初めて WordPress でブログを作るとき、どのプラグインをインストールすればよいかわかりませんよね。
「WordPress プラグイン おすすめ」などで検索して出てくるとたくさん出てきますが、とりあえずでインストールするのはおすすめしません。表示が遅くなる・エラーが出るといった不具合の元になります。
本記事では目的別に厳選した必要最小限の定番プラグインを紹介しています。選び方と注意点についても触れているので、基本をおさえておきましょう。
本記事内に掲載している「ユーザー評価」は、WordPress 公式ディレクトリの Average Rating に基づいています(2023 年 10 月現在)
本記事で紹介しているプラグインは、すべて以下の環境を基準に検証しています。
- エックスサーバー(スタンダード)
- PHP 8.1
- WordPress 6.3.2
- テーマ「Twenty Twenty-Two」
Headline
WordPress おすすめプラグイン 8 選
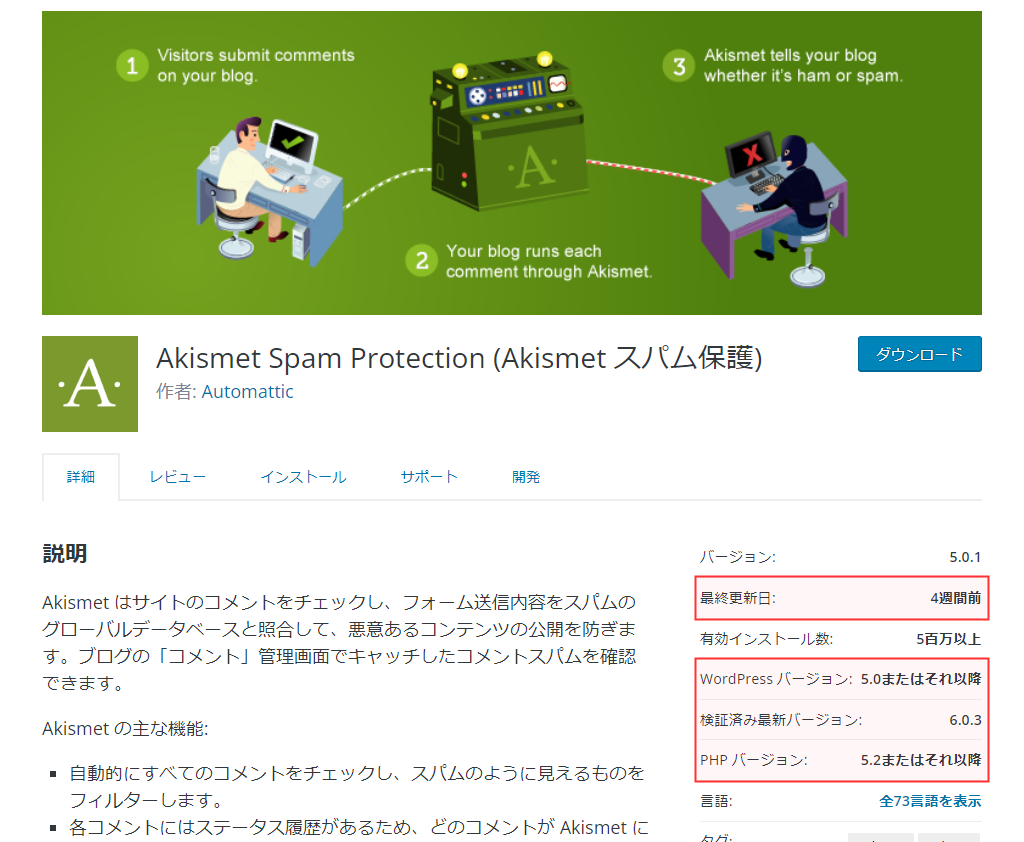
Akismet Anti-Spam: Spam Protection

