Web サイト全体の印象を変えたいなら、フォントの変更が効果的です。
でも、単純に CSS で指定しただけでは、ユーザーの環境によって見え方が異なってしまうのが考えどころ。Window と Mac では標準フォントが違いますし、スマホでもまた変わってきます。
そんなときは Web フォントを使ってみましょう。Google Fonts なら、だれでも簡単に無料で使えておすすめです。
Headline
Web フォントとは
ローカルフォント
サイト全体、または一部のフォントは CSS で指定できます。
以下は全体のフォントを指定する一般的な形。
body {
font-family: "Hiragino Sans", "Meiryo", sans-serif;
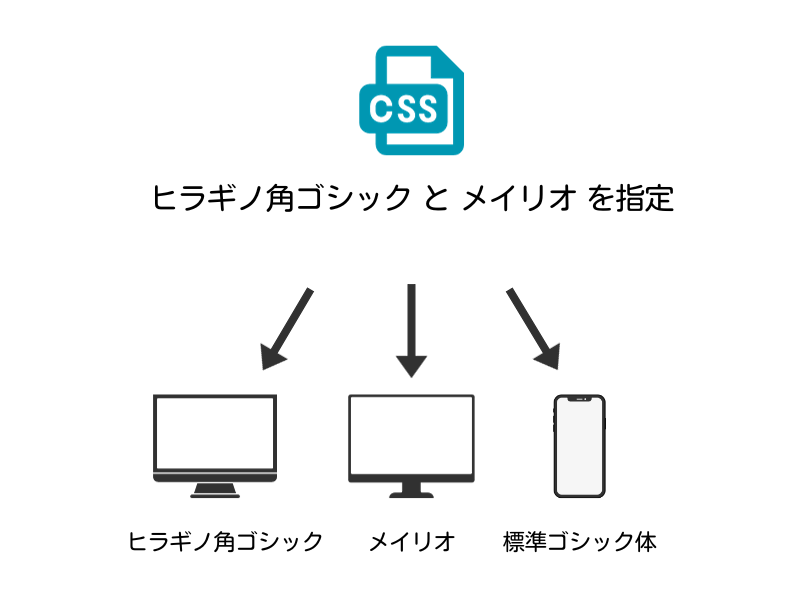
}このとき、サイトにアクセスしたユーザーの端末は左から順にフォントを参照し、端末にインストールされているフォントで表示します。
上記指定例では、Mac なら「ヒラギノ角ゴシック(Hiragino Sans)」で表示され、Windows なら「メイリオ(Meiryo)」で表示。
どちらのフォントもインストールされていない端末だと、その端末で標準設定されているゴシック体(sans-serif)となります。

このように、各ユーザーの端末にあらかじめインストールされているフォントを「ローカルフォント」と呼びます。
フォントを指定しても、全ユーザーが同じ表示になるわけではない、ということですね。
Web フォントは全端末で同じ表示になる
もし、どの端末でも必ず同じフォントで表示させたい、という場合は Web フォントの利用がおすすめです。
各ユーザーの端末に指定したフォントをダウンロードさせるので、どの環境で見ても同じフォントになります。

ただし、ダウンロードさせるぶんだけ表示は遅くなるのがネック。
高速化テクニックもありますが、それでもローカルフォントにはかないません。とくに日本語の場合はデータ量が多いため、「一瞬だけローカルフォントで表示されて、Web フォントに切り替わる」という形になりがちです。
表示速度とデザインはトレードオフの関係なので、どちらを重視するか、運営者の考え方次第となります。
WordPress で Google Fonts を使う方法
WordPress で Google Fonts を使う手順を解説していきます。
※ コードの貼り付け先が異なるだけで、通常の HTML サイトでも手順は同じです
01. 使いたいフォントを探す
Google Fonts を開き、使いたいフォントを探します。
使いたいフォント名がわかっているなら、上部の検索窓から検索しましょう。

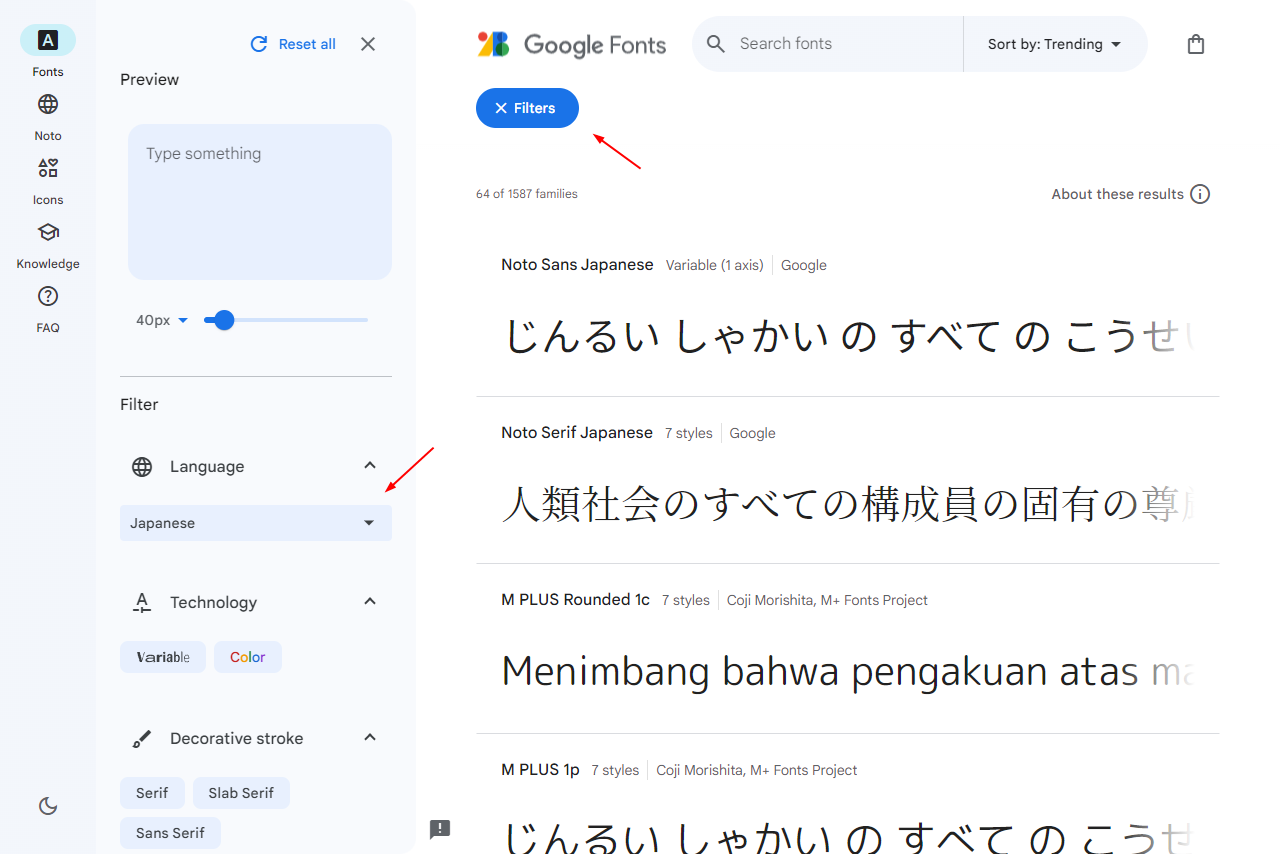
日本語に絞る場合は、左上の「Filters」をクリックし、「Language」で Japanese を選択します。

