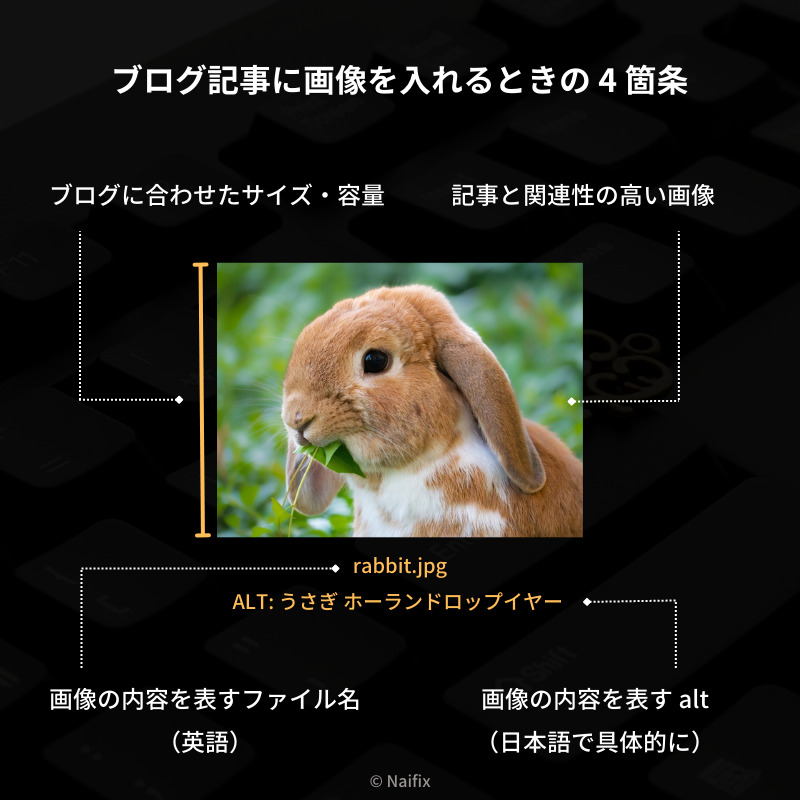
WordPress で画像をアップロードして記事に挿入するさい、以下の 4 点に気をつけましょう。
- 画像のサイズと容量を最適化する
- ファイル名は半角英数字で画像の内容を表すものにする
- 画像の内容を的確に表す alt(代替テキスト)を設定する
- フリー素材に頼らず、記事と関連性の高い画像を自分で作成する

アップロードの方法から SEO を考えた最適化まで、画像の扱いに関する基本を解説していきます。
Headline
画像をアップロードする前の準備
記事に画像を入れる前に、以下の 2 つを準備しておきましょう。
- 最適なサイズ・容量にする
- ファイル名は画像の内容に合わせ、半角英数字にする
最適なサイズ・容量にする
WordPress は、スマホやデジカメで撮影した巨大な画像でもそのままアップロードできます(サーバーのメモリ・容量によって上限が変わります)。
でも、素材を配布するのでなければそれほど高解像度の画像は必要ありません。サイズが大きいほど表示が遅くなりますし、サーバーの容量も圧迫してしまいます。
記事のコンテンツ幅やアイキャッチ画像の推奨サイズに合わせて、最適なサイズ・容量にしておきましょう。以下の記事で詳しく解説しています。
ファイル名は画像の内容に合わせ、半角英数字にする
ファイル名は「image.jpg」のようなあいまいなものではなく、画像の内容に合わせたものがベストです。
たとえば以下の画像なら、うさぎを表す「rabbit.jpg」ですね。