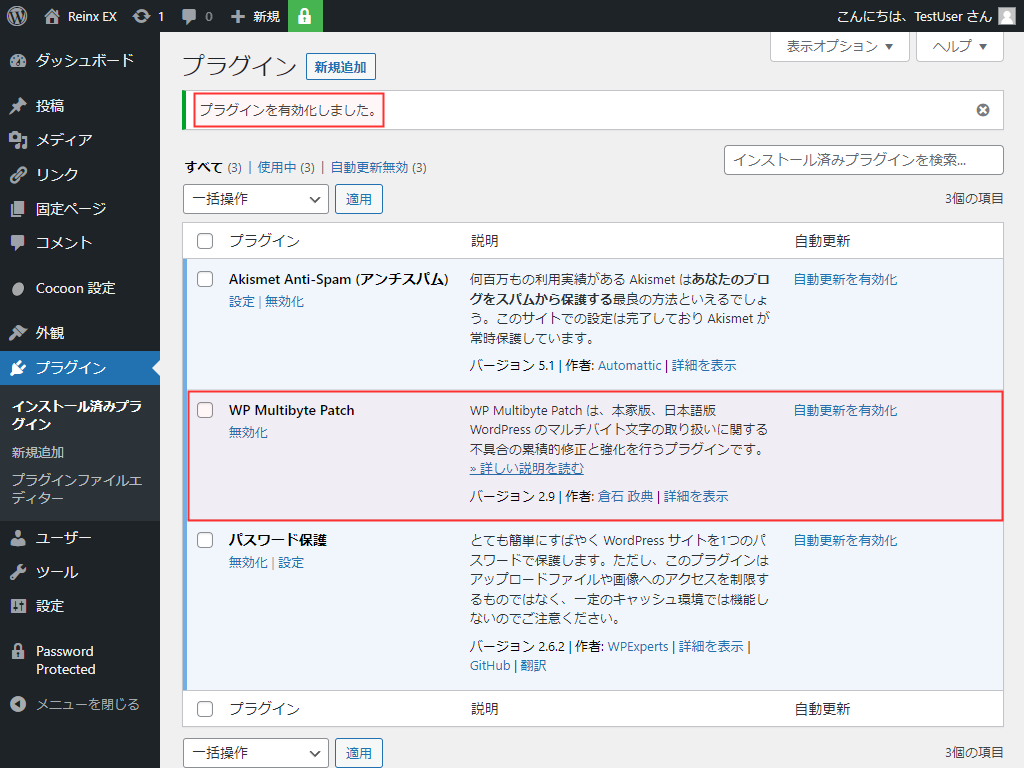
ブログをスパムから守ってくれるプラグインで、WordPress 本体と同時にインストールされています。有効化したあと、ユーザー登録と連携設定が必要。
コメントのスパムをブロックしてくれるほか、問い合わせフォームプラグインと連携させるとスパムメールも防いでくれます。WordPress はスパムが多いので、早い段階で設定しておきましょう。
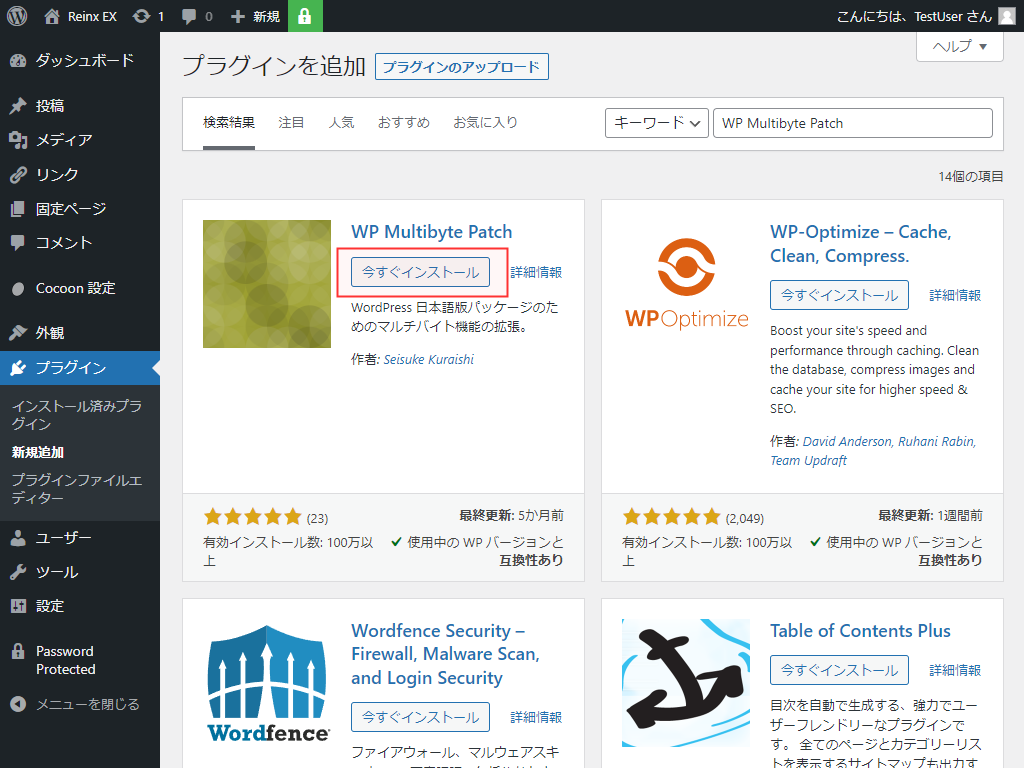
WP Multibyte Patch

