あなたは Web サイトを閲覧するとき、何らかの方法で広告をブロックしているでしょうか。
Chrome や Firefox など主要なブラウザは悪質な広告をブロックしてくれますが、Google AdSense や ASP アフィリエイトなど一般的な広告はそのまま表示されますよね。
通常の広告もブロックする手軽な方法は、「AdBlock Plus」や「uBlock Origin」といったブラウザ拡張機能の利用です。これにより快適に Web サイトを見て回れるのですが、ブロガーにとっては他にもメリットがあるんですよ。
とくに、Google AdSense を導入して間もない時期は利用を強くおすすめします。
サイト診断や記事添削で使っている Google Chrome 拡張機能 17 選
Headline
ブログ運営者が広告ブロック拡張機能を使うべき理由
広告ブロック用のブラウザ拡張機能をおすすめする理由は以下の 4 つ。
それぞれ具体的に見ていきましょう。
アフィリエイトリンクが消えていないかチェックする
ブラウザ拡張機能を ON にした状態でどのようなタイプの広告がブロックされるか、実際に試してみないとわかりません。
Amazon アソシエイトの「バナーリンク」と「テキストリンク」で試してみましょう。
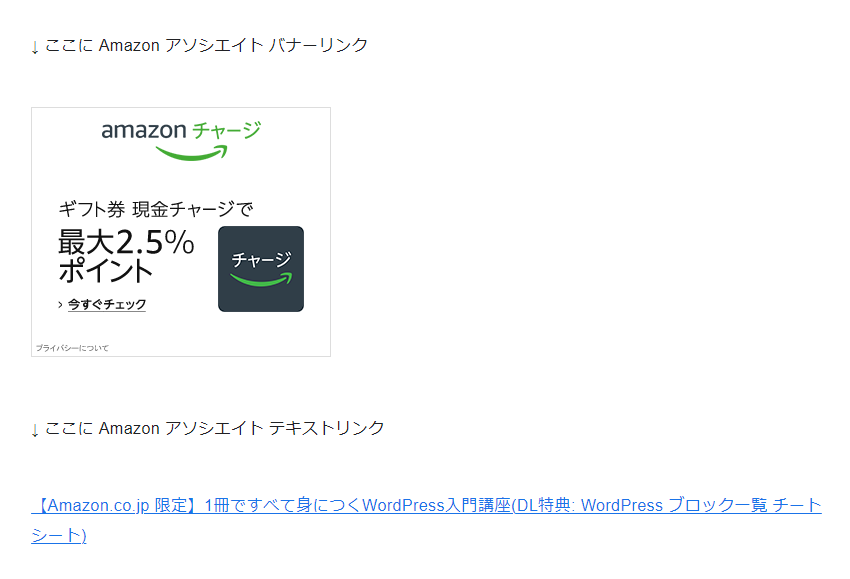
以下はアフィリエイトリンクを入れた WordPress の下書きです。このままプレビューするとどうなるでしょうか。

広告ブロック機能が OFF だと、以下のとおり表示されます。

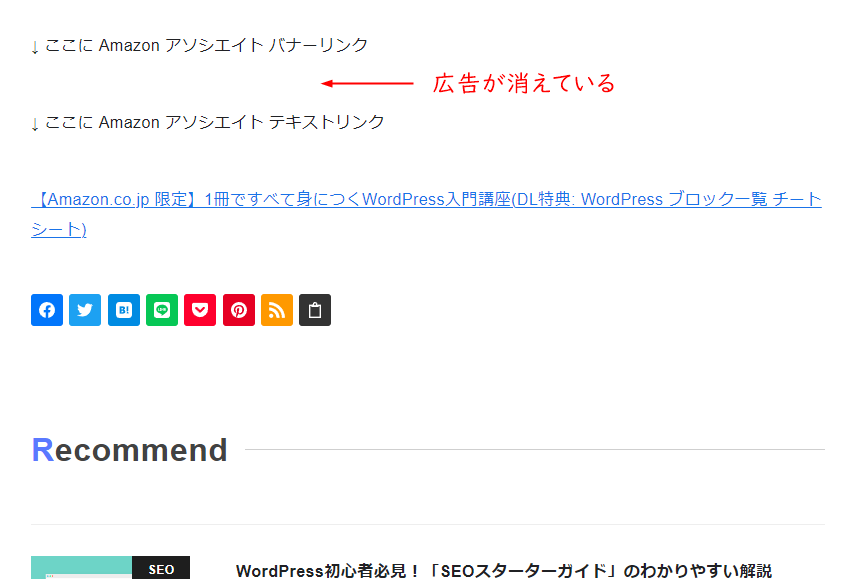
広告ブロック機能を ON にすると、バナーリンクのみ消えました。テキストリンクはそのまま表示されています。

拡張機能によってブロックの精度に多少の違いはありますが、他の ASP アフィリエイト広告でもバナーリンク(画像)はブロックされるケースが多いですね。
もし読者が広告をブロックしていたとしたら、バナー広告だけの記事では、そこにリンクがあることに気づかないかもしれません。できれば、バナー広告とテキスト広告の両方を入れておきましょう(もちろん、邪魔にならない程度に)。
せっかく有用な商品レビュー記事を書いて、読者がほしいと思ってくれても、リンクが消えていたらお互いにデメリットしかありません。
広告ではない要素も消えていないかチェックする
広告ブロック機能は、ドメインや URL をもとにそれが広告かどうかを判定します。ここで気をつけてほしいのは、画像のファイル名。