また、ファイル名は日本語ではなく半角英数字にしてください。
端末やシステムによっては日本語ファイル名を正しく認識できないことがあり、WordPress ではサムネイル生成ができないなど何らかの不具合が起きます。
プラグイン「WP Multibyte Patch」を入れておけば、日本語ファイル名を半角英数に変換してくれます。でも、意味のない文字列になってしまうため、自分であらかじめ設定しておくのがよいですね。
アップロード済み画像のファイル名は今すぐ変えなくても大丈夫です。変更したから検索順位が急上昇する、というようなことはないので、リライトのついでに修正しておきましょう。
画像をアップロードし直すのは手間なので、「Phoenix Media Rename」などのプラグインを使うと便利ですよ。
記事に画像を挿入する方法
WordPress の記事に画像を入れる方法はいくつかあります。ここでは 4 パターン紹介しておきますね(※ ブロックエディターのみ)。
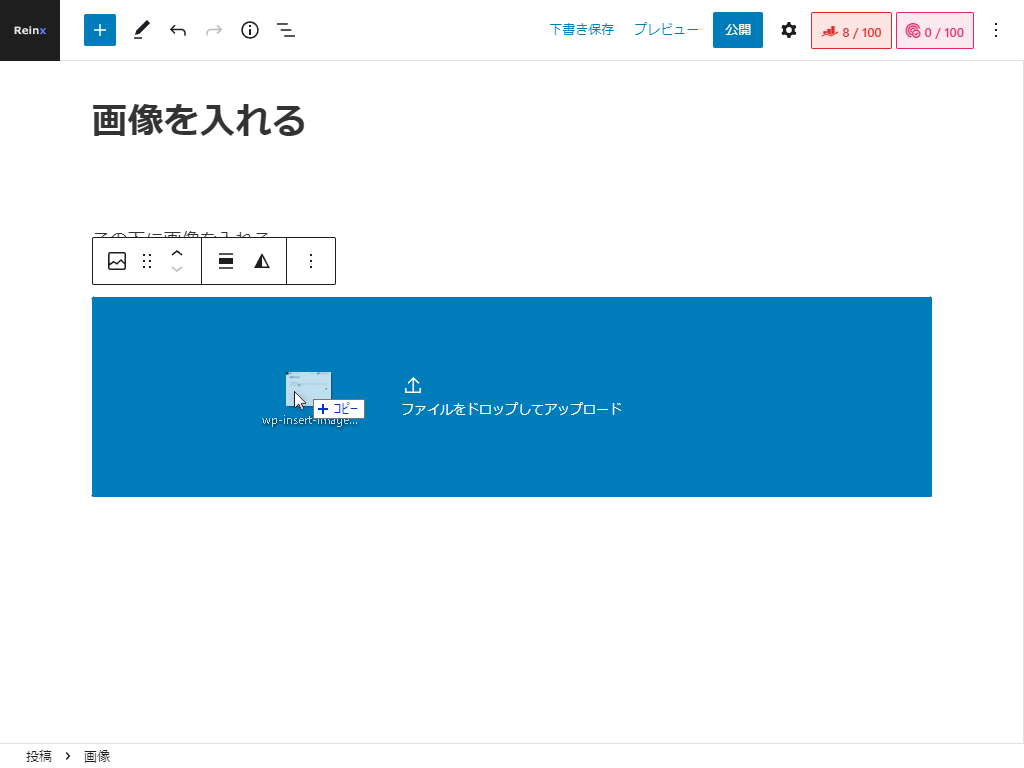
エディターの記事本文部分に画像を直接ドラッグ&ドロップ