WordPress が日本語環境で正常に動作するよう補助してくれるプラグイン。インストールして有効化するだけで OK です。
このプラグインを使わなくても WordPress 本体は動きますが、海外製テーマを使うときは必須。画像ファイル名を日本語のままアップロードするときも修正してくれるので、使用をおすすめします。
Contact Form 7

世界中で愛用されているお問い合わせフォーム用プラグイン。有名テーマの多くは、インストールしただけできれいなフォームが作れるようになっています。
日本製なので操作方法に迷うことはなく、解説記事・カスタマイズ記事もたくさんあるので困ることはありません。ブログの信頼性を高めるためにも、メールフォームは忘れず設置しておきたいですね。
Broken Link Checker

ブログ内の「リンク切れ」があったときに、メールや管理画面で知らせてくれるプラグイン。
運営期間が長くなると、リンク先のサイトが閉鎖したなどの理由でリンク切れが頻繁に起きます。全記事のリンクが正常かどうか手動でチェックするのは難しいため、プラグインを入れて自動で監視しておきましょう。
UpdraftPlus

ブログを自動でバックアップしてくれるプラグイン。復元もボタンをクリックするだけの簡単操作です。
自動バックアップ機能があるサーバーも増えてきましたが、自分でバックアップをとってデータ保存しておくのが最も確実。WordPress そのものにはバックアップ機能がないので、自動化しておきましょう。
XO Security

管理画面への不正ログイン対策など、WordPress のセキュリティを高めてくれるプラグイン。
このプラグインを導入しても、本体やプラグインを更新しないまま使い続けているとセキュリティリスクは高くなります(裏口から侵入される)。定期的に本体やプラグインを最新版に更新し、パスワードの管理にも気をつけてくださいね。
EWWW Image Optimizer

WordPress にアップロードした画像を自動的に軽量化してくれるプラグイン。
見た目がほとんど変わらず軽量化できる上、PageSpeed Insights で指摘される次世代規格 WebP(ウェッピー)形式への自動変換にも対応しています。少しでも高速化するために入れておきましょう。
Flexible Table Block

