WordPress は、テーマの変更やカスタマイズで自分好みのデザインにできます。記事を書く以外の楽しみ方も増えますし、記事ネタが思い浮かばないとき・モチベーションが下がっているときの気分転換にもなりますよね。
しかし、読者を無視したデザインになっていないでしょうか。どんなデザインにするのも運営者の自由ですが、最終目的は「読まれるブログ」を作ることだと思います。そのため、最低限のルールは守らなければいけません。
本記事では、ブログ初心者が覚えておくべきデザインの基本とルールを解説していきます。
Headline
デザインは読者のためにある
大前提として覚えておくべき基本は、「デザインは読者のためにある」ということ。
自分だけが見る自分のためだけに作ったブログなら、100 % 自分に合わせてもよいと思います。でも、あなたが読みやすい・使いやすいと感じているから周りもそうだ、とはかぎらないのです。
客観的な視点をもつのは難しいかもしれませんが、読者を置いてけぼりにするような形はできるだけ避けましょう。SEO を考えるなら、検索エンジンが理解しやすいブログにするのも大切ですね。
ルールを守りつつ少しだけオリジナリティを加える
WordPress でブログを作るときは、だれかが制作したテーマを使うことがほとんど。よほどこだわりがあるか Web 関連の仕事をしていなければ、ゼロから構築することはないでしょう。
既存のテーマを使えば、Web デザインの原則から大きく外れることはありません。ある程度テキトーに設定してもそれなりの見栄えになります。その一方で、他のブログと差別化しづらい、というジレンマもあるんじゃないでしょうか。
2023 年時点では、無料テーマであれば「Cocoon」、有料テーマであれば「SWELL」を使っているブログがたくさんあります。あちこちのブログを見て回っていると、これは SWELL を使っているな、というのが一目でわかるかもしれません。


わかったところで問題ないですし、WordPress をさわったことのない一般読者は気にしないと思います。とくに、スマホで見ればどのテーマも大した違いはないですから。
それでも、ブロガーである以上はこだわりがあってもよいと思います。皆と同じデザインではつまらないし、自分のブログに愛着をもてなければ楽しくないですよね。
最も重要なのは記事の内容ですが、デザインも含めてのブログ。Web のルールに従って読みやすいデザインにしつつ、少しだけオリジナリティも加えましょう。
最低限守っておくべきルールにはどのようなものがあるか、解説していきます。
ブログデザインの大原則
01. スマホでの読みやすさも考える
ブログの管理・執筆はパソコンやタブレットを使う、という運営者が多いと思います。でも、ジャンルによるものの、ブログを読む読者はスマホのほうが多いんですよね。
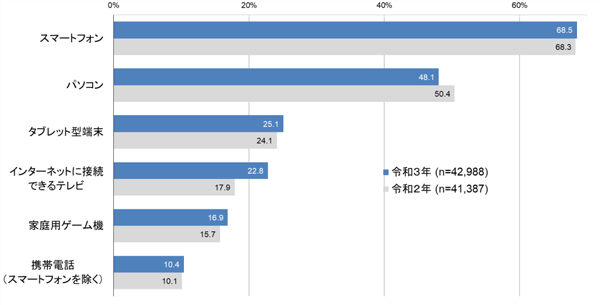
