
WordPress のカスタマイザー機能を使って、ブログの見た目を整えていきましょう。
本ガイドでは、テーマ「Nishiki」で解説していきます。
カスタマイズ可能項目は公式サイトをチェック
WordPress はテーマによってカスタマイズできる項目・推奨設定が異なります。
使用するテーマの公式サイトにマニュアルやガイドラインが掲載されている場合は、目を通しておくことをおすすめします。
Nishiki のマニュアルは以下をご覧ください。
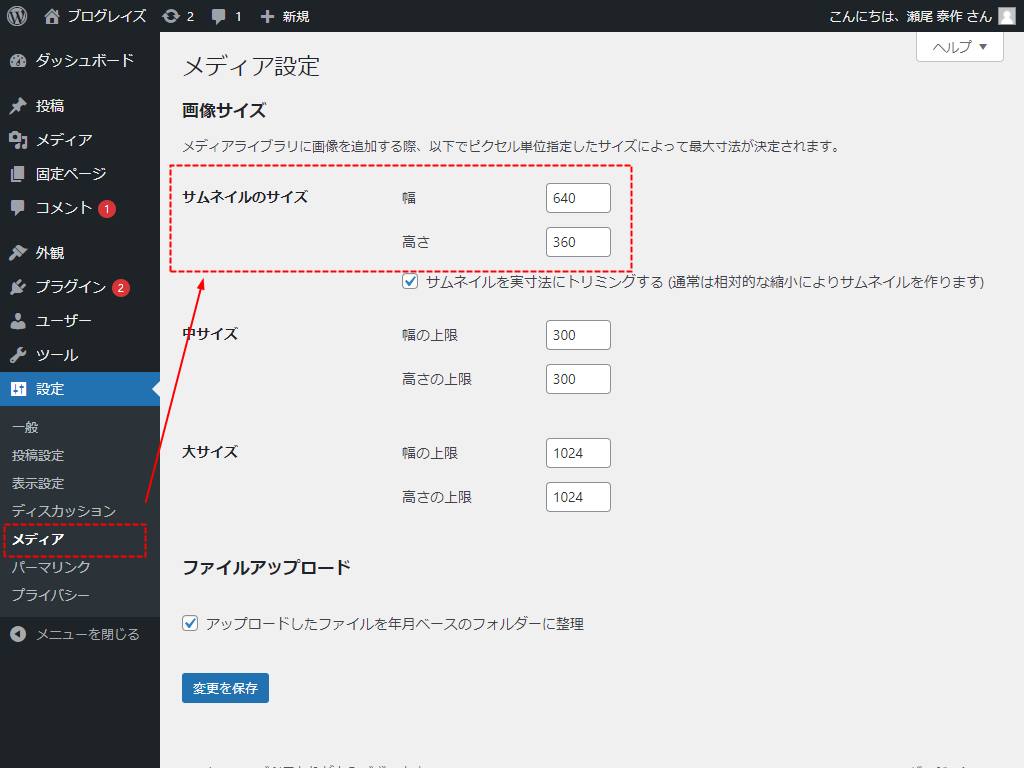
メディア設定
Nishiki を使用する場合は、最初にメディア設定で「サムネイルのサイズ」を変更しておくのがおすすめです。
「幅:640」「高さ:360」が推奨値となっているので、これに合わせておきましょう。

この設定をしておくと、トップページやアーカイブページの記事一覧アイキャッチがきれいに表示されます。
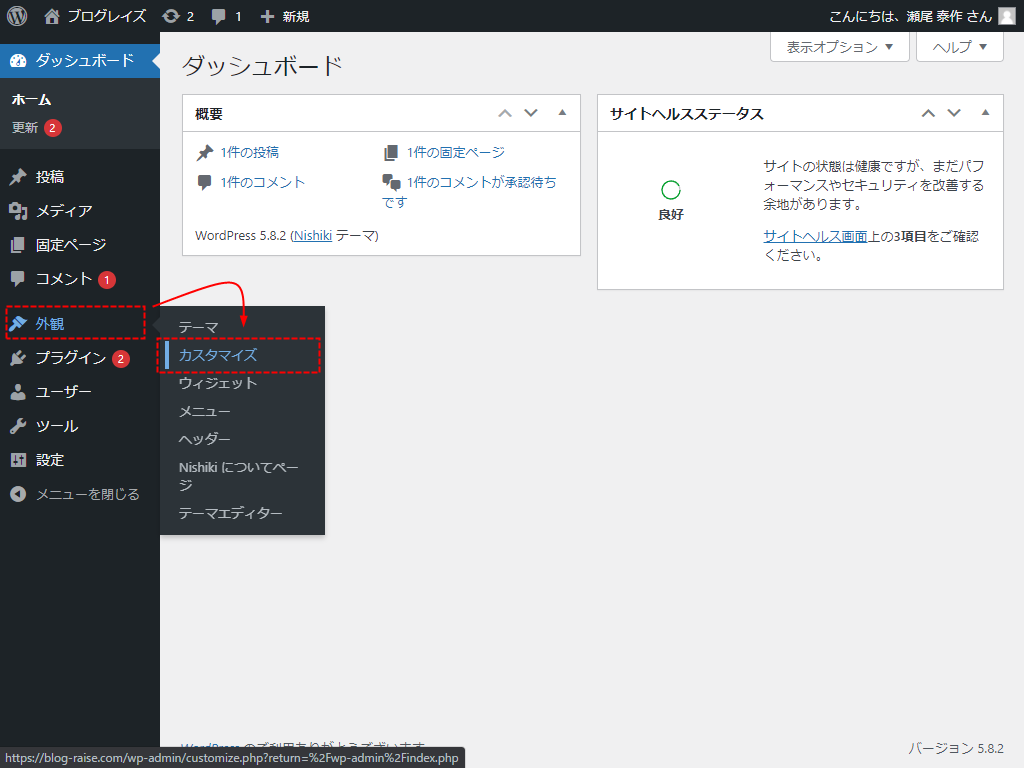
カスタマイザーの各設定項目
「外観」>「カスタマイズ」と進んで、各項目を設定していきます。

