英語学習ブログで英単語や例文を紹介するとき、Google 翻訳や DeepL 翻訳のように音声で伝えられると便利ですよね。
自分で録音して MP3 形式などでアップロードする方法もありますが、録音や編集に時間がかかってしまうのが難点だと思います。そんなときは WordPress の音声読み上げプラグインを使ってみてください。
本記事では、「ResponsiveVoice Text To Speech」の設定方法と使い方を解説しています。
Headline
ResponsiveVoice の特徴
ResponsiveVoice は、音声読み上げ用のライブラリです。WordPress プラグインも用意されているため、プログラミングの知識がなくても簡単に扱えます。
主な特徴は以下のとおりです。
英語学習だけではなく、日本語を含めて多言語の学習ブログで使えそうですね。ただし、無料版は商用利用できないのでご注意ください。
ResponsiveVoice 設定方法
ResponsiveVoice の利用にあたって API キーの発行が必要です。さほど難しくないので、手順に従って設定していきましょう。
01. インストール
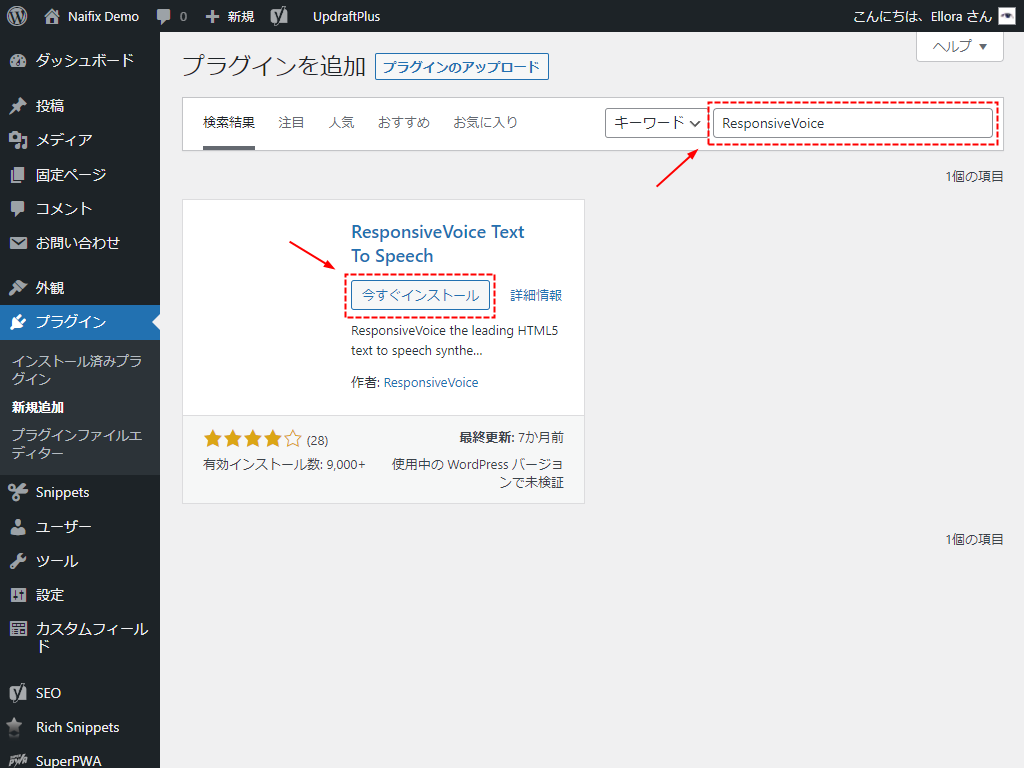