総務省の調査によると、インターネットに接続するデバイスはスマホが 68 %以上。

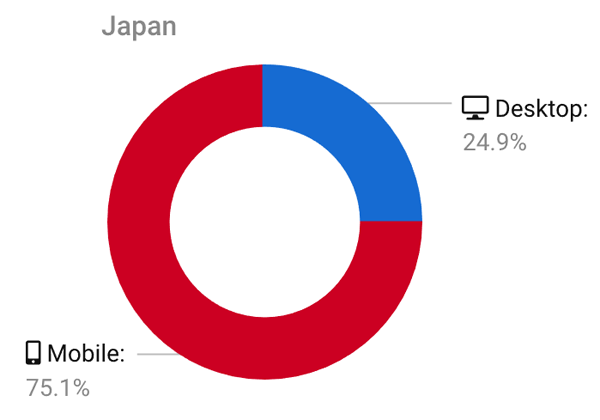
SISTRIX の調査では日本のモバイル検索は 75 % となっているので、ブログの読者は約 7 割がスマホ、と考えてよいでしょう。アクセス解析も一度チェックしてみてください。

統計からわかるのは、スマホでの読みやすさも考えるべき、ということ。ユーザー数からいえば、むしろスマホを優先すべきです。
パソコンでブログを書いていると、プレビュー画面もパソコンのサイズです。それだけを見て画像の配置や表のレイアウトを考え、スマホユーザーの存在を忘れてしまう運営者は少なくありません。
改行や段落もパソコンの見た目に合わせてしまい、スマホで見たら改行位置がおかしくて読みにくい、というブログもけっこう見かけます。
記事を公開したあとは、必ず自分のスマホで読みやすさをチェックしましょう。
02. ファーストビューに広告を置きすぎない
ファーストビューとは、ブログにアクセスしてスクロールせずに見える部分のこと(英語では Above the fold )。
スマホとパソコンではデザインが多少違うと思いますが、どちらもファーストビューには気をつけましょう。広告だらけになっているのは当然 NG ですし、他の要素でメインコンテンツを押し下げる形になっているのも好ましくありません。
具体的には、以下の悪影響があります。
- ユーザーの印象が悪くなる
- Google AdSense の規約に反する
- 検索評価が下がる
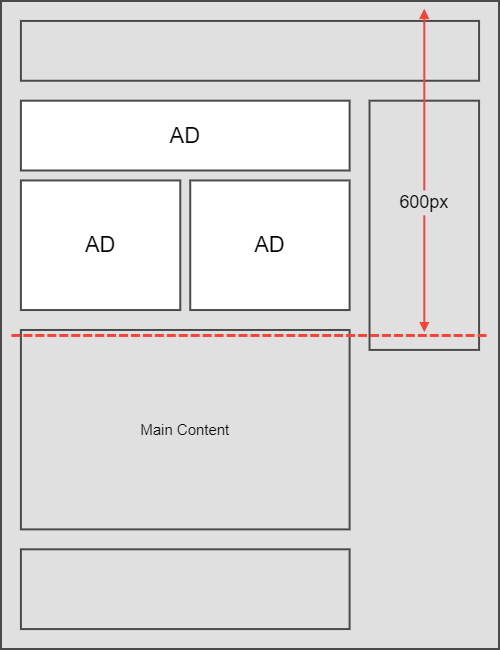
端末やモニターの解像度、ブラウザのサイズでファーストビューの高さは変わってきます。パソコンでは高さ 600px ほどで考えておくとよいでしょう。

ファーストビューに広告を配置すること自体は問題ありませんが、その場合も記事タイトルやリード文の一部は見えるようにしておきたいところ。「スクロールしなければ何のページかわからない」という状態だけは避けてください。
投稿ページは問題なくても、ホームページ(トップページ)に意味不明なヘッダー画像をデカデカと表示しているブログもありますね。
ホームページを見るユーザーの目的は何か、というのも考えてみましょう。意味のない画像より、最新記事に素早くアクセスしたいのかもしれませんよ。
03. 不要なブログパーツは置かない
サイドバーや記事下など、メインコンテンツ以外の部分に不要なブログパーツをたくさん置いていないでしょうか。
- ランキングサイトのリスト
- X(Twitter)や Instagram の埋め込み
- 訪問者数
上記のようなパーツが有利に働くこともありますが、あまり意味がなく表示速度を低下させるだけになっていることがほとんどです。