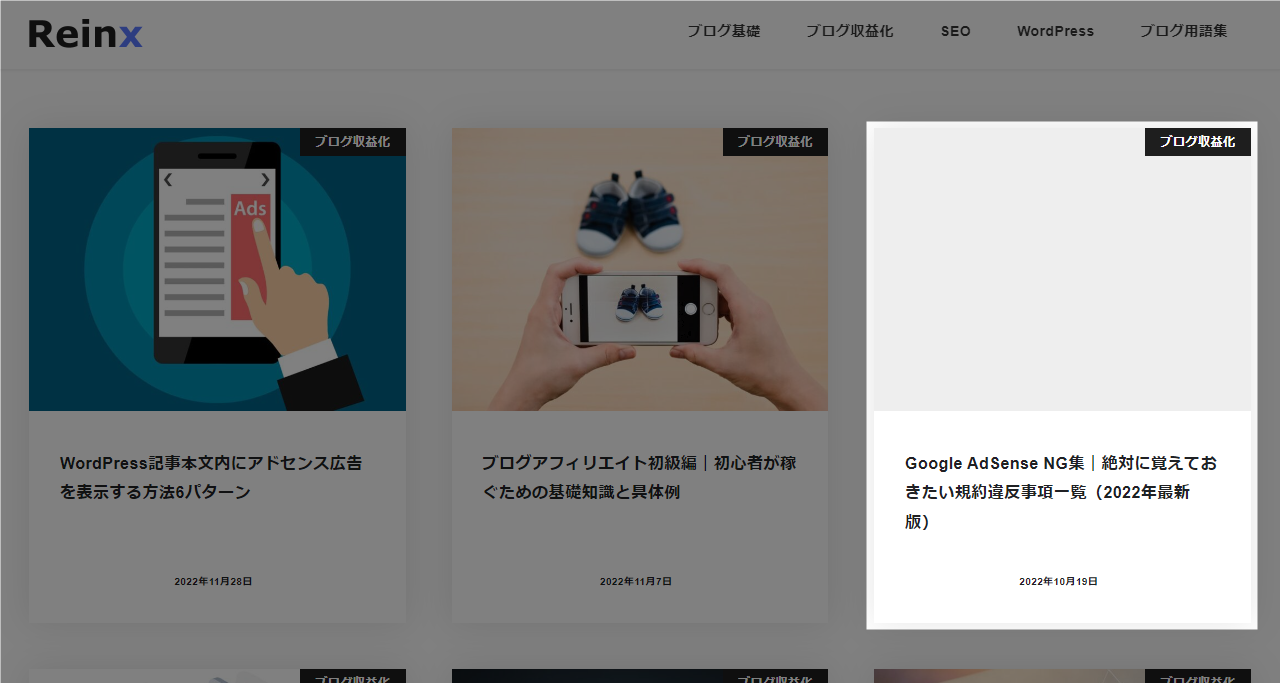
たとえば、以下のようにアイキャッチ画像が表示されない場合があります。

これは、画像のファイル名に「google-adsense」という文字列が含まれているからです。その記事は、アイキャッチ以外にも数点の画像がブロックされています。
Google AdSense NG集|絶対に覚えておきたい規約違反事項一覧
画像を入れているのに表示されない! というときは、広告ブロック機能を OFF にしてみてください。それで表示されるなら、「ad」など広告を想起させるファイル名になっていないか確認しましょう。
ファイル名のほか、class 名なども判定要素となっています。
.ad-content のような class をつけた要素は、それが広告ではなくてもブロックされるため、id や class に「ad」や「ads」を使わないようにするとよいですね。
<p class="ad-content">ここは通常の段落です。広告は入れていないけど、たぶん消えます…</p>Google AdSense の無効なトラフィックを防止する
Google AdSense を使っているなら、自分のブログに掲載した広告を自分でクリックすると違反になってしまいます。故意に何度もクリックすると、広告配信停止やアカウント無効化につながるため、注意しましょう。