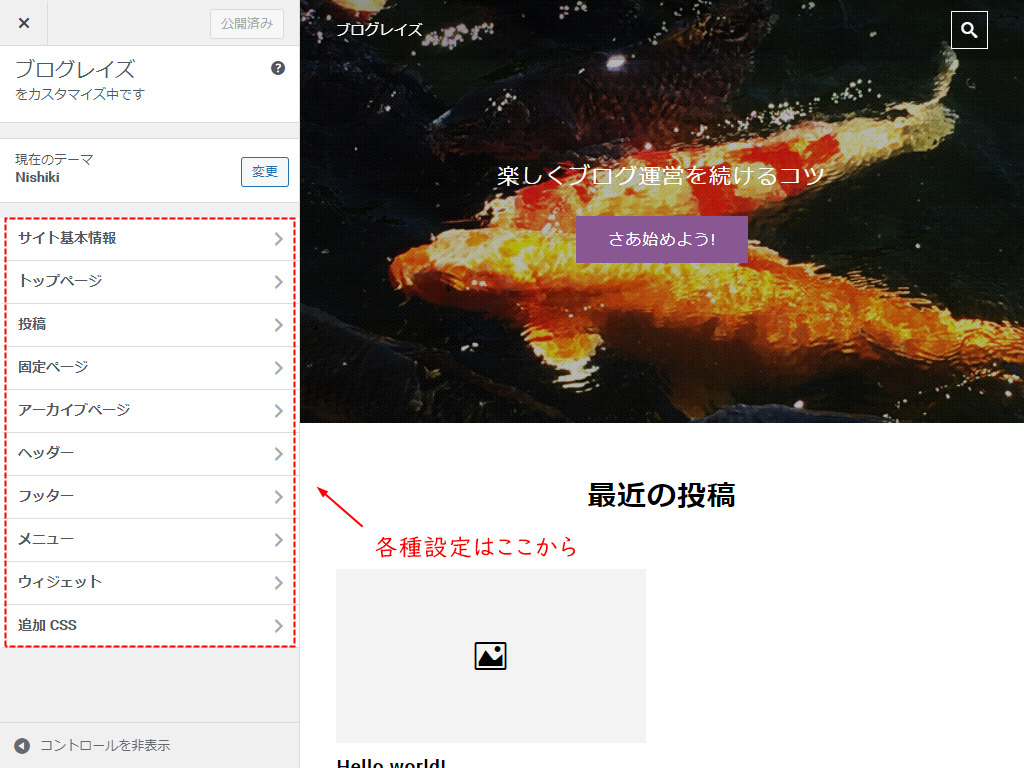
以下のように、左側にメニュー / 右側にプレビューが表示されます。この画面を「カスタマイズ画面」や「カスタマイザー」と呼びますので覚えておきましょう。

設定項目は多岐にわたりますので、つまずきやすい部分だけピックアップして解説します。
サイト基本情報 – サイトアイコン
「サイト基本情報」のなかにある「サイトアイコン」というのは、ブラウザのタブなどに表示されるアイコンです。
スマホの Google 検索結果にも表示されます。