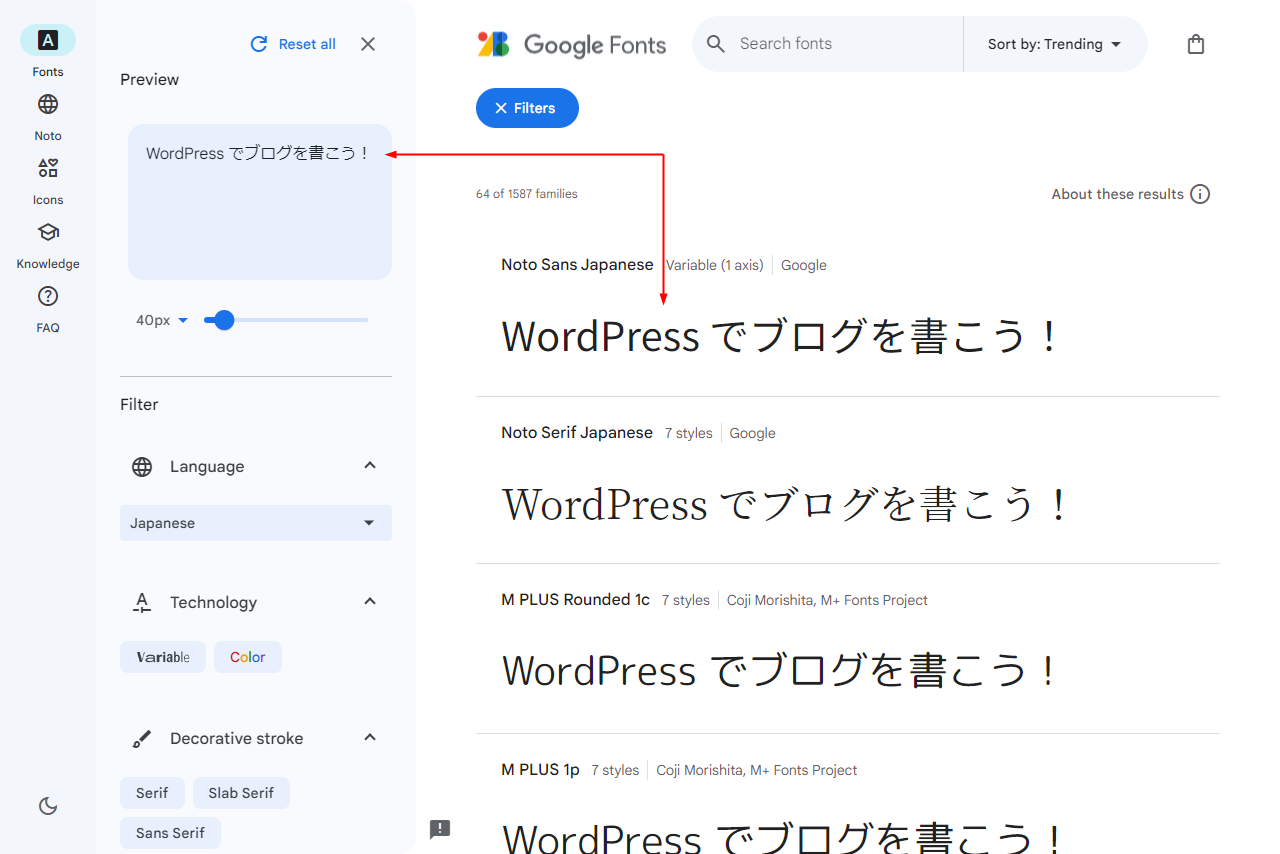
「Preview」にテキストを入力すると一覧に反映されるので、イメージをつかみやすいですね。
一部フォントでは対応していない漢字があるので、文字化けがないかも確認しておきましょう。