WordPress 管理画面のプラグイン新規追加画面で「ResponsiveVoice」を検索し、インストール・有効化します。

02. API キー発行
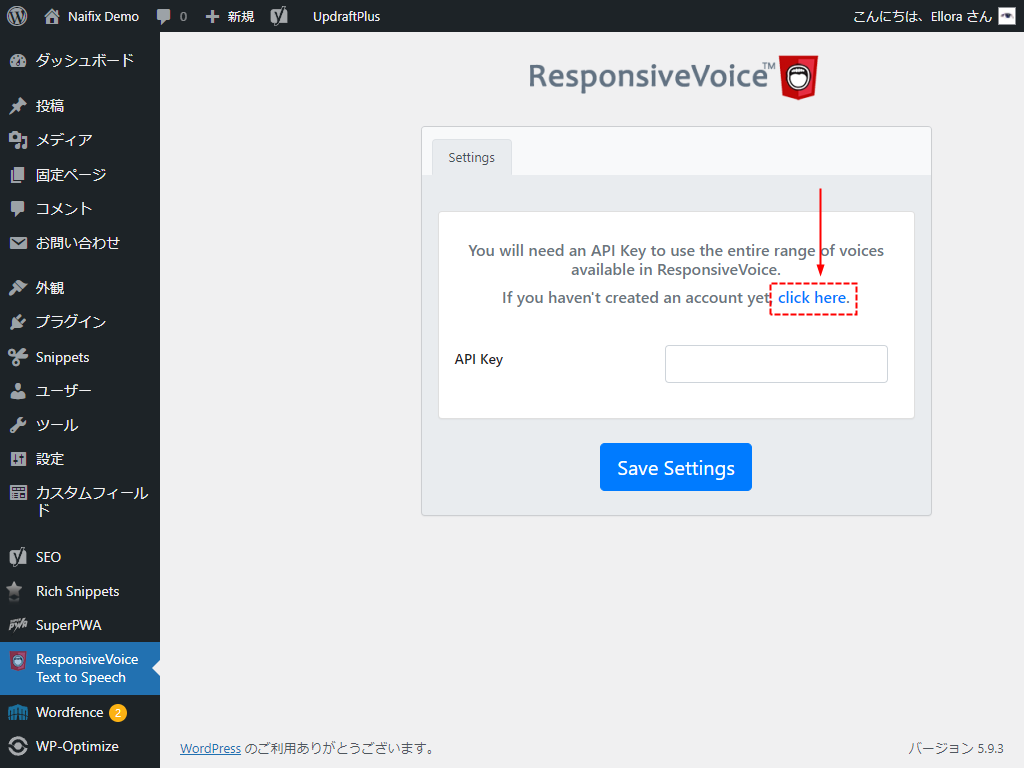
管理画面サイドバーに「ResponsiveVoice Text To Speech」が追加されるので、そこから設定画面に入ります。「click here」をクリックして公式サイトに移動してください。

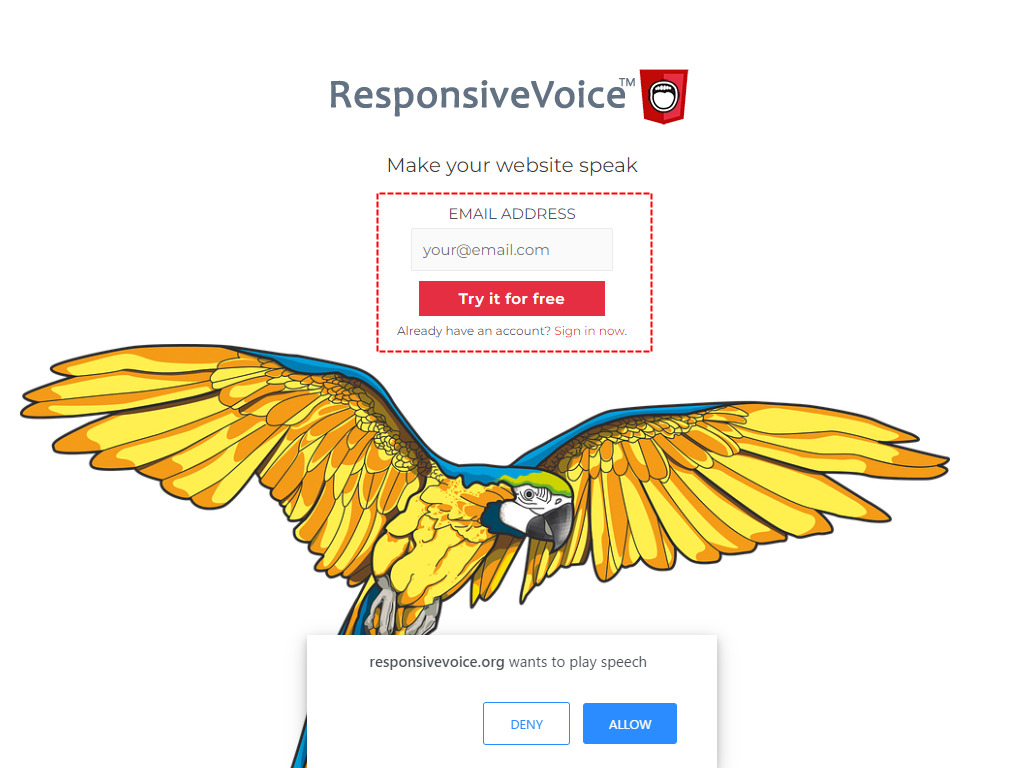
メールアドレスを入力して「Try it for free」をクリック。

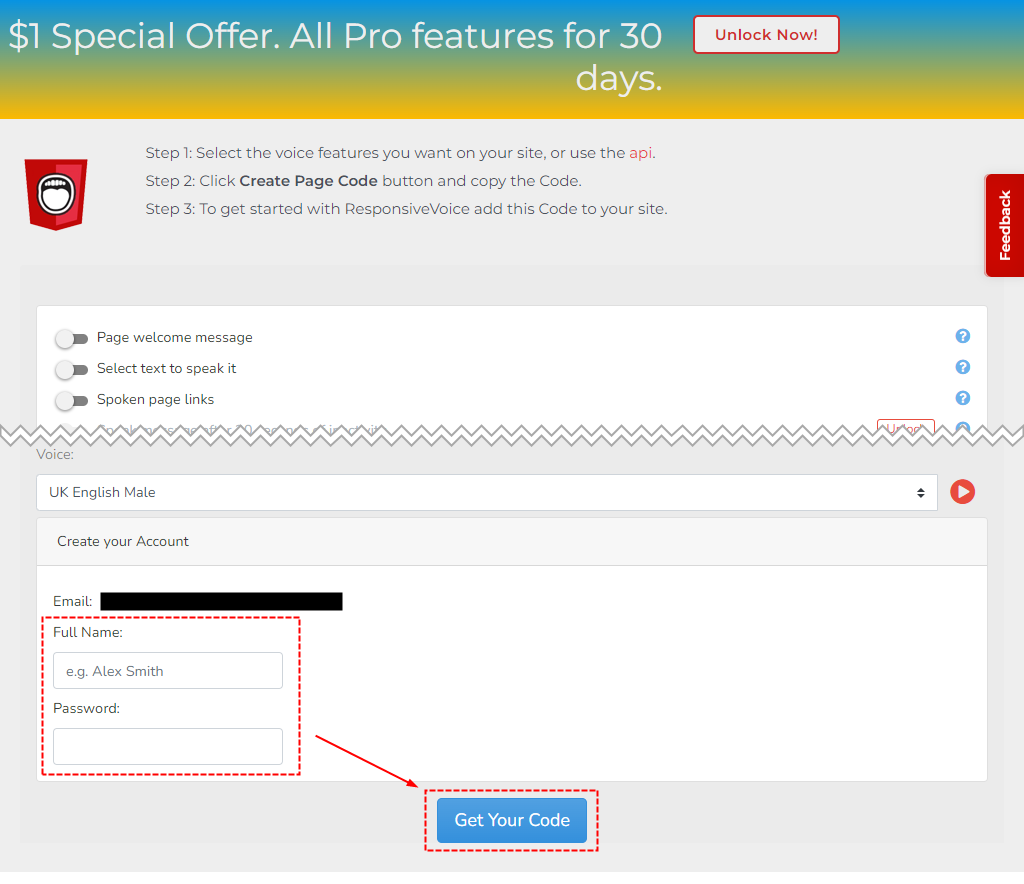
次の画面で無料アカウントを作成します。名前とパスワードを入力して「Get Your Code」をクリック。

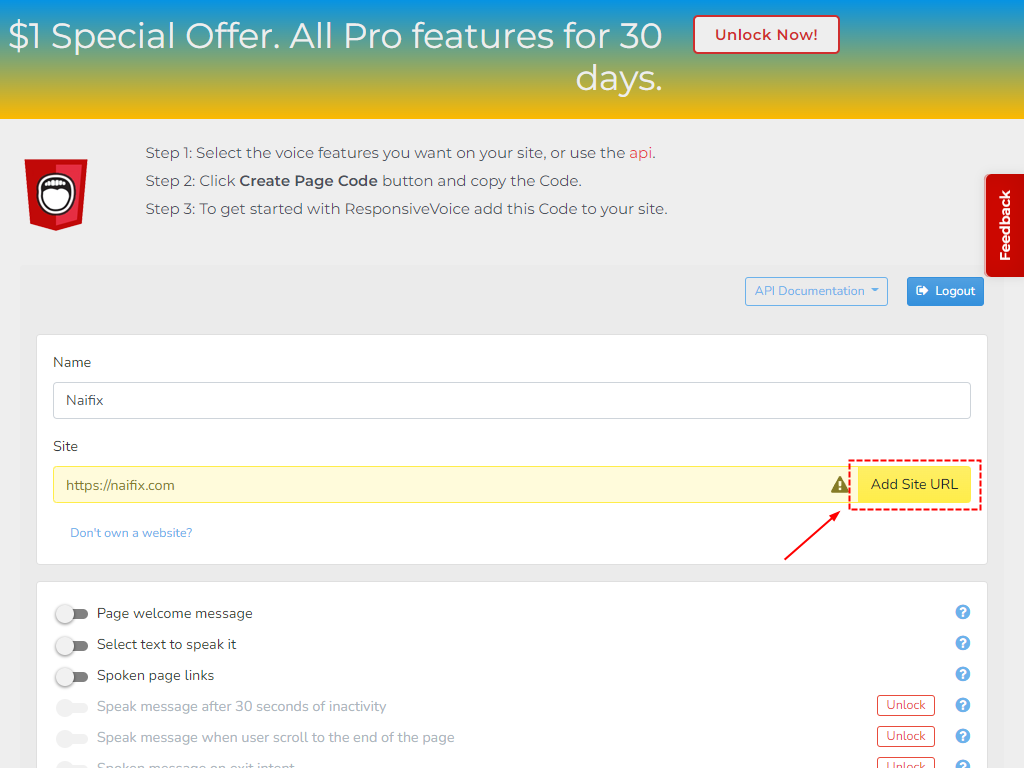
画面上部にサイト入力欄が表示されるので、サイト名・URL を入力して「Add Site URL」をクリック。

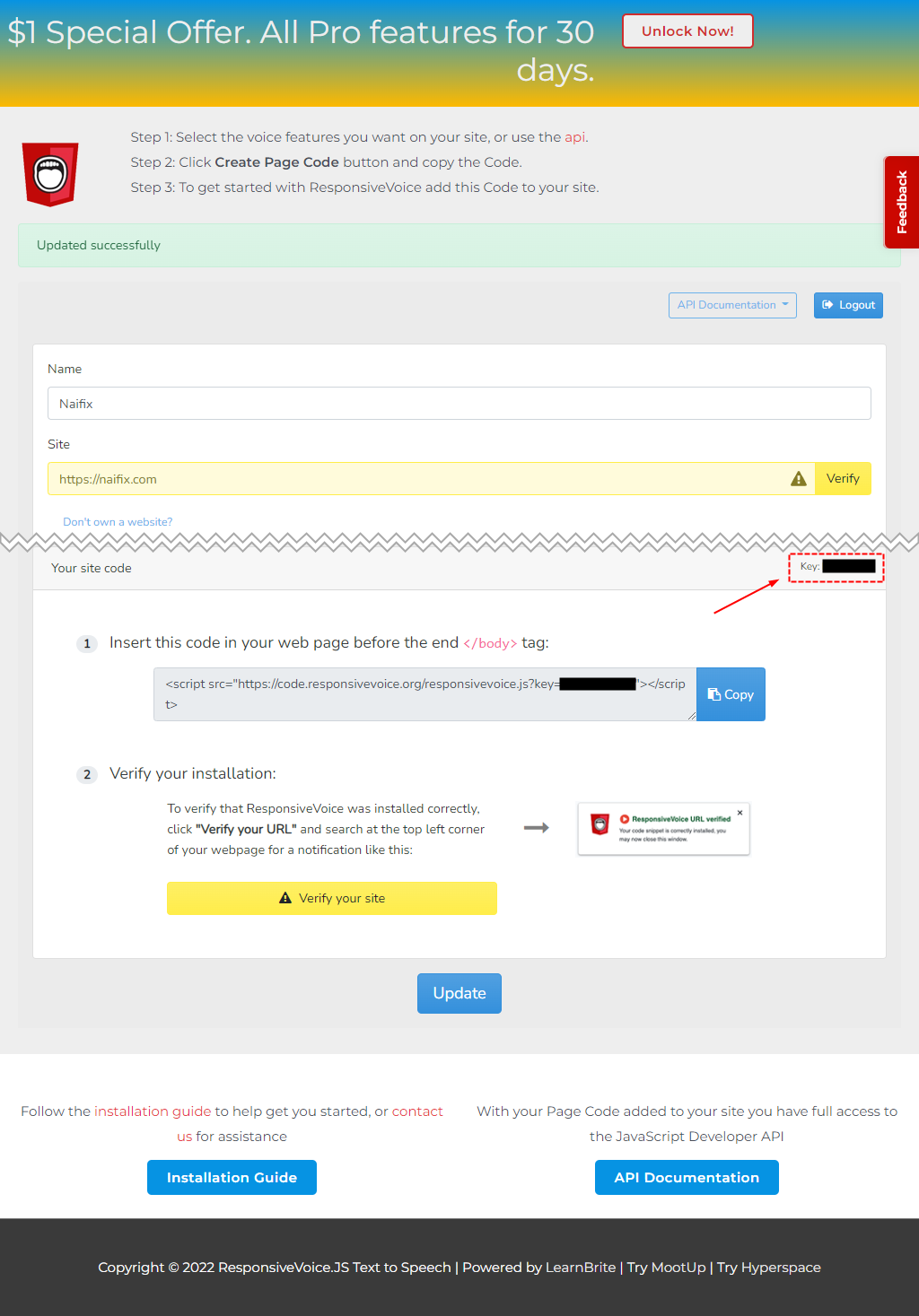