画像ブロック上に画像をドラッグ&ドロップ

画像ブロック「アップロード」ボタンからファイルを選択

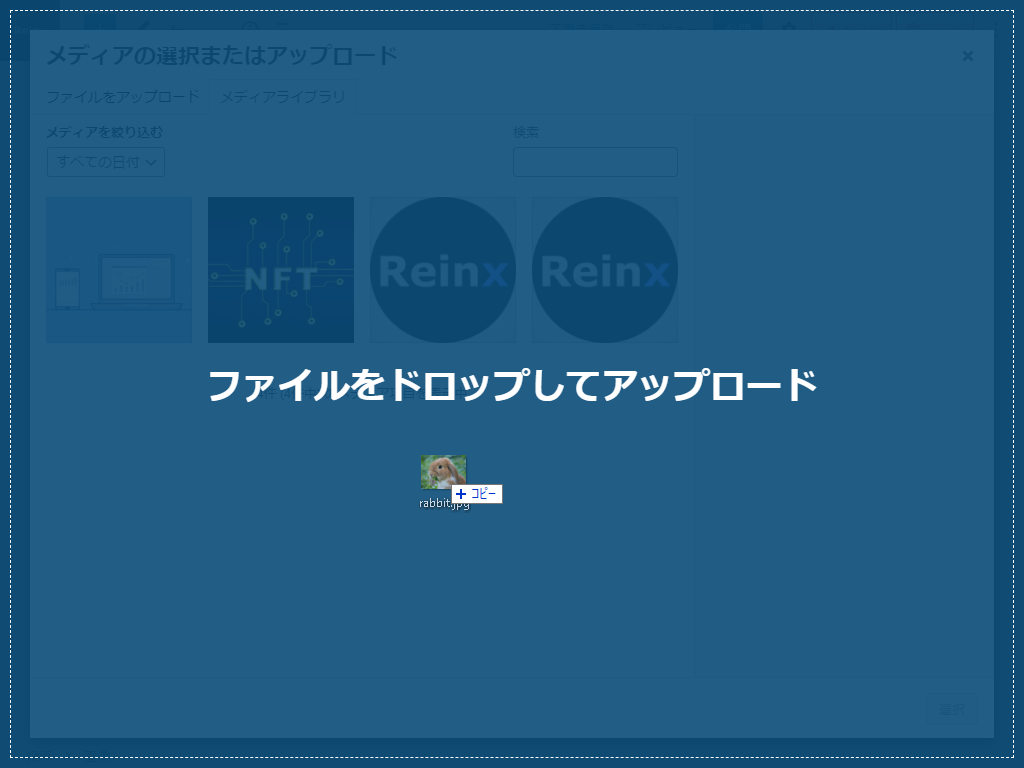
画像ブロックからメディアライブラリを開き、ドラッグ&ドロップ


自分のやりやすい方法でかまいません。
alt(代替テキスト)設定方法
画像をアップロードしたら、必ず alt(代替テキスト)を設定しましょう。入力方法は 2 パターンあります。
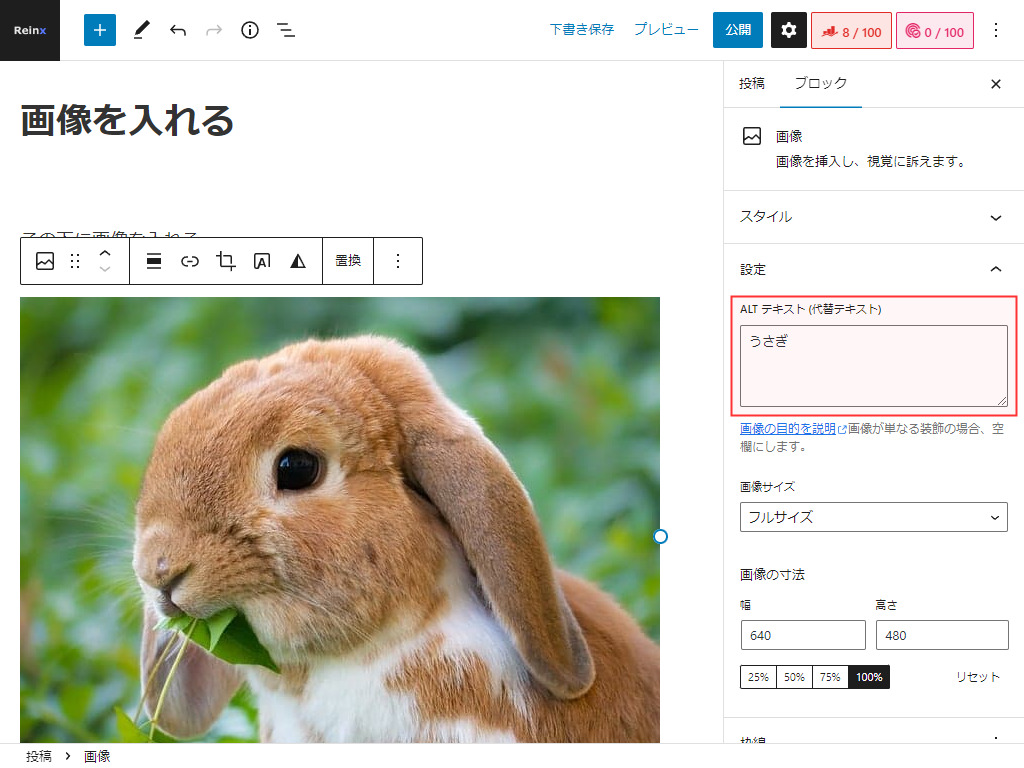
画像(ブロック)を選択し、右パネルの「ALT テキスト(代替テキスト)」に入力します。
エディター上に直接ドロップした場合や、公開済みの記事を再編集するときはこの方法が簡単でおすすめ。