ブロックエディターで、表の結合や各セルの幅調整を簡単にできるようにしてくれるプラグイン。
HTML や CSS を知らなくても投稿編集画面で簡単に設定できます。プラグインを使うかどうかに関わらず、表はスマホでの表現が難しいので、できるだけシンプルな表作成を心がけましょう。
おすすめプラグインまとめ
| プラグイン名 | 概要 | ユーザー評価 |
|---|---|---|
| Akismet Anti-Spam | コメント・問い合わせのスパムをブロックしてくれる | 4.7 |
| WP Multibyte Patch | 日本語でも正常に動作するよう補助してくれる | 5.0 |
| Contact Form 7 | お問合せフォームを簡単に作成できる | 4.0 |
| Broken Link Checker | リンク切れを自動監視・通知してくれる | 3.8 |
| UpdraftPlus | 自動で定期的にバックアップしてくれる | 4.8 |
| XO Security | セキュリティを高めてくれる | 5.0 |
| EWWW Image Optimizer | アップロードした画像を軽量化してくれる | 4.7 |
| Flexible Table Block | ブロックエディターで柔軟な表作成ができる | 4.9 |
最低限インストールしておくべきプラグインは、「Akismet」と「WP Multibyte Patch」の 2 つ。サーバーやテーマを問わず、これだけは必ず入れておきましょう。
その他のプラグインも本体やテーマの機能を補完するものばかりなので、どれも WordPress 初心者におすすめです。
紹介したプラグインは「SWELL」や「Cocoon」など、日本の有名テーマで正常に動作するのを確認しています。
初心者におすすめしないプラグイン
必要に応じてさらにプラグインを追加してもよいですが、以下のプラグインは WordPress 初心者におすすめしていません。
取り扱いがやや難しいのもありますし、なかには何年も更新されていないもの、セキュリティ面で不安なものがあります。
| プラグイン名 | おすすめしない理由 |
|---|---|
| All in One SEO | いろいろなところでおすすめされていますが、日本の高機能テーマには SEO 系プラグインと同等の機能があり、よく知らずに使うと効果が半減してしまいます。脆弱性もよく発見されているため、初心者にはおすすめしません。 |
| Autoptimize | 昔のテーマでは高速表示のために必要でしたが、最近の高機能テーマで使うと逆に表示が遅くなってしまうこともあります。他のプラグインが動かない原因になることも多く、とりあえずで入れるものではありません。 |
| BackWPup | バックアップ系で有名なプラグインですが、初心者には設定が難しく、復旧作業には専門知識が必要です。手動でバックアップ&復元できる中級以上の方におすすめします。 |
| Classic Editor | 現在は「ブロックエディター」が主流で、それに合わせてテーマ・プラグインが開発されています。これからブログを始めるなら、わざわざ旧エディターに戻すメリットはありません。 |
| Invisible reCaptcha for WordPress | スパムブロックのためによく使われていましたが、動作がかなり遅く、更新もストップしているので使わないほうがよいです。エラーを起こして停止するリスクがあります。 |
| Site Kit by Google | アナリティクスや Search Console と簡単に連携できる Google 謹製プラグインですが、動作がやや重くなります。このプラグインを使わなくても連携はできますし、プラグインを入れたから SEO で有利になるわけでもありません。 |
| WP Super Cache | 専門知識がないままキャッシュ系プラグインを入れると、表示速度低下や動作不良につながります。日本のレンタルサーバーは十分速いので、一般的なブログでは必要ありません。 |
| XML Sitemaps | よくわからずに設定すると、クロールやインデックス登録に悪影響を及ぼします。WordPress 本体で XML サイトマップは出力されているので、入れなくてもとくに問題なしです。 |
エラーを起こしやすいのは「SEO 系」と「キャッシュ系」のプラグインです。どちらも専門知識が必要になってくるので、ただ入れただけで効果が出るものではありません。
「とりあえず入れておくか…」とインストールすると、管理画面にログインできないなど不具合が発生するおそれがあります。
WordPress に十分慣れたあと、機能面でちょっと足りないなと感じたらプラグインの追加を検討しましょう。
WordPress プラグインインストール方法
WordPress 公式ディレクトリに登録されているプラグインは、管理画面から直接インストールできます。操作方法は以下の動画をご覧ください。
管理画面からプラグインを検索・インストール・有効化する流れを簡単に載せておきます。



