで目次を表示させるか ※固定ページをトップページに表示している場合など |
| CSS ファイルを除外 | プラグインの CSS を適用するか ※大幅にカスタマイズする場合はチェックを入れる |
| テーマの見出し記号を保持 | 基本設定で「番号振り」にチェックを入れていないとき、文頭のマークを表示するか |
| 見出しレベル | 見出し h1 ~ h6 のうち、どれを表示するか |
| 除外する見出し | 特定の文字列が含まれているとき、目次に表示させないようにする |
| スムーズ・スクロール上部余白 | ヘッダーが固定されているとき、そのぶんの余白を指定できる |
| パス限定 | 特定のページでのみ表示させる ※ショートコードで対応可 |
| アンカーのデフォルト接頭辞 | 英数字以外の見出しで接頭辞をどうするか |
デフォルト設定の場合、目次からのリンクは以下のような形になります。
<!-- 見出しが日本語のみの場合 -->
<a href="https://example.com/#i-1">日本語の見出し</a>
<!-- 日本語・英語が混在している場合 -->
<a href="https://example.com/#English">日本語&Englishの見出し</a>
<!-- 英語のみの場合 -->
<a href="https://example.com/#Heading_Test">Heading Test</a>「小文字」や「ハイフン」設定は英語が含まれているときのものなので、とくに気にしなくてよいでしょう。「デフォルト接頭辞」は日本語見出しで適用されますが、こちらも初期設定のままでとくに問題ありません。
最初は「見出しレベル」のみ設定しておけばよいと思います。
<h4> 以下まで深くしている場合、すべての見出しを反映させると目次がかなり長くなってしまいます。基本は <h2> と <h3> のみにしておき、あとは個々の書き方に合わせて調整してください。
設定画面以外のオプション
「Table of Contents Plus」は、ショートコードやウィジェットでの表示に対応しています。
任意の位置に目次を表示させる
設定画面では表示位置が 4 つしか指定できません。
- 最初の見出しの前
- 最初の見出しの後
- (記事本文の)上
- (記事本文の)下
任意の位置に目次を表示させる場合は、ショートコード [toc] を表示させたい場所に入れてください。
自動表示が無効になっている設定でも、ショートコードが入っている記事では目次が表示されます。
任意のページは目次を非表示にする
任意のページで目次を非表示にする場合、以下 2 つの方法があります。
- 管理画面からパスを指定する
- ショートコード
[no_toc]を本文内に入れる
ショートコードを使用する場合、位置は本文内のどこでも OK です。
サイドバーに表示させる
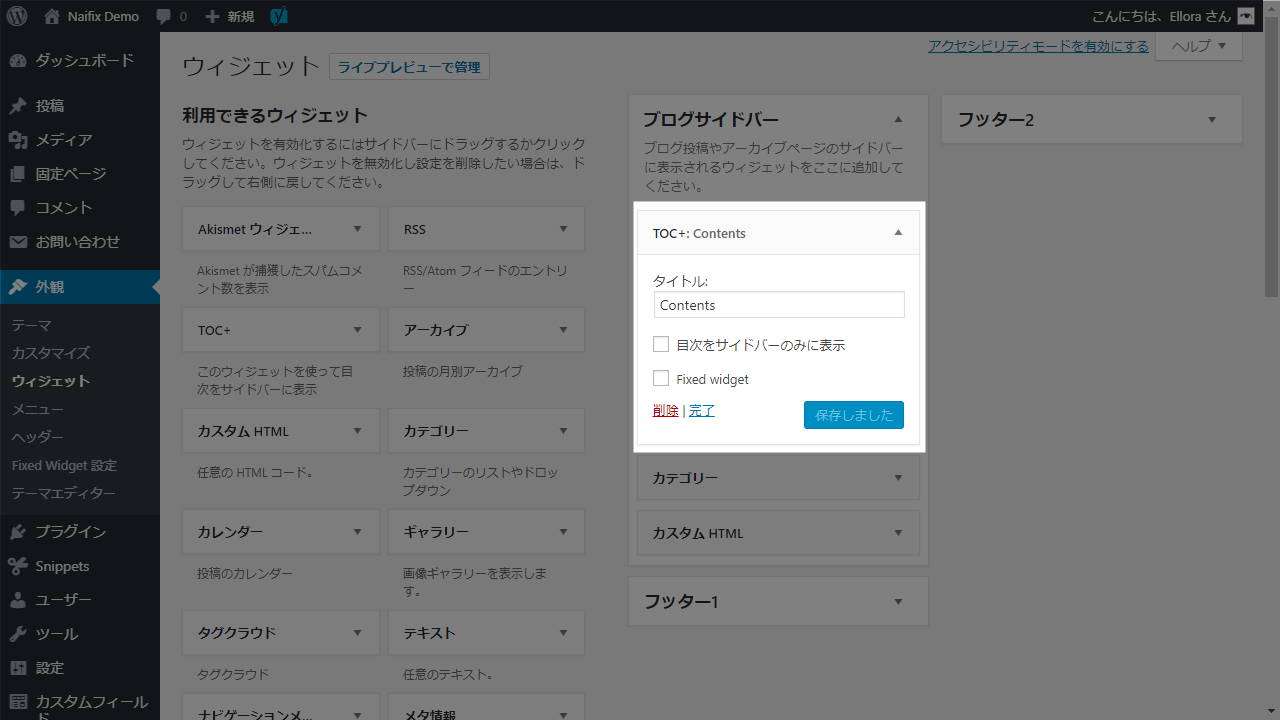
サイドバーにウィジェットエリアがあるテーマなら、専用ウィジェットを配置するとサイドバーに目次が表示されます。