画面下部に API キーが表示されているので、コピーします。

画面は開いたままにしておいてください。
03. API キーを保存してサイト確認を行う
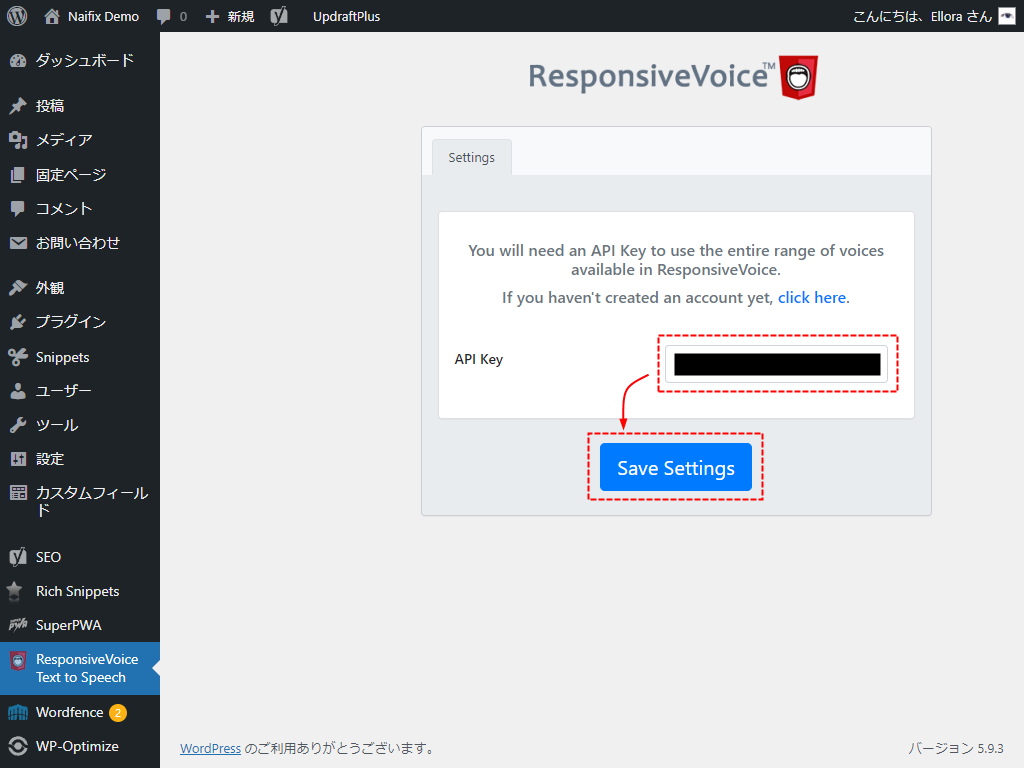
WordPress 管理画面に戻り、先ほどの API キーを貼り付けて「Save Settings」をクリック。

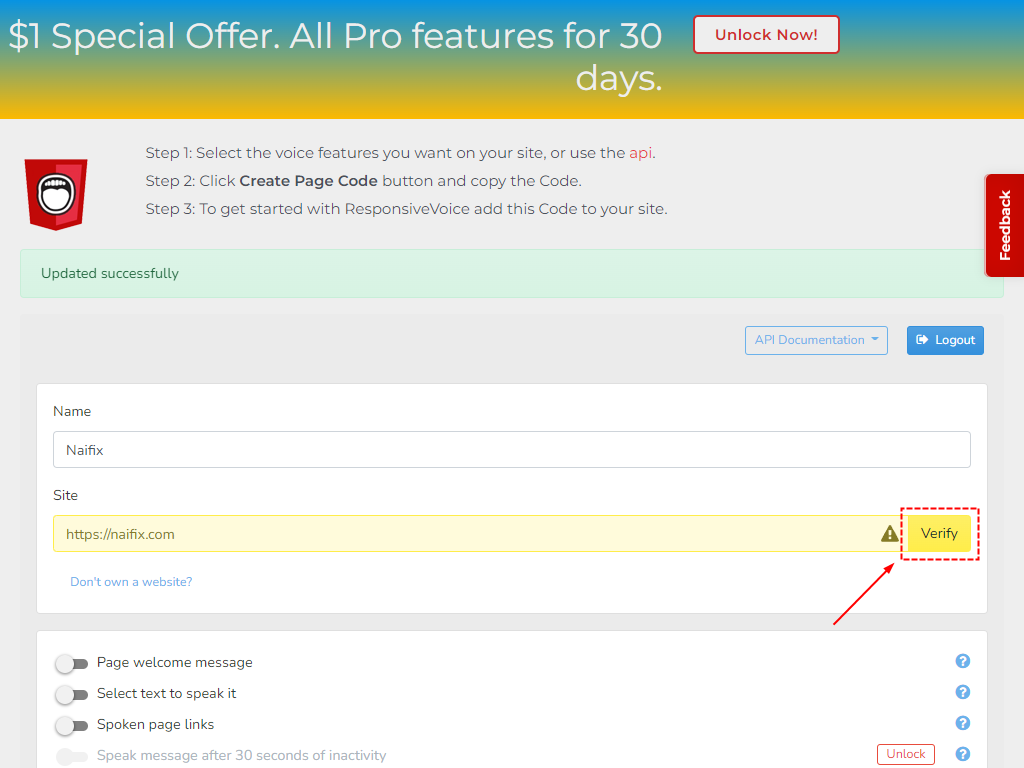
再び ResponsiveVoice に戻り、URL 右側の「Verify」をクリック。

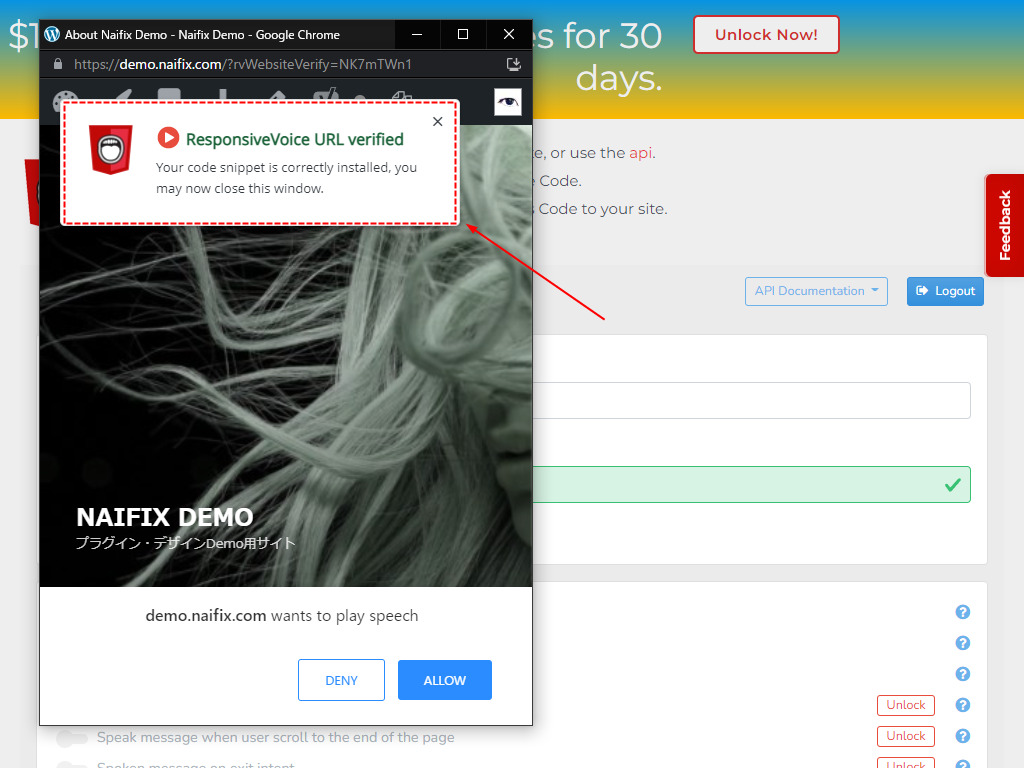
小さいウィンドウで自分のブログが開かれ、自動的に API キーの確認が行われます。「ResponsiveVoice URL verified」というメッセージが表示されたら完了です。

API キー保存直後は確認がうまくできない場合があります。そのさいは、数秒待ってから再度「Verify」をクリックすれば大丈夫です。
ResponsiveVoice の使い方
ResponsiveVoice はショートコードで操作します。
基本形は 2 種類
