HTML をゼロからプログラミングしていくのが手間に感じていないでしょうか。
そんなときは、HTML5 のページを一瞬で生成できるジェネレーターを使うと便利です。ジェネレーターで生成したあと、自分でよく使うスニペットとして保存しておけば時間を短縮できますね。
HTML5 テンプレートジェネレーターを 3 つご紹介します。
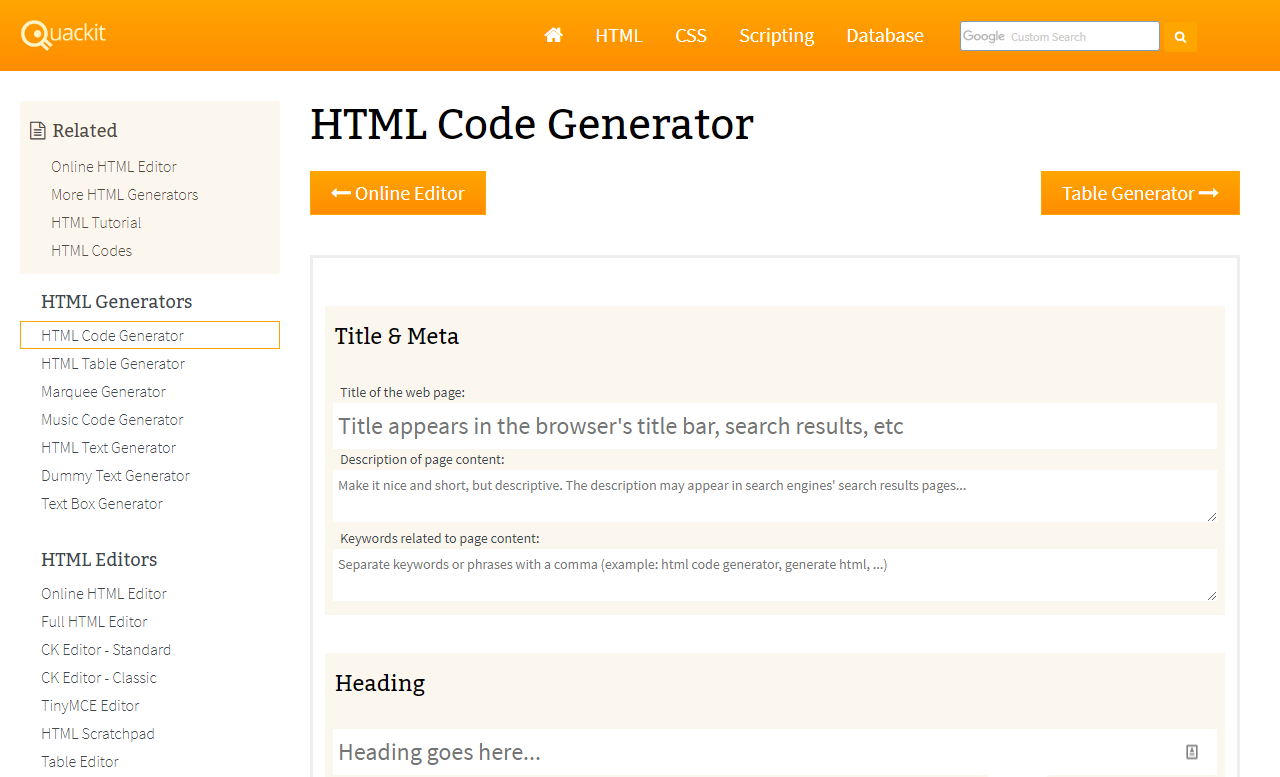
HTML Code Generator|Quackit

「HTML Code Generator」は、title や meta description をあらかじめ入力して HTML5 テンプレートを生成できます。
CSS がインラインで吐き出されるので、ファーストビューの表示を高速化したい場合はよいかもしれません。必要に応じて外部ファイルに変更しましょう。
実際にこのようなコードが生成されます。
<!DOCTYPE html>
<html>
<head>
<!-- HTML Codes by Quackit.com -->
<title>
Sample Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="Sample Description">
<style>
body {background-color:#ffffff;background-repeat:no-repeat;background-position:top left;background-attachment:fixed;}
h1{font-family:Arial, sans-serif;color:#000000;background-color:#ffffff;}
p {font-family:Georgia, serif;font-size:14px;font-style:normal;font-weight:normal;color:#000000;background-color:#ffffff;}
</style>
</head>
<body>
<h1>Heading 1</h1>
<p>Paragraph sample !</p>
</body>
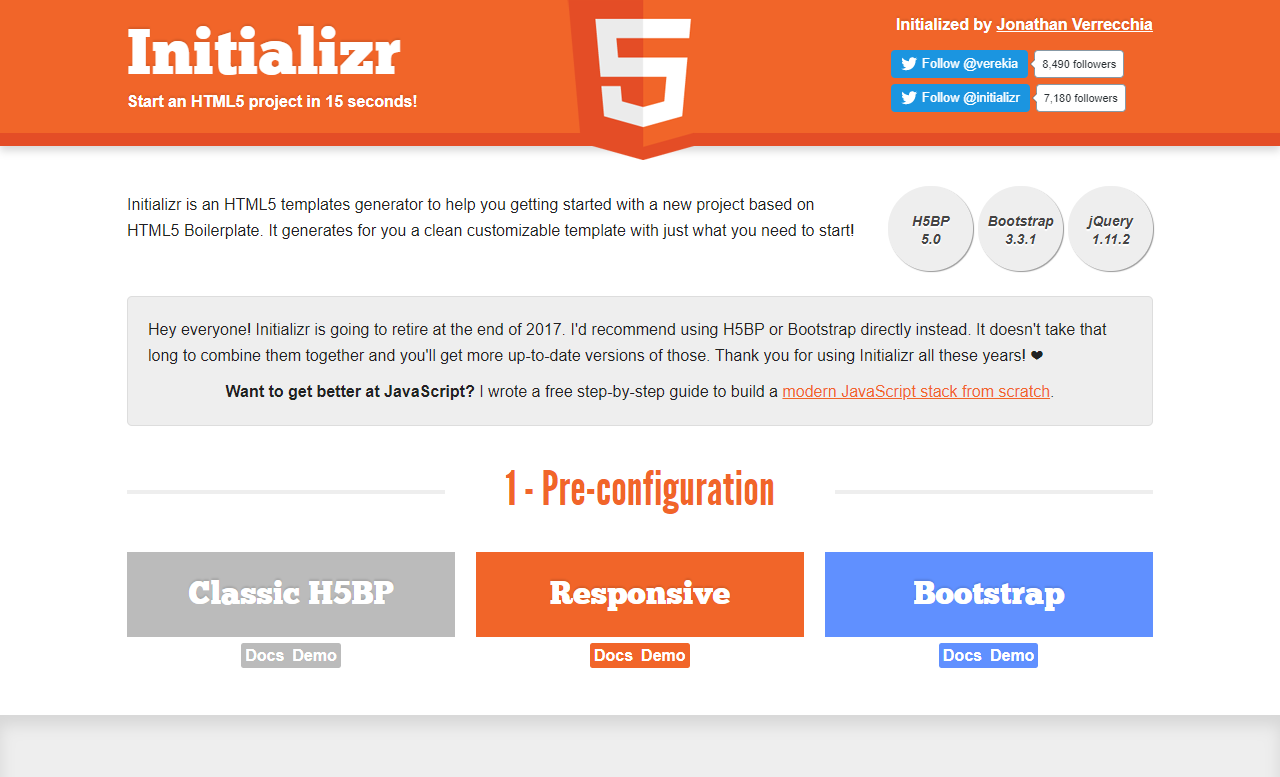
</html>Initializr

「Initializr」は、最も使われてきたテンプレートジェネレーターのひとつかもしれません。
他のジェネレーターは body 部分が空白になっていたり、簡単なサンプルしか記述されていませんが、Initializr では article や section も含まれており、HTML5 の基本構成をおさらいすることができます。
ダウンロードしたファイル(index.html)では、このようなコードが生成されていました。
<!doctype html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7" lang=""> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8" lang=""> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9" lang=""> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js" lang=""> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="apple-touch-icon" href="apple-touch-icon.png">