WordPress プラグインの選び方と注意点
2023 年時点で WordPress 公式ディレクトリ に登録されているプラグインは 6 万近くあります。公式ディレクトリに登録されていないものを含めれば、その数倍はあるでしょう。
プラグインは、どのブログでも完璧に動くわけではありません。ブログの環境と相性があります。
- サーバー
- WordPress 本体バージョン
- WordPress テーマ
- 他の WordPress プラグイン
あなたのブログでどのプラグインが正常に動くか、一つずつ実際に確かめていくしかありません。最低でも、インストール前に以下の 4 つだけは確認しておきましょう。
- テーマが公式に勧めているものを使う
- 何年も更新されていないものは使わない
- プラグインを勧めている記事の更新日を確認する
- 新しいプラグインを導入する前に必ずバックアップをとる
01. テーマが公式に勧めているものを使う
利用しているテーマの公式サイトに、プラグインに関する説明ページはないでしょうか。テーマによっては必須となっているプラグインもありますし、非推奨のプラグインもあります。
おすすめが紹介されているなら、そのなかから選んでおくとよいでしょう。
公式サイトで言及されていなくても、「テーマ名 プラグイン」で検索すると、そのテーマにおすすめのプラグイン紹介記事が見つかると思います。
ただし、その紹介記事は WordPress に詳しい人が書いているとはかぎりません。他のサイトを見ながら真似して書いているだけの記事もあります。
プラグインの利用は自己責任となりますので、使用にあたっては十分ご注意ください。
02. 何年も更新されていないものは使わない
何年もアップデートされていないプラグインを使うのは、デメリットしかありません。
- 最新版の WordPress で正常に動作しない可能性がある
- エラーを起こしてブログが表示されなくなる
- 管理画面に入れなくなる
- ハッキングされる
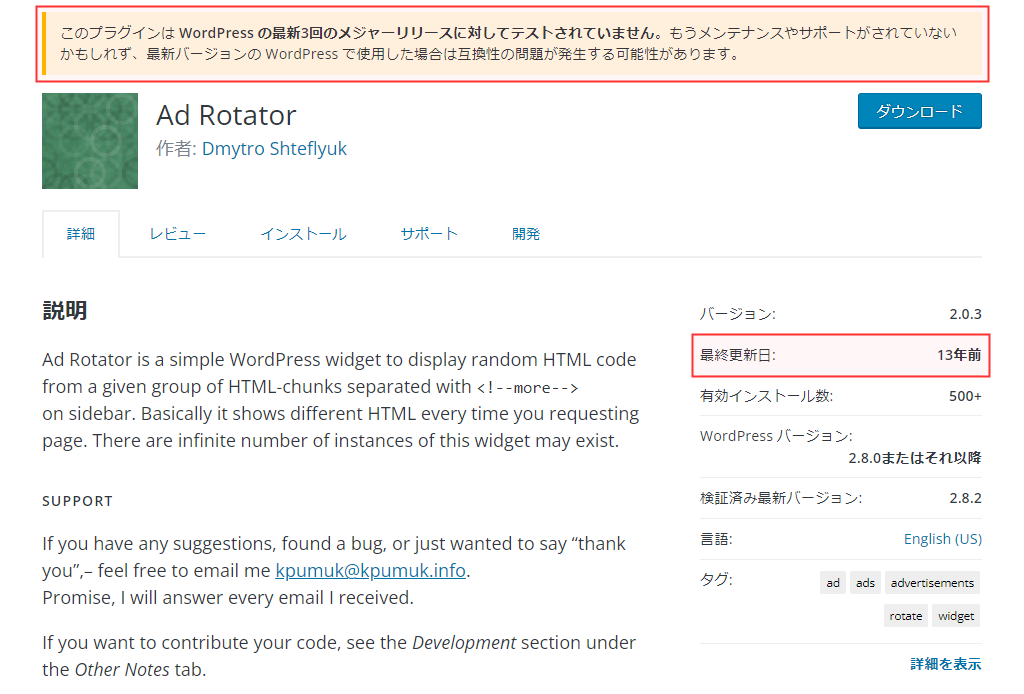
プラグインインストール前に、公式ディレクトリ で最終更新日や対応バージョンを確認しておきましょう。