「記事全体を読み上げる」か「指定した範囲のみ読み上げるか」でショートコードの基本形が異なります。
[responsivevoice_button]
[responsivevoice]ここを読み上げる[/responsivevoice]
基本形ショートコードに以下のパラメータを加えると、いろいろ調整できます。
| パラメータ | 調整内容 |
|---|---|
| voice=”xxx” | 言語(音声) |
| rate=”xxx” | 速度 |
| pitch=”xxx” | 声の高さ |
| volume=”xxx” | 音量 |
| buttontext=”xxx” | 再生ボタンの表記 |
| buttonposition=”xxx” | 再生ボタンの位置 |
言語を変更する
サポートされている言語および変更できる音声は、公式サイトのリストをご覧ください。パラメータにリストの言語をそのまま入れる形です。
同じ英語でも、UK か US を選択できて、さらに男性か女性を選択できる、という使い方ができます。日本人を選択すると、英文でもカタカナ語を読んでいる感じになりますよ。
- 何も指定しない場合は「UK English Female」
- ブラウザ(OS)によっては、Male を選択しても女性の声になります
[responsivevoice voice="UK English Female"] Content is King [/responsivevoice]
Content is King[responsivevoice voice="Japanese Male"] Content is King [/responsivevoice]
Content is King速度を変更する
rate の値を変更すると、速度を変えられます。デフォルトは「1」です。
[responsivevoice rate="1"] I continue to write in my blog everyday. [/responsivevoice]
I continue to write in my blog everyday.[responsivevoice rate="1.2"] I continue to write in my blog everyday. [/responsivevoice]
I continue to write in my blog everyday.声の高さを変更する
pitch の値を変更すると、声の高さを変えられます。デフォルトは「1」です。