何も設定していない状態では、WordPress のアイコンが表示されます。そのままでもかまいませんが、ここは個性を出したいところですね。

幅 512px・高さ 512px のサイズで PNG 形式にしておくときれいに反映されます。のちのちブログのロゴを作成したら、サイトアイコンも合わせて設定しておきましょう。
WordPress でファビコン(サイトアイコン)を設定する方法
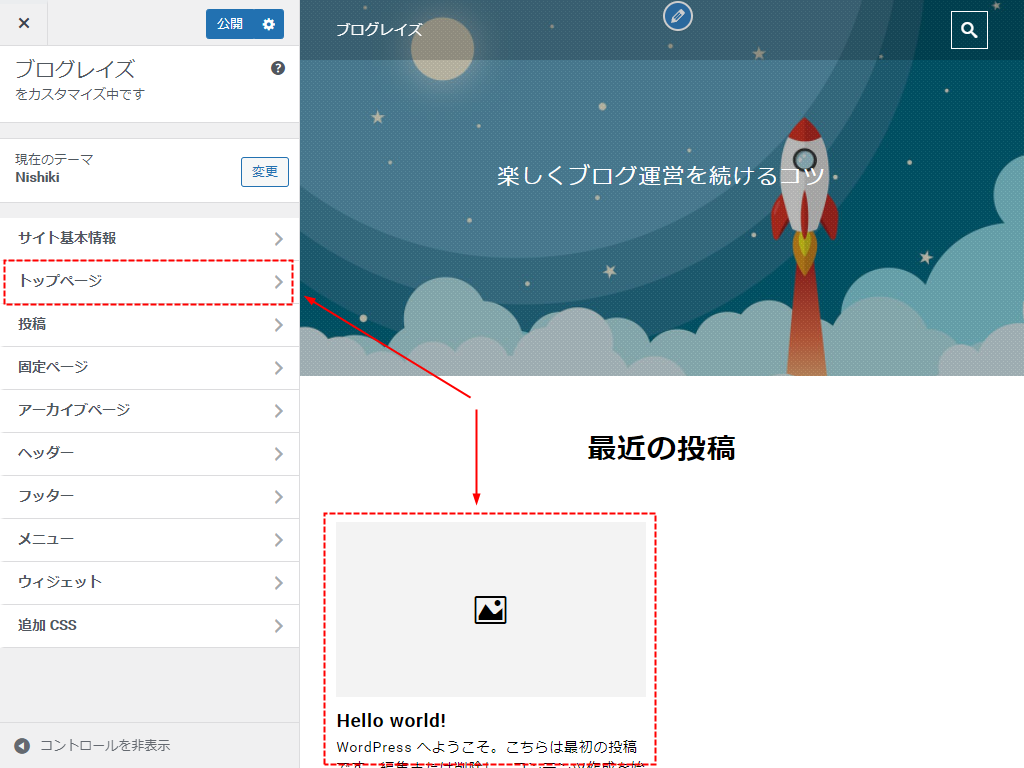
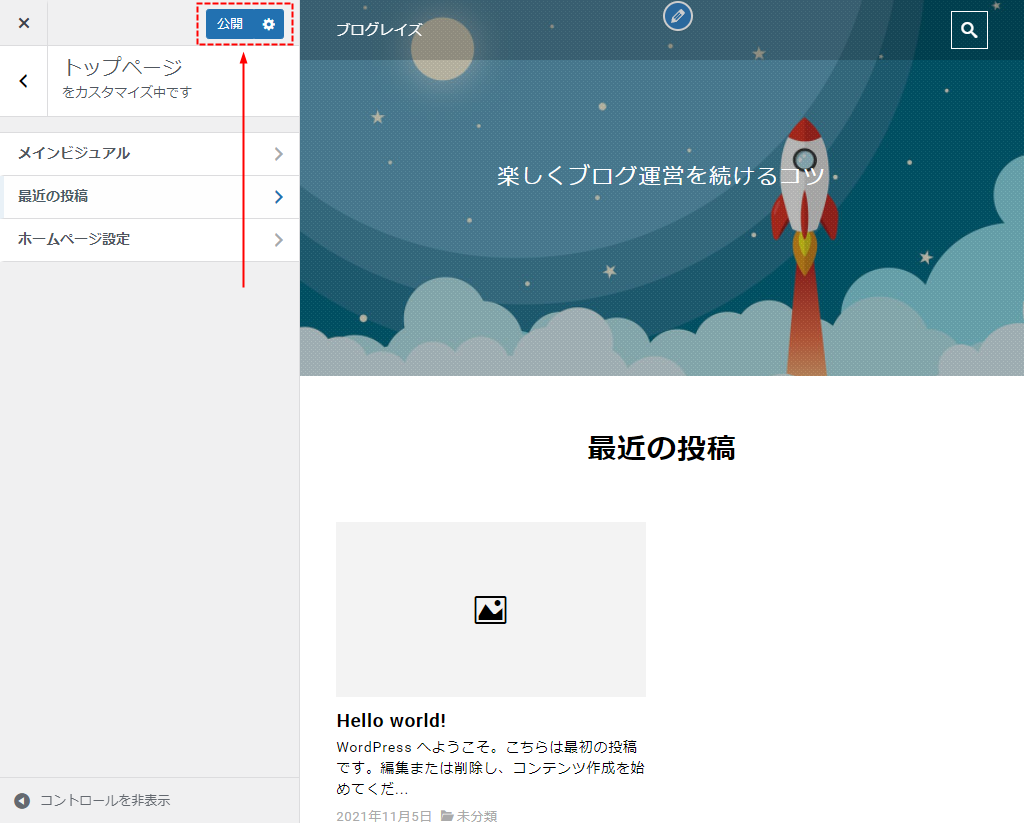
トップページ – メインビジュアル
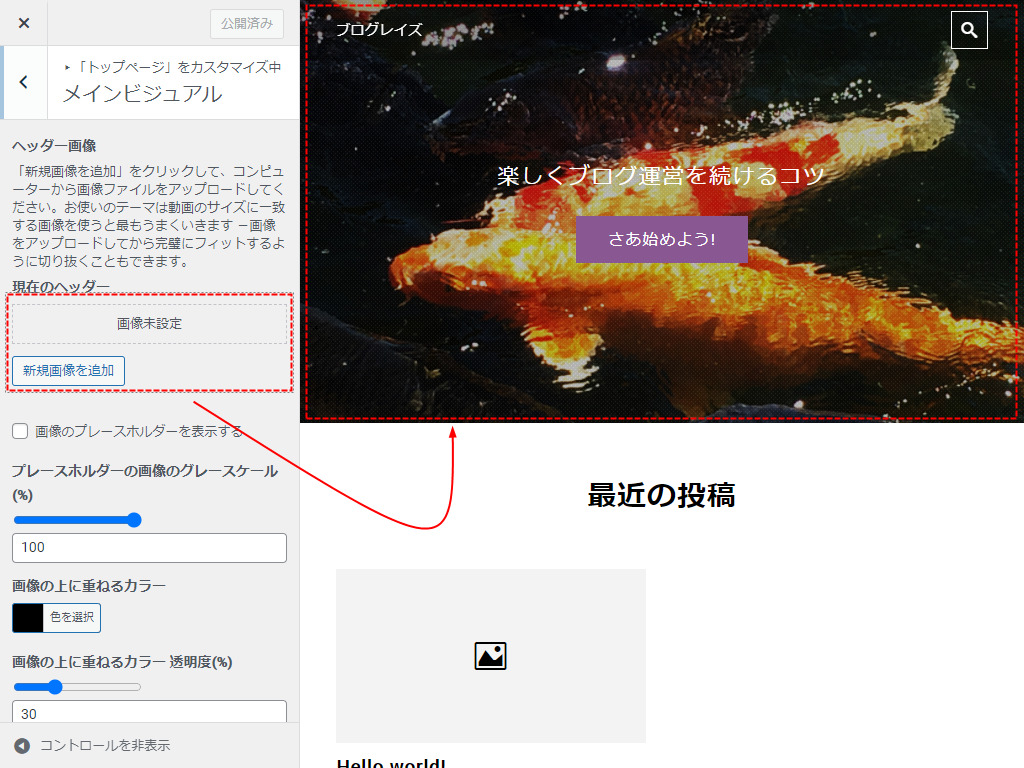
「トップページ」のなかにある「メインビジュアル」を調整してみます。