「目次をサイドバーのみに表示」にチェックすると、本文内の目次が消えてサイドバーのみの表示となります。
プラグイン「Q2W3 Fixed Widget for WordPress」を併用すると、目次を追尾させることも可能です(画像の「Fixed Widget」にチェックを入れる)。
サイドバーの追尾(固定)は効果がある?Google AdSense で検証した結果
SEO効果を狙うには
見出し(≒目次)をきちんと使うことで、読者が記事を読みやすくなるほか、検索評価にも良い影響があります。
検索結果でのクリック率も多少向上するかもしれません。
見出しに意味のない言葉を使うとマイナス要因
<h2> に「それから」とか <h3> に「つまり」など、見出しタグをただの区切りとして使っていないでしょうか。
もしそのような状態で見出しを表示させても、読者は記事に何が書かれているのかわからないでしょう。
記事タイトル・リード文・目次 の 3 つで「この記事には何が書かれており、読む価値があるか」を判断してもらうのが理想的です。適当に考えるのではなく、見出しは各章のタイトルとして考えるとよいですね。
検索結果に見出しが表示されることがある
「Table of Contents Plus」で目次を表示したとき、本文内の各見出しに固有の id をつけた <span> が挿入されます。
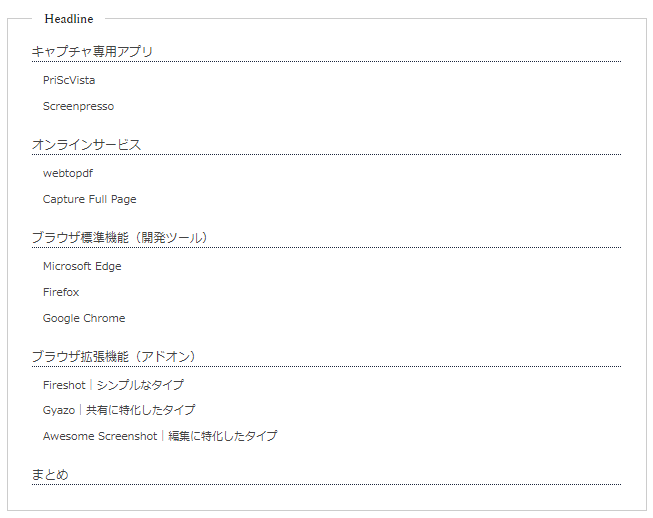
たとえば、縦長のWebページ全体をキャプチャして画像として保存する4つの方法 という記事では、目次はこのように表示されています。

見出しの HTML と目次からのリンクは以下のような形です。
<!-- 見出し -->
<h2><span id="i">キャプチャ専用アプリ</span></h2>
<!-- 目次からのリンク -->
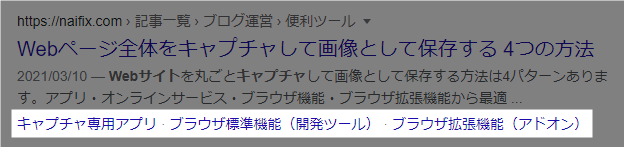
<a href="#i">キャプチャ専用アプリ</a>必ずではありませんが、この「見出しへのリンク」が検索結果に直接表示される場合があります。