02. フォントのコードを取得する
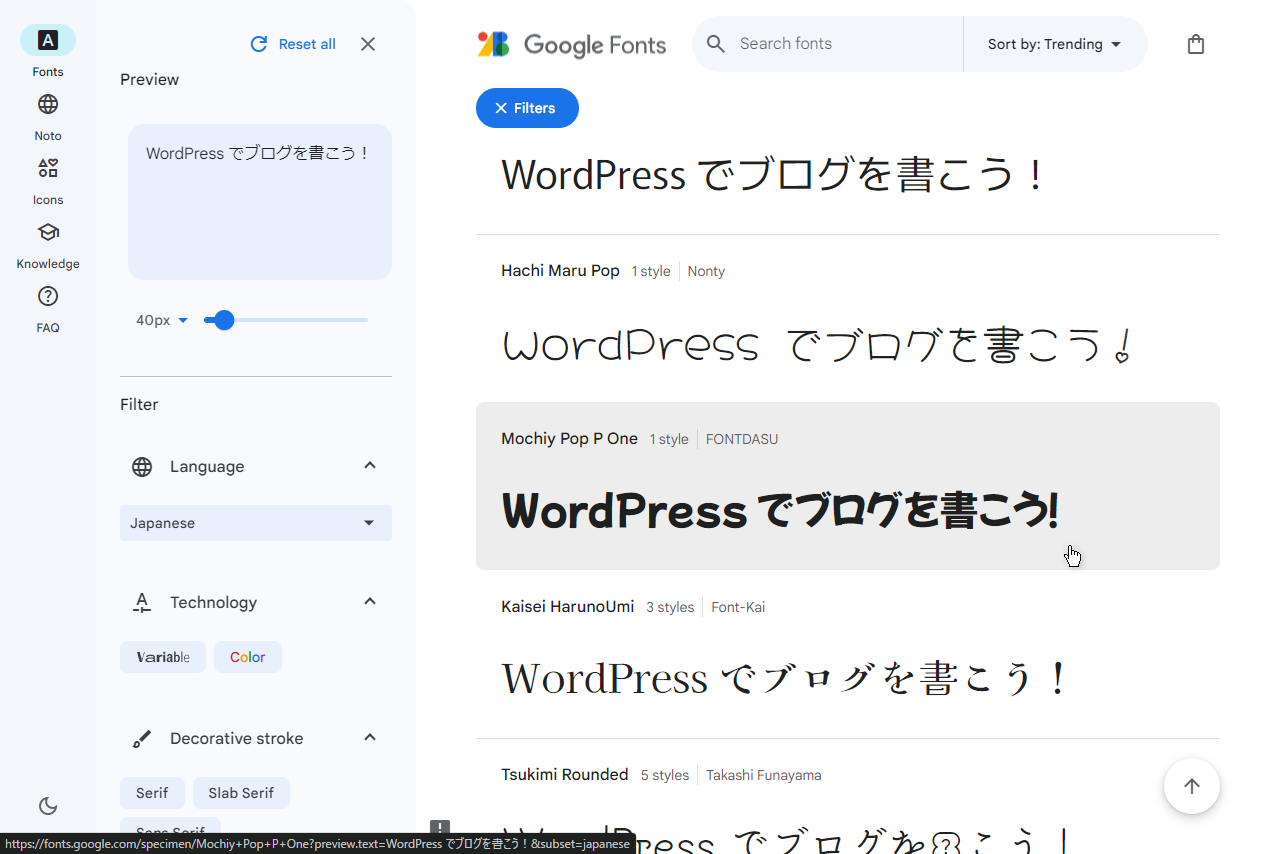
適用したいフォントが決まったら、そのフォント欄をクリックします。
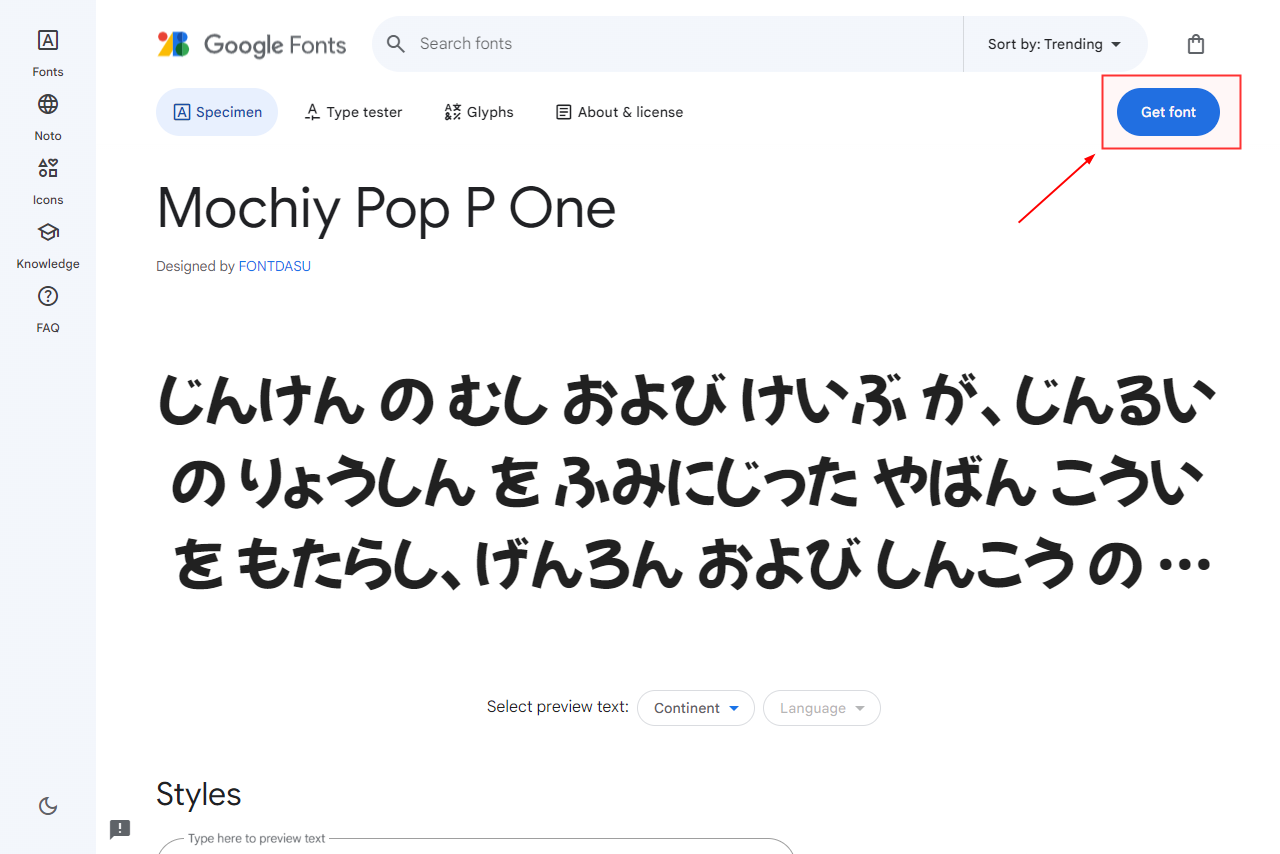
ここでは「Mochiy Pop P One」にしてみました。

