ブログのメインは記事本文。どんなにタイトルで惹きつけて訪問者を増やしても、肝心の記事が読みづらければ最後まで読まれないうちに離脱してしまいます。当然、シェアもしてくれないしリンクもしてくれません。
では読みやすいブログとはどのようなものでしょうか。そのひとつは、「流し読みしやすい文章」です。
読みやすいブログ記事を書くための基本とライティングテクニック
文章の改善はいますぐできることではありませんが、読み疲れさせないデザインにするのはすぐに実行できるかもしれません。
本記事では、記事本文が表示されるメインコンテンツの幅と、周囲の余白設定に焦点を絞って解説していきます。
有名どころ 18 サイトを調べて、各サイトがどれくらいの幅で記事を表示し、どのくらい余白をとっているのか調べてみました。ぜひご参考に。
2014 年に調査・公開した数値のため、参考サイトの内容が変わっている場合があります。
Headline
ブログ訪問者の目線はどのように動くのか
日本語を横書きにした場合、左がスタートになりますね。このため、基本的に読者の目線は左上からスタートします。
そこからの目線の動きをもとにブログ全体の構造を設計しなければなりません。これが「F 型配置」や「Z 型配置」と呼ばれているものです。
ブログにかぎらず、飲食店のメニューでも一番売りたいものを左上に配置しています。今度じっくりご覧ください。デザインにうといスタッフが自作したメニューはわかりませんが、プロが作ったものはこの原則が守られています。

読者の目線は横に動くことを忘れない
テキストがメインのブログ記事は、読者の目線がジグザグに動きます。フォトリーディングをマスターしている方ならちょっと違うかもしれませんが、一般的に左から文字を追っていくからです。
左から右に目線が動き、なおかつスクロールして縦方向に移動していきます。
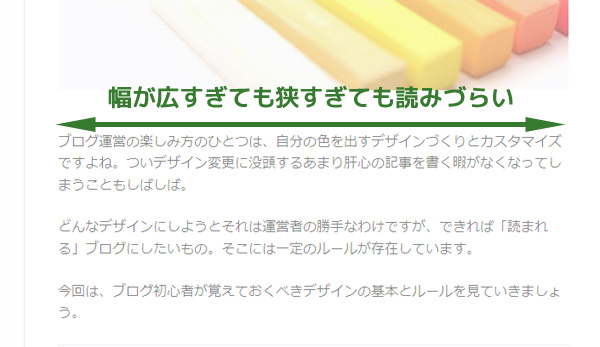
ということは、読みやすくするにはまず横方向の移動距離を考える必要がありますね。メインコンテンツ幅が広ければそれだけ目線の移動距離も長くなるため、あまりに広すぎると読む気を失わせることになります。

一方、あまりにも幅が狭くなると今度は縦方向の移動距離が長くなり、改行の仕方によっては文字のカタマリが連続するので、これも読みづらい記事になってしまいます。
それでは、最適なメインコンテンツ幅はどれくらいなのでしょうか。
有名サイトの記事部分の幅を見てみよう

ブログ、検索サイト、ニュースサイトからランダムに 18 サイトをピックアップして、記事部分の幅を調べました。ウィンドウ幅によって上限なしに可変するサイトは除いてあります。
1920px のモニタでブラウザをフル表示し、計測ツールと CSS 設定からピクセル数を抽出しました(1px 前後の誤差あり)。
テキストを基準に記事の左端から右端までの数値です。
記事幅の平均値は616px
それでは記事部分の幅が大きいサイトから順に見てみましょう。
| サイト名 | 記事本文の幅(px) |
|---|---|
| 和洋風KAI | 730 |
| nanapi | 728 |
| creive | 660 |
| バズ部 | 658 |
| WEBクリエイターボックス | 650 |
| BLOGOS | 640 |
| NAVERまとめ | 635 |
| Yahoo! ニュース | 634 |
| livedoor ニュース | 618 |
| はてなブックマークニュース | 610 |
| ネタフル | 610 |
| Naifix | 604 |
| OZPAの表4 | 600 |
| Find job! Startup | 569 |
| Googleが掲げる10の事実 | 558 |
| ENJILOG | 550 |
| ホームページを作る人のネタ帳 | 530 |
| Google検索結果ページ | 510 |
平均値は「616px」となりました。このあたりが目線を極端に移動させずに読んでもらえる幅、といって差し支えないでしょう。
メインカラムの余白も見てみよう

