ハートマーク(♥)や丸付き数字(①)は特殊な扱いとなっており、一昔前は表示するのに手間がかかりました。
現在、WordPress のように文字コードが UTF-8 で作成されたサイトであれば、変換して出てくる記号をそのまま使えます。
WordPress の文字コード(UTF-8)と改行コード(LF)
通常のテキストと同じく、以下のように色や大きさを CSS で変更するのも可能なので、表現の幅が広がりますよね。
♥
しかし、一部システム・環境によっては依然として文字化け、あるいは正しく表示されません。そのようなときは、「文字参照」と呼ばれる方法を使えば解決できます。
詳しく見ていきましょう。
文字参照とは
文字参照とは、Web サイト(HTML)で直接記述できない文字を表示させる方法で、次の2つがあります。
- 数値文字参照(or 文字参照)
- 文字実体参照(or 実体参照)
ハートマークは、数値文字参照でも文字実体参照でも表示できます。
♥
♥
文字どおり「数値文字参照」は数字を使い、「文字実体参照」は英語(略語)を使います。すべて半角英数字で書いてくださいね。
どちらを使ってもかまいませんが、なかには「数値文字参照」でしか表示できない記号もあるので注意しましょう。
なお、記号だけではなく、「x²(エックス二乗)」のような特殊文字も表示できます。
変換時に環境依存文字と書かれていたら要注意
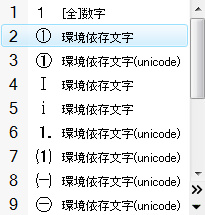
使いたい文字が文字化けを起こすかどうかわからないときは、変換のさいに「環境依存文字」が出てくるかどうかを見てください。
「はーと」を変換してみると、出ていますね。

でも、その横に「unicode」とも併記されています(IME によっては表示されません)。
冒頭でも少し触れましたが、UTF-8 で作成されたサイトであれば unicode の文字をそのまま使えます。
○付きの数字も同じ。20 年前からパソコンを使っているなら、「メールで丸囲み数字は NG !」と教わった記憶があるかもしれません。

文字コードが「Shift_JIS」になっているサイトは、文字参照を使わないと文字化けしてしまいます。
「UTF-8」でも絶対文字化けしない、とはかぎらないので、もし正しく表示されないときは文字参照を使いましょう。
コピペでOK!よく使う文字参照一覧
よく使われる記号やマークの文字参照一覧を載せておきます。
そのままコピペして使えるので、ブックマークしておくか、IME に登録して使ってください。
| 表示 | 数値文字参照 | 文字実体参照 |
|---|---|---|
| “ | " | " |
| & | & | & |
| < | < | < |
| > | > | > |
| [ | [ | なし |
| ] | ] | なし |
| « | « | « |
| » | » | » |
| © | © | © |
| ² | ² | ² |
| ³ | ³ | ³ |
| ♠ | ♠ | ♠ |
| ♣ | ♣ | ♣ |
| ♥ | ♥ | ♥ |
| ♦ | ♦ | ♦ |
| ◇ | ◇ | なし |
| ♡ | ♡ | なし |
| ♤ | ♤ | なし |
| ♧ | ♧ | なし |
参考:HTMLタグ/HTMLの基本/文字参照 – TAG index
検索しなくてもOK!文字参照変換ツール
すべての文字を登録・記憶しておくのは難しいので、変換ツールをブックマークしておくのがおすすめです。
文字列を入力して変換ボタンを押すだけなので便利ですよ。
まとめ
以上、文字参照の解説でした。
「自分の環境では問題ないけど、他の人が見たら文字化けしている」ということもありますから、記号や特殊文字の扱いには注意したいですね。
変更履歴
- 2024.01.31
-
不要な情報を削除し、簡潔に整理し直しました。