右上の「Get font」をクリック。

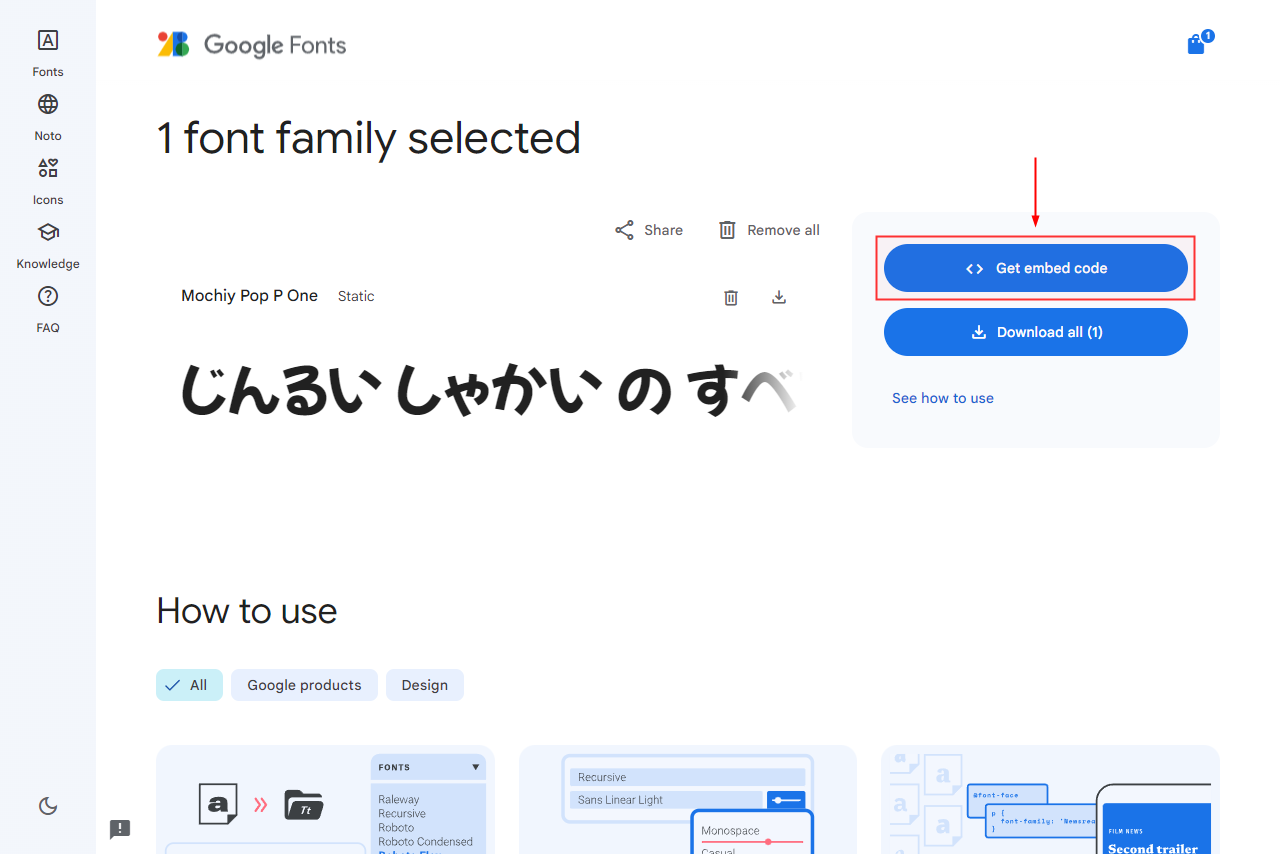
「Get embed code」をクリック。

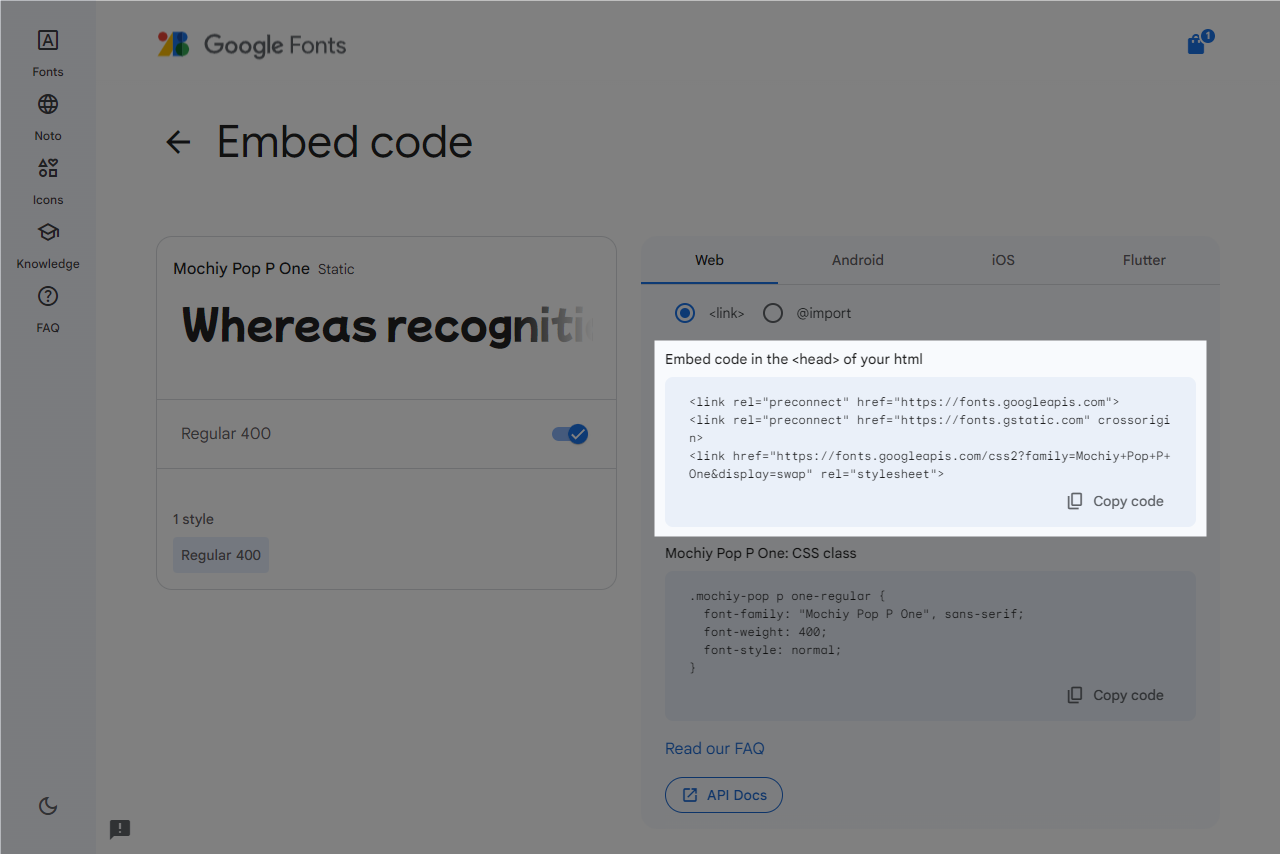
「Embed code in the of your html」のコードを使用します。
このままブラウザを開いたままにしておくか、テキストエディターにコピペしておきましょう。