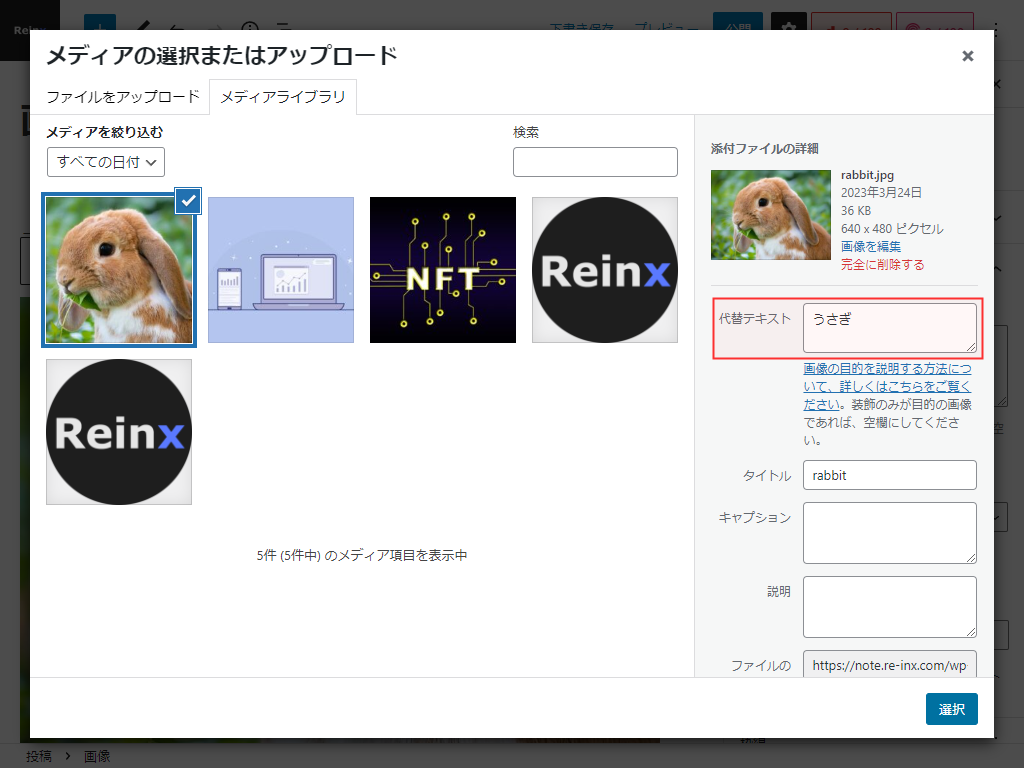
メディアライブラリ右側の「代替テキスト」に入力します。
画像ブロックからメディアライブラリを選択して画像を挿入するなら、この方法がおすすめ。挿入済みの画像は、画像ブロックの「置換」を選択すると同じ画面になります。