とくにスマホでは、ほぼ見られていないと思います。サイドバーがメインコンテンツ下に配置されるか、メニューボタンをタップしなければ表示されないようになっていますからね。
サイドバーの追尾(固定)は効果がある?Google AdSense で検証した結果
ページの最下部まで見る読者はごくわずかですし、隅々まで見てくれることもほとんどありません。たいていは記事本文だけを見ていて、多くても数記事読むだけで帰ってしまいます。
ブログパーツの存在に気づかれていないとしたら、外したほうがスッキリしますし、表示速度もアップしますよ。
プラグインなしでWordPressを高速化する 9 つの方法
04. 読むのに邪魔なアニメーションはつけない
一部の WordPress テーマやプラグインには、アニメーション機能が備わっています。
面白いのでたくさん使ってみたくなる気持ちはわかりますが、残念ながら邪魔だと思われることがほとんど。
ブランドイメージを伝えるコーポレートサイト、または商品販売の LP で適度に使うなら効果が期待できます。でも、ブログを読みにくるユーザーの目的は「自分の悩みや疑問の答えを知る」ことです。
ド派手なアニメーションが多用されていれば、読む気が失せて離脱してしまうかもしれません。
どうしても使いたいなら、ワンポイントぐらいに留めておきましょう。いくら CSS で動かしていても、多用すると表示速度低下につながります。
05. 文字の大きさに気をつける
文字の大きさ(font-size)は、読みやすさにかなり影響します。
フォントサイズは、ブラウザのデフォルトサイズである 16px を基準に考えましょう。小さすぎても大きすぎても読みづらいですし、メインコンテンツの幅(= 1 行の文字数)も関係してきます。
10px だと小さすぎて読みづらい
16px が標準サイズ
24px だと本文では少し大きすぎる
このほか、以下の要素も考慮するとよいですね。
- 文字と文字の間隔
letter-spacing - 1 行の高さ
line-height - 余白
margin/padding
フォントサイズを変更するだけで各数値をよしなに調整してくれるテーマもありますが、様々な指定が関係してくることを覚えておくと、どこかで役に立つと思います。
06. 文字色と背景色のバランスに気をつける
読みやすさを考えるなら、フォントサイズだけではなく色(color)にもこだわってみてください。
文字の見やすさ・読みやすさに関わる「コントラスト比」は、少なくとも「4.5 : 1」にするよう WCAG 2.1 で明確に規定されています。
Web Content Accessibility Guidelines (WCAG) 2.1
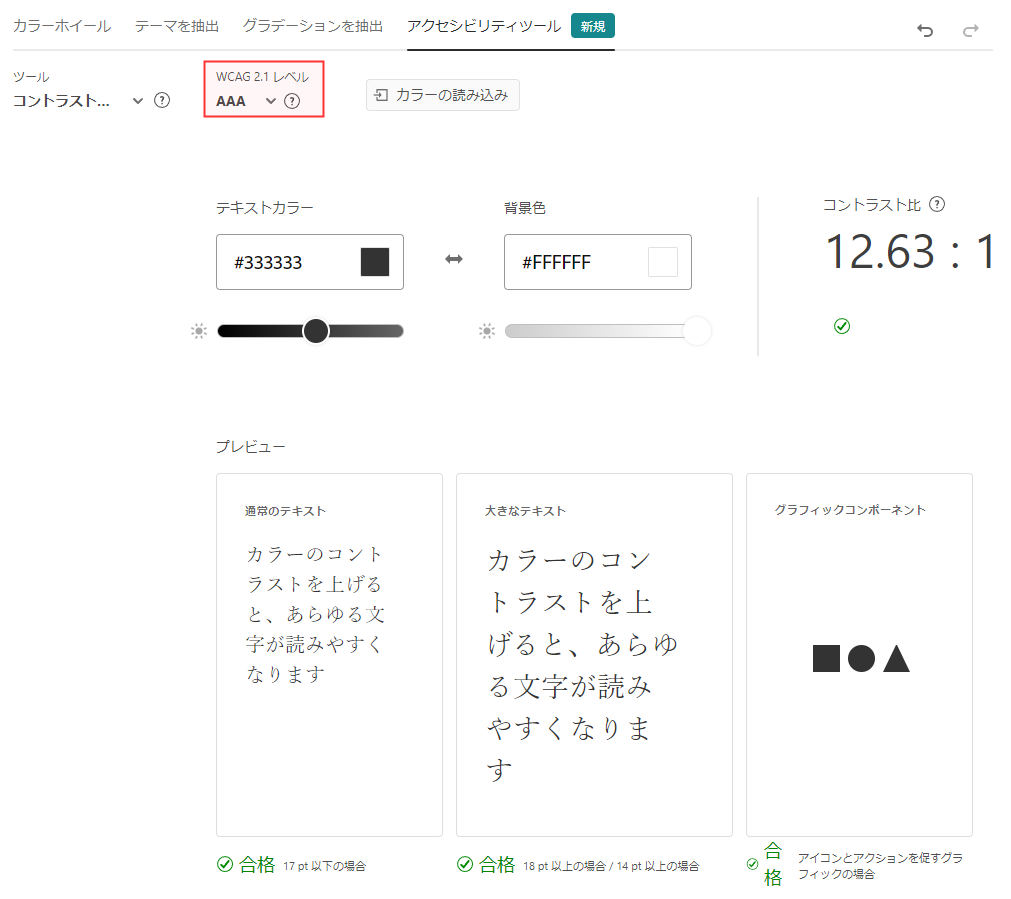
いちいちコントラスト比を計算するのは面倒なので、Adobe Color の カラーコントラストアナライザーツール で調べるのがおすすめ。レベルを「AAA」に設定し、合格マークが表示されれば OK です。