03. WordPress にコードを貼り付ける
WordPress 管理画面に入り、<head> 内に Google Fonts のコードをそのまま貼り付けます。
WordPress の head 内や /body 直前にコードを挿入する 4 つの方法
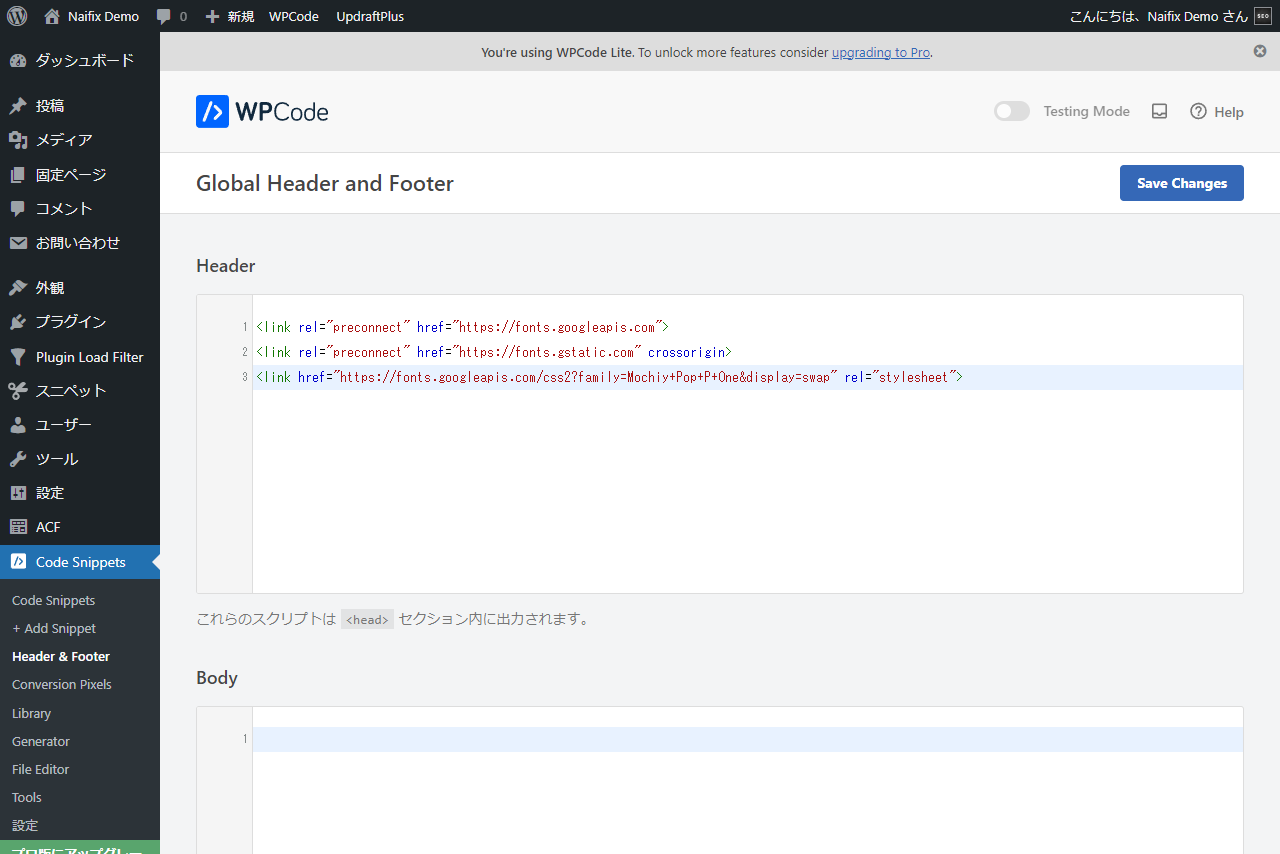
貼付け方法はいろいろありますが、ここではプラグイン「WPCode 」を使ってみます。
左サイドメニュー「Code Snippets」>「Header & Footer」に入り、「Header」部分にコードを貼り付ければ OK です。

テーマによっては同じような機能が用意されているので、そちらを使ってもかまいません。プラグインで管理しておくと、のちのちテーマを変更するときにコードを引き継げるメリットがあります。
04. CSS で Web フォントを指定する
続いて、CSS を書きます。
全体に反映させる場合のコード例は以下のとおり。
body {
font-family: "Mochiy Pop P One", sans-serif;
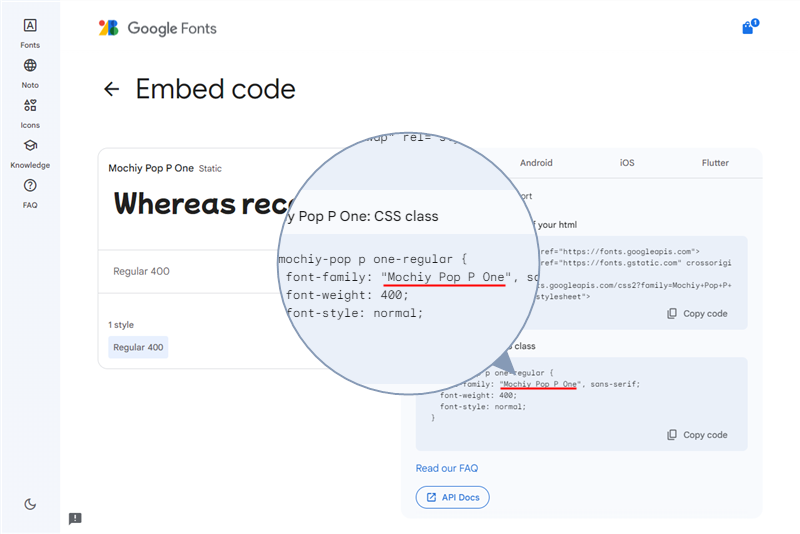
}font-family は、Google Fonts の「CSS class」欄で確認できます。

style.css やカスタマイザーの「追加 CSS」など、管理しやすいところに入れてください。
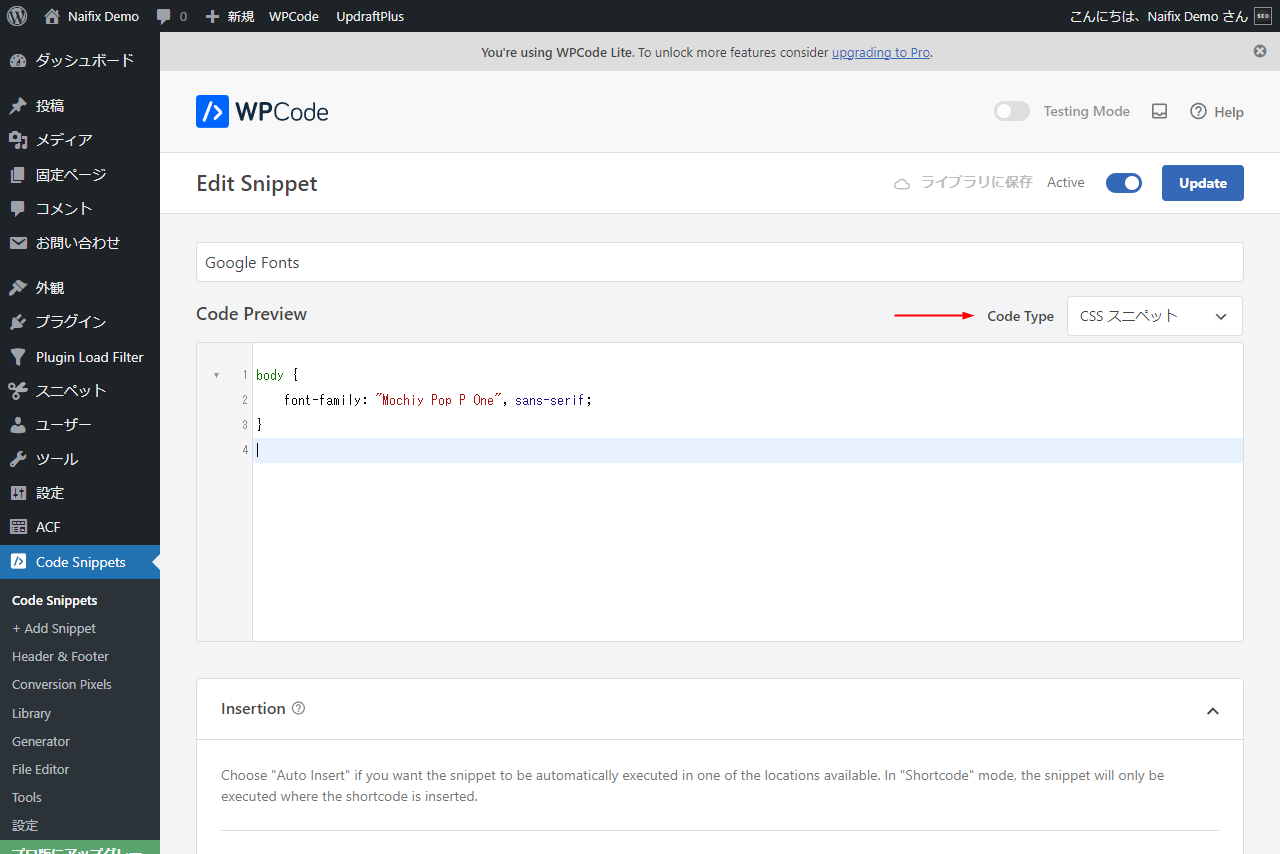
WPCode を使う場合は、Code Type を「CSS スニペット」にしてから記述すれば反映されます。