alt の正しい使い方
alt は主に以下の用途で使われるので、「画像の内容を表す具体的なテキスト」を入力してください。
- 画像がエラーで表示されないときの代わりに表示される
- 目の不自由な方が使うスクリーンリーダーで読み上げられる
- 検索エンジンが画像の内容を把握するヒントにする
先ほどの例では単に「うさぎ」としましたが、より具体的に「うさぎ ホーランドロップイヤー」とするほうがわかりやすいですね。文脈に合わせて、「葉っぱを食べているうさぎ」とするのでも OK です。
| ベター | 「うさぎ」など一つの単語 |
|---|---|
| ベスト | 「うさぎ ホーランドロップイヤー」など具体的なテキスト |
以下のような使い方は NG です。
| NG | 例 |
|---|---|
| 空白 | alt に何も入力しない |
| すべての画像が同じテキスト | うさぎの画像すべてに「うさぎ」とだけ入れる |
| キーワードを詰め込みすぎる | 「うさぎ 可愛い 映え ロップイヤー ラビット 小動物 癒し」など |
| 画像と関係のないテキスト | 見出しやタイトルをそのままコピペするなど |
| 極端な長文にする | アイキャッチ画像の alt に記事本文すべてをコピペする |
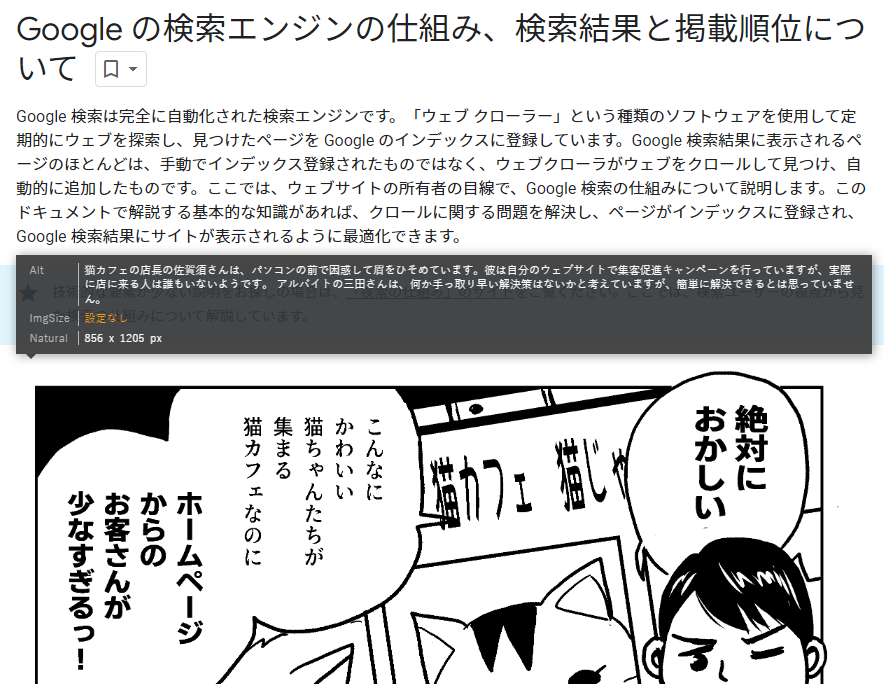
alt にどれぐらいの文章を入れてもよいのか、Google 検索セントラルのマンガが掲載されているページが参考になります。かなり長くても大丈夫みたいですね。

情報量が多いインフォグラフィックなどは、ただ「図解」とするのではなく、その内容を文章で説明するとよいでしょう。
Google 公式ガイドもご覧ください。
Google 画像検索の SEO(alt 属性や構造化データ)| Google 検索セントラル
alt 設定時の注意点
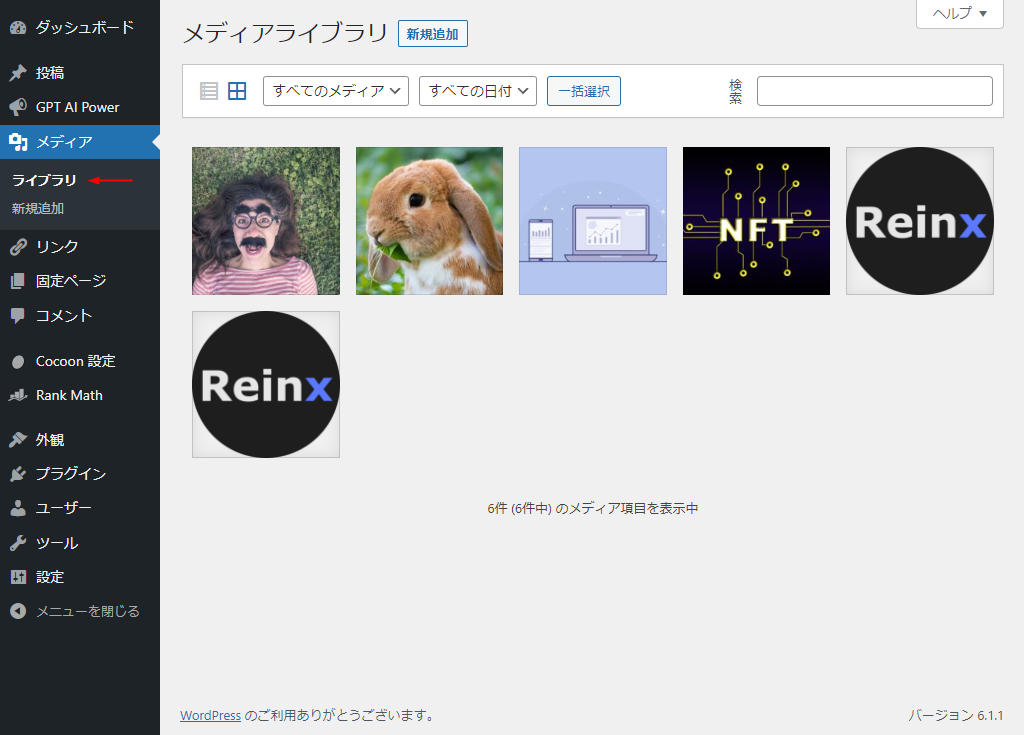
アップロードした画像は、投稿編集画面ではなく「メディア – ライブラリ」からも確認でき、alt も設定できます。