クリックだけではなくインプレッション(表示)も対象です。
無効なトラフィックとは、広告主様の費用やサイト運営者様の収益を作為的に増やす可能性のあるクリックやインプレッションのことです。無効なトラフィックには、意図的な不正トラフィックや偶発的クリックが含まれます。
無効なトラフィックの定義 – Google AdSense ヘルプ
下書きのプレビューなど管理者しかアクセスできない URL で広告を何度も表示するのも、無効なトラフィックとみなされます。
プラグインなどでログインユーザーに AdSense を表示させないようにできますが、あれこれ難しい処理をするより、広告ブロック機能を ON にしておくほうが簡単です。
初回審査通過後すぐ広告配信停止になった場合、運営者自身のアクセスが原因になっているかもしれません。まだ停止されていなかったとしても、今のうちに対策しておきましょう。
無効なトラフィックにより AdSense 広告配信が制限されたときの対処法
アクセス解析から自分を除外する
広告ブロックを ON にすると、タグ設置型のアクセス解析もブロックします。WordPress でよく使われている Jetpack 統計情報や Google アナリティクスがそれにあたります。
わざわざ除外設定しなくても簡単に管理者(自分)のアクセスを除外できるので、かなり便利じゃないでしょうか。
テーマやプラグインに「ログインしている状態でアクセスすると除外する」機能はありますが、ログアウトすると通常どおりカウントされてしまいますからね。
見方を変えれば、広告ブロック機能を使っているユーザーのアクセスは解析できていない、ということです。すべてのアクセスを完璧に計測するのは難しく、アクセス解析の数値は絶対的に正しいわけではない、という点だけ覚えておきましょう。
AdBlock Plus の使い方
利用ユーザーが多い「AdBlock Plus」の使い方を簡単に載せておきます。
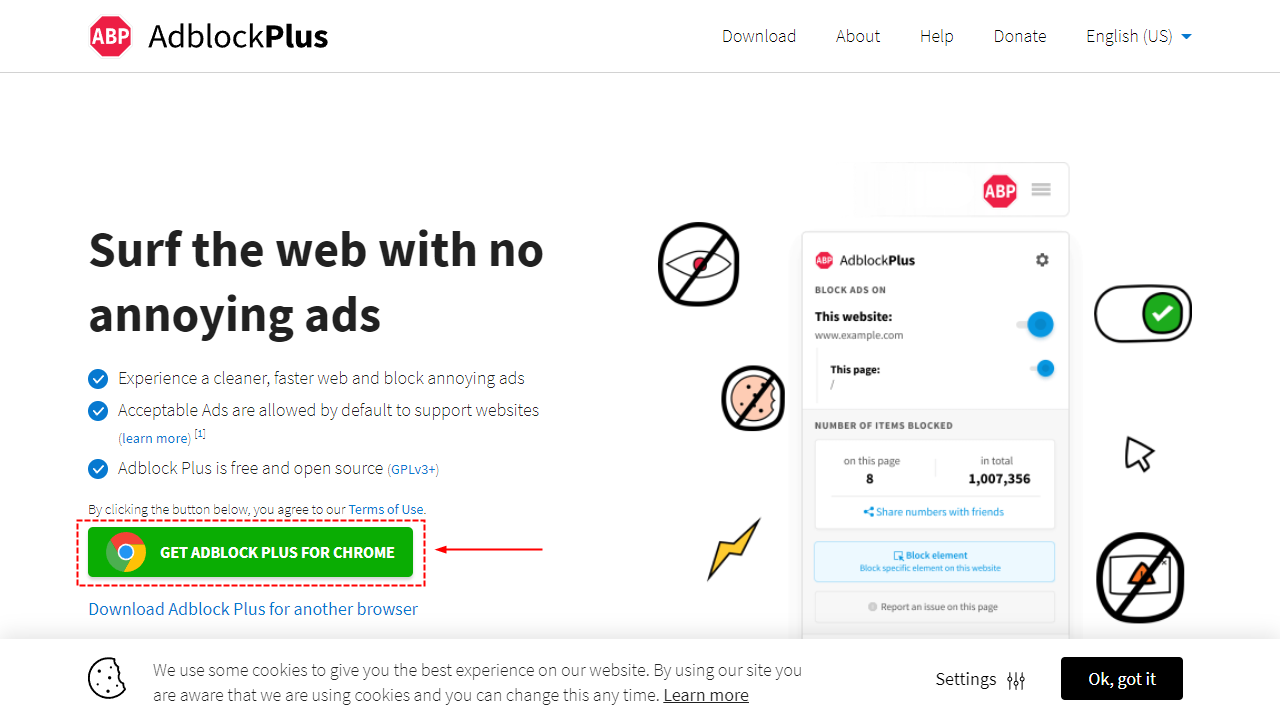
最初に、公式サイトまたは検索で拡張機能ページを探してインストール。

Adblock Plus | The world’s #1 free ad blocker
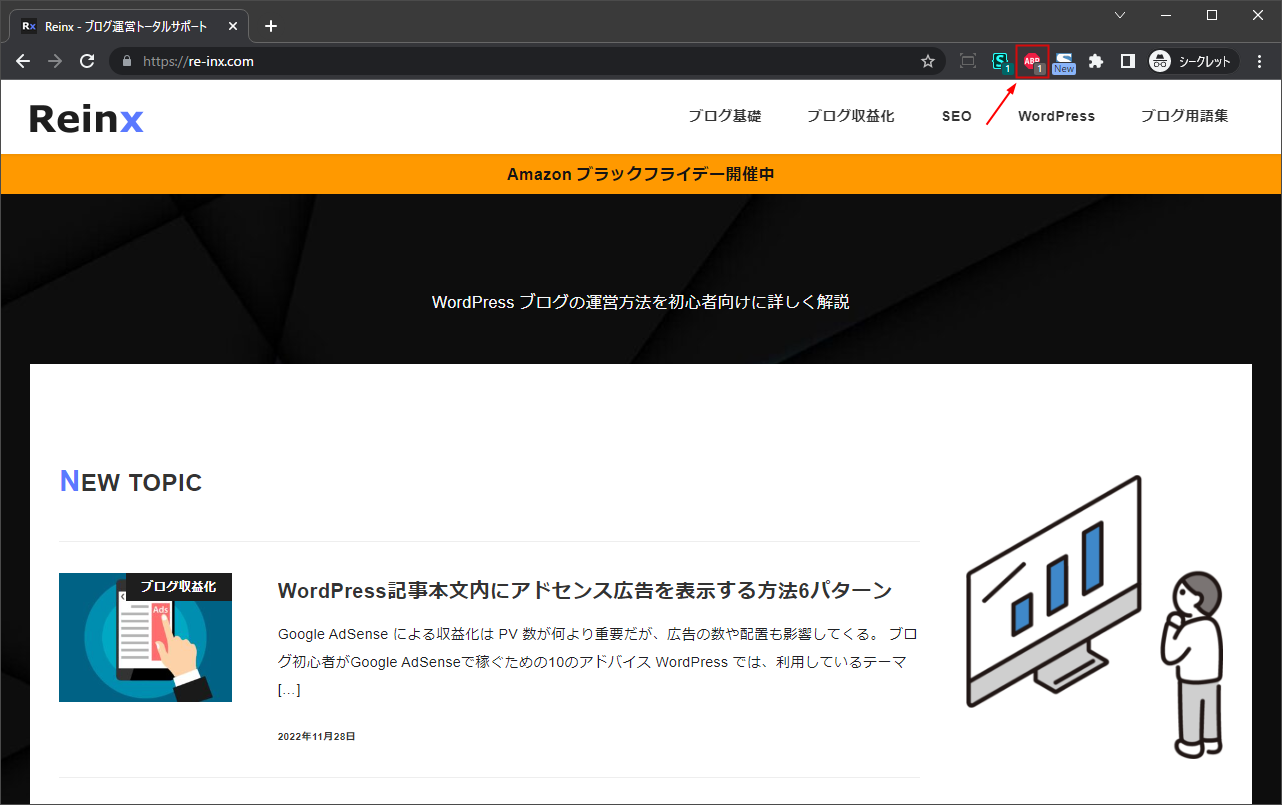
ブラウザ右上のアイコン「ABP」が赤く表示されていれば、有効です。

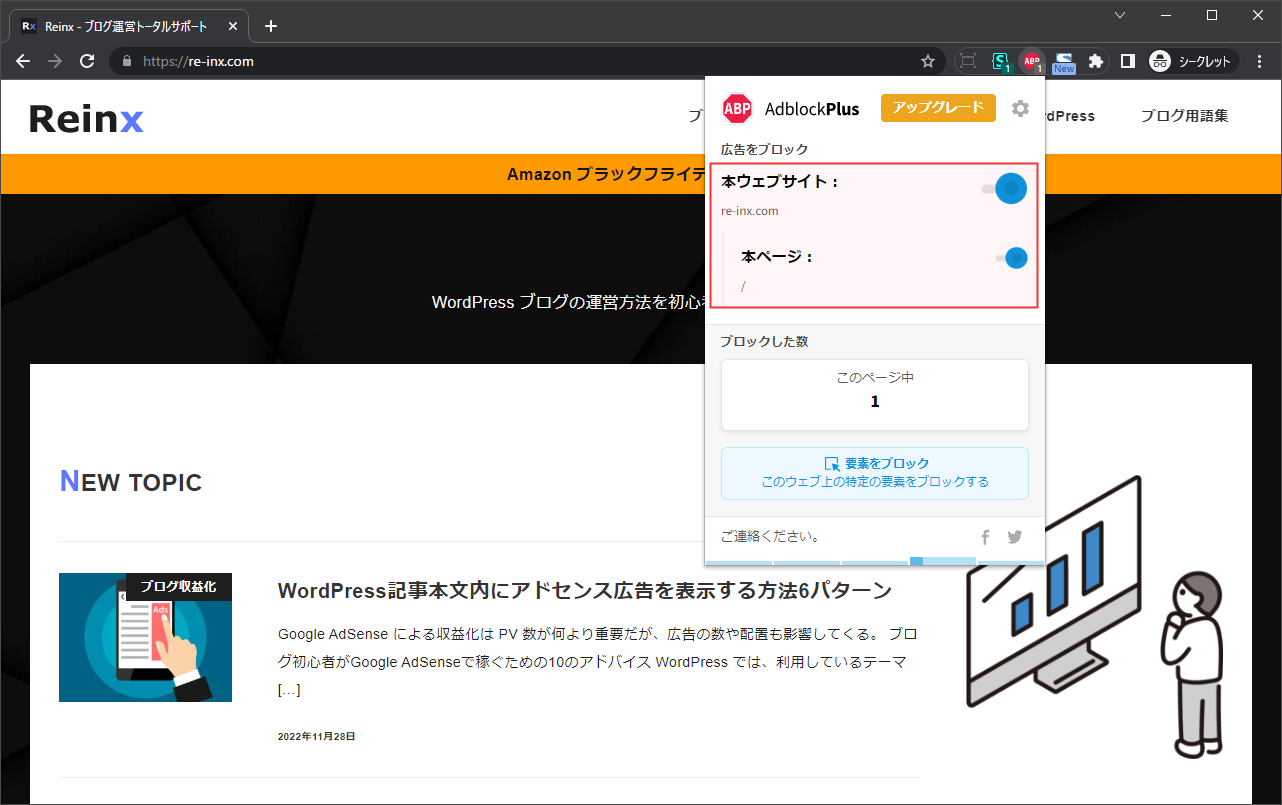
サイトまたはページ単位でブロック機能の ON / OFF を切り替えたいときは、アイコンをクリックして設定しましょう。