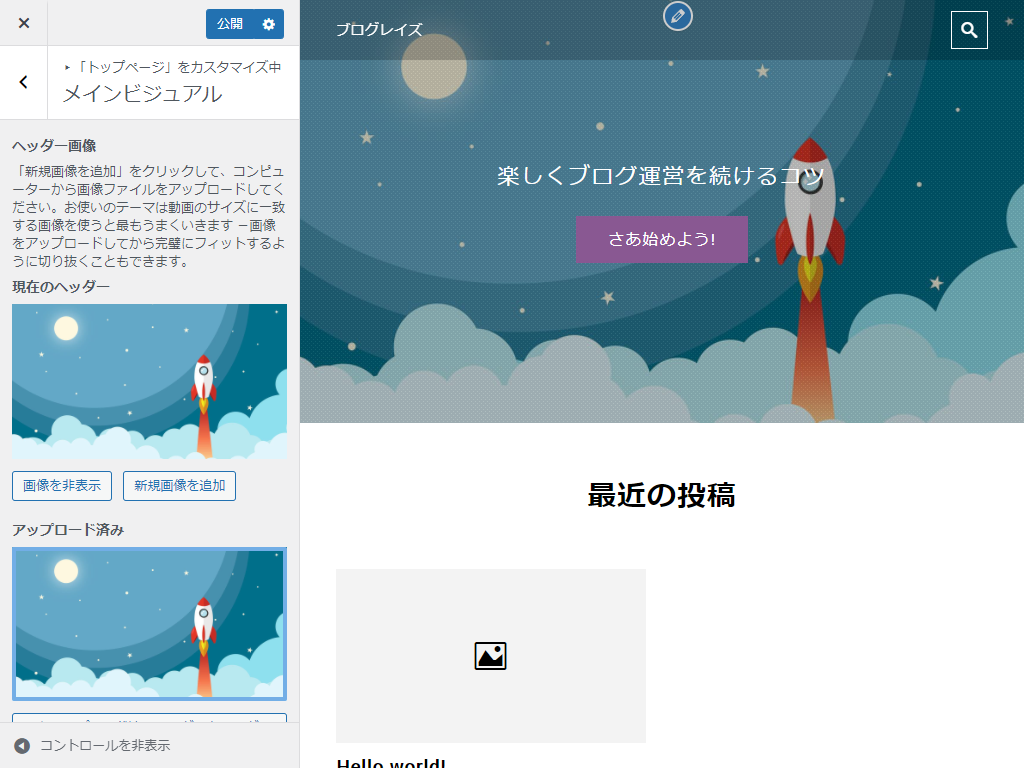
デフォルトのヘッダー画像は「Nishiki」にちなんで錦鯉の画像になっているので、ブログのイメージに合わせて変えてみましょう。