メディアライブラリで直接 alt を編集しても既存記事には反映されないので注意してください。
投稿編集画面で alt を編集し、「更新」すると反映されます。
SEO を考えた画像の使い方
画像 SEO を考えるなら、alt のほかに以下の点も覚えておきましょう。
- オリジナルの画像(写真・図解)をメインに使う
- 記事と関連性が低いフリー画像を多用しない
- 関連するテキストの近くに画像を入れる
たとえば、見出しごとに「関連性がありそうな」フリー素材の画像を入れていないでしょうか。たぶん、「見出しの下に画像を入れると検索順位に良い影響がある」という SEO ノウハウを信じているからだと思います。
見出しのすぐ近くに画像を配置すると、画像検索でヒットしやすくなる可能性はあります。でも、それがフリー素材で、かつ単なるイメージとして使っているなら SEO の効果はゼロです。
日本語のブログなのに海外モデルの画像ばかり出てきて、違和感を覚えたことはないでしょうか。そうした画像は離脱率を高めるだけですし、検索評価はむしろマイナスになる可能性があります。

「記事の内容に関係ありそう」という理由で適当に画像を選ぶのはおすすめしません。
Google は至るところで「独自の価値」を繰り返し強調しています。
自分で撮影した写真・自分で作成した図解は独自性を高めるのに効果的ですし、被リンク獲得にもつながります。直接的にも間接的にも検索評価に良い影響を及ぼす、ということですね。
検索順位だけ気にするのではなく、「画像を入れて、よりわかりやすい記事にする」の一点のみ意識しましょう。
なお、「商品レビューなのに、自分で撮影した写真がない(≒ 買ってない)」とか、「旅行記なのに、自分で撮影した写真がない(≒ 行ってない)」という場合も検索評価は相対的に低くなります。
画像、音声、またはレビュー内容に関する自分自身の体験談へのリンクなど、専門知識を示し、レビューの信頼性を裏付ける情報を提供します。
レビューの書き方 | Google 検索セントラル
WordPress 画像に関する FAQ
ファイル名は英語にすべきですか?
「usagi.jpg」のようにローマ字でもよいですが、検索エンジンにより正確に伝えたいなら英語をおすすめします。「うさぎ.jpg」など日本語ファイル名は非推奨です。
alt は文章にすべきですか?
「うさぎ 給水器 ペットボトル」のように単語の羅列でもかまいません。画像と関係のない単語を含めたり、過度にキーワードを詰め込むのは NG です。
まとめ
WordPress の記事で画像を使うときに覚えておきたいのは、以下の 4 つです。
- 画像のサイズと容量を最適化する
- ファイル名は半角英数字で画像の内容を表すものにする
- 画像の内容を的確に表す alt(代替テキスト)を設定する
- フリー素材に頼らず、記事と関連性の高い画像を自分で作成する
画像はテキストの何倍もの情報量があるので、適切に使って読みやすくわかりやすい記事にしていきましょう。