AdBlock Plus フィルター追加
AdBlock Plus には、「どんな広告をブロックするか」というフィルターを追加する機能があります。自分でも作成できますが、公開されているフィルターを使うのが簡単です。
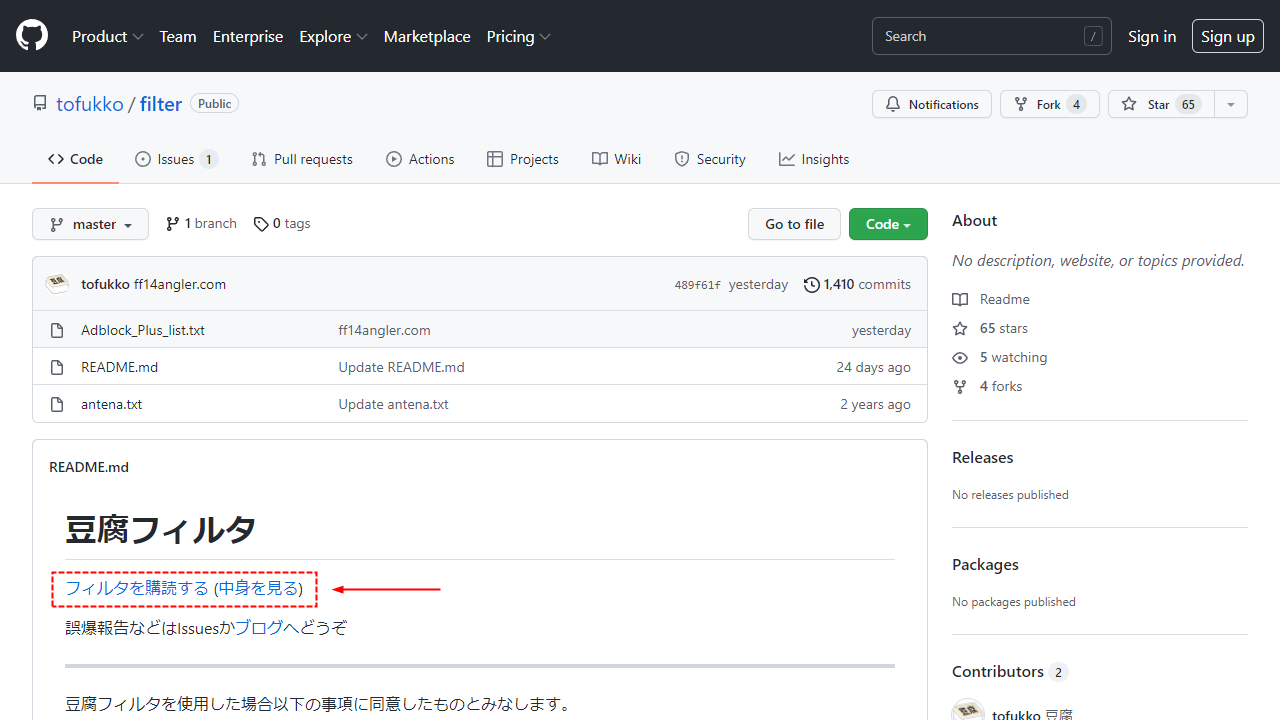
日本向けでは「豆腐フィルタ」が有名なので、追加しておきましょう。GitHub にアクセスし、「フィルタを購読する」をクリックするだけで OK です。

uBlock Origin の使い方
「AdBlock Plus」と並んで、「uBlock Origin」もよく使われている拡張機能です。
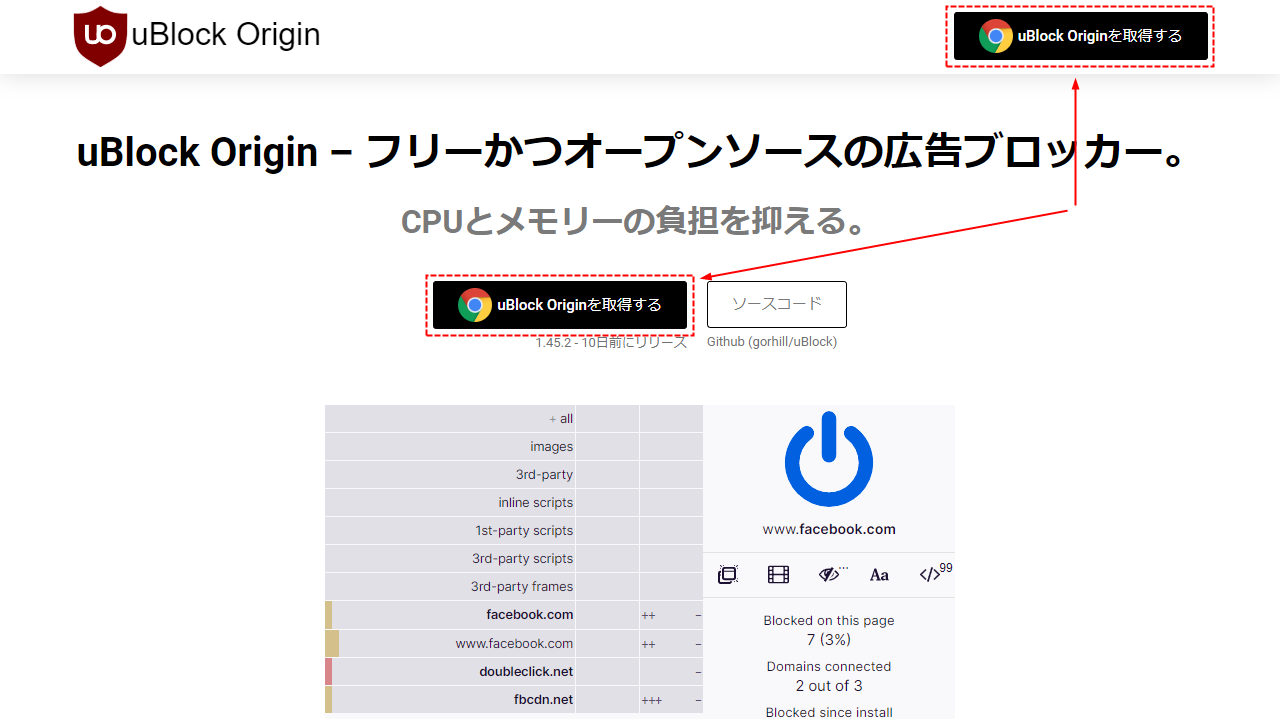
公式サイトまたは検索で直接探してインストール。

使い方は AdBlock Plus と同じ。ON / OFF を切り替えたいときはアイコンをクリックするだけです。

uBlock Origin フィルター追加
uBlock Origin は、デフォルトのままでも AdBlock Plus よりブロック精度が高い印象です。
個人的にフィルターを追加しなくても問題ありませんでしたが、先ほど紹介した豆腐フィルタも使えるので、よりブロック精度を高めたいなら追加しておきましょう。
AdBlock Plus より軽量かつ高性能のため、これから導入するなら uBlock Origin をおすすめします。
注意:WordPress の動作に影響する場合がある
広告ブロック拡張機能を使うとき、一つだけ注意点があります。
それは、WordPress のテーマまたはプラグインの動作に悪影響を及ぼすことがある、という点。
たとえば無料テーマ「Cocoon」は、管理画面でエラー表示が出るとの報告が寄せられています。実際に同じ症状を確認できているので、不具合が出たときは広告ブロックを OFF にしておきましょう。
Failed to load plugin url: https://…/js/affiliate-tags.jsというエラーが出る
まとめ
最近では、広告ブロック機能を搭載したブラウザ Brave のユーザー数が増えているようですね。それだけ広告を疎ましいと感じているユーザーが多いということでしょう。
ブログの収益を最大化することだけを考え、あちこちに広告を設置するのはマイナスの印象にしかなりません。アフィリエイトメインなら本当に必要としている人にだけ商品を勧め、Google AdSense メインならシンプルな配置をおすすめします。