試しに使用した Google Fonts のサンプルは以下のページでご確認いただけます。
Google Fonts + 日本語の使い方
もう一つ、「Google Fonts + 日本語 」というサイトも用意されています。

元々は「Google Fonts + 日本語早期アクセス」という名前で、Google Fonts 本家とは切り離されていたものです。
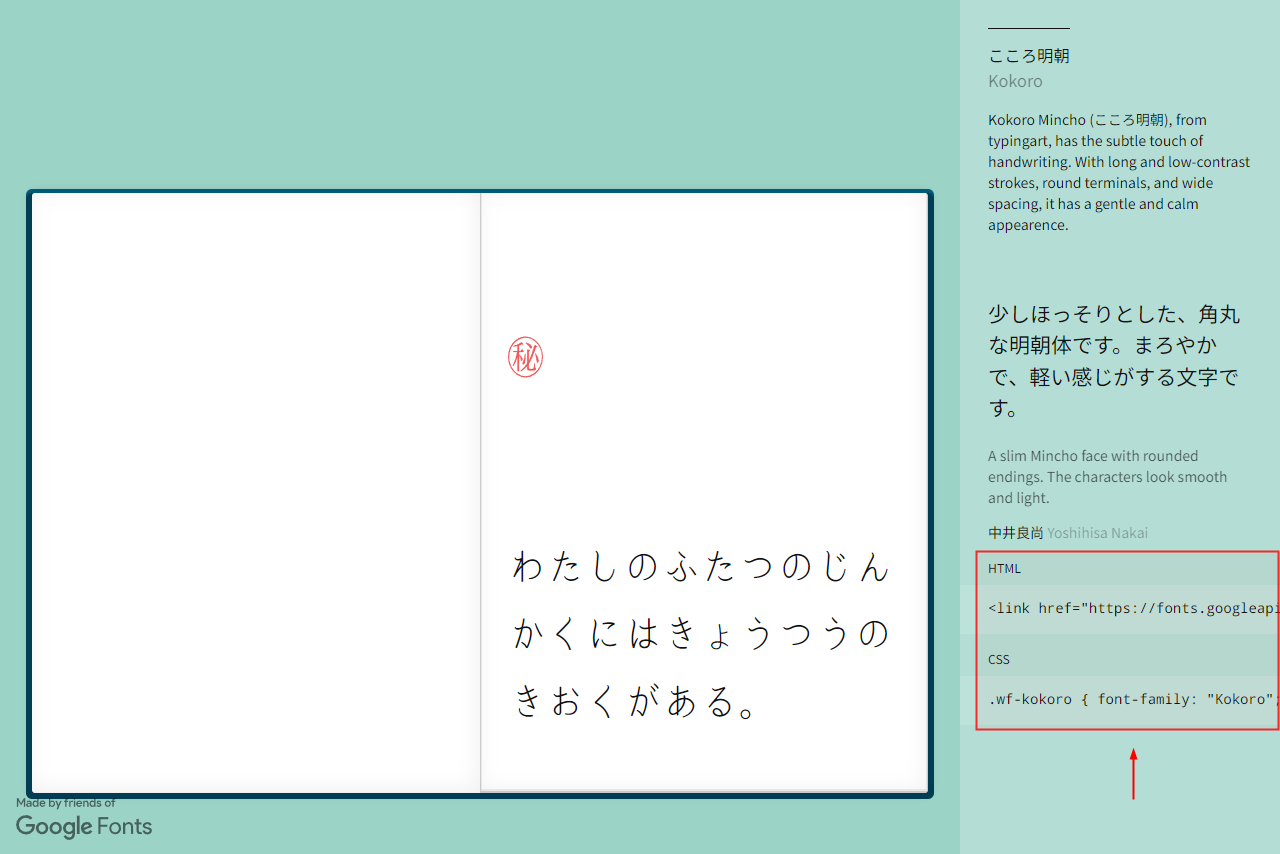
「こころ明朝」など、このサイトでしか入手できないフォントもありますので、覗いてみてください。
各フォントを選択すると右側にコードが表示されるので、同じように実装すれば OK です。

Google Fonts 高速化
Google Fonts 適用前後で速度を比較してみましょう。
PageSpeed Insights のスコアは 5 ポイントほど低下しました。
このスコアは実際の速度を表しているわけではありません。Web フォントがレンダリングを妨げているので、その分スコアが低下した形です。


