ブログ記事を読んでくれた方に「もう 1 ページ読んでほしい」ときは、その記事と関連する記事へのリンクを置くのが最も効果的です。
WordPress ではテーマやプラグインの機能で関連記事を自動表示できますが、必ずしも適切な記事が表示されるとはかぎりません。
自分で選んだ記事にリンクするのがベスト。でも、手動でリンクするのはかなり面倒。
そこで、プラグイン「Advanced Custom Fields」を使って、関連記事を投稿画面で検索して選択・表示する方法をご紹介します。
Headline
カスタムフィールドを使うメリット
Advanced Custom Fields は、カスタムフィールドを管理するプラグインです。
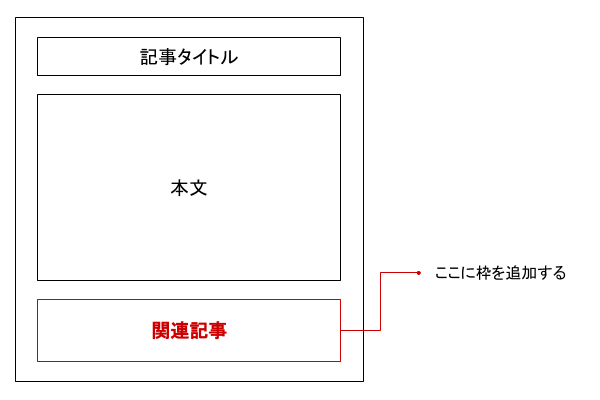
カスタムフィールドと聞くと難しそうに感じるかもしれませんが、「ページ内に表示する枠を追加できる」と考えてください。

本文の最後に関連記事のリンクを掲載する場合、以下のようなデメリットがあります。
対して、カスタムフィールドを使うと以下のメリットがあります。
「投稿画面に関連記事検索ボックスを設置し、タイトルを選択するだけで関連記事が表示される」という形になると便利ですよね。

早速カスタマイズ方法を見ていきましょう。
関連記事表示カスタマイズの手順
このカスタマイズは、以下の手順で行います。
- Advanced Custom Fields インストール
- カスタムフィールド作成
- テンプレートファイルにコード追加(+ CSS でデザイン調整)
ではさっそく設定方法を解説していきます。
Advanced Custom Fields インストール

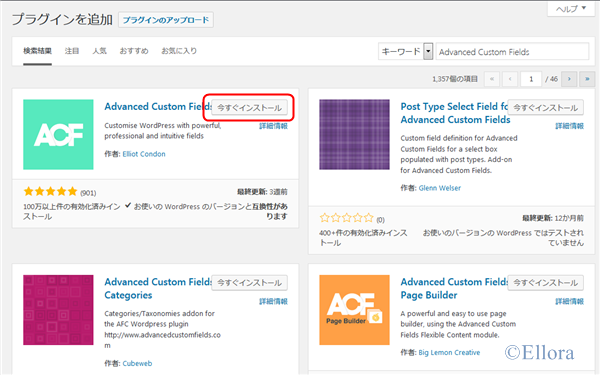
Advanced Custom Fields は、他のプラグインと同じく管理画面から検索・インストールできます。

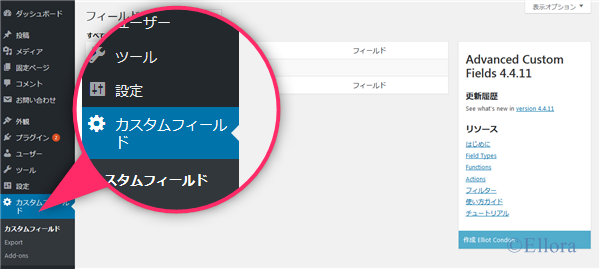
有効化後、サイドバーに「カスタムフィールド」という項目が出ていれば OK です。

関連記事専用カスタムフィールドの作り方
インストール・有効化が完了したら、関連記事用のカスタムフィールドを作成していきます。
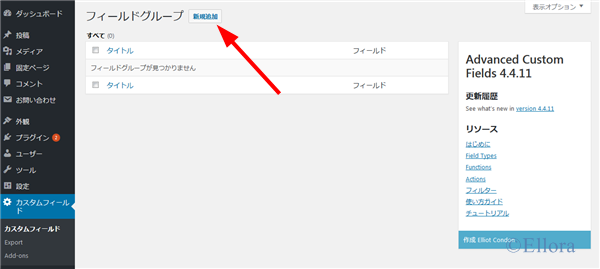
サイドバーの「カスタムフィールド」をクリックして、新規追加を選択。