推奨サイズは、幅 1280px・高さ 720px です。ここではロケットのイラストにしてみました。

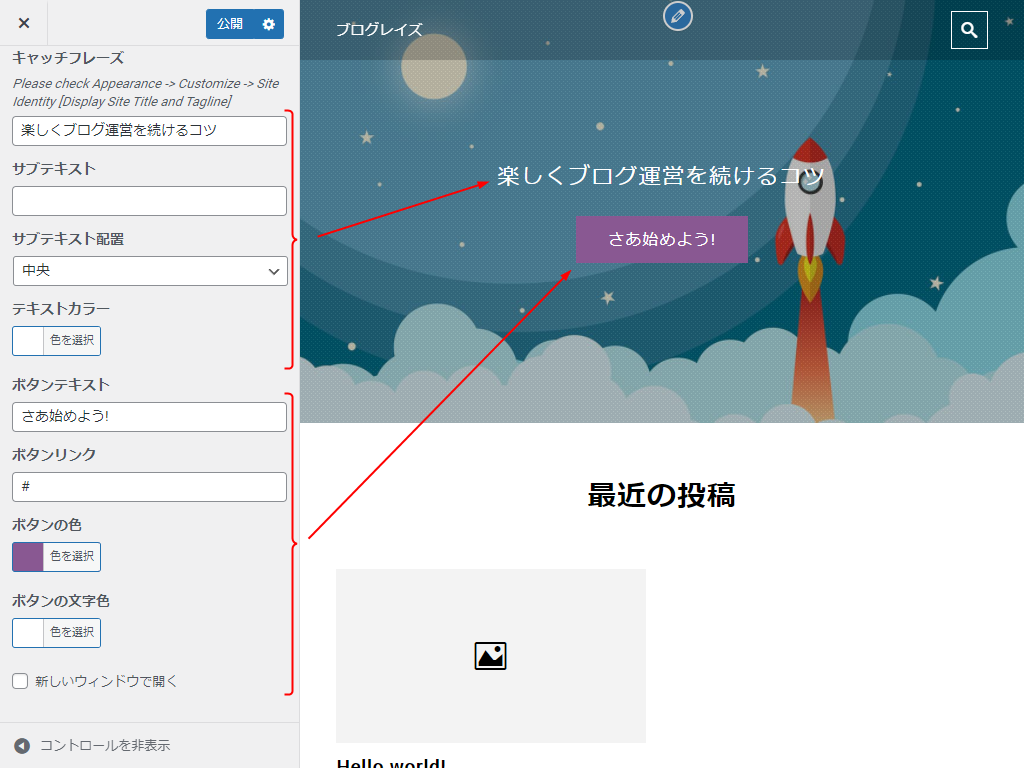
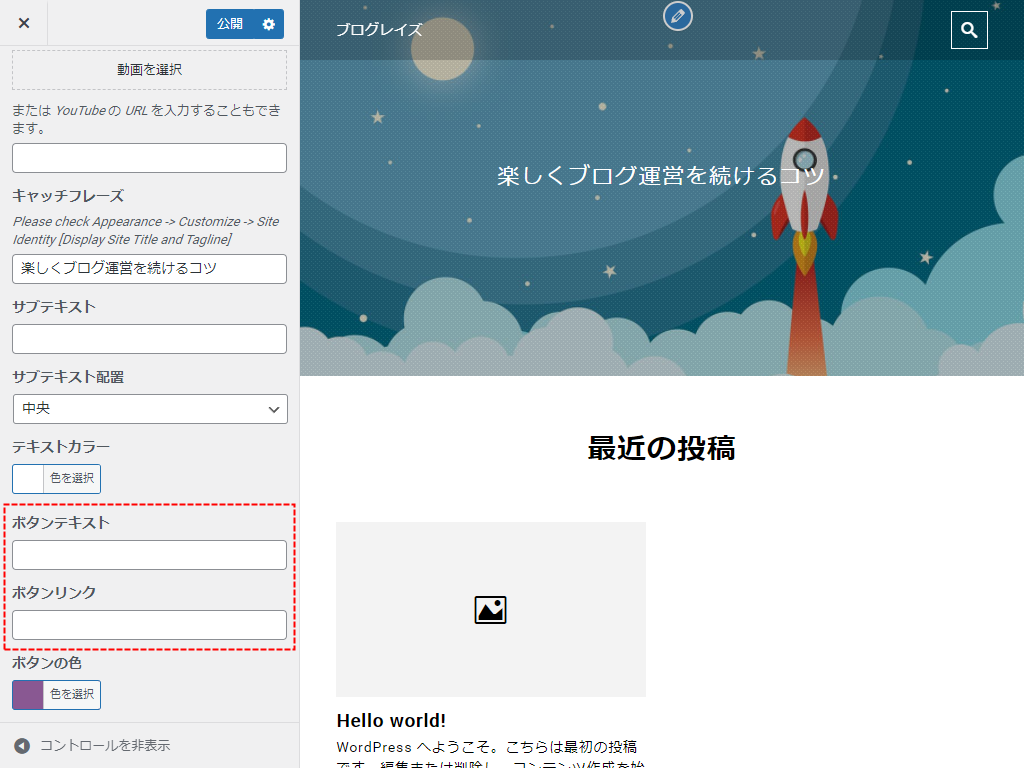
左側のメニューをそのままスクロールしていくと、ヘッダー画像の上に表示するテキスト・ボタンの設定項目があります。

