ブログに SNS シェアボタンを設置するのは当たり前のようになっており、各 SNS のシェア数を表示しているサイトも多く見られます。
しかし、SNS アカウントを持っていなければシェアできませんし、なかには「シェアやコメントには抵抗があるけど、記事そのものに対する評価を気軽に伝えたい」という方もいるでしょう。
そんなときは、SNS と連携しない独自の「いいね!」ボタンがあるとよいかもしれません。
プラグイン「WP-PostRatings」を使えば、以下のようなボタンを WordPress ブログに設置できます。
- SNS アカウントは不要で誰でもボタンを押せる
- 同じ人が何度も押せないようにする(いたずら防止)
- いいねしてくれた数を表示する
Headline
WP-PostRatings の設定と使い方
使用するプラグインは、公式ディレクトリに登録されています。
STEP1
インストール・有効化
最初に、管理画面から WP-PostRatings を検索・インストールしましょう。

有効化後、サイドバーに「Ratings」が表示されるので、ここから初期設定を行います。

STEP2
WP-PostRatings の基本設定
「Ratings Options」から設定画面に入ります。
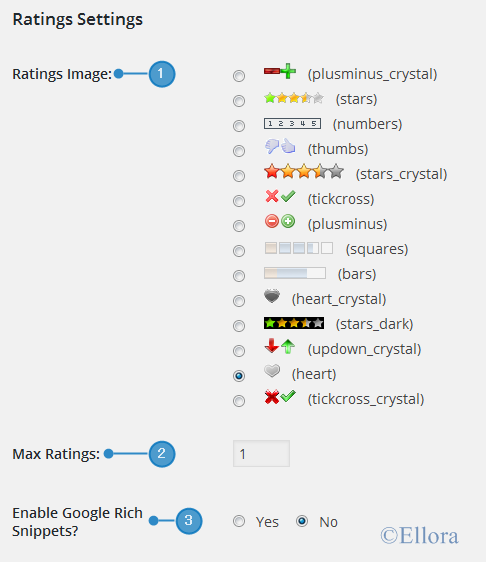
カウントアップするだけの「いいね」ボタンのほか、投票タイプの「星」ボタンや「プラスマイナス」ボタンを設置可能です。

- Ratings Image でボタンの仕様を選択
- Max Ratings で投票の最大値を決定(ハートの場合は 1 で固定されます)
- Enable Google Rich Snippets? でリッチスニペットを出力するか選択
今回は投票ではなく「いいね!」ボタンを作成するので、「heart」もしくは「heart_crystal」を選択します。
この場合、Max Ratings は 1 で固定されますが、星やプログレスバーを選択すると何段階で投票できるかを自由に設定できます。なんと、100 段階に設定することも可能です。
また、リッチスニペットで「YES」を選択すると、自動的に構造化データマークアップを行ってくれます。口コミサイトなどを作るときは重宝する機能ですね。
検索結果に表示されるサイトの概要はスニペットと呼ばれていますが、これはテキストのみが使われます。リッチスニペットはさらに視覚的な情報を付け加えます(※構造化データマークアップを行えば必ず反映されるわけではありません)。
STEP3
ボタンの動きを設定する
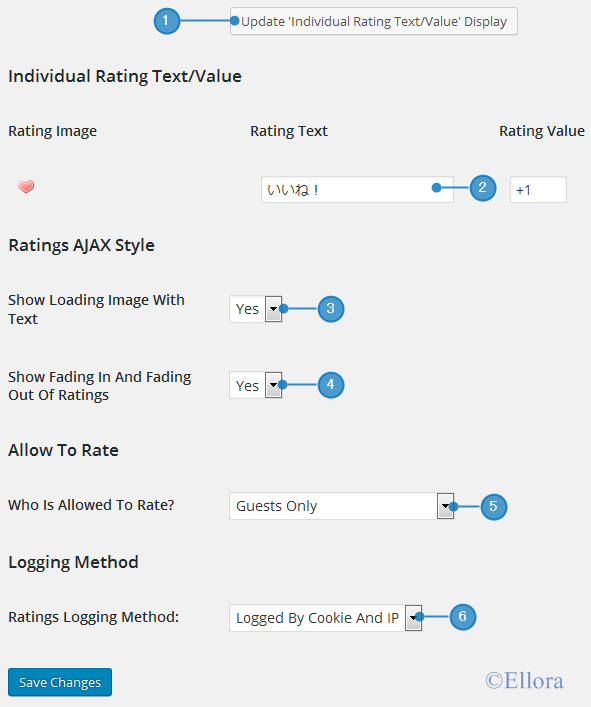
つづいて、ボタンの動きを設定します。

- 上で作成したボタンを表示
- ボタンクリック時に表示するテキストを設定
- ボタンクリック時に「Loading」を表示するか
- ボタンにフェードイン/アウトの効果をつけるか
- ボタンをクリックできるのは誰か
- 再クリックを許可するか
「Show Loading Image With Text」と「Show Fading In And Fading Out Of Ratings」はボタンクリック時の効果です。両方 YES にしておくと、こんな感じの動きになります。