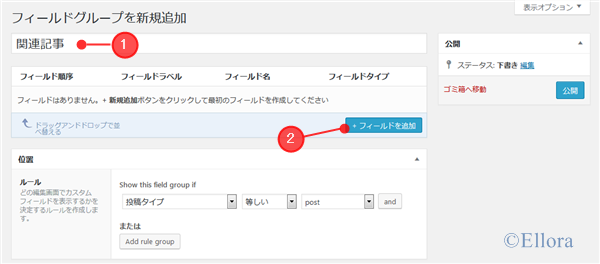
タイトルを「関連記事」などわかりやすいものにして、「フィールドを追加」をクリック。

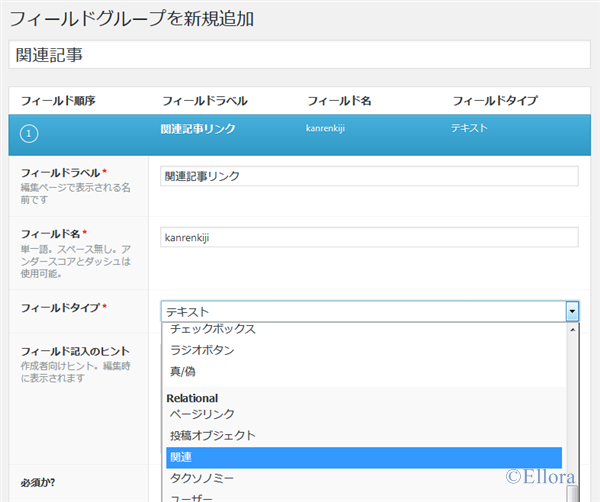
フィールド作成フォームが出てくるので、以下のように入力/選択します。
| フィールドラベル | 関連記事リンク |
|---|---|
| フィールド名 | kanrenkiji |
| フィールドタイプ | 関連 |

ラベルと名前は任意のものでかまいません。フィールドタイプを「関連」にするのだけ忘れないでください。
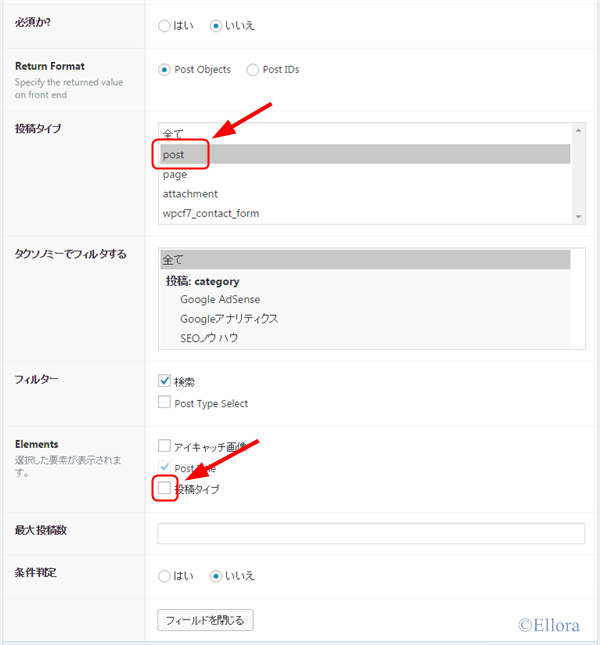
その下の項目は、2 箇所だけ変更します。
| 投稿タイプ | post |
|---|---|
| Elements | 「投稿タイプ」のチェックを外す |

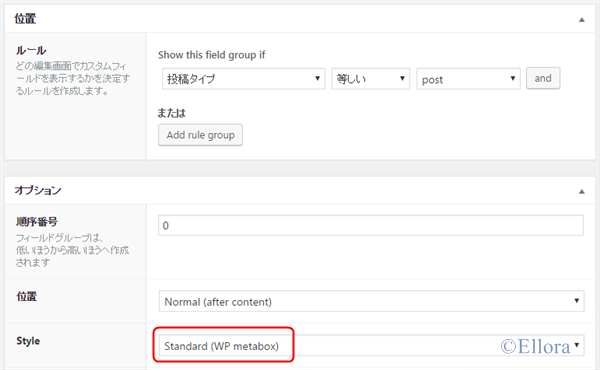
あとはデフォルトのままでかまいません。オプションの「Style」は「WP metabox」のほうがきれいかなと思います(機能に影響はありません)。