<link rel="stylesheet" href="css/normalize.min.css">
<link rel="stylesheet" href="css/main.css">
<script src="js/vendor/modernizr-2.8.3-respond-1.4.2.min.js"></script>
</head>
<body>
<!--[if lt IE 8]>
<p class="browserupgrade">You are using an <strong>outdated</strong> browser. Please <a href="http://browsehappy.com/">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<div class="header-container">
<header class="wrapper clearfix">
<h1 class="title">h1.title</h1>
<nav>
<ul>
<li><a href="#">nav ul li a</a></li>
<li><a href="#">nav ul li a</a></li>
<li><a href="#">nav ul li a</a></li>
</ul>
</nav>
</header>
</div>
<div class="main-container">
<div class="main wrapper clearfix">
<article>
<header>
<h1>article header h1</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec.</p>
</header>
<section>
<h2>article section h2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices. Proin in est sed erat facilisis pharetra.</p>
</section>
<section>
<h2>article section h2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices. Proin in est sed erat facilisis pharetra.</p>
</section>
<footer>
<h3>article footer h3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor.</p>
</footer>
</article>
<aside>
<h3>aside</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices.</p>
</aside>
</div> <!-- #main -->
</div> <!-- #main-container -->
<div class="footer-container">
<footer class="wrapper">
<h3>footer</h3>
</footer>
</div>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/vendor/jquery-1.11.2.min.js"><\/script>')</script>
<script src="js/main.js"></script>
<!-- Google Analytics: change UA-XXXXX-X to be your site's ID. -->
<script>
(function(b,o,i,l,e,r){b.GoogleAnalyticsObject=l;b[l]||(b[l]=
function(){(b[l].q=b[l].q||[]).push(arguments)});b[l].l=+new Date;
e=o.createElement(i);r=o.getElementsByTagName(i)[0];
e.src='//www.google-analytics.com/analytics.js';
r.parentNode.insertBefore(e,r)}(window,document,'script','ga'));
ga('create','UA-XXXXX-X','auto');ga('send','pageview');
</script>
</body>
</html>ChatGPT

「ChatGPT」を含む生成 AI でシンプルな HTML ファイルを作成できます。
追加してほしい要素を(あとからでも)指定できますし、CSS ファイルも生成してくれるので、もう手放せないツールですね。
以下は「HTML Living Standard に基づいたシンプルな HTML(index.html)ファイルを作成してください。」というプロンプトで生成されたコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ドキュメントのタイトル</title>
</head>
<body>
<header>
<h1>ウェブサイトのタイトル</h1>
<nav>
<!-- ナビゲーションリンクがここに来ます -->
</nav>
</header>
<main>
<section>
<h2>セクションのタイトル</h2>
<p>ここにコンテンツが入ります。</p>
</section>
<!-- その他のセクションや記事など -->
</main>
<footer>
<p>© 2023 あなたの名前または会社名</p>
</footer>
</body>
</html>まとめ
生成 AI を含め、HTML5 テンプレートジェネレーターを 3 つご紹介しました。
習うより慣れろ、なので、HTML について学習したいなら書籍を見ながらサイトを 1 つ作ってみるのがおすすめです。
ブログ投稿で使用するさいに覚えておくと便利な HTML タグは以下の記事でご紹介しています。合わせてご覧ください。