「Allow To Rate」では、WordPress に登録済みのメンバーのみ投票できるようにも設定できます。不特定多数の読者にいいねボタンを押してもらうときは「Guests Only」で OK です。
「Logging Method」では再クリックを許可するかどうか選べますが、いたずら防止のためにひとり 1 回のみが良いかなと思います(IP またはクッキーで同一人物かどうかを判定します)。
STEP4
Post Ratings Templates 設定
基本設定が終わったら、ボタンの動きと表示するテキストを設定しましょう。
「Ratings Templates」に移動してください。ここで設定できるのは、以下の項目です。
| Ratings Vote Text | 投票前に表示するテキスト(※ IP やクッキーで投票回数を制限している場合は使いません) |
|---|---|
| Ratings Voted Text | 投票後に表示するテキスト |
| Ratings No Permission Text | 投票権限がない旨をあらわすテキスト(※登録ユーザーのみ投票できるようにしている場合に使います) |
| Ratings None | まだ誰も投票していないときのテキスト |
| Highest Rated | 得票点が高い記事一覧(※ウィジェットやテンプレートタグで出力できます) |
| Most Rated | 投票数が多い記事一覧(※ウィジェットやテンプレートタグで出力できます) |
今回必要なのは、「Ratings Voted Text」と「Ratings None」です。
「ハート型のいいねボタン」と「カウント数」だけを表示するよう設定してみます。
| Ratings Voted Text | %RATINGS_IMAGES_VOTE% %RATINGS_SCORE% |
|---|---|
| Ratings None | %RATINGS_IMAGES_VOTE% %RATINGS_SCORE% |
どちらも同じ内容ですね。
HTML タグを使うこともできるので、CSS で装飾したいときはカウント数部分を <span> などで囲んでクラス名をつけておくとよいでしょう。
%RATINGS_IMAGES_VOTE% <span class="iine-count">%RATINGS_SCORE%</span>以上で設定は終了です。
STEP5
ボタンの表示位置を設定する
ボタンが完成したら、ボタンを表示したいところに以下のコードを挿入します。
<!--いいねボタン-->
<?php if(function_exists('the_ratings')) { the_ratings(); } ?>挿入位置はテーマによって異なりますが、一般的な造りであれば single.php の <?php the_content(); ?> が記事本文を出力する部分なので、その下あたりがよいと思います。
トップページやアーカイブページの記事一覧に「いいね数のみ」表示させたい場合は、以下のコードを使います。
<?php echo the_ratings_results(get_the_id()); ?>特定の記事のみにいいねボタンを表示させたい場合は、in_category などで条件分岐してください。
テンプレートファイルをさわったことがない場合、ここだけちょっと難しいかもしれませんね。
設定をすませてコードを挿入したら、ブログ独自のいいねボタン完成です!

STEP6
Manage Ratingsでカウント数を管理する
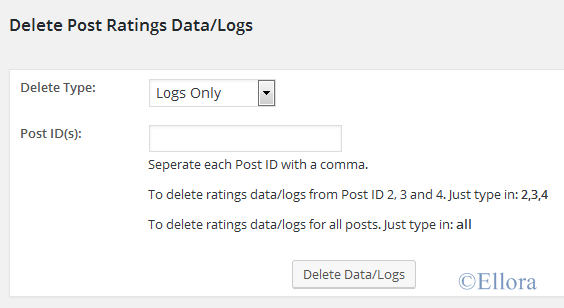
「いいね」の一覧は管理画面(Manage Ratings)に表示されます。

管理画面下部では、データ・ログの削除ができます。

特定の記事のいいね数を削除する場合は ID を、全記事のいいね数を削除する場合は「all」と書けば削除できます。
なお、記事単位での削除となるので、一部の「いいね」だけ削除することはできません。
STEP7
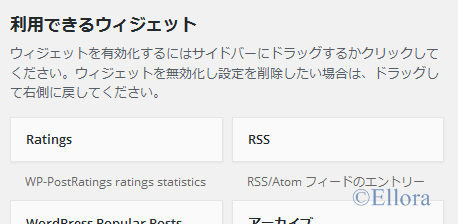
ウィジェットで一覧表示する
「Ratings」ウィジェットを使うと、ウィジェットエリアに「いいね数が多い記事一覧」などを表示できます。

口コミ投稿サイトで威力を発揮しそうですね。
かなり細かく設定できるので、以下の記事を参考に設置してみてください。
まとめ
以上、WP-PostRatings を使った独自のいいねボタン設置方法のご紹介でした。
Like Button Voting & Rating というさらに高機能なプラグインもあって、こちらは「いいねボタンを押したらさらに SNS シェアボタンを表示する」ことができます。ただ、フリー版だと設定項目に制限があるのでちょっと使いづらいかもしれません。
その点 WP-PostRatings は無料で使えて、カスタマイズもある程度自由にできるのがよいですね。設置してみてあまり反応がなければプラグインを削除すればボタンは消えるので、気軽に試してみてください。