「ボタンリンク」に URL を入力すると、任意のページに移動するリンクとなります。とくに見てほしいページへのリンクにしておくとよいですね。
現時点ではまだ記事を書いていないので、リンクするページはとくにありません。「ボタンテキスト」「ボタンリンク」ともにカラの状態にして非表示にしておきましょう。

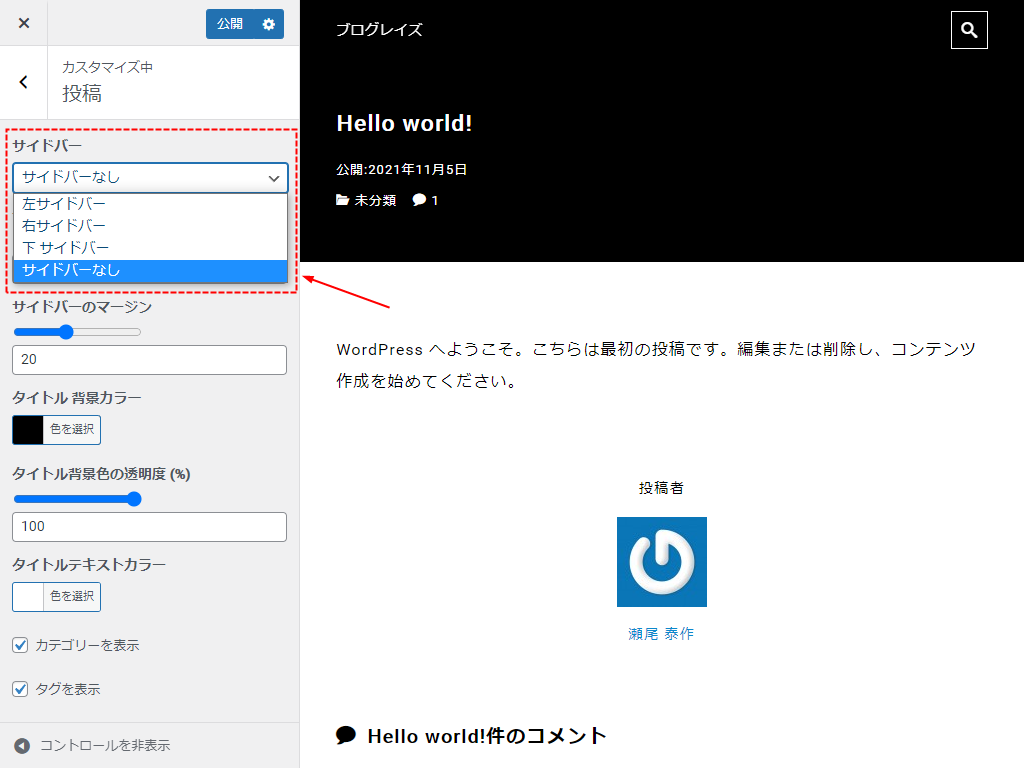
投稿 – サイドバー
「投稿」の設定をするときは、プレビュー画面も投稿(記事ページ)にしておいたほうがわかりやすいです。
左メニューは「投稿」を、右プレビューは「Hello World!」をクリック。

投稿ページに何を表示するか設定できますが、まだ記事を書いていないのでイメージがわかないと思います。何記事か書いてからまた設定しましょう。
デフォルトではサイドバーなしのワンカラムになっているので、サイドバーを表示したいときは「左サイドバー」または「右サイドバー」を選択してください。