更新が止まっていると思われるプラグインは、上部に注意書きが表示されています。

WordPress は、ログインパスワードを厳重に管理しておけば安心、というわけではありません。ハッキング被害にあっているサイトは、ほとんどがプラグイン経由で侵入されています。
WordPress やサーバーに関する知識がないなら、利用は絶対に避けてください。
自分が被害に遭うだけならまだしも、攻撃の踏み台にされて他のブログにも迷惑をかける可能性があります。そうなると、プラグインを使用しているブログ運営者の責任が問われる可能性大です。
03. プラグインを勧めている記事の更新日を確認する
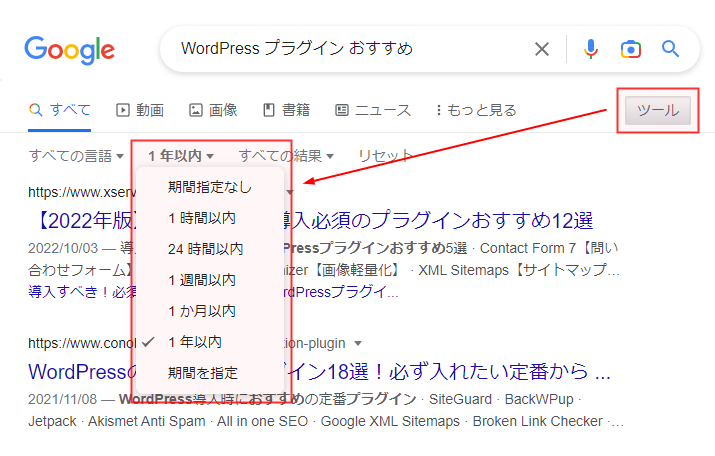
「WordPress おすすめプラグイン」系の記事を参考にするとき、できればその記事の更新日もチェックしておきましょう。
Google 検索結果画面で期間を指定するのもよいですね。

検索結果には最新の情報のみ表示されるわけではなく、情報の正確性が保証されているわけでもありません。
公式ディレクトリも調べつつ、複数の記事をチェックしてからインストールしてくださいね。
04. 新しいプラグインを導入する前に必ずバックアップをとる
プラグインをインストールする前に、バックアップをとっていつでも元に戻せるようにしておくと安心です。
できれば FTP の操作も習得しておくと、自分でトラブルを解決できます。
- 管理画面にエラーが表示される
- エラーは表示されないが何らかの不具合が生じる
- ブログが表示されなくなる(真っ白になる)
- 管理画面に入れなくなる
管理画面に入れるなら、プラグインを削除すればほぼ復元できます。
厄介なのは管理画面に入れなくなったときで、その状態になるとバックアップファイルから復元するか、FTP でプラグインを削除するしかありません。
利用しているサーバーにバックアップ機能があるか、そのバックアップデータからどのように復旧するのか、という点だけでも調べておくとよいですね。
もしどうしてもトラブルを解決できないときは、復旧代行しますのでお気軽にご相談ください。事前調査とアドバイスのみであれば、無料です。
WordPress おすすめプラグインまとめ
本記事で紹介したプラグインは、次の 8 つです。
- Akismet Anti-Spam
- WP Multibyte Patch
- Contact Form 7
- Broken Link Checker
- UpdraftPlus
- XO Security
- EWWW Image Optimizer
- Flexible Table Block
どのような機能があるかわからないプラグインをあれもこれも入れないよう、ご注意ください。とくに「高速化系プラグイン」と「SEO 系プラグイン」はトラブルの元になることが多く、初心者にはおすすめしません。
まずは「Akismet」と「WP Multibyte Patch」を有効化し、その他は目的に応じて導入しましょう。