最後に「公開」ボタンをクリックして完成です。間違っていてもあとで編集できます。
テーマテンプレートに追加するコード
今回のカスタマイズでは記事タイトルをリストで並べるだけなので、コードはシンプルにしました。
get_field に先ほど決めた「フィールド名」を入れてください。
<?php $kanren = get_field('kanrenkiji'); ?>
<?php if($kanren): ?>
<div class="kanrenkiji-box">
<h2>こちらの記事もどうぞ!</h2>
<ul>
<?php foreach((array)$kanren as $value):?>
<li><a href="<?php echo get_the_permalink($value->ID); ?>"><?php echo $value->post_title; ?></a></li>
<?php endforeach; ?>
</ul>
</div>
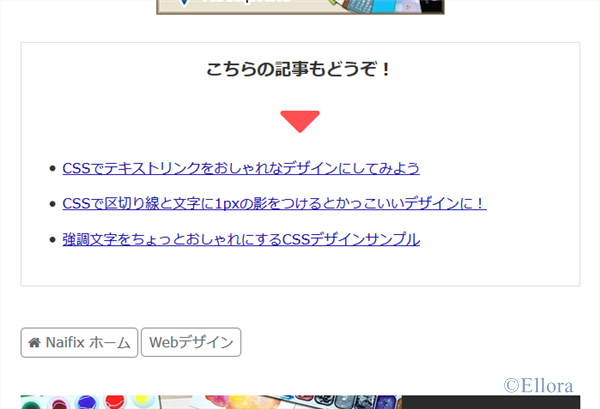
<?php endif; ?>作成したカスタムフィールドを使ったときだけ、こんな感じで関連記事が出力されます。
<div class="kanrenkiji-box">
<h2>こちらの記事もどうぞ!</h2>
<ul>
<li><a href="記事URL">記事タイトル</a></li>
<li><a href="記事URL">記事タイトル</a></li>
<li><a href="記事URL">記事タイトル</a></li>
</ul>
</div>コードを挿入する箇所はテーマによって違いますが、投稿は single.php になっていることが多いのでそこから探してみてください。
デザインは「CSSで作るおしゃれなボックス(囲み枠)のデザインサンプル13パターン」と組み合わせるのも良いですね。
以上で設定完了です。
関連記事挿入方法
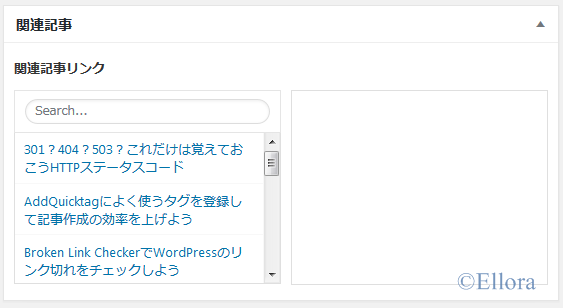
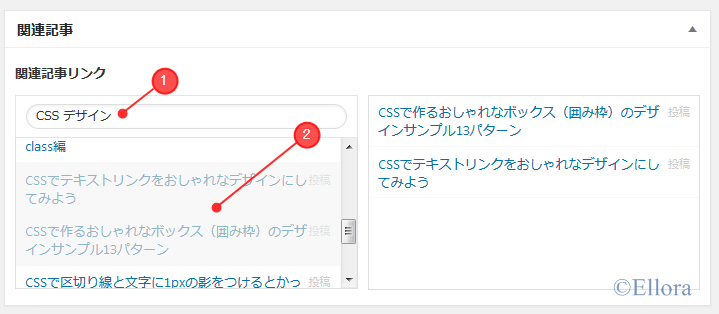
設定に問題なければ、投稿画面の下にこのようなボックスが出ていると思います。

あとは、表示させたい関連記事を適当なフレーズで検索し、出てきた記事をポチポチ選んでいくだけ。
そのまま記事を公開すれば、記事下に関連記事が表示されます。

関連記事以外にも、とくに読んでほしい記事を表示するとよいかもしれませんね。
ただ、まったく関係のない記事はリンクがあってもクリックされないので、全記事から特定の記事にリンクをはるような使い方はおすすめしません。
まとめ
今まで手動で URL をコピペして関連記事を表示していたなら、Advanced Custom Fields を使えばかなり作業が楽になると思います。
検索すると「あ、こんな記事も書いてたな~」なんていうのが出てくるかもしれませんよ。
このプラグインは他にもいろいろ使えますので、あれこれ機能を追加したいときにかなり重宝します。ぜひ使い倒してください!