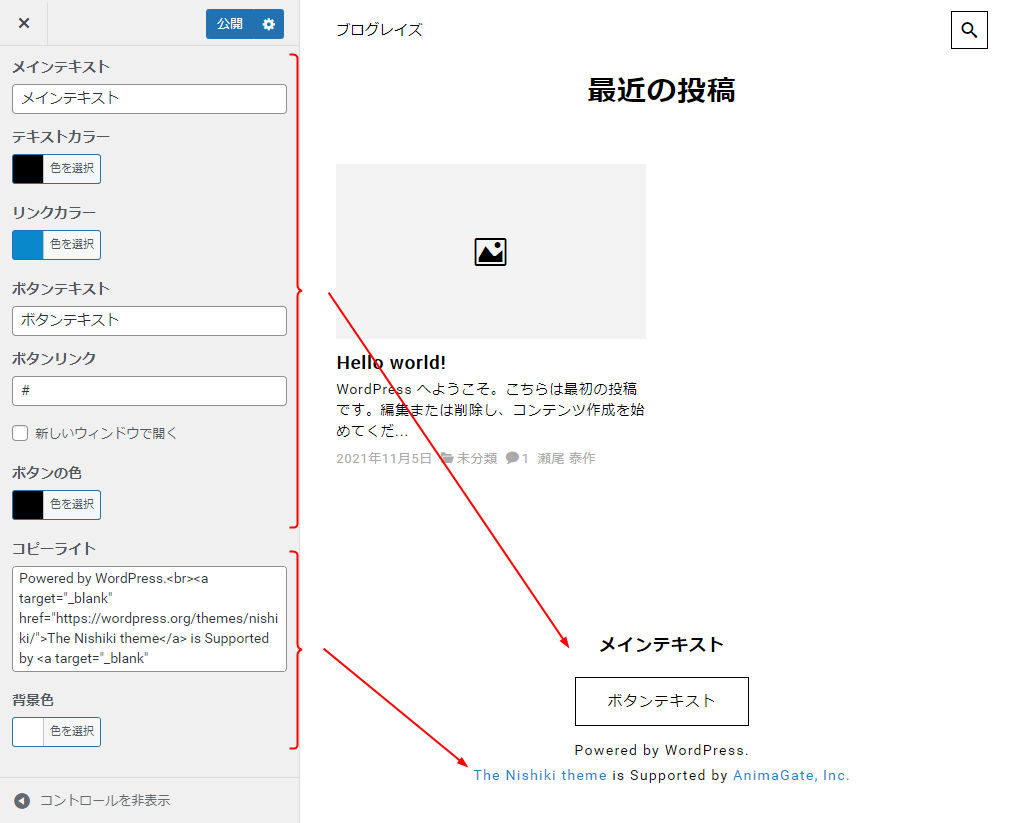
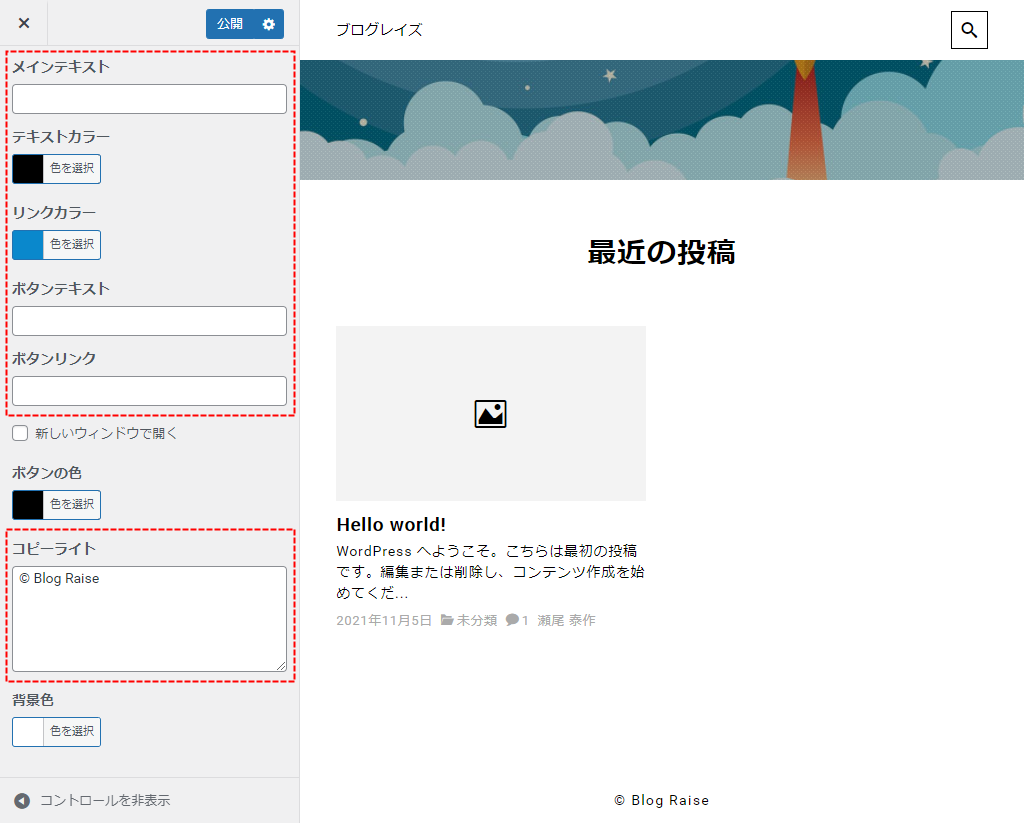
フッター – テキスト・ボタンリンク・コピーライト
「フッター」は、デフォルトでボタンリンクが表示されています。また、コピーライトにはテーマのリンクが設定されています。