通常の文章は問題なくても、ボックスなどで背景色を変える場合は要注意です。
以下のボックスはコントラスト比 3 : 1 ですが、かなり読みにくいのではないでしょうか。
フォントカラー #222222
背景色 #2E58FF
特定の色を識別しづらい読者もいる、という点も忘れないようにしましょう。できるだけシンプルにしておけば、だれにとっても読みやすいブログになります。
07. テキストリンクは青色+下線を基準にする
CSS で何も設定しなければ、テキストリンクは「青色(#0000FF)+下線」で表示されます。
全体の配色に合わせて色を変えたり下線を外してもよいですが、それがリンクであるとユーザーが気づくデザインでなければ意味がありません。
リンクが赤文字で、強調が青文字だと、大多数の読者は混乱するでしょう。
これはリンク?ただの装飾?
パソコンではカーソルを乗せればリンクだとわかりますが、スマホではタップしないとわかりませんからね。
以下のようなカード型リンク(ブログカード)も、リンクだと気づいていない人がいるかもしれませんよ。リンクがまったくクリックされていないようなら、デザインに問題がないか見直してみてください。
08. 装飾ルールを統一してできるだけシンプルに
本文の装飾が多すぎて、どこを強調したいのかまったく伝わってこない記事をよく見かけます。吹き出しやボックスの多用もそうですね。
適切な装飾は読みやすさを補ってくれますが、過度な装飾は逆効果。文字を打つたびに装飾するのではなく、本文をすべて書き終えてから装飾するとよいでしょう。
赤は否定 / 緑は肯定 など全体のルールを統一しておくのもよいですね。何色も使うと、執筆者にしかわからないルールになってしまいます。多くても 3 色ぐらいに留めておきましょう。下線やマーカーの色にも注意してください。
カラフルすぎるとまったく頭に入ってこない

吹き出しをワンポイントで使うならいいけど、つまらない会話文とか逆効果だよ。
ブログデザインに関するまとめ
ブログデザインで気をつけたいのは、以下の 8 つ。
- スマホでの読みやすさも考える
- ファーストビューに広告を置きすぎない
- 不要なブログパーツは置かない
- 読むのに邪魔なアニメーションはつけない
- 文字の大きさに気をつける
- 文字色と背景色のバランスに気をつける
- テキストリンクは青色+下線を基準にする
- 装飾ルールを統一してできるだけシンプルに
WordPress は、知識があればいかようにもカスタマイズできます。
オリジナリティを出すのは難しいかもしれませんが、最低限のルールを守りつつデザインを調整していきましょう。自分だけのブログを作り上げて、楽しみながら運営していただければと思います。
読みやすいブログにするためのテクニックは、以下の記事をご覧ください。