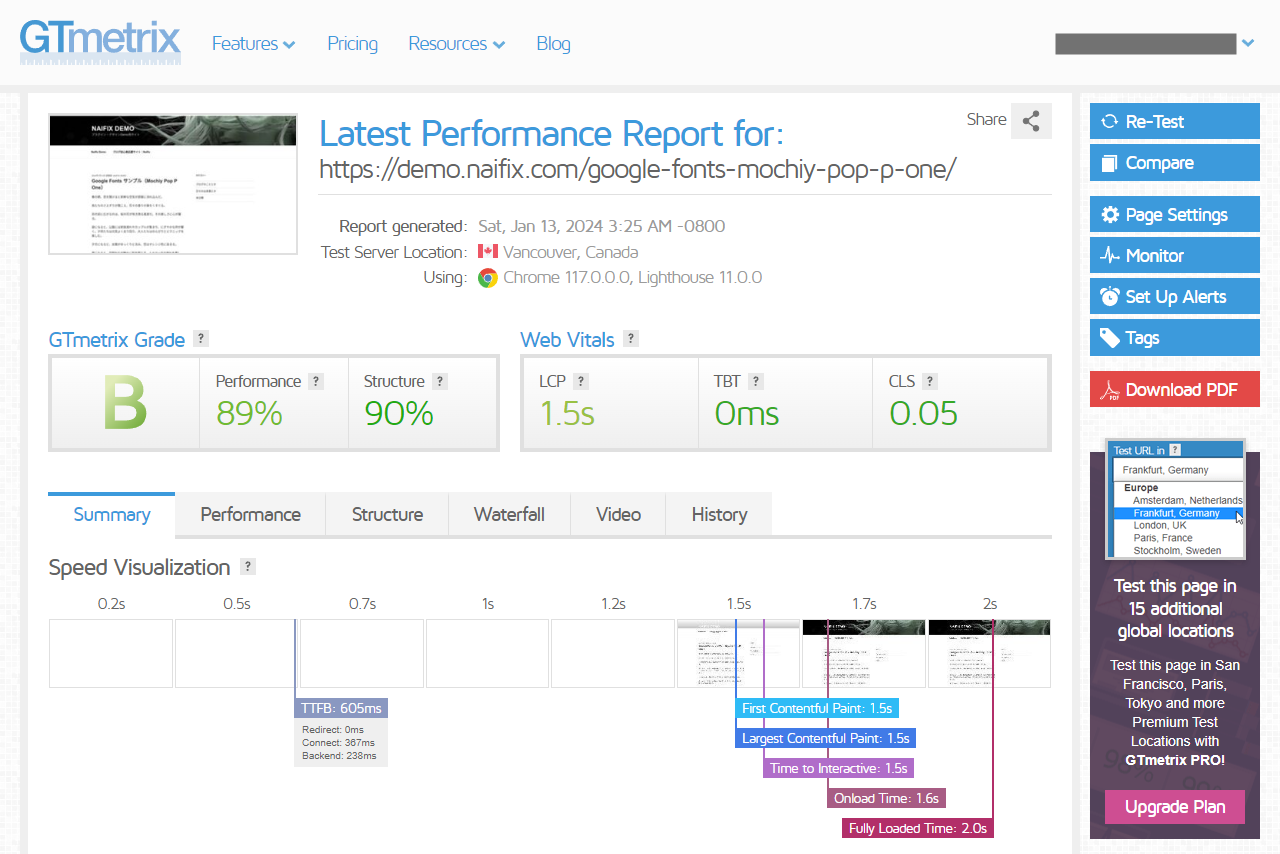
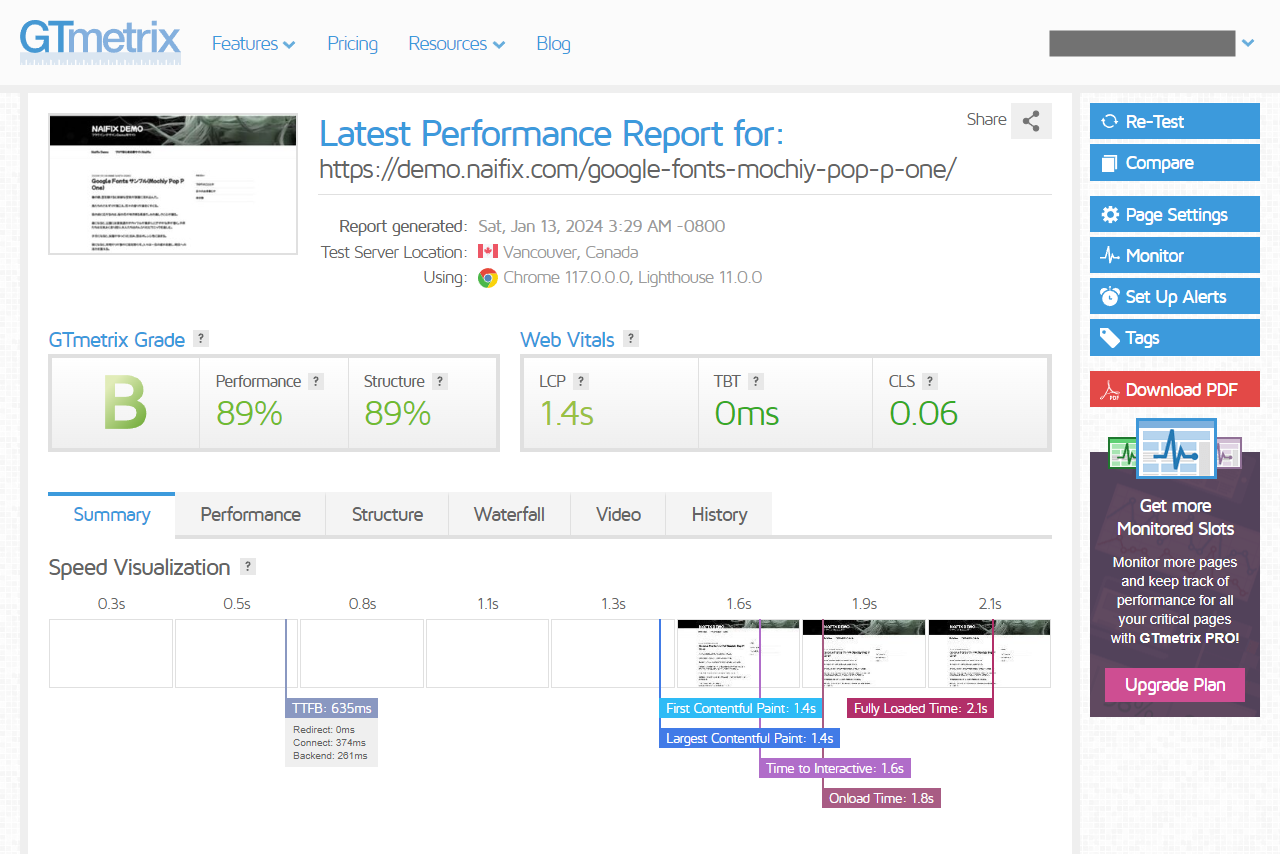
GTmetrix も見てみましょう。
表示(Fully Loaded Time)が 0.1 秒変わっただけで、誤差レベルですね。display=swap の効果だと思います。