現時点ではとくにリンクするページがないので、いったん非表示にしましょう。
コピーライトは「© ブログ名」の形にします。

「公開」をクリックして完了
一通り設定が終わったら、「公開」をクリックして完了です。

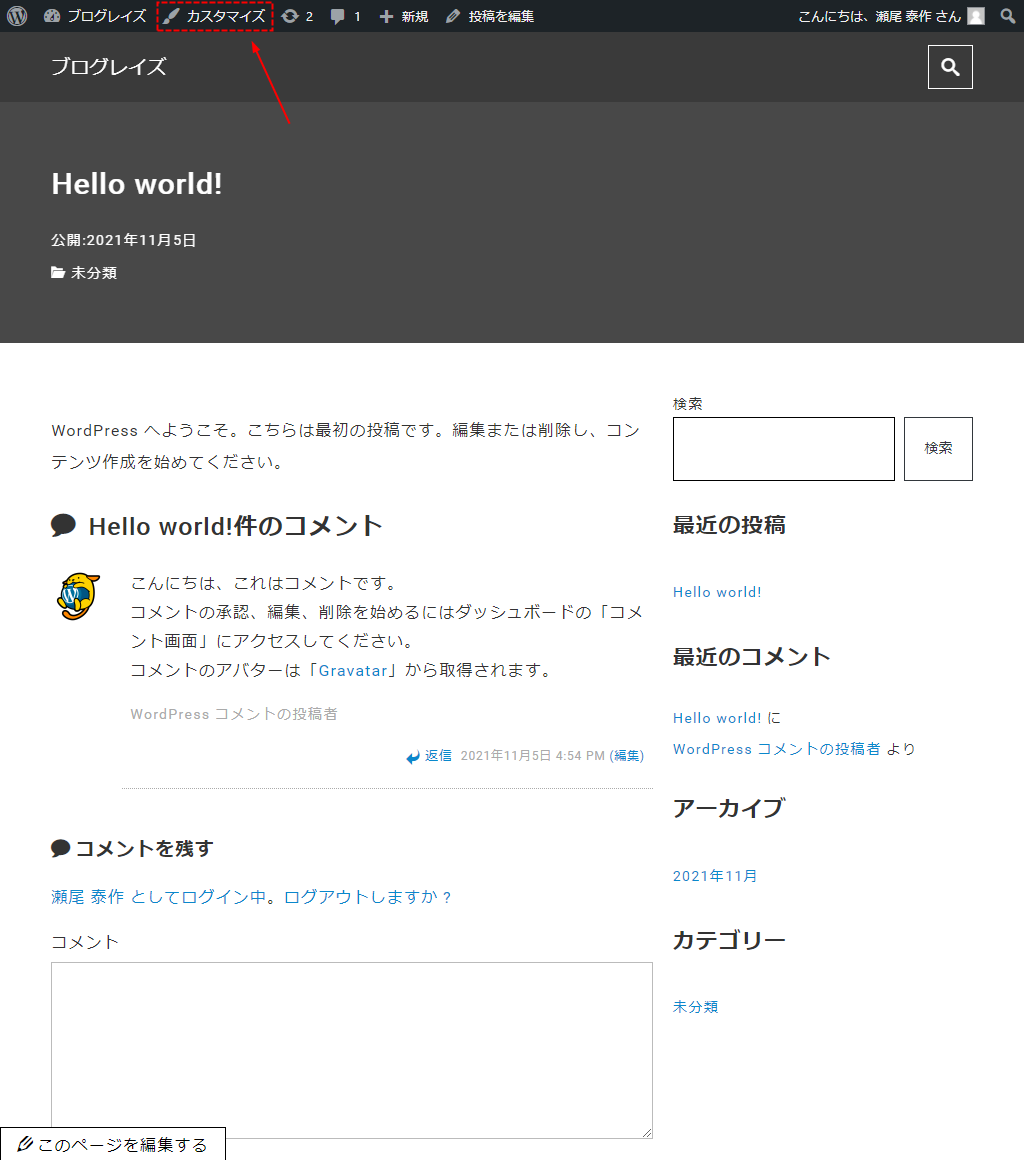
実際にブログを見て、設定が反映されているか確認しておきましょう。
設定を変更したい場所が見つかったら、上部ツールバーからカスタマイザーに入って再設定すれば OK です。

まとめ
さわってみないとわからない点がたくさんあると思います。
まだ記事を書いていない状態なので、ブログにアクセスしているのは自分だけです。あまり深く考えず、いろいろ試してみてください。運営途中で設定変更したくなる部分も出てきますしね。
次章からは、プラグインでブログの機能を強化していきます。