[responsivevoice pitch="1"] I continue to write in my blog everyday. [/responsivevoice]
I continue to write in my blog everyday.[responsivevoice pitch="1.2"] I continue to write in my blog everyday. [/responsivevoice]
I continue to write in my blog everyday.音量を変更する
volume の値を変更すると、音量を変えられます。デフォルトは「1」です。
- ブラウザ(OS)によっては調整しても音量は変わりません
[responsivevoice volume="1"] I continue to write in my blog everyday. [/responsivevoice]
I continue to write in my blog everyday.[responsivevoice volume="0.5"] I continue to write in my blog everyday. [/responsivevoice]
I continue to write in my blog everyday.ボタンテキストを変更する
buttontext の値を変更すると、再生ボタンのテキストを変えられます。デフォルトは「Play」です。
[responsivevoice buttontext=""] I continue to write in my blog everyday. [/responsivevoice]
I continue to write in my blog everyday.[responsivevoice buttontext="Click!"] I continue to write in my blog everyday. [/responsivevoice]
I continue to write in my blog everyday.ボタン位置を変更する
buttonposition の値を変更すると、再生ボタンの位置を変えられます。デフォルトは「before(テキストの前)」です。
[responsivevoice] I continue to write in my blog everyday. [/responsivevoice]
I continue to write in my blog everyday.[responsivevoice buttonposition="after"] I continue to write in my blog everyday. [/responsivevoice]
I continue to write in my blog everyday.パラメータ複合例
パラメータは、変更したいときだけ指定すれば OK です。
例文ごとに細かく調整することはあまりないと思いますので、お好みのパターンが決まったらそのショートコードを定型文などに登録しておくとよいですね。
[responsivevoice voice="US English Female" buttontext="" buttonposition="after"] Enjoy your blog! [/responsivevoice]
Enjoy your blog!まとめ
機械的に読み上げてくれるだけなので、長文だとイントネーションなど気になるところがあるかもしれません。そうした細かい調整はできませんが、単語の発音を紹介するときは便利だと思います。
テキストを載せておくだけの学習系ブログと差別化できますので、ぜひ試してみてください。