読みやすいブログを目指すなら、記事まわりの余白設定も重要です。今度は余白を見ていきましょう。
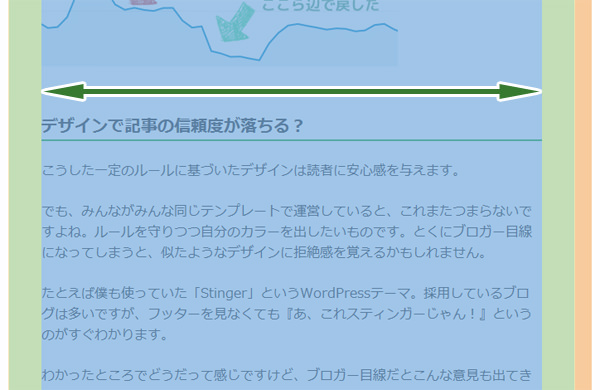
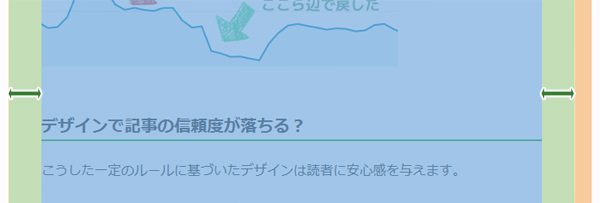
先ほどあげたサイトのうち、メインコンテンツ部分を枠で囲ってあるようなサイトを抽出しました。
メインコンテンツの幅と記事の幅から余白部分を計算しています。CSSで設定されている場合はその数値を抜き出してあります。
余白の平均値は35px
余白の大きいサイトから順に見ていきましょう。
| サイト名 | コンテンツ幅(px) | 余白(px) |
|---|---|---|
| Find job! Startup | 675 | 53 |
| OZPAの表4 | 702 | 51 |
| ネタフル | 660 | 50 |
| バズ部 | 740 | 41 |
| Naifix | 684 | 40 |
| ENJILOG | 630 | 40 |
| ホームページを作る人のネタ帳 | 592 | 31 |
| livedoor ニュース | 678 | 30 |
| nanapi | 776 | 24 |
| creive | 700 | 20 |
| はてなブックマークニュース | 650 | 20 |
| 和洋風KAI | 764 | 17 |
左右の平均値は「34.75px」でした。
Find job! Startup さんの場合、メインカラム 684px・記事 604px・左右余白 40px ずつ、ということです。
サイト全体のバランスが重要
記事本体とメインコンテンツに焦点を絞っていますが、サイト全体の幅や文字サイズなども考える必要があります。
たとえば、サイト全体の幅が 960px でサイドバーを 300px にすると、メインコンテンツは 660px となります。サイドとメインの余白、メインと記事の余白などを考え、枠をつけるならさらに1px単位の設定をしなければなりません。
また、フォントの種類によって設定した幅にちょうどおさまるのか、微妙に余白ができるのかが変わります。
PC だけではなくスマホやタブレットの最適化も考えていくと・・・「ぬぁー!」となるほど悩まされるでしょう。好き嫌いが出てくる部分かなと思います。
行数と段落は「3」を意識するといいかも
せっかく読みやすい記事幅と余白を設定するんですから、記事の書き方にも注意してください。
改行はどこにいれるのか。段落はどのように使うのか。句読点の位置をどこにするのか。
基本的に同じ意味をもつカタマリを段落とします。「しかし」や「ところで」など、意味が変わるタイミングで段落にすると読みやすくなります。
ブログの書き方完全ガイド|初心者向けに 17 項目を詳細解説
また、段落もたくさん続くと目を休めるタイミングがつかめないので、見出しを使って章を区切ったり画像を挿入すると文字だらけのブログでも与える印象が変わります。
当サイトは「3 行・3 段落」を意識して書いています。
ひとつの段落は最大 3 行を目安に。段落は見出しごとに最大 3 つを目安に。もちろんこれを超えることもありますけどね。段落がたくさんできてしまったら、途中に画像や引用、リストを入れるようにしています。
まとめ
有名サイトの記事幅と余白の平均値はこのようになりました。
- 記事幅平均 616px
- 余白平均 35px
これが絶対に正解! というわけではありません。自分が読みやすいと思うブログやサイトがあれば、それを参考にしてみてください。まずは自分で自分のブログを好きにならないと、読者にも伝わりませんから。
楽しみながら試行錯誤して、読みやすいブログデザインに仕上げていきましょう。