ユーザーが本当に必要としている情報にすぐアクセスできるよう配慮されているわけですね。
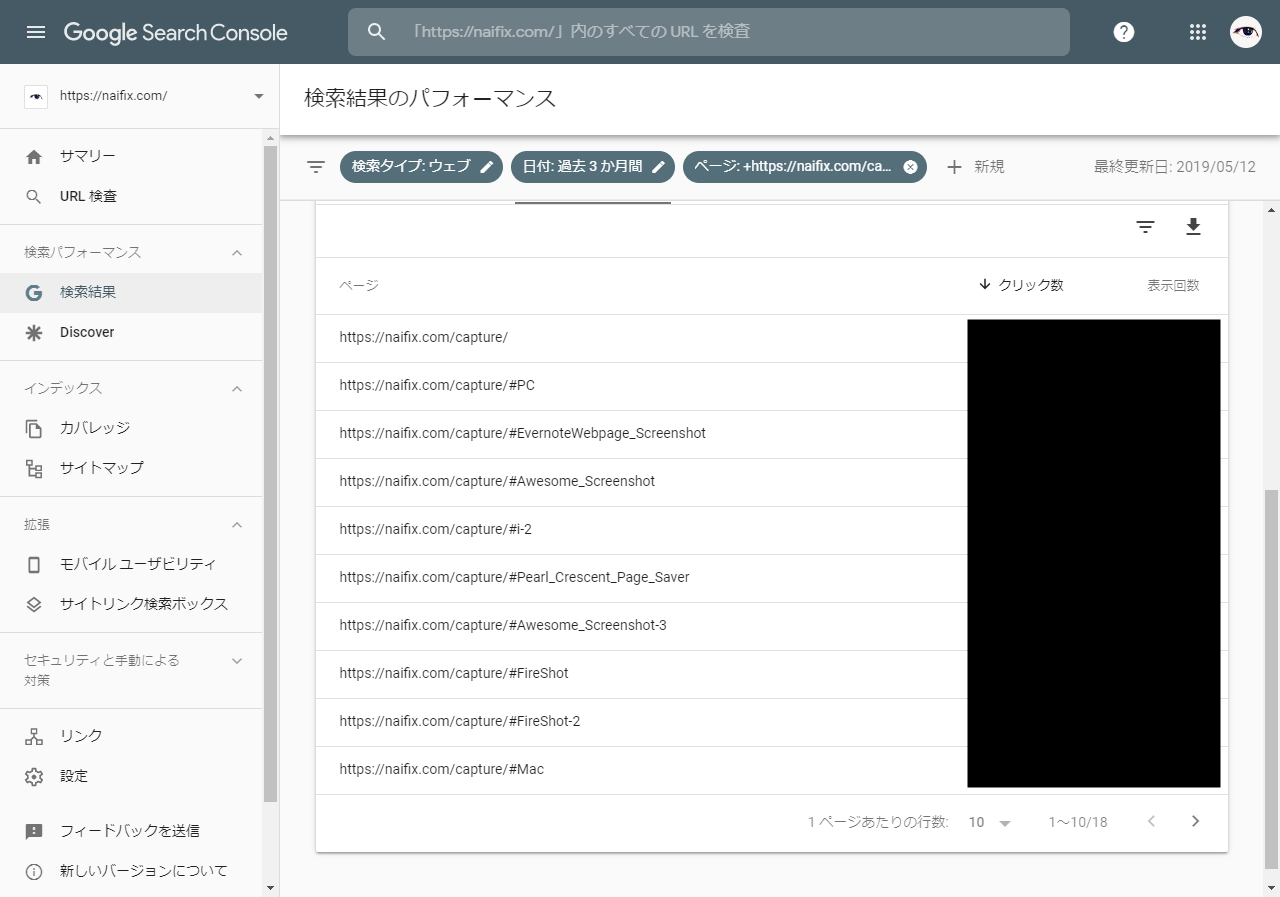
Search Console 「検索結果のパフォーマンス」で「#i-1」のような URL が表示されていたら、見出しへのリンクを指しています。

ここから見出しを改善したほうがよいかヒントが見つかるかもしれません。
Table of Contents Plus よくある質問
目次が表示されなくなりました
アップデート直後など、何らかのタイミングで「見出しレベル」のチェックが外れる場合があります。上級者向け設定を開き、チェックが入っているか確認してみてください。

目次が 2 つ表示されてしまいます
他の目次プラグイン、またはテーマの目次機能が有効になっていると思われます。プラグインやテーマの設定を見直し、Table of Contents Plus のみ有効な状態にしてください。
まとめ
以上、目次を簡単に自動表示できる WordPress プラグイン「Table of Contents Plus」のご紹介でした。
どのような内容でも絶対に目次が必要、というわけではありません。また、見出しが多くなるとそのぶん目次も長くなってしまいますから、自分のブログに合わせて調整してください。
WordPress には運営に役立つプラグインがたくさんあるので、目的に応じて少しずつ取り入れていくと楽しいですよ!