実際の表示速度がさほど変わらないのであれば、とくに高速化の対応はしなくてよいでしょう。
繰り返しになりますが、PageSpeed Insights のスコアは実際の表示速度ではないので、スコアを上げるためだけの施策は意味がありません(1 秒でも速くしようとするのは良いことです)。
Google Fonts 導入後に少しでも表示速度を上げる方法は、いくつかあります。
サイトと同じサーバーで読み込む
Google Fonts で発行されたコードを適用すると、ユーザーは fonts.googleapis.com からフォントをダウンロードする形になります。
外部から読み込ませるとどうしても遅延が発生するので、サイトと同じサーバーからダウンロードさせたほうが多少は速度が上がるかもしれません。
ただ、フォントの変換など作業手順はちょっと複雑になります。詳細は以下のサイトをご覧ください。
【ページロード高速化】Google Fontsをサーバーにアップする方法
読み込むコードを改変する
fonts.googleapis.com からダウンロードする形のまま、読み込み方法を変更するほうが簡単です。
以下のサイトで詳しく解説されているので、そちらをご覧ください。
【ページ表示高速化】Google Fonts を非同期で読み込む方法 | リモスキ
大元のコードは以下のとおりです。
Speed Up Google Fonts – Harry Roberts – Web Performance Consultant<!-- - 1. Preemptively warm up the fonts’ origin. - - 2. Initiate a high-priority, asynchronous fetch for the CSS file. Works in - most modern browsers. - - 3. Initiate a low-priority, asynchronous fetch that gets applied to the page - only after it’s arrived. Works in all browsers with JavaScript enabled. - - 4. In the unlikely event that a visitor has intentionally disabled - JavaScript, fall back to the original method. The good news is that, - although this is a render-blocking request, it can still make use of the - preconnect which makes it marginally faster than the default. --> <!-- [1] --> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin /> <!-- [2] --> <link rel="preload" as="style" href="$CSS&display=swap" /> <!-- [3] --> <link rel="stylesheet" href="$CSS&display=swap" media="print" onload="this.media='all'" /> <!-- [4] --> <noscript> <link rel="stylesheet" href="$CSS&display=swap" /> </noscript>
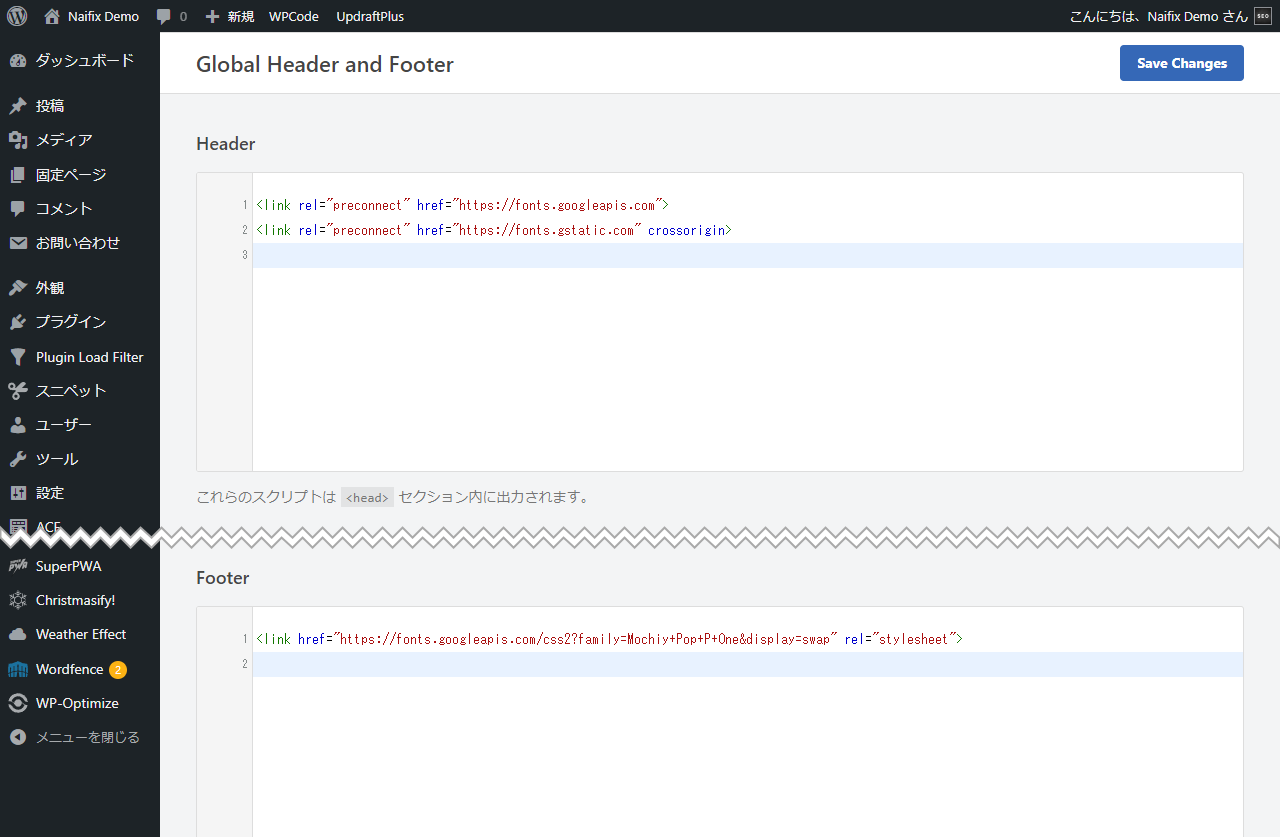
</body> 直前で読み込む
Google Fonts のコードを <head> 内ではなく </body> 直前で読み込む、という方法もあります。
ページ全体のコードをブラウザに読み込ませ、最後にフォントをダウンロードさせる、という形ですね。
WPCode だと、以下のように一部コードを「Footer」に移動するだけなので簡単です。

ただ、ダウンロードするファイルの容量は同じですし、ローカルフォントから Web フォントに切り替わるタイムラグが長くなるので、劇的な効果が望める方法ではないと思います。
Google Fonts に関する FAQ
フォントが反映されません
以下のどちらかが原因だと思います。
- 指定されたコードを正しく設定できていない
- CSS が間違っている
以下の記事も合わせてご覧ください。
一瞬のちらつきが気になる
display=swap が適用されていると、ローカルフォントでページを表示したあとに Web フォントに切り替わります。
display=swap をやめればちらつきはなくなりますが、「ページが空白のまま」の時間が増えてしまいます。どちらを採用するかはあなた次第です。
まとめ
以上、Google Fonts の使い方と設定例でした。
当サイトでも何度か Web フォントを試しましたが、結局ローカルフォントに戻しています。Noto Sans JP などは読みやすいと思いますが、万人受けするとはかぎりませんしね。
また、フォントを変えても数値(滞在時間やスクロール率など)には一切影響しておらず、結局は自己満足の話だという結論に至りました。ブラウザのフォントを自分好みに設定している方も多いでしょうから、難しいところです。
表示速度を含め、いろいろ試してみてください。
プラグインなしで WordPress を高速化する 9 つの方法
変更履歴
- 2024.01.13
-
情報が古くなっていたので、最新の内容に変更しました。高速化